
In an earlier piece here at SitePoint on a history of CSS image replacement, Baljeet Rathi goes over a number of image replacement techniques, each one more ingenious than the next. These techniques were all focused on solving one problem — how to convey textual content in a beautifully artistic form on the web while keeping it accessible, both to people and search engines. Achieving such a goal in a world of web design without the readily available custom fonts and powerful CSS tools of today was quite a feat.
Taking my cue from Rathi’s article, I set out to tackle the following questions:
- Image replacement techniques used to be quite popular. Today, these methods of replacing text with background images often get a bad rap among web developers. I’ll be examining some of the reasons why later in this article, but given this is the case, which tools and best practices can we use instead?
- Are image replacement techniques just ghosts from web design past, or can image replacement techniques still be meaningfully used today without fear of making the web uglier?
Let’s begin by looking at the best tool for the job.
Best Tool for the Job: Web Fonts and CSS
If your content is text, use text, don’t use images of text.
With the tools at your disposal today, you will hardly need any images in order to relay textual content in a beautiful form.
Easy access to a staggering number of custom web fonts, great browser support for the CSS @font-face property and font streaming services like Typekit and Google Fonts all give you enormous power to communicate a brand, convey emotion, and make an impact with stunning typography on the web.
The capabilities of modern CSS make it a breeze to control transparency levels, add text shadows, blend modes, and even animation to your text – no Photoshop or JavaScript sleight of hand required.
Below is just an example of what you can do with web fonts and CSS:

Key benefits of using text instead of images of text are:
- Users can easily resize text and change its color to meet their requirements.
- Screen readers can access text and search engine bots can crawl and index it.
- It is the semantically correct approach and respects the separation of concerns, the relevance of which is also advocated by the W3C recommendations for meeting Web Content Accessibility Guidelines’ (WCAG) success criteria.
- If you’re using custom fonts, it’s easy to provide web-safe fonts as a fallback in the CSS font stack.
However, as many of you are aware, this approach doesn’t work for every situation. So…
What If Web Fonts and CSS Are Not Always Up To the Job?
There are situations when web fonts and CSS are not quite enough to achieve the result you’re after and turning to graphics makes sense. A website’s logo is a case in point.
Logos are integral to a brand, which means that you can’t modify, even slightly, a logo without compromising brand identity. There may be cases when you can’t reproduce the logo exactly using web fonts and CSS. Perhaps, the logo’s typeface is not readily available on the web, or the graphical artwork can’t be faithfully recreated just with CSS. Using a graphical element seems the way to go. However, although you want users to see the graphical element displayed on your website, you also want screen readers and bots to have access to the brand name the logo represents.
Also, consider the use of icons without supporting text. The real issue here is that screen readers and search engine crawlers have a hard time making sense of what the icon means. Icons are not text, rather they stand for text. For instance, the now familiar hamburger icon stands for the word “menu”, but it is not itself the word “menu”. Therefore, displaying just the icon without supporting text on the web can raise serious accessibility concerns.
In both cases above, the goal is to convey some information by way of an image without compromising access by screen readers and search engine crawlers to its textual content. Image replacement techniques made this somewhat possible in the past, so it is worth looking into whether something better is out there today to do the job, which was not widely available some time ago.
Here are a few options.
Inline SVG
Today, a great way of including a logo in a web page when you can’t leverage the power of web fonts and CSS is inline SVG. SVG stands for Scalable Vector Graphics, which is an XML-based graphic format. The technique I’m interested in involves creating an SVG graphic of the logo and dumping its code straight into the HTML document. If you export your SVG from an editor like Illustrator or Inkscape, you can go a step further and optimize its output by getting rid of redundant markup.
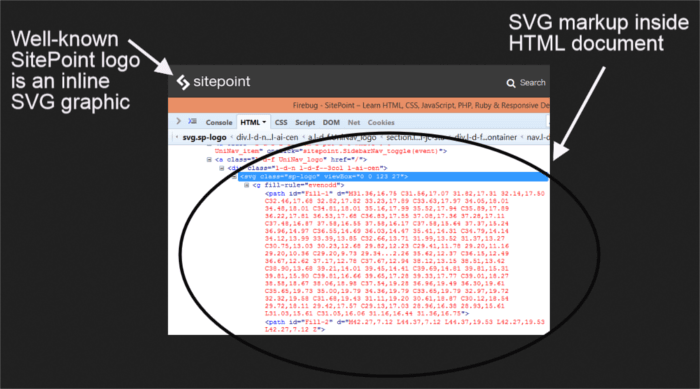
If you inspect the SitePoint website logo, you’ll see an example of this technique in action:

That’s not all. Inline SVG also works wonders when used as a way of adding crisp-looking icons to a webpage. If you’re eager to learn more, check out Chris Coyer’s SVG course on CSS-Tricks, which also includes a few video tutorials on inline SVG icons.
