- Linear and Easing Timing Functions
- Representation of Timing Functions
- General Reasoning for Focusing on Timing Functions in Your Animations
- Applying Timing Functions in Tumult Hype
- Practical Tips for Using Timing Functions
- Conclusion
- Frequently Asked Questions on Advanced Timing Functions and Easing Web Animations
This article was sponsored by Tumult. Thank you for supporting the partners who make SitePoint possible.
Animation can roughly be defined as showing successive images or frames to give the illusion of smooth changes. Instead of producing every frame by hand, modern web animation tools like Tumult Hype let an animator create keyframes (generally start and stop points) and the computer dynamically fills in all the inbetween frames. How the computer decides to generate these frames can affect a viewer’s attention and emotional connection. This article explores a critical piece of generated animations, the Timing Function, and how to make best use of Tumult Hype’s advanced timing function editor for your animations.
Before reading, the first step is to download Tumult Hype. The trial is fully functional for 14 days. Tumult Hype has two flavor modes: Standard and Professional. For making custom timing functions (and following along with this article!), you’ll want to use Hype Professional.
Linear and Easing Timing Functions
Let’s say you want to animate a box moving across the screen. Over the course of two seconds you will have it move 300 pixels to the left. In generating an animation, the computer needs to determine the position of the box in time, and this is the role of the timing function. The most basic of these is linear interpolation, which divides evenly the distance by the number of frames. Thus a 30 frames-per-second animation would have each step move the box 5 pixels, as 300px / (2s * 30fps) = 5px. This successfully creates an animation:

To be subjective, this animation is bland! It moves without any natural physicality or weight. A viewer’s eyes must catch up to the speed the box is moving and then will likely overshoot their gaze when the animation abruptly ends. The most common solution is to apply a basic acceleration and deceleration to the box. This timing function is called Ease In Out:

This looks better, and is the most common choice for animations. It is the default timing function in Tumult Hype and most other animation tools for good reason.
Representation of Timing Functions
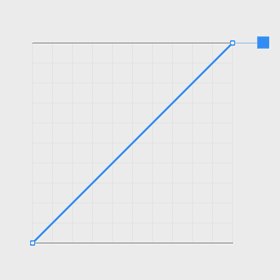
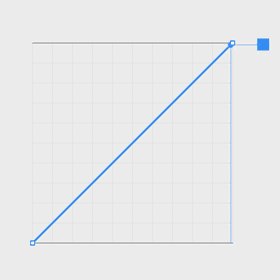
To be more precise, a timing function inputs the value of time (x) and outputs a value of the animated property (y). Recalling back to middle school algebra, f(x) = y-style functions are a form that can be represented on a 2D graph. The basic linear timing function looks as one might expect, a line:

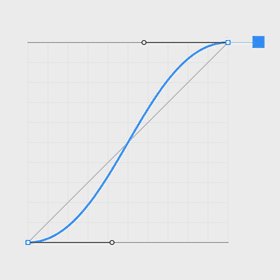
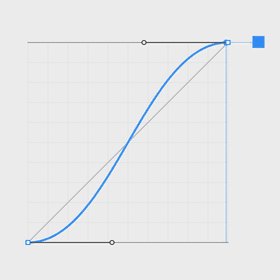
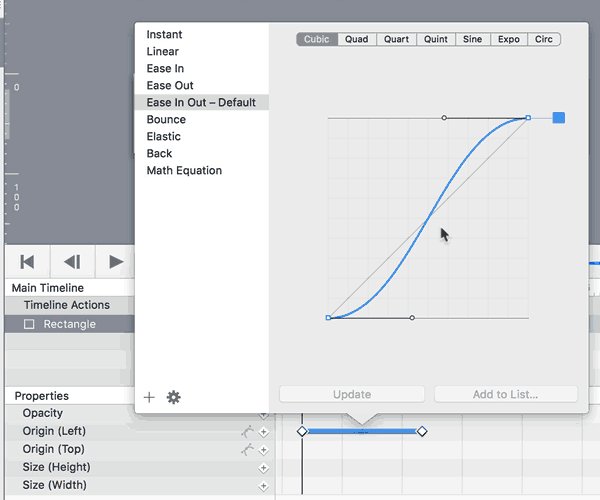
Ease In Out is a gentle curve which shows how it will start and end at slower speeds:

