15 Creative Single Page Web Designs

As many designers already know, trends in the design community come and go, and they enjoy varying levels of success and longevity. Some enjoy a better reception than others, and some suffer through a surprisingly short shelf life. Single page web designs certainly aren’t a new trend for 2013 but, its continuance suggests that it’s more practical and effective than most. Like all trends, single page sites have their advantages and shortcomings, but in a world where thousands of new websites are created daily, a single page web design may be the best way to cater to the ever-shortening human attention span.
It should be noted that the single page web design isn’t perfect for every purpose; there are many considerations to make when choosing such an unusual format. Having a refined purpose for your design, triaging your content to fit a single page, and creating an interesting layout are some of the most important focal points to make your single page design meet its full potential. Today’s showcase features some great single page web designs. Hopefully you will find a little inspiration to carry momentum into your next project.
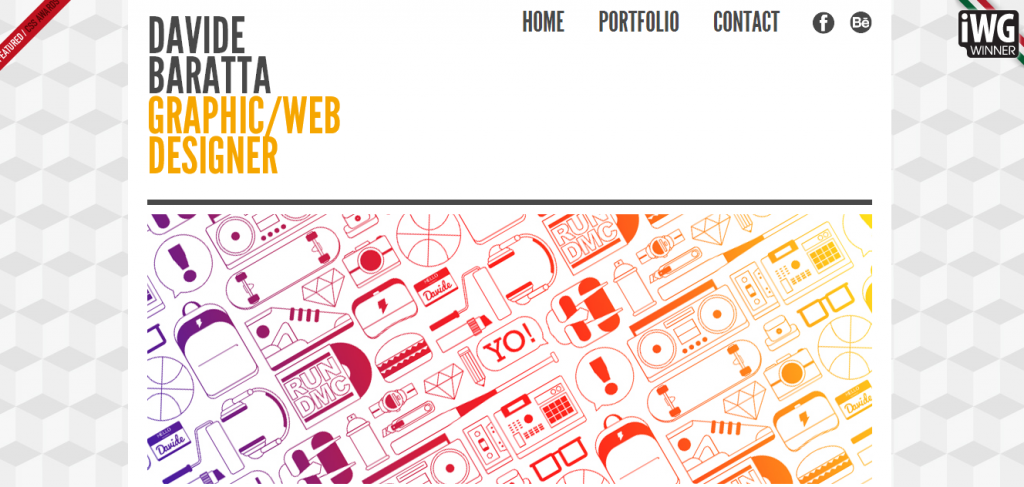
Baratta’s single page web design has a great setup and features a changing content box at the top. The overall design is something that could surely inspire those who are moving their portfolios online.
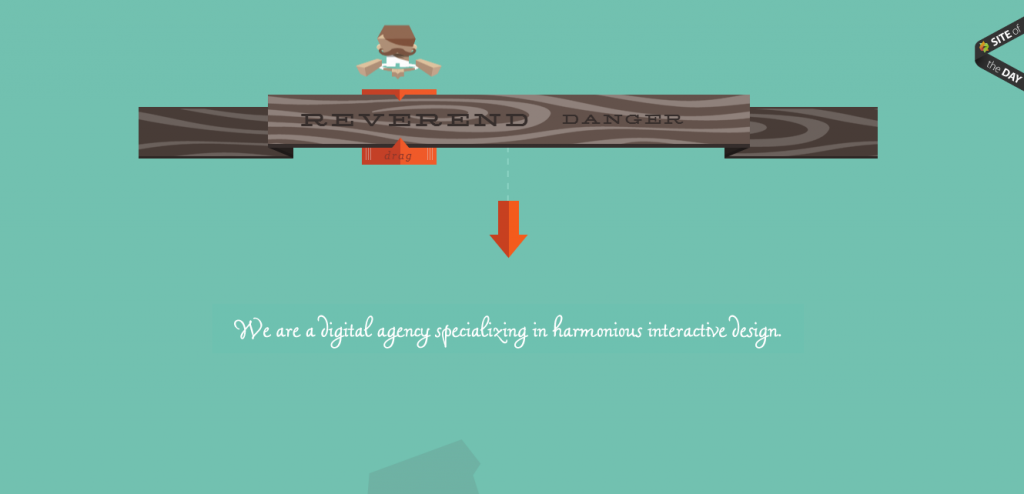
Having been featured previously in another showcase, the Reverend Danger website is creatively built, not to mention the interactive elements and animation offers a nice touch to the already unique character design and single page format.
