Build Pixel Perfect Websites Without Dev-Design Conflict

This article was created in partnership with CanvasFlip. Thank you for supporting the partners who make SitePoint possible.
Visual Inspector is a collaboration tool for getting feedback on your website. It helps stakeholders to visualize changes on live websites without coding and to collaborate effectively with developers.
Key Takeaways
- Visual Inspector is a tool that allows for collaborative feedback on live websites without the need for coding, making the process of building a pixel-perfect website more efficient and less cumbersome.
- The tool offers numerous benefits over traditional collaboration methods, including the ability to make changes without coding skills, direct “Design to CSS” output, and faster changes due to a visual panel that avoids complicated CSS code.
- Visual Inspector also provides a platform for real-time collaboration and feedback, ensuring all team members stay updated and can discuss, make decisions, and track changes without the need for convoluted email threads and screenshots.
Building a Pixel-Perfect Website Is Tough
As a developer, when you are building a web-based project with multiple stakeholders – designers, clients, delivery managers, etc, everyone likes to share their feedback on the fonts, colors, content copy, and almost on everything else.
At the end of the day, it is your responsibility to gather all the feedback from the stakeholders and implement their suggestions on your website.
But that’s much easier said than done.
Whereas there are many collaboration tools at the design stage, iterating on the post-development and pre-launch stages of website creation, is still a very cumbersome process.
First, to make suggestions on websites, one needs to “Inspect Element”, dig into native in-browser devtools, and apply coding skills (which most non-developer stakeholders like designers, customers, marketing folks, etc., don’t have or are not often even aware of).
Second, once these changes are made, working collaboratively over them with other stakeholders, e.g., discussing, making decisions, tracking these changes over email + Screenshot, etc., is an extremely painful process. Especially when collaborating with multiple stakeholders over multiple changes.
Traditional ways of getting collaborative feedback (Screenshot + Email) often result in delays in website development with a lot of wasted time and effort, not to mention the confusion this generates within a team.
Better Feedback Means Better Results
Thanks to the available technology, the cost of gathering feedback and making iterations has gone down multifold in the last few years. Iterations during web development are no different.
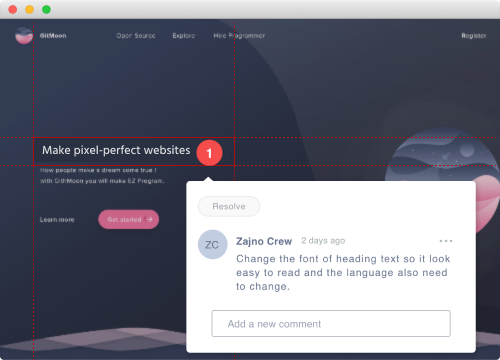
Let me introduce you to Visual Inspector, a simple in-browser editing tool, which lets you make temporary changes to live websites without any coding – more like a visual alternative to Chrome’s native DevTools.
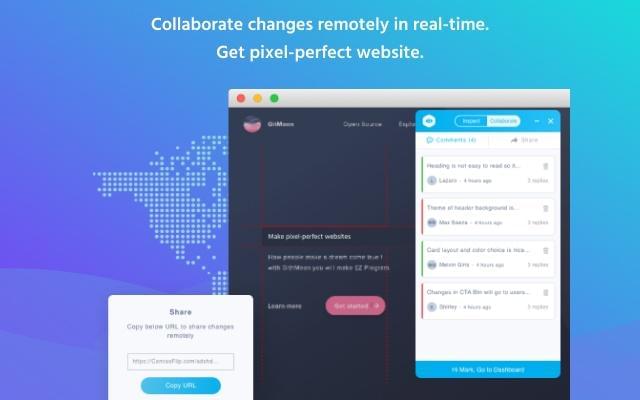
Visual Inspector also allows you to share these changes remotely among stakeholders for faster design decisions.
Stakeholders can make these changes without coding, highlight them by adding comments right within the page, discuss issues by replying to the comments, or resolve issues/suggestions made by other team members.
Everyone in the team is always updated with real-time notifications over email/Slack or other integrations.

How to Get Started
Getting started with Visual Inspector is extremely easy and you should start with installing the extension.
Once installed, the extension will guide you in how you can make design changes and collaborate over them with stakeholders.
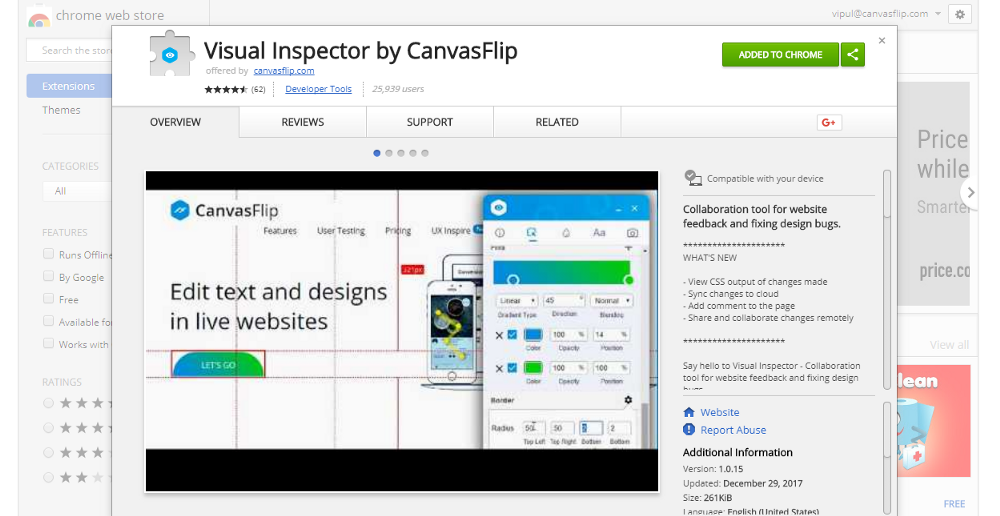
- Install the extension: You can download the Chrome extension from the official Visual Inspector website or directly from the Chrome Web Store. (Safari, Firefox version and in-site installation coming soon).

