 This is the updated version of an article originally published on March 1, 2013. Changes include: updated information, fixed broken links, code syntax highlighting, added featured image.
As websites and pages have become more complex, CSS quickly buckles under the weight. It’s still a thousand times better than tables for layout but it could present some limitations for those working with it.
This is where CSS preprocessors come in. They add a new layer of awesome on top of a syntax we already know and love. There are many CSS preprocessors out there, but I’m going to focus on the one that captured my heart: Sass.
You’re going to learn about the difference between Sass indented syntax and
This is the updated version of an article originally published on March 1, 2013. Changes include: updated information, fixed broken links, code syntax highlighting, added featured image.
As websites and pages have become more complex, CSS quickly buckles under the weight. It’s still a thousand times better than tables for layout but it could present some limitations for those working with it.
This is where CSS preprocessors come in. They add a new layer of awesome on top of a syntax we already know and love. There are many CSS preprocessors out there, but I’m going to focus on the one that captured my heart: Sass.
You’re going to learn about the difference between Sass indented syntax and .scss syntax, the range of tools you can choose from to work with Sass, fundamental language features and syntax, and some great Sass extensions that will make styling webpages quicker and fun.
Sass: A Quick Definition
Sass is a a CSS preprocessor. This is a piece of software that adds a nifty new feature-set to CSS like variables, nesting and mixins. You write in a slightly modified CSS-like syntax which is then processed into plain-ol’-CSS. This processing can either happen on your development environment as you’re coding or as a part of your deployment process. My prefered method — as I’m not a server nerd and get scared by deployment scripts — is to have my preprocessing done right in my development workflow. (More on this later.)Why Sass
This is the big question, and there is no single answer. For me, Sass provides the right tools, syntax and extensions. Sass has a huge community behind it and is constantly growing and evolving. There are loads of excellent add-ons and extensions which make Sass even better. Sass also gives you two writing style options.Sass Indented Syntax
This is like the crazy, wise uncle of CSS: quirky, kinda funny looking, but ultimately quite smart. This syntax looks nothing like CSS — its goal is brevity. Instead of brackets and semicolons, it uses the indentation of lines to specify blocks. Where you’d use a semicolon to separate statements, it uses new lines.#main
color: blue
font-size: 0.3em
a
font:
weight: bold
family: serif
&:hover
background-color: #eee.scss
.scss is essentially a subset of the CSS3 syntax. This means that every valid CSS3 stylesheet is valid.scss as well.
#main {
color: blue;
font-size: 0.3em;
a {
font: {
weight: bold;
family: serif;
}
&:hover {
background-color: #eee;
}
}
}Sass Workflow and Tools
Sass Workflow
There is a slight shift in paradigm required to get into the Sass way. The main point being that you will never ever edit or commit your .css files. The only way to change the CSS is through the.scss files. Once you save your .scss file, the magic of the preprocessor will convert it to regular CSS. The moment you start editing your .css files is the moment the sky starts to fill with black holes…
There are two common ways to roll the preprocessor into your workflow. The first is to do it at build time. This will require some setup on your development and live environments using a parser for the programming language you choose. Rails 3.1 and up ships with Sass. If you use PHP, .NET or Java you’re in luck, as there are ports for those platforms. You could also roll it into a GRUNT/Gulp task or get Webpack to run the procressing on build.
If none of this makes sense to you, don’t be afraid! The second option is much more beginner-friendly: use a simple GUI on your development machine and compile as you go. You will need one of the following tools.
GUI (Graphical User Interface) Tools for a Sass Workflow
-
LiveReload
This magical tool does a whole array of cool things, one of which is compiling Sass. LiveReload monitors changes in the file system. As soon as you save a file, it is preprocessed as needed, and the browser is refreshed. This is a great speedy kick to your web dev workflow -
CodeKit
This is a Mac-only app very similar to LiveReload and includes script minification, image compression and code hinting. This is the software I’ve opted for and love dearly -
Prepros
This is a cross-platform (Linux, Mac, and Windows) GUI tool for compiling Sass and other preprocessor languages. It’s really feature rich and at the time of writing it’s available for free unlimited trial.