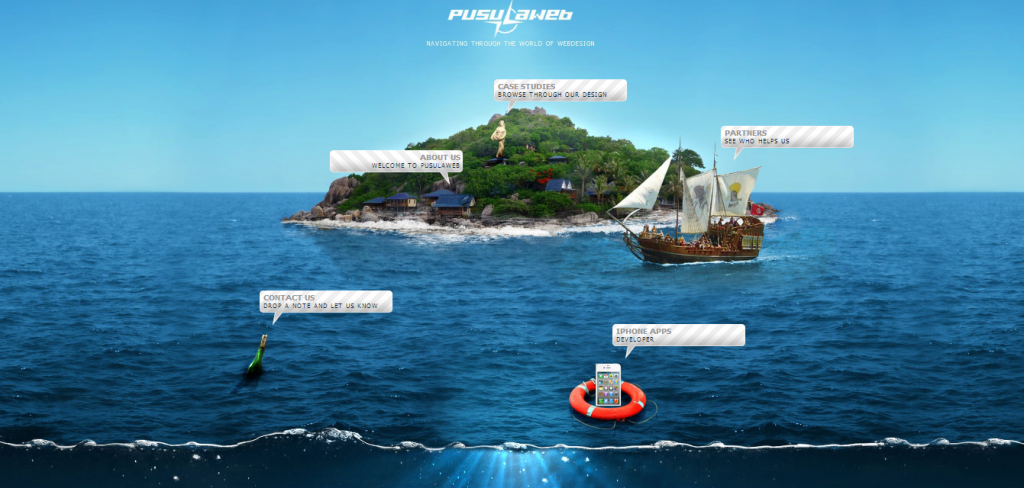
Pusulaweb

Pusulaweb not only has a beautiful background, but the way they’ve designed this single page web design to scroll down evokes the suggestion that you are going deeper underwater.
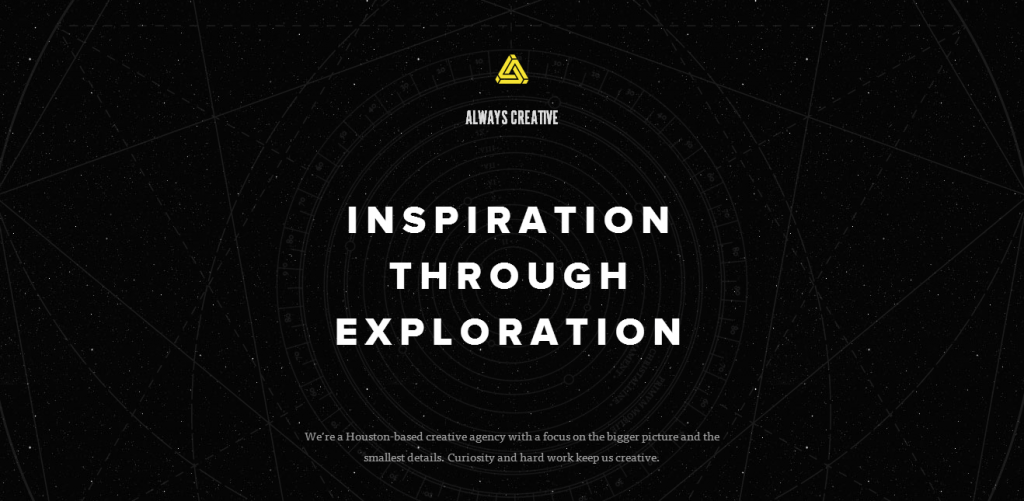
Always Creative, unsurprisingly, has a creative single page web design. From the animated galactic element at the top to the static pages that are sandwiched between “Inspiration” and “Contact” pages it is a a thoughtful and distinct single page layout.
