
Akshay Kadam shows how to build a complete Tic Tac Toe game using Svelte, a radical new compiler that can be used to create blazing-fast web apps.

Akshay Kadam shows how to build a complete Tic Tac Toe game using Svelte, a radical new compiler that can be used to create blazing-fast web apps.

Mads Soegaard introduces customer journey maps, explaining how to measure customer engagement, how much customers feel they’re in a relationship with your product, business or brand, and the best tools for getting the job done.

Pavels Jelisejevs introduces React Storybook, demonstrating how it aids collaboration and eases the pain of maintaining the UI components in your projects.

Michael Grogan explains how to link the UI and server side in a Shiny app, customize Shiny themes, and implement error messages to guide end users.

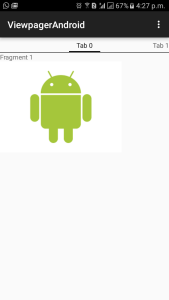
Abbas Suterwala looks at using ViewPager in Android for creating sliding screen UIs in your apps.

Sketch app is primarily an Interface Design tool so it makes sense for it to be responsive. Daniel show
Card-based layouts are a great option for many design problems. Ivaylo shows us how to use Semantic UI to create great, mobile-friendly UIs.
In his first article for SitePoint, Kumar Animesh shows Android developers how to create an iOS style swipe button for Android Apps.
Customer surveys are often considered to be a marketing tool but Theo believes they are essential to creating a great product UX. Find out why.
In this article Sergey Laptick introduces you to Webix, a JavaScript and HTML5 framework for developing cross-platform web apps with responsive UIs.
Though the hardware behind virtual reality is starting to match the hype, there are still roadblocks ahead. Charles Costa looks at the future of VR.
Is UX just a trendy name for UI? What's the difference? Usman debunks the five most common misconceptions about UX.
If web design is 95% typography, then choosing the best typography for your UI is your most critical design decision. Chris Bowler is here to help.
No-one wants a bad UX, but some areas have more serious repercussions than others. Abder-Rahman looks at how things can go wrong with Healthcare UX.

Usernames can be one letter or a hundred. This can present a challenge when we need to display them in our UI. Vinay looks at a curly UI pattern problem.
Bruno Skvorc will run you through a short tutorial on building a JavaScript library that fires off custom made events when an ajax load has been completed!
Your great app launched well and then your users forgot about it. Dave Albert looks at tips and advice on how to keep your users coming back.
Paul Wilkins takes a look at the best links of the week, sharing articles about styleguides, UI, and intuitive animations.
Firefox OS 2.0 is set to introduce many new features, UI and design changes to the burgeoning OS, we take a tour through them.

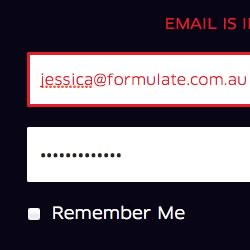
Is your login friendly doorman or cranky guard? Jessica Enders shows you how to get your users logged in fast by getting your login screens out of the way.

Twenty years ago, Tim Berners-Lee built the world's first navigation menu in the world's first webpage. Here's a look at where nav menus are at in 2014.

Single page web design may be the best way to cater to the ever-shortening human attention span. Here are 15 of the best.
This article is about tips and features of Reading Mode in WordPress.
Read Create a Futuristic Translucent Interface in Photoshop and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.