Let’s Start Coding Sass, Already!
Sass Nesting
This is probably the most fun but also the most dangerous part of Sass. Let’s consider the following two examples.Example 1 — Good nesting
#navbar {
width: 80%;
height: 23px;
ul { list-style-type: none; }
li {
float: left;
a { font-weight: bold; }
}
}Example 2 — Bad nesting
div#main {
#sidebar {
#navbar {
width: 80%;
height: 23px;
aside {
div {
ul {
list-style-type: none;
li {
float: left;
a {
font-weight: bold;
}
}
}
}
}
}
}
}div#main #sidebar #navbar {}
div#main #sidebar #navbar aside div ul {}
div#main #sidebar #navbar aside div ul li {}
div#main #sidebar #navbar aside div ul li a {}Sass Variables
$site_max_width: 960px;
$font_color: $333;
$link_color: $00c;
$font_family: Arial, sans-serif;
$font_size: 16px;
$line_height: percentage(20px / $font_size);
body {
color: $font_color;
font {
size: $font_size;
family: $font_family;
}
line-height: $line_height;
}
#main {
width: 100%;
max-width: $site_max_width;
}Sass Functions and Operators
Like any programming language, Sass comes with a suite of functions and standard operators. There are many functions that will help you deal with number, text and colors. And numbers (including those with units) have all the math operators you’ll ever need:+, -, *, / and %.
Have a look at the documentation to see the list of goodness available.
Sass Mixins
Mixins are one of the most powerful parts of Sass and really allow you to get creative. A mixin is a collection of of re-usable styles, properties and selectors. You could think of a mixin as a macro or snippet for regular re-use. A good example of a mixin is one that can handle those annoying vendor prefixes, like the one below:@mixin box-shadow($shadow) {
-webkit-box-shadow: $shadow;
-moz-box-shadow: $shadow;
box-shadow: $shadow;
}@mixin hide-text {
font: 0/0 a;
color: transparent;
text-shadow: none;
background-color: transparent;
border: 0;
}Your First Sass Project
The beauty of using Sass is that you can make as many small.scss files as you see fit because they will all be combined into one master .css file during the preprocessing stage. Consider the following style.scss file:
@import "global/mixins";
@import "global/variables";
@import "global/normalize";
@import "content/links";
@import "content/lists";
@import "content/mediaObjects";
@import "content/panels";
@import "content/spacingOverrides";
@import "content/typography";
@import "content/textUtilities";
@import "layout/border";
@import "layout/grid";
@import "layout/scaffolding";
@import "navigation/breadcrumbs";
@import "navigation/master";
@import "navigation/leftnav";
@import "navigation/topnav";
@import "navigation/pagination";
@import "navigation/tabs";
@import "navigation/footer";
@import "forms/buttons";
@import "forms/forms";
@import "tables/tables";
@import "tables/forum";@import statements includes a new .scss file. When naming these component .scss files, make sure you use an underscore (_) character at the start of the file name.
Example: _variables.scss, _normalize.scss. The Sass compiler will interpret these files as snippets and won’t actually preprocess them individually. Only the files you want the preprocessor to compile should be named without an underscore, e.g., style.scss, special-page-override.scss.
When you import the snippet files into your main style file, there’s no need to include the underscore of the file extension because Sass knows you’re working with .scss files.
As you might have guessed, it makes total sense to organize your Sass files into folders for easy separation of logic and structure — you can get as complex as you need, but remember that everything you do will need to make some sort of sense six months down the line when you come back to modify stuff. Don’t make it more difficult for your future self (or a different developer).