Badr Food Industries has an interesting setup going for their page, but it is a good type of interesting. The single page web design can easily be navigated by a click of the button, bringing colorful ingredients to coincide with each selected page.
Not only does Quechua feature a simple, tasteful flash intro, but their site is also a thing to marvel at. The design and elements are fairly simple at first glance, but upon second look you see how the simplicity with which the traveling images work.
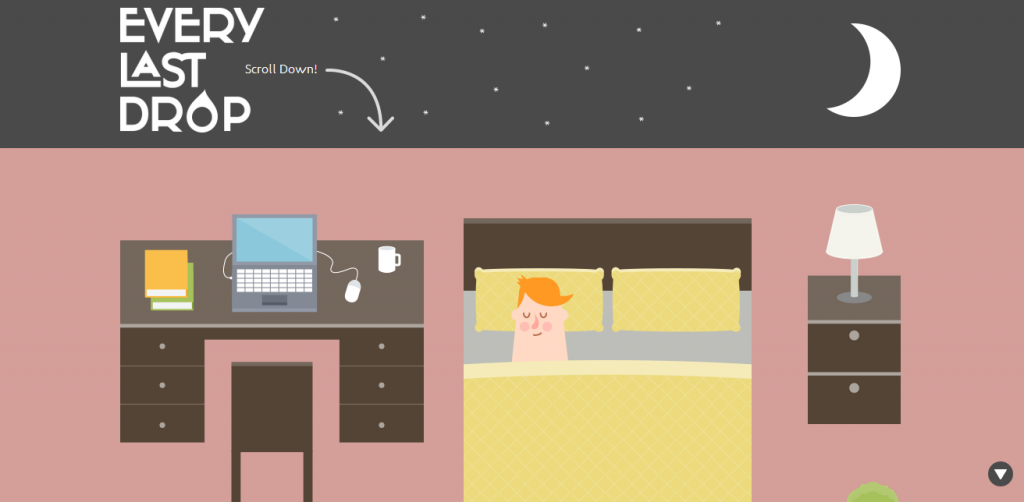
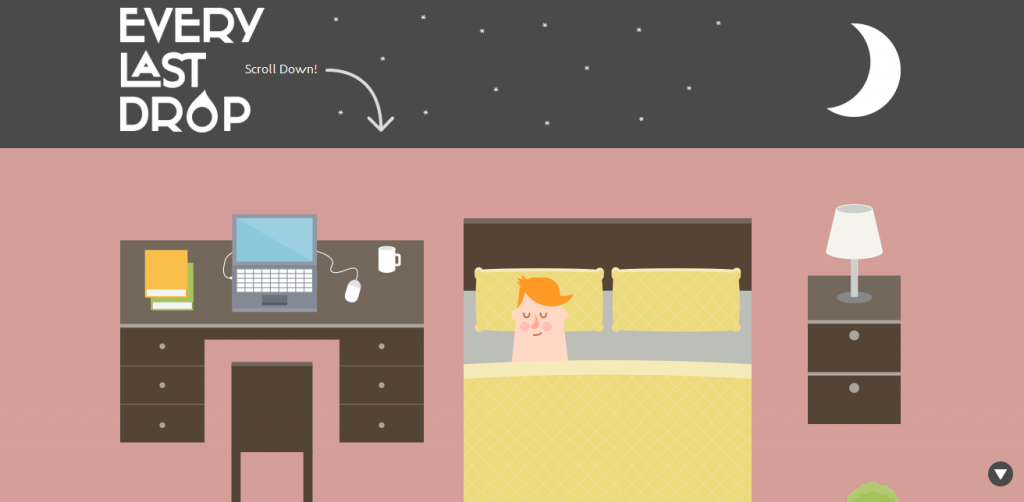
Adding animation, or at least creating a feeling that things are being animated, is a captivating concept that has been making the rounds in single page websites. As you scroll through Every Last Drop’s website, you see their representative character go through their day.