Download Visual Inspector from Chrome Web Store -
Fire the extension on your website: Got the extension? Simply open the website where you wish to make changes or collaborate and fire the extension by clicking the extension icon.

-
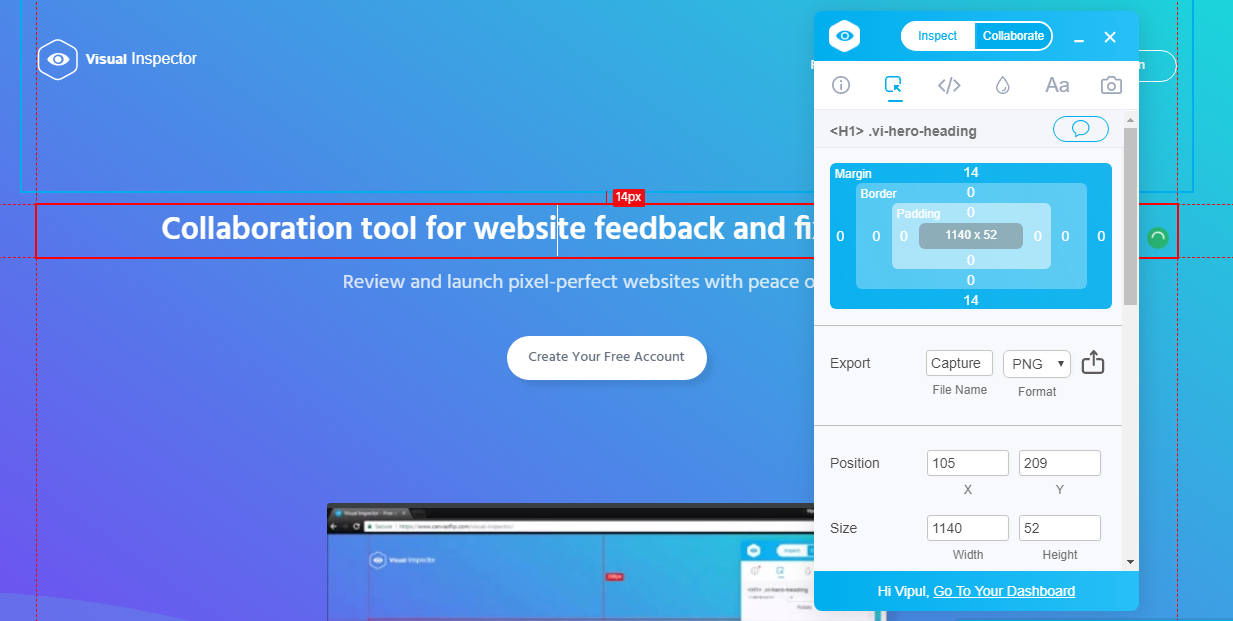
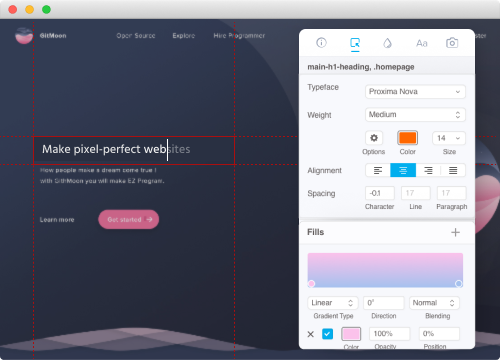
Make changes on the website: Clicking the Visual Inspector icon will open the Visual Inspector panel on top of your page.
Select an element and see its related design properties inside the panel. Change any property from the panel or edit the text directly within the website.
All your changes will be saved automatically.

Edit live web pages like a document -
Add comments to highlight changes: Make your changes stand out by adding comments to your page.