Extending Sass
There are a number of excellent add-ons or frameworks built on top of Sass. But I’m going to talk about just one — the almighty Compass.Compass
Working with Sass and Compass makes me smile. In actual fact, I’m smiling as I write about Compass and I’m hoping you will be too when you’re done with this article. Compass is a full-featured framework built on top of Sass that includes reusable patterns, sprite generation, typographic rhythms and all the CSS3 mixins you’ll ever need. The compiling software I mentioned above will all be able to deal with Compass, so getting started with Compass is a very simple process. Create a file in the root of your web project calledconfig.rb. This file will tell Sass that you’ll be using Compass for your project. The code below is the very minimun you require to get Compass going:
http_path = "/"
css_dir = "css"
sass_dir = .scss"
images_dir = "images"
javascripts_dir = "js"
fonts_dir = "fonts"
output_style = :expanded
environment = :developmentconfig.rb file.
The next step is to import Compass into your main style file. You can either import the entire Compass framework or parts of it as and when you need them:
@import "compass";
@import "global/mixins";Or…
@import "compass/utilities";
@import "compass/css3";
@import "compass/typography/vertical_rhythm";
@import "global/mixins";I could blow another 5,000 words waxing lyrical about Compass as there is so much to it, but instead I’m going to dig into one of its most powerful features …
Sprite Generation with Compass
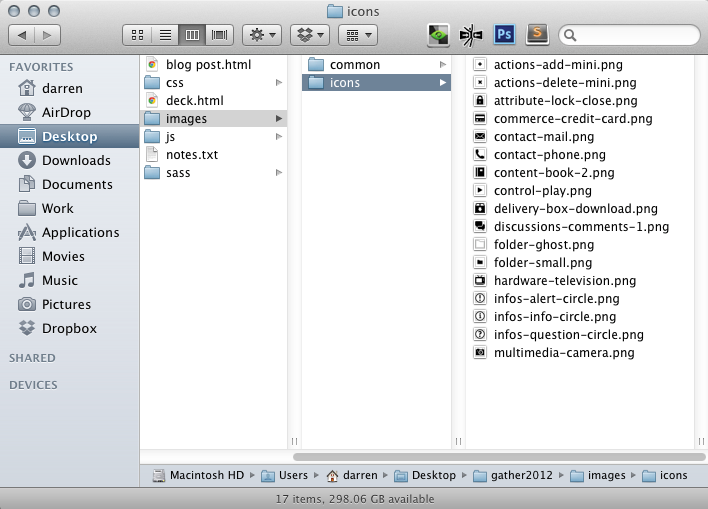
Sprites have quickly become the default standard for delivering images on the web using CSS. In short, you create one big image containing all the smaller images your page needs, thereby reducing HTTP server requests, which is good for website performance. If you’re unfamiliar with the concept, then I suggest you have a quick read about it. Sprites are great for the web but they can very quickly become painful to maintain. I often find I have to update my sprites as a project progresses and this becomes a chore as you not only have to update your main sprite sheet but you also have to update your CSS (and potentially HTML, too). Over the years, there have been some great tools introduced to help make this process easier, but nothing has quite sat right with me. Until now. The main idea here is that you should create single images as you would have in the olden days. The important thing is to keep your images organised into folders, as illustrated below.
images/icons folder:
// include the compass spite utility if not already included
@import "compass/utilities/sprites";
// import your images
// note: compass already knows my images live in the /images/ folder
@import "icons/*png";
// automagically generate class names
@include all-icons-sprites;- The first import is importing the correct Compass sprite utils
- The next import is telling Compass where the images are that you’d like to use as a sprite
- The include line is where some magic occurs. This line will auto-generate a bunch of class names based on the name of the image folder and the name of the PNGs therein.
.icons-actions-add-mini,
.icons-actions-delete-mini,
[...]
.icons-multimedia-camera {
background: url('/images/icons-s34fe0604ab.png') no-repeat;
}
.icons-actions-add-mini {background-position: 0 0;}
.icons-actions-delete-mini {background-position: 0 -16px;}
[...]
.icons-multimedia-camera { background-position: 0 -96; }icons-sprite-*() utils are the names of the .png files in your images/icons folder.
