
Learn the various CSS methods available for hiding elements on a web page, looking at how they differ and which is best when.

Learn the various CSS methods available for hiding elements on a web page, looking at how they differ and which is best when.

Mix DOM and vector interactions in SVG, translating from SVG to DOM coordinates and back, and translating to transformed SVG coordinates.

Patrick Catanzariti explains NodeBots and how JavaScript developers can get started building their very own JS powered robot.

Patrick Catanzariti explores how to connect an Api.ai assistant to Jawbone Up's API via a Node.js server as an example of IoT connectivity.

Patrick Catanzariti looks at how to build a smart personal assistant using Api.ai's artificial intelligence and natural processing SDKs.

Craig Buckler shares a very handy technique for progressive image loading — loading a smaller blurred version first, followed by the full resolution image.

Andy Kirk looks at some neat techniques to achieve responsive CSS patterns while we wait for element and container queries to be available!
Asha Laxmi explores how to more effectively use icon fonts in your projects by building custom, tailored font files for your custom fonts using Fontello.

Sanjay Guruprasad looks at how you can use CSS experience to create your own theme for the Atom Code Editor!

This is the third and last part of series. Dedicated to the retirement of oldIE and the changes this event has in the field of front-end development.

Pavels Jelisejevs takes a look at the W3C recommendation for HTML 5.1, looking at its major new features with some markup samples.

Giannis Konstantinidis looks at the OSVR platform and headsets, and their promise within the open source movement in virtual reality.

Asha looks at why you should be inlining your critical CSS, as well as how you can do it using Grunt, npm modules and other tools.

Patrick Catanzariti provides a guide to how many virtual reality headsets are already available today and how many more are on their way!

Tim Severien looks at HTML5 input elements, how each browser interprets them and what the best strategy is for using them in your web projects.

Craig Buckler explores the new possibilities available for HTML developers to design and create forms using Flexbox in CSS.

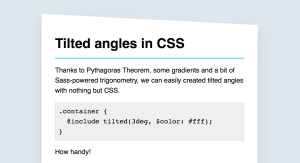
Hugo Giraudel explores a way to put together tilted angles using Sass and some high school mathematics.

Maria Antonietta Perna takes a critical and in-depth look at whether image replacement techniques are still relevant today and the alternatives.

Lars Klint looks at how to create all of the assets needed to start a project in Unity for the Microsoft HoloLens.

Charles Costa looks at the implications facial recognition may have on the doxing attacks of the future.

Patrick Catanzariti looks at how to pair up IBM's Weather Company service with Node-RED and IBM Bluemix on a Raspberry Pi.

Baljeet Rathi has a brief overview of the Spectre CSS framework, followed by some guidance to help you get started quickly.

Anselm Urban looks at some neat tricks you can use today in CSS, from fancy CSS animations to a frosted glass effect.
Pavels covers an increasingly important topic in front-end development — how to perform visual regression testing. The tool of choice? PhantomCSS.

Gajendar Singh looks at the huge range of possibilities available to developers via CSS filters and how to use each one.

Kitty Giraudel uses SitePoint's tiles as a case study for component encapsulation, theme management and flexbox.

Camilo looks at working with the Raspberry Pi GPIO pins in Node.js from a test-driven angle — ensuring a high quality IoT solution.

Patrick Catanzariti looks at how the Internet of Things may affect front-end web development in the coming years and how to plan ahead.

Patrick Catanzariti covers how to set up a VPN for your network using a Raspberry Pi and an OpenVPN installer called PiVPN.

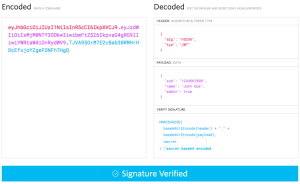
Kassandra Perch looks at JSON Web Tokens (JWTs) and how to use them effectively to secure your Internet of Things devices and services.