Add annotations and comments anywhere on the website -
Share changes with stakeholders via a link: Show your changes to discuss them and get approval from other stakeholders: Grab the link from the “Collaborate > Share” section.
Your reviewers will see all the changes you’ve made right on top of your website. No more looking through email + screenshots.
- Implement approved changes: Reviewers will be able to see a list of all the changes, reply to them, and approve/reject them. Everything happens without leaving your website.
Benefits Over Traditional Ways of Collaborating and Getting Feedback
Visual Inspector not only makes it super easy to visualize changes made to websites and work collaboratively on them, but also offers so many added advantages, including:
- No coding skills needed: Non-technical stakeholders will be able to make changes without having to dig into code or bothering developers. Win-Win for everyone.
- Direct “Design to CSS” output: Save time and effort by simply copying and pasting CSS code automatically generated from the changes.
- Works everywhere: Regardless of whether you are building an HTML website from scratch, using the WordPress platform, or absolutely anything else, you can use Visual Inspector to make changes and gather feedback from your team.
- Right within your website: No-more collaborating over changes by means of email + Screenshot. Get things done where it matters the most – right on your website.
- 10x faster than Chrome Devtools: With Visual Inspector making changes is much faster because it has a visual panel that spares you from having to go through complicated CSS code.
Over to You
Do you struggle to gather feedback from your stakeholders on your newly built website? Or, figuring out rendered properties takes digging through lots of CSS?
Emails from content editors, designers or clients keep you awake at night? Or, last moment changes are becoming too painful?
Try Visual Inspector and experience seamless and fast team collaboration that makes collecting feedback for a pixel-perfect web project a breeze.
To get started, you can download the Chrome extension from the official Visual Inspector website or directly from the Chrome Web Store.
Trusted by 47,000 awesome developers and designers around the world to collaborate over 224,000 websites and make over 2,000,000 iterations every month.

And, as they say, it doesn’t get any easier than this. :)
Sitepoint Special
Right now, as a SitePoint reader, you can get lifetime access to Visual Inspector for just $49 (RRP is $299 – that’s more than 83% off!) So you can start collaborating now.Frequently Asked Questions on Building Pixel-Perfect Websites
What is a pixel-perfect website?
A pixel-perfect website refers to a website that is designed and developed to match the original design layout to the last pixel. Every element of the website, including typography, images, buttons, and forms, aligns perfectly with the design. This approach ensures that the website looks exactly as envisioned by the designer, providing a seamless user experience across different devices and browsers.
How can I achieve pixel-perfect design without causing conflict in my team?
Achieving a pixel-perfect design without causing conflict in your team requires effective communication and collaboration. Tools like Visual Inspector can be instrumental in this process. It allows designers and developers to collaborate in real-time, reducing misunderstandings and misinterpretations. It also provides a platform for feedback, making it easier to make changes and adjustments.
What are the benefits of using Visual Inspector for pixel-perfect design?
Visual Inspector offers several benefits for pixel-perfect design. It eliminates the need for coding, making it easier for designers to implement their designs. It also provides a platform for real-time collaboration, reducing misunderstandings and misinterpretations. Additionally, it offers features like design handoff and version control, making the design process more efficient.
How does Visual Inspector help in reducing dev-design conflict?
Visual Inspector helps in reducing dev-design conflict by providing a platform for real-time collaboration. Designers and developers can work together on the same platform, reducing misunderstandings and misinterpretations. It also eliminates the need for coding, making it easier for designers to implement their designs.
What is design handoff and how does it work in Visual Inspector?
Design handoff is the process of transferring a design from the design team to the development team. In Visual Inspector, this process is made seamless with the help of features like version control and real-time collaboration. Designers can easily share their designs with developers, who can then implement them without any misinterpretations.
How can I ensure that my website is pixel-perfect across different devices and browsers?
Ensuring that your website is pixel-perfect across different devices and browsers requires careful planning and testing. You need to design your website with responsiveness in mind, ensuring that it adapts to different screen sizes and resolutions. You also need to test your website on different browsers to ensure that it looks and functions as intended.
What are some common challenges in achieving pixel-perfect design and how can I overcome them?
Some common challenges in achieving pixel-perfect design include miscommunication between designers and developers, lack of responsiveness, and browser compatibility issues. These challenges can be overcome with effective communication, careful planning, and thorough testing. Tools like Visual Inspector can also be instrumental in overcoming these challenges.
How can I improve the user experience on my pixel-perfect website?
Improving the user experience on your pixel-perfect website involves focusing on aspects like usability, accessibility, and performance. You need to ensure that your website is easy to navigate, accessible to all users, and performs well across different devices and browsers. You also need to regularly update and optimize your website based on user feedback and analytics.
How does pixel-perfect design contribute to the overall success of a website?
Pixel-perfect design contributes to the overall success of a website by providing a seamless user experience. When a website looks and functions exactly as intended, it enhances user satisfaction and engagement. This can lead to higher conversion rates, improved brand perception, and increased customer loyalty.
Can I achieve pixel-perfect design without any coding knowledge?
Yes, it is possible to achieve pixel-perfect design without any coding knowledge. Tools like Visual Inspector make it easy for designers to implement their designs without the need for coding. They provide a platform for real-time collaboration, making it easier to make changes and adjustments based on feedback.
Vipul Mishra is tech missionary and co-founder at CanvasFlip, making lives easier for web developers/designers via design and code. Got an interesting problem to solve? Get in touch.
Published in
·Design Patterns·Libraries·Performance·Performance & Scaling·PHP·Standards·October 19, 2015