@import "icons/*.png";
.actions {
.add { @include icons-sprite(actions-add-mini); }
.delete { @include icons-sprite(actions-delete-mini); }
}
.contact {
.mail { @include icons-sprite(contact-mail); }
.phone { @include icons-sprite(contact-phone); }
}
.some-random-class-name { @include icons-sprite(hardware-television); }// making use of width/height magic selectors
.icon-giant-killer-bear {
$width: icons-sprite-width(giant-killer-bear);
$height: icons-sprite-height(giant-killer-bear);
@include icons-sprite(giant-killer-bear);
@include size($width, $height);
margin: 0 4px 0 0;
vertical-align: text-bottom;
}To Sum Up
There is an exciting world of front-end code out there and this is just a very small part of it. Start using Sass now! It’s made my code writing more efficient and it’s made writing CSS a lot more enjoyable.Next Steps


Frequently Asked Questions (FAQs) about Getting Started with SASS
What is the difference between SASS and SCSS?
SASS (Syntactically Awesome Stylesheets) and SCSS (Sassy CSS) are both preprocessor scripting languages that are interpreted into Cascading Style Sheets (CSS). SASS has two syntaxes. The original syntax is known as “the indented syntax” or just “SASS”. The newer syntax, SCSS, is more similar to CSS, being that it uses brackets and semicolons. Both can be used with the SASS preprocessor, but SCSS is more common due to its similarity to CSS.
How do I install SASS?
SASS can be installed through the command line using Node.js and npm. First, you need to install Node.js and npm if they are not already installed on your computer. Then, you can install SASS globally by running the command npm install -g sass. This will allow you to run the sass command from any directory in your command line.
How do I compile SASS into CSS?
You can compile SASS into CSS using the sass command in your command line. The basic syntax is sass input.scss output.css. This will take your SCSS file, process it, and output a CSS file. You can also use the --watch option to automatically compile your SASS files whenever they are saved.
How do I use variables in SASS?
Variables in SASS are declared using the = symbol followed by the variable name. For example, $primary-color: blue;declares a variable namedprimary-colorand assigns it the valueblue. You can then use this variable elsewhere in your SASS files like so: color: $primary-color;`.
How do I use mixins in SASS?
Mixins in SASS allow you to define styles that can be reused throughout your stylesheet. They are defined using the @mixin directive followed by the mixin name. For example, @mixin reset-list { list-style: none; padding: 0; margin: 0; }. You can then include this mixin in your styles using the @include directive: ul { @include reset-list; }.
How do I use nesting in SASS?
Nesting in SASS allows you to nest your CSS selectors in a way that follows the same visual hierarchy of your HTML. For example, instead of writing nav ul { ... } nav li { ... } nav a { ... }, you can nest these selectors like so: nav { ul { ... } li { ... } a { ... } }.
How do I use partials in SASS?
Partials in SASS are a way to create modular SASS code that can be imported into other SASS files. They are created by prefixing the filename with an underscore (_). For example, _reset.scss. You can then import this partial into another SASS file using the @import directive: @import 'reset';.
How do I use operators in SASS?
SASS supports standard mathematical operators like +, -, *, /, and %. For example, you can use these operators to calculate widths: .container { width: 100%; } .column { width: 100% / 3; }.
How do I use control directives in SASS?
SASS supports control directives for complex operations. These include @if, @for, @each, and @while. For example, you can use the @each directive to generate styles for a list of items: @each $animal in puma, sea-slug, egret, salamander { .#{$animal}-icon { background-image: url('/images/#{$animal}.png'); } }.
How do I use functions in SASS?
SASS supports functions for complex operations. These include built-in functions for colors, lists, and strings, as well as user-defined functions. For example, you can use the lighten() function to lighten a color: color: lighten($primary-color, 20%);.
Darren is a true geek who has worked on the web for 15 years in the UK and New Zealand. By day, he's a director at the Auckland web agency The Fold where he designs and hand crafts responsive websites. By night, he's often found waxing lyrical about the latest front-end technologies.