Here are some of the reasons why using inline SVG is cool:
- SVG code is just markup, and with a
titleanddescelement to add meaningful context, both search engines and assistive technologies can access it. You can step up the accessibility of your inline SVG graphics by following these tips by Léonie Watson on SitePoint and Heather Migliorisi on CSS-Tricks. - SVG graphics are scalable by definition and resolution-independent, which means they look awesome no matter how much users zoom in on them.
- Inline SVG graphics don’t require extra HTTP requests to be displayed, which is great for website performance.
- You can fine-tune the appearance and behavior of inline SVG graphics using CSS and JavaScript, including animating single portions of your artworks and even dynamically morphing their shapes. To learn more about SVG animation techniques, have a read of Animating with Inline SVG by Jordan Wade.
- In contrast to icon fonts, your website will never fail to load inline SVG icons because the SVG code is already in the HTML document.
One more piece of good news is that inline SVG has great browser support; only IE8 lacks support for inline SVG.
Icon Fonts
Although not suitable for displaying a logo, icon fonts have enjoyed popularity as a great way of displaying icons on a website. The ease of use made possible by online icon libraries like Glyphicons and Font Awesome has greatly contributed to the massive presence of icon fonts on the web.
Icon fonts are just text, therefore you can control their appearance with CSS and users can resize them to their liking.
For meaningful icons without accompanying text, you can add accessible information using WAI-ARIA techniques.
For example, let’s say you are using Font Awesome to display a linked hamburger icon to reveal a hidden menu. Adding just the markup for the icon makes it totally invisible or meaningless to screen readers:
<a href="#" class="fa fa-bars"></a>Adding a title attribute to the link works for screen readers, but has the side effect of showing a sometimes undesirable tooltip to users navigating the website without assistive technologies.
The aria-label attribute makes the hamburger icon font accessible to screen readers and gets rid of the unwanted tooltip:
<a href="#" class="fa fa-bars" aria-label="Menu"></a>However, as Alex Walker and Seren Davies have pointed out, implementing icon fonts on the web has a number of pitfalls, of which you need to be fully aware.
To learn more about what it takes to tackle the accessibility issues that come with using icon fonts, Bulletproof Accessible Icon Fonts by Zach Leatherman from the Filament Group is an eye-opener.
The <img> Tag
Displaying the image of a logo using an <img> tag with a suitable alt attribute is an acceptable and widely used approach.
The alt attribute contains the text, thereby taking care of accessibility concerns, the <img> element pulls a fancy graphical representation of the text into the document for display.
Both the W3C, their Web Accessibility Tutorials, and Google Webmasters endorse this method.
A few small downsides you need to consider are:
- One more http request, which can impact on the website’s load time. This will become less of an issue in the near future, when HTTP/2 is fully implemented.
- Separation of concerns is disregarded: if you decide to change the text’s appearance you’ll have to do so by changing the markup, not the CSS.
- Raster images can look pixelated when users increase their size, although SVG graphics don’t present this issue.
The points above have been among the motivations leading up to the various image replacement techniques so widely used in the past.
But, why are those techniques frowned upon today? Are we truly done with them?
The Case Against Image Replacement
Most of the research material about image replacement techniques I’ve come across online dates back to the early or mid 2000s. In November 2013, the HTML5 Boilerplate dropped all kinds of CSS image replacement techniques. These are significant clues suggesting that image replacement is well on its way to being deprecated.
CSS allows you to do stuff you could only do on image editing software until just a few years ago. On top of this, with web fonts and vector graphics readily available, why would you reach out for such a clever hack as image replacement?
Other important considerations against using image replacement techniques concern their potential negative impact on search engine rankings.
Google has clear guidelines against hiding text on webpages, and disregarding them could lead to severe penalties. Here’s what Google’s website considers suspicious ways of hiding text in this day and age on the web:
- Using white text on a white background.
- Locating text behind an image.
- Using CSS to position text off-screen.
- Setting the font size to 0.
Items in the list above figure into most of the popular image replacement techniques, which makes us all wary of using them.
However, the situation is not clear-cut. Google points out that hidden text “to manipulate Google’s search rankings [emphasis is mine] can be seen as deceptive and is a violation of Google’s Webmaster Guidelines.” Furthermore, Google goes on by saying that:
“… not all hidden text is considered deceptive. For example, if your site includes technologies that search engines have difficulty accessing, like JavaScript, images, or Flash files, using descriptive text for these items can improve the accessibility of your site.”
As long as there is no keyword stuffing or malicious intent, image replacement could be considered in compliance with Google’s guidelines. How to communicate your good faith to Google bots is not straightforward, but a good suggestion SEO experts have put forward is to make sure the text you’re hiding is exactly the same as the text displayed on your website.
That’s not all. Joost de Valk from Yoast, certainly an authoritative voice in the field of SEO, is among the supporters of image replacement, especially as an accessible way of using sprites on a website.