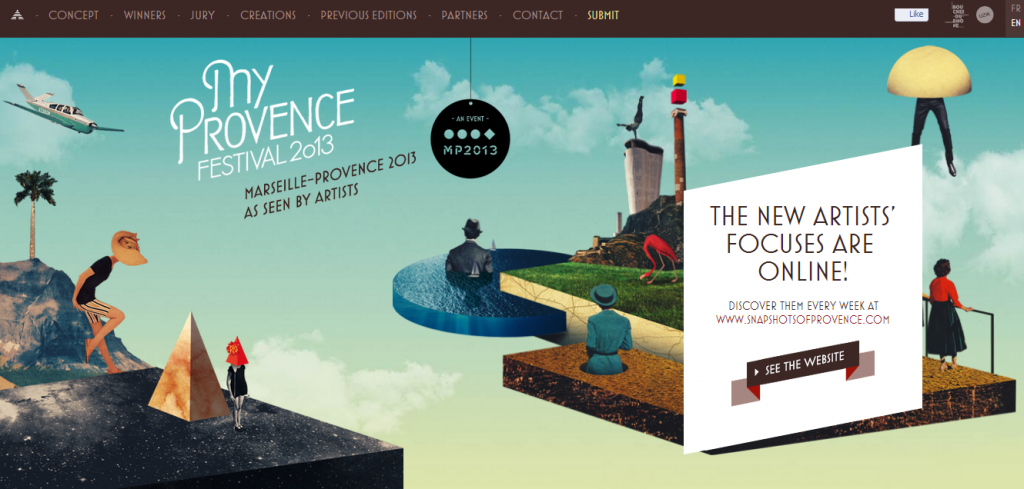
Staying creative is a must, especially when you are using trends that aren’t that new. The illustrations accompanied by the logical order of the sites pages works in My Provence’s favor.
Food websites have been turning to single page designs lately, and for sites like Buchholzer, it’s proved to be very effective. The different color pages as you scroll down are appealing and the beautifully photographed food imagery leaves you viscerally hungry.
Teapot Creation’s website is completely beautiful and inspiring. From the graphics to the background, you can tell a lot of careful, focused effort went into the site. The single page web design unifies all these elements together and makes it work as a collective whole.
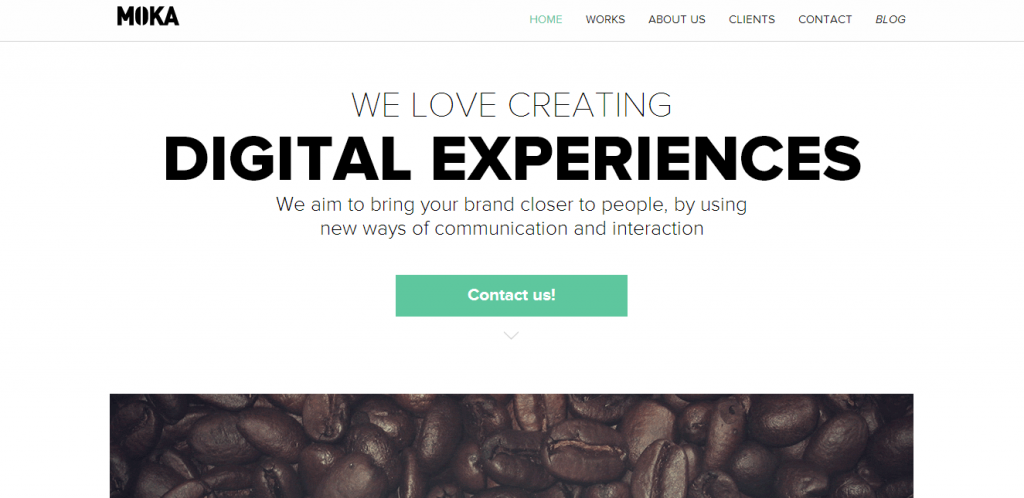
Businesses, especially design agencies, can make a statement and attract clients by taking a less traditional route to their website design. Moka’s single page design leans more toward a minimalist design, but it still looks very professional.