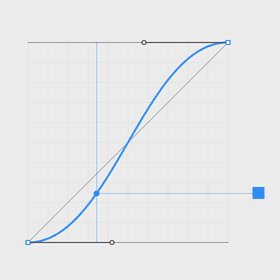
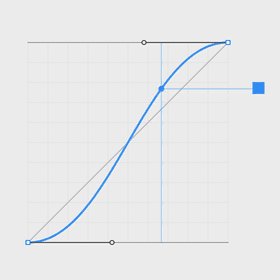
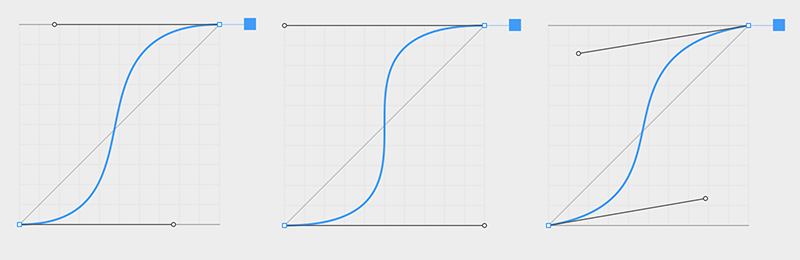
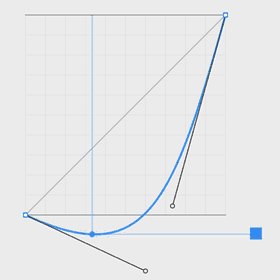
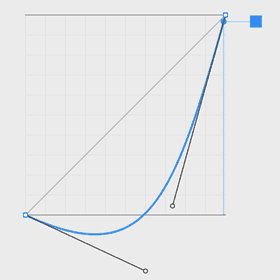
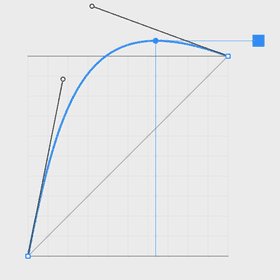
This timing function is created with the mathematics of a cubic Bézier curve. By changing the control points affecting curvature, different acceleration and decelerations can be achieved:

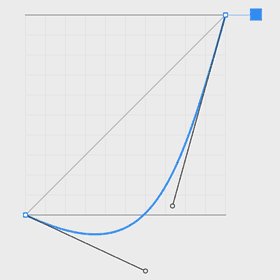
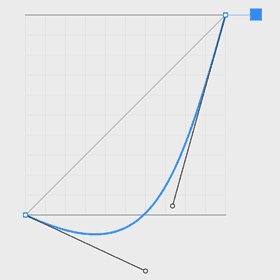
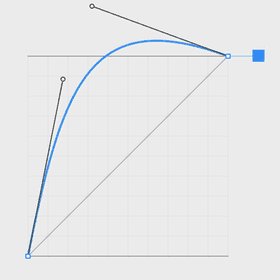
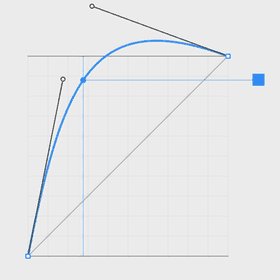
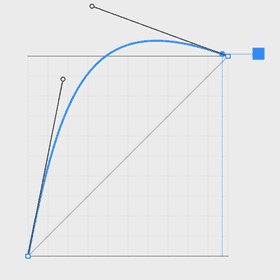
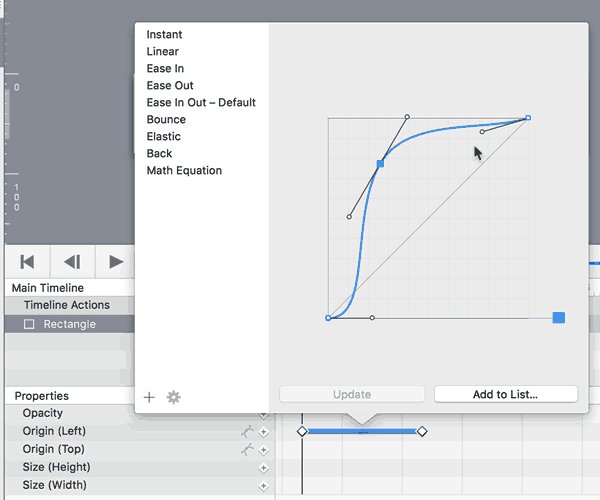
The property values can even dip below the minimum value or above the maximum value, creating anticipation and overshoot timing functions:


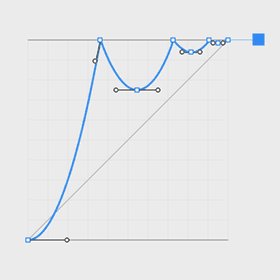
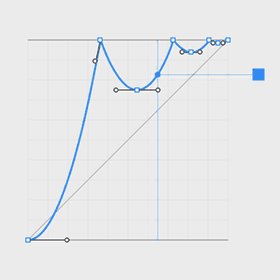
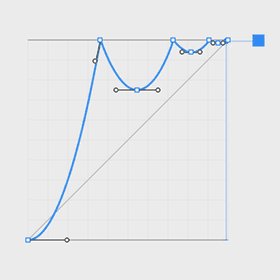
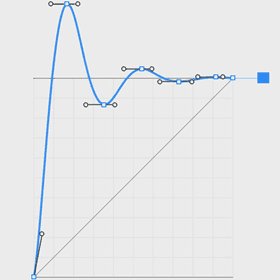
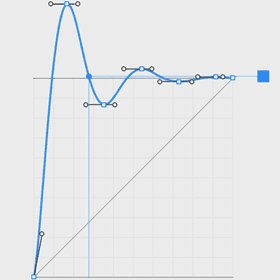
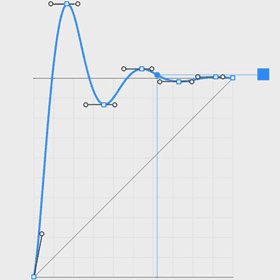
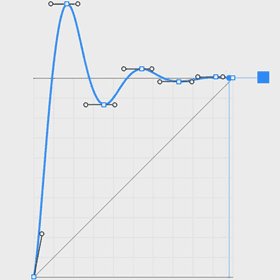
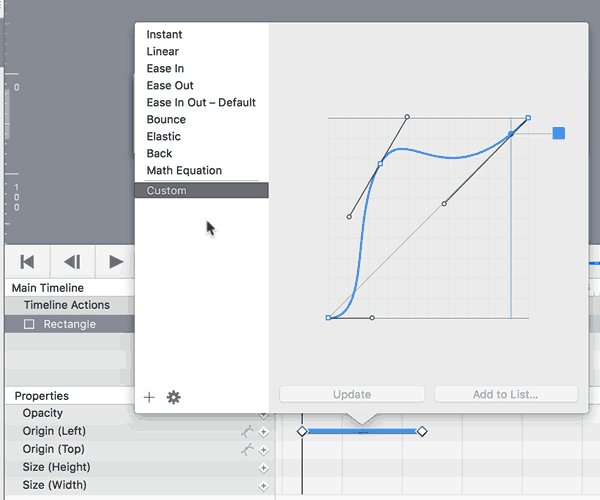
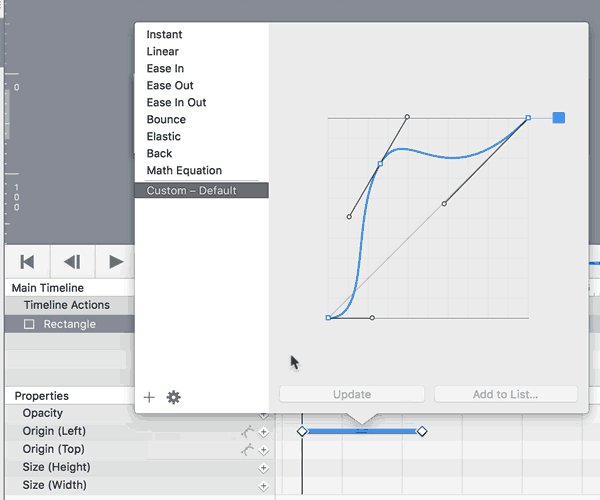
Tumult Hype offers more power yet: several bézier curves can be combined to form multi-curve paths. These can be used for a variety of effects such as bouncing or elasticity:


General Reasoning for Focusing on Timing Functions in Your Animations
Nature does not move mechanically like the linear timing function above. Timing functions like easing therefore serve a critical role in humanizing the elements you are animating. This helps present information cleanly and clearly. It directs focus.
Good timing helps give meaning to animations. It turns lifeless shapes into reality. Some can help convey emotion which is critical to branding. Other timings can entertain and engage.
The movement of “inanimate” objects is governed more by physics. “Animate” objects are governed by their own thoughts and emotions. Both styles can be modeled with timing functions.
Applying Timing Functions in Tumult Hype
Editing the timing function of an animation in Tumult Hype is easy. Step zero is making the animation, so if you’re unfamiliar check out the tutorials and documentation.
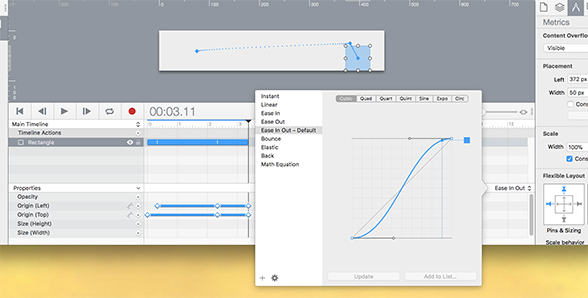
To adjust a single animation’s timing function, you can double-click the animation indicator bar between keyframes in the per-property area:

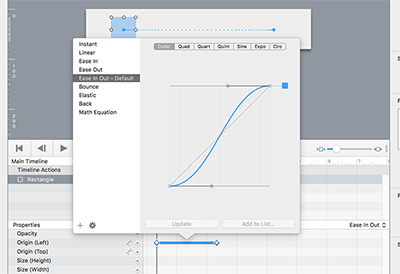
If multiple animations are selected, you can use the Timing Function Pop Up Button on the right side of the timeline interface:

When no animations are selected, the default timing function is shown as the title of the timing function pop up button.
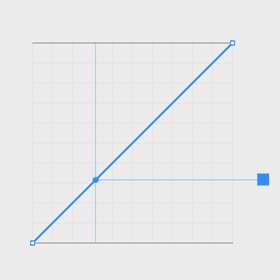
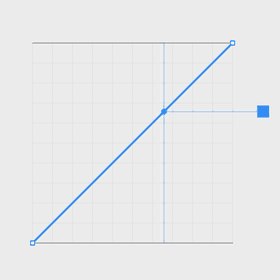
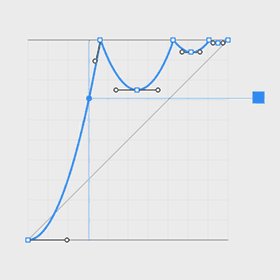
In Hype Professional, this interface allows for manipulating control points and adding new points on the curve to form your own custom timing functions. Timing functions can be named so they are saved for future use in the Hype document. They can also be set as the default timing function for any new animations:

This editor is similar to other vector editing apps. Here’s the cheat sheet to manipulate control points:
- Click on curve: add new point
- Delete key: remove control point
- Option-Click: Convert to angled vertex
- Option-Drag: drag out new control points
- Option (while dragging control point): mirrored
- Command (while dragging control point): disconnected
- none (just dragging control point): Asymmetric
- Shift (while dragging control point): Keep at 45° angles
Practical Tips for Using Timing Functions
- Crafting and choosing timing functions is a skill, experience will make one better.
- Let your animation “rest” by going a few days without looking at it, and see if you still like it when you come back. Or get feedback from peers.
- Looped animations should generally use a Linear timing function. Ease-based timing functions would create a stop point or jump at the start of the loop cycle.
- Avoid significant Easing In (slow acceleration) with animations that were triggered by user actions as it will feel sluggish.
- Overshoot (Back) and Anticipation (Reverse Back) can be effects that can look glorious, but often this goes against the purpose of an animation of helping a viewer associate actions. Further, these can waste a user’s time since they tend to take longer. Use sparingly.
- It can be good to experiment with using the same animation durations and different timing functions for more visual intrigue or to express differing weight/inertia. That said, unless animating from natural models or characters, it is better to not go overboard with too many different timing functions. Don’t forget to also experiment with staggering animation start times or slightly changing duration instead.
- Just as visuals often have a spec controlling line weights and color palettes, it is good to come up with a design language for animations including durations and timing functions used, along with rationale for what circumstances to choose which timing function.
- Observe nature and understand the mathematics of gravity/physics as this can help inform how to compose animations. For example, to make a bouncing object, the Y value should use the Bounce timing function. The X value should have a linear timing function because there are no forces acting on that axis. Even if well understood, sometimes it is just easier to use a physics engine.
- Get inspiration from nature or from master animators:
- Timing for Animation by John Halas and Harold Whitaker
- The Animator’s Survival Kit by Richard Williams
Conclusion
Manipulating timing functions is an advanced step in creating meaningful animations. They can help both model physics, emotion, or simply reduce keyframe construction. Tumult Hype’s custom timing function editor gives power and flexibility to help make your best animations.
If you’d like to give Hype a go, right now as a SitePoint user you can get Hype Standard for 50% off at $24.99 USD.
Or if you’re after the version with all the bells and whistles, we’re also offering a 25% discount for Hype Professional at $74.99 USD.
Frequently Asked Questions on Advanced Timing Functions and Easing Web Animations
What are the key differences between CSS and JavaScript for web animations?
CSS and JavaScript are both powerful tools for creating web animations, but they have some key differences. CSS is generally simpler and easier to use, making it a good choice for simple animations. It also performs better than JavaScript in most cases, as it can offload animation tasks to the browser’s rendering engine. However, JavaScript offers more control and flexibility, allowing for complex animations and interactions. It also has better compatibility with older browsers.
How can I use the Web Animations API?
The Web Animations API provides a unified model for animations in HTML, SVG, and CSS. It allows you to create, control, and animate elements directly from JavaScript. To use it, you first need to create an animation object using the Element.animate() method, passing in keyframes and timing options as arguments. You can then control the animation using methods like play(), pause(), and reverse().
What are easing functions and how do they work?
Easing functions are mathematical functions used to control the speed of an animation over time. They can make animations feel more natural by mimicking the way things move in the real world. For example, objects typically start moving slowly, speed up, and then slow down again before stopping. Easing functions can be linear, ease-in, ease-out, or ease-in-out, among others.
What is Tumult Hype and how can it be used for web animations?
Tumult Hype is a powerful tool for creating HTML5 animations and interactive content. It has a user-friendly interface that allows you to design and animate elements without writing any code. However, it also supports JavaScript for more advanced features. Tumult Hype’s key features include timeline-based animation, scene management, and responsive layouts.
How can I optimize my web animations for better performance?
There are several ways to optimize web animations for better performance. First, try to use CSS for simple animations whenever possible, as it performs better than JavaScript. Second, use the requestAnimationFrame() method for JavaScript animations, as it allows the browser to optimize the animation loop. Third, avoid animating properties that trigger layout or painting, as they are more expensive in terms of performance.
What are keyframes in web animations?
Keyframes are specific points in time in an animation where you define how an element should look. They are used to control the intermediate steps in a CSS animation sequence. You can specify as many keyframes as you want, and the browser will interpolate the animation between them.
How can I make my web animations responsive?
To make your web animations responsive, you need to ensure they adapt to different screen sizes and orientations. This can be achieved by using relative units like percentages instead of absolute units like pixels, and by using media queries to adjust the animation parameters based on the viewport size.
What are the best practices for web animations?
Some best practices for web animations include keeping animations simple and subtle, using easing functions to make animations feel more natural, optimizing animations for performance, and making animations responsive. It’s also important to ensure that animations enhance the user experience rather than distract from it.
How can I test and debug my web animations?
Most modern browsers have built-in developer tools that can be used to test and debug web animations. These tools allow you to inspect the animation properties, control the animation playback, and visualize the animation timeline. You can also use JavaScript to log animation events and states.
Can I use web animations to improve accessibility?
Yes, web animations can be used to improve accessibility by providing visual cues and feedback, guiding users through interactions, and enhancing the overall user experience. However, it’s important to ensure that animations don’t cause issues for users with motion sensitivity or other accessibility needs. You can use the prefers-reduced-motion media query to adjust or disable animations for these users.
 Jonathan Deutsch
Jonathan DeutschJonathan is the founder of Tumult and lead developer of Hype. He’s a multi-talented Objective-C hacker, web developer and designer. Jonathan previously was an engineering manager at Apple responsible for teams working on Mail.app, macOS updates and automation tools. He started writing macOS shareware from his dorm room at Purdue.