In his CSS Image Replacement, what’s up Matt?, de Valk takes issue with Matt Cutts, Software Engineer at Google, on the latter’s stance against the use of image replacement. You would say de Valk’s piece dates back to 2009, prehistory in the world of web design. Yet, at least to my knowledge, its author hasn’t written anything which could let us think that he has changed his mind on the subject, and at the time of writing this article, the logo on the Yoast website is still being displayed using image replacement.
Image replacement is still acceptable from the accessibility perspective, at least in a few cases. This is not surprising since the main drive behind these methods has been that of making possible the display of aesthetically polished but fully accessible textual content on the web.
A note by the W3C Working Group explicitly endorses image replacement techniques as long as users can easily switch to an alternate, text-only presentation of the same content in case the implementation should not work as expected.
Software developer Logan Franken makes a reasonable case for a limited use of image replacement techniques even today, arguing that they can still play a part when displaying SVG in an img tag or icon fonts without accompanying text on websites.
Finally, you will find that image replacement can still be relevant to improve the accessibility of cutting-edge SVG technology today. In the section entitled Example 5: Linked Icon, with dynamic text in Accessible SVGs, Heather Migliorisi points out that the use of the aria-label attribute, while appropriate when the link text accompanying an inline SVG icon is static, does not cater for those situations in which the link text is not known in advance because it gets dynamically added to the page. Migliorisi shows how image replacement can fruitfully be used here to save the day.
Conclusion
In this article I’ve listed the tools and best practices you can use right now as an alternative to the image replacement techniques so popular in days gone by. These include custom fonts, CSS3 and inline SVG, which were not readily available or well supported by browsers in the past, as well as the good old <img> tag with an appropriate alt attribute.
Today, image replacement looks fairly hacky and Google’s stance on hidden text doesn’t encourage its use. However, there are edge cases, mostly involving accessibility considerations, when image replacement techniques can still find limited application, hopefully not for long.
What do you make of it, is image replacement dead or alive? Let me hear from you in the comments!
Frequently Asked Questions (FAQs) about Image Replacement Techniques
What are the different types of image replacement techniques?
There are several image replacement techniques that developers use. These include the Fahrner Image Replacement (FIR), the Leahy/Langridge Image Replacement (LLIR), the Phark Image Replacement (PIR), the Gilder/Levin Image Replacement (GIR), and the Scott Kellum Method. Each of these techniques has its own advantages and disadvantages, and the choice of technique depends on the specific requirements of the project.
How does the Fahrner Image Replacement (FIR) technique work?
The Fahrner Image Replacement (FIR) technique involves replacing a text element with an image without affecting the accessibility of the text. This is done by positioning the text off-screen using CSS, allowing the image to take its place. However, this technique has been criticized for its impact on screen readers and search engine optimization (SEO).
What is the Leahy/Langridge Image Replacement (LLIR) technique?
The Leahy/Langridge Image Replacement (LLIR) technique is a modification of the FIR technique. It involves using a span element to hold the text, which is then hidden using CSS. This allows the image to be displayed in its place. The advantage of this technique is that it does not affect screen readers or SEO.
How does the Phark Image Replacement (PIR) technique differ from other techniques?
The Phark Image Replacement (PIR) technique is another modification of the FIR technique. It involves hiding the text by making it the same color as the background, allowing the image to be displayed in its place. This technique is simpler than other techniques, but it has been criticized for its impact on SEO.
What is the Gilder/Levin Image Replacement (GIR) technique?
The Gilder/Levin Image Replacement (GIR) technique involves using a background image and hiding the text using CSS. This technique is more SEO-friendly than other techniques, but it has been criticized for its impact on screen readers.
How does the Scott Kellum Method work?
The Scott Kellum Method involves using a text-indent property to push the text off-screen, allowing the image to be displayed in its place. This technique is more accessible than other techniques, but it has been criticized for its impact on SEO.
What are the advantages and disadvantages of using image replacement techniques?
Image replacement techniques allow developers to use images in place of text without affecting the accessibility of the text. However, these techniques can have a negative impact on SEO and screen readers. Therefore, it is important to choose the right technique for each project.
How can I choose the right image replacement technique for my project?
The choice of image replacement technique depends on the specific requirements of your project. You should consider factors such as the impact on SEO and screen readers, the complexity of the technique, and the compatibility with different browsers.
Are there any alternatives to image replacement techniques?
Yes, there are alternatives to image replacement techniques. These include using CSS3 properties such as text-shadow and box-shadow, using SVG images, and using web fonts. These alternatives can provide similar results without the disadvantages of image replacement techniques.
How can I learn more about image replacement techniques?
There are many resources available online to learn about image replacement techniques. These include tutorials, articles, and forums. You can also learn from the source code of websites that use these techniques.
 Maria Antonietta Perna
Maria Antonietta PernaMaria Antonietta Perna is a teacher and technical writer. She enjoys tinkering with cool CSS standards and is curious about teaching approaches to front-end code. When not coding or writing for the web, she enjoys reading philosophy books, taking long walks, and appreciating good food.