Ousback’s website is inviting. The background design periodically scrolls up, giving you two different views. But, once you scroll down far enough, you get a clean and simple single page setup.
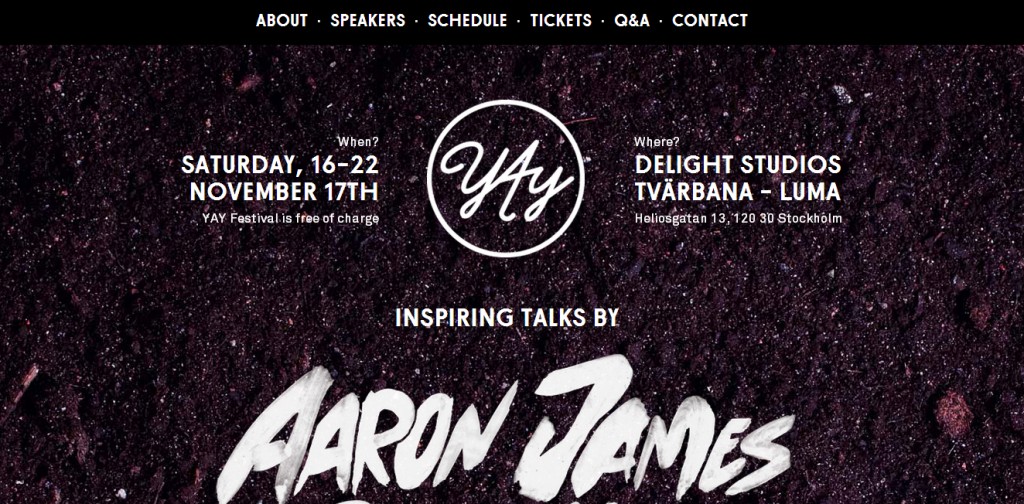
Yay Festival

Your single page website doesn’t have to feature a continuous and seamless background. Yay Festival’s website proves that by not only having a photograph background for their home page, but by using robust full color.
Adding color to your website — especially when your background is a light color — is always a good idea, and Atlassian takes advantage by combining it with a nicely-executed single page web design.
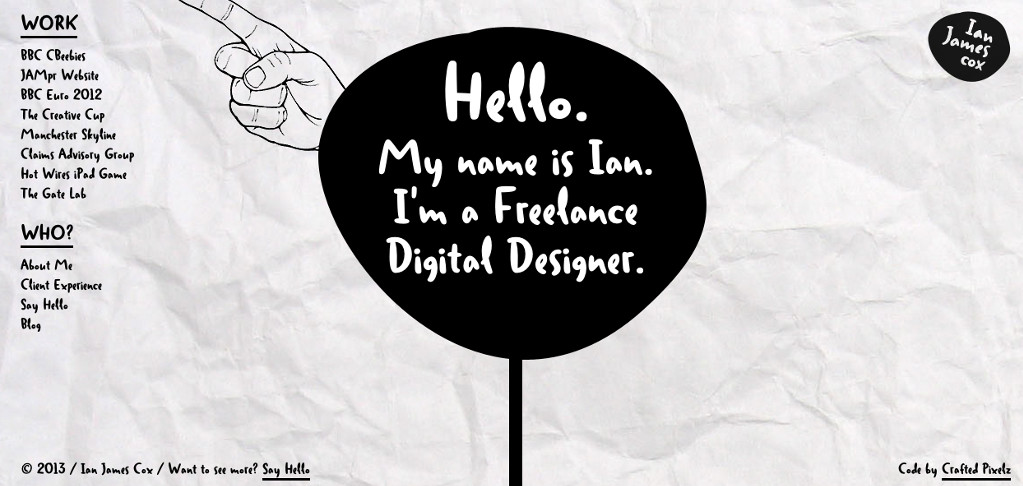
A single page portfolio can be given depth by using design to flow through a map like experience. It may appear to be a complex site but it is a single page that flows up and down.
