
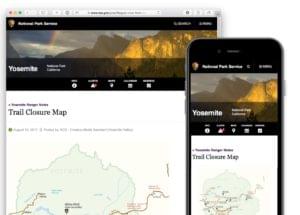
Maria Antonietta Perna highlights the benefits of lazy loading images on websites and shows five approaches to implement lazy loading for your website.

Maria Antonietta Perna highlights the benefits of lazy loading images on websites and shows five approaches to implement lazy loading for your website.

Here are 5 great tools and services to make your life as a developer a lot more productive. Bonus content: 3 tips to get your developer skills to the next level.
Read Java and MongoDB 4.0 Support for Multi-document ACID Transactions and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

Ten of the top WordPress tools and services to supercharge your WordPress website and take it to the next level. From page builders and dynamic tables to website management and marketing tools, there's everything you need for a strong web presence.

Maria Antonietta Perna walks you through CSS variables/custom properties, the awesome new technology that adds more flexibility and fun to CSS coding.

Craig Buckler gives you an accessible introduction to using media queries with JavaScript with matchMedia for a robust responsive design approach.

Christian Krammer walks you through the basics of Flexbox, showing how you can use flexbox to lay out specific page elements, and also how flexbox can serve as a handy fallback method in browsers that don't yet support CSS Grids.

Here's a great new Chrome extension, Visual Inspector, a collaboration tool that will help you create pixel-perfect websites easily and without any coding.

Jonathan Deutsch shows how to add fancy animations to your WordPress posts and engage your readers with Tumult Hype, an easy-to-use visual animation tool.

Jonathan Deutsch offers an easy-to-follow guide on how you can fine tune animation timing functions with Tumult Hype, a visual tool for advanced animations.

Andrew Davidson shows you a step by step guide on how to build a robust and performant application with Parse Server and MongoDB Atlas.

Jonathan Deutsch walks you through a step by step process of how to create engaging animated HTML 5 ads with Tumult Hype, a visual tool, no coding required.

Varun Mayya, CEO of Enkidu.io, explains what the Enkidu platform is and how it can help you to create, manage, and run a small company on the Internet.

Ever found the search for a great site and page building tool daunting? Felt overwhelmed by all the options? This list of 8 fantastic tools is here to help.

Varun Mayya, CEO of Enkidu.io, illustrates how the Enkidu platform can help create and run small companies and aid remote collaboration.

Raphael Londner shows how to easily integrate an AWS Lambda Node.js function with a MongoDB database hosted in MongoDB Atlas.

You don't have to be technical to build fancy features like attractive galleries, complex layouts, and more, with these smashing tools.

In his dive into the popular CSS framework Bootstrap, Syed Fazle Rahman shows you how you can quickly make Bootstrap modals work in your project.

Maria Antonietta Perna explores the Performance Tool available in the Firefox browser to find out more about CSS animation performance.

Nicole Saidy offers an overview of Progressive Web Apps (PWAs), what they are, which problems they solve, and what makes them apps or app-like.

React eases the development of snappy, event-driven user interfaces that are fast at responding to state changes. This is particuarly important considering users expect web apps to feel smooth and seamless like native apps. In this article, you'll learn about what React is good at and what makes it work. This should provide you with the context required to decide if this library could be a good fit for your next project, and whether you should learn React.

Gajendar Singh shows how to create conic gradients in CSS, a new standard championed by Lea Verou which lets you build pie charts and more without images.

Maria Antonietta Perna gives you an overview of GreenSock plugins to add complex animations to your project quickly and in a few lines of code.

Gajendar Singh introduces you to the font-size-adjust CSS property and explains why it's important and how you can use it to enhance your web typography.

Byron shows us a neat Sass function to convert typographic units in CSS. Learn how to convert pixels into em and percentage units with the magic of Sass.

Byron shows us some of Sass functions built into the language and shows how you can use them to kick-start your style sheets.

Ivaylo Gerchev guides you step by step as you create a beautiful HTML and CSS web presentation using WebSlides, a fantastic framework for this kind of task.

Michael Romanov explains how you can build a frame by frame animation with just HTML, CSS and JavaScript which performs well and works great on all browsers

Hugo Giraudel explains clearly the differences between Sass and SCSS and offers an overview of the two syntaxes, a bit of history, and his recommendations.

Darren Wood offers an overview of Sass (Syntactically Awesome Style Sheets), where you'll learn why you need it and how to get started with it right now.