What do you think about single pages in web design? Do you have any favorites from the list or perhaps one that should be included?
And if you enjoyed reading this post, you’ll love Learnable; the place to learn fresh skills and techniques from the masters. Members get instant access to all of SitePoint’s ebooks and interactive online courses, like The Principles of Beautiful Web Design, 2nd Edition.
Comments on this article are closed. Have a question about Web Design? Why not ask it on our forums?
Frequently Asked Questions about Creative Single Page Web Designs
What are the benefits of a single-page web design?
Single-page web designs have several advantages. They are simple, straightforward, and provide a seamless user experience. With everything on one page, users don’t have to navigate through different pages to find the information they need. This design is particularly beneficial for mobile users as it reduces load time and makes navigation easier. Additionally, single-page designs are easier to maintain and update as all the content is located in one place.
How can I make my single-page web design more creative?
Creativity in single-page web design can be achieved through various means. You can use unique layouts, interactive elements, and engaging visuals to make your website stand out. Additionally, using storytelling techniques can help guide users through your site in a more engaging way. Remember, the key is to balance creativity with usability to ensure a positive user experience.
What are some examples of creative single-page web designs?
There are many examples of creative single-page web designs. Some of these include the portfolio of designer Robby Leonardi, which is designed like a video game, or the interactive resume of designer Rafael Caferati. Other examples include the visually stunning website of the film “Life of Pi” or the interactive storytelling of “Every Last Drop”. These websites showcase the potential of single-page designs when combined with creativity and innovation.
How can I optimize my single-page website for SEO?
Optimizing a single-page website for SEO can be challenging, but it’s not impossible. You can start by ensuring your content is high-quality and relevant to your target audience. Use keywords strategically, but avoid keyword stuffing. Additionally, make sure your website loads quickly and is mobile-friendly. You can also use schema markup to help search engines understand your content better.
Can I use a static website design for my single-page website?
Yes, you can use a static website design for your single-page website. Static websites are simple, fast, and secure. They are particularly suitable for single-page designs as they can handle the load of all the content being on one page. However, keep in mind that static websites may not be suitable if you need dynamic content or user interaction.
What are the differences between static and dynamic websites?
Static websites are websites where the content does not change unless it is manually updated by the developer. On the other hand, dynamic websites can update and change content automatically, often pulling from a database. While static websites are simpler and faster, dynamic websites offer more flexibility and functionality.
How can I make my static website more engaging?
There are several ways to make your static website more engaging. You can use high-quality visuals, interactive elements, and compelling copy to grab the user’s attention. Additionally, using storytelling techniques can help guide users through your site in a more engaging way. Remember, the key is to balance engagement with usability to ensure a positive user experience.
What are some examples of creative static websites?
There are many examples of creative static websites. Some of these include the visually stunning website of the film “Life of Pi”, the interactive storytelling of “Every Last Drop”, or the unique layout of designer Robby Leonardi’s portfolio. These websites showcase the potential of static designs when combined with creativity and innovation.
Can I use a single-page design for my portfolio?
Yes, a single-page design can be an excellent choice for a portfolio. It allows you to showcase all your work in one place, making it easy for potential clients or employers to see your skills and experience. Additionally, a single-page design can help you stand out from the crowd with its unique and creative layout.
How can I make my single-page portfolio more creative?
There are several ways to make your single-page portfolio more creative. You can use unique layouts, interactive elements, and engaging visuals to showcase your work. Additionally, using storytelling techniques can help guide users through your portfolio in a more engaging way. Remember, the key is to balance creativity with usability to ensure a positive user experience.
Gabrielle is a creative type who specializes in graphic design, animation and photography.