The State of HTML5 Input Elements


Recently I was working on a project where we required date and numeric fields. Being a purist, my preference is and always will be native elements over some bloated JavaScript library. “Polyfills can cover outdated browsers,” I thought, “that way we keep the best experience on modern browsers.”
That particular project would ship in several countries in Europe. Pretty much each country has their own way of formatting dates and numbers. This made me curious about the following:
- Can the HTML5 input field’s locale be influenced?
- Is the field’s expected value format obvious?
- Do browsers prevent misinterpretation any other way?
Key Takeaways
- HTML5 input field localization is implemented in most browsers, but developers have no control over it except in Firefox. Even with research, it’s difficult to determine whether the user expects the field formatting to match the page locale or the user’s computer settings.
- Browsers do not clearly indicate the expected value format for input fields. Some browsers provide reasonable hints for certain elements, but many are too vague or not always available, leading to potential errors.
- Some browsers have implemented pop-ups for input fields that prevent invalid input, making formatting irrelevant. However, this could impact user experience as some of these pop-ups are more difficult to use than their format-dependent counterparts.
- HTML5 input fields with a polyfill should be the standard choice. If a product is available in multiple countries, developers should consider what fields they need and how risky they are. If there’s a chance for invalid input, consider using other input elements, a text input element with the pattern attribute, or JavaScript.
As (Un)defined by the Specification
W3 has a few paragraphs dedicated to localisation of HTML5 input elements:
“The time, date, or number given by the page in the wire format is then translated to the user’s preferred presentation (based on user preferences or on the locale of the page itself), before being displayed to the user. Similarly, after the user inputs a time, date, or number using their preferred format, the user agent converts it back to the wire format before putting it in the DOM or submitting it.” – 4.10.1.5 Date, time, and number formats
“Browsers are encouraged to use user interfaces that present dates, times, and numbers according to the conventions of either the locale implied by the input element’s language or the user’s preferred locale. Using the page’s locale will ensure consistency with page-provided data.” – 4.10.5.2 Implemention notes regarding localization of form controls
The specification states input should inherit the locale from the page or the user settings. The spec also states why the page’s locale is preferred over user settings. Unfortunately, no further information is provided about how a browser should display the expected format.
The Issue
The specifications obviously recommend rendering the elements in the locale of the user or page. Unfortunately, some browsers just use the user’s locale, not the page’s. This could cause some confusion and invalid input.
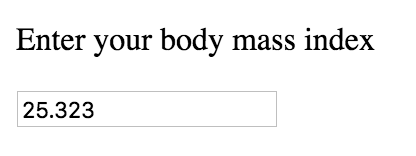
Consider the following example:

This all seems normal from an English context. Meanwhile, in some office: “Huh. A Dutch person inserted a BMI of 25 thousand. That one person must be as big as the country itself! LOL.” If the browser chooses a Dutch locale for the number field, and the user assumes English format is required because it’s an English page after all, the browser will interpret and submit the value wrong.
The Solution
Clearly, plain input fields are not enough to prevent confusion and errors. The solution is rather predictable:
- Show the expected format
- Constrain user input
If the browser always inherits the page locale, a hint can be built in the application. No big deal.
If we can’t be sure what the browser inherits, the hint becomes the browser’s responsibility. Hinting via placeholders is one possibility, but those aren’t visible when a field is prefilled. Tooltips or something similar may overlap with application tooltips or other content.
Constraining input is another option. This can be as simple as ignoring characters, or specifying a format using the pattern-attribute. For more complex values, a popup can be used that only allows users to pick a predefined value, like a calendar or select box.

What Browser Does What
As the specs aren’t very explicit about how browsers should implement locale detection or how the inputs should work, current implementations are very different. I answered my three questions by testing the following three questions per browser:
- How does a browser determine a field’s locale?
- How is the field’s expected value format made obvious?
- Can the field be used safely without errors, regardless of interpretation?
Note: input types that have hyphens (-) as values means that browser does not support that input type.
Google Chrome (52)
Determining the Locale
| Setting | Result |
|---|---|
| HTML language attribute | Nope |
| Content-Language header | Nope |
| User language settings | Yep |
Chrome uses the browser language, or rather the OS language, to determine the locale. Everything else is ignored.
Error Prevention
| Input type | Reveals expected format | Constraint input | Is it safe? |
|---|---|---|---|
| date | Via a placeholder | Numeric only split over three components, and a datepicker | Not for prefilled fields |
| month | Via a placeholder, but not very clear | Month is based on single-letter keyboard input, year is just numeric | Confusing, but safe |
| week | Via a placeholder | All numeric over two components | Yep |
| time | Through component delimiters | All numeric over two components | Yep |
| date-time | Via a placeholder and component delimiters | Same as a date + time field | Not for prefilled fields |
| number | Nope | Numeric, symbols and “E” for scientific notation | Nope |
Firefox (48)
Firefox uses the following heuristics to determine the locale to validate the user’s input (at least for type=”number”):
- Try the language specified by a lang/xml:lang attribute on the element or any of its parents;
- Try the language specified by any Content-Language HTTP header or
- If none specified, use the browser’s locale.
This sounds promising.
Determining the Locale
| Setting | Result |
|---|---|
| HTML language attribute | Yep |
| Content-Language header | Yep |
| User language settings | Yep |
Error Prevention
| Input type | Reveals expected format | Constraint input | Is it safe? |
|---|---|---|---|
| date | – | – | Nope |
| month | – | – | Nope |
| week | – | – | Nope |
| time | – | – | Nope |
| date-time | – | – | Nope |
| number | Nope | Nope | Nope |
Perhaps Firefox are still trying to figure out localisation strategies?
Safari (9.1)
Determining the Locale
| Setting | Result |
|---|---|
| HTML language attribute | Nope |
| Content-Language header | Nope |
| User language settings | Yep |
Error Prevention
| Input type | Reveals expected format | Constraint input | Is it safe? |
|---|---|---|---|
| date | – | – | Nope |
| month | – | – | Nope |
| week | – | – | Nope |
| time | – | – | Nope |
| date-time | – | – | Nope |
| number | Nope | Nope | Nope |
Safari (iOS 8.4)
Determining the Locale
| Setting | Result |
|---|---|
| HTML language attribute | Nope |
| Content-Language header | Nope |
| User language settings | Yep |
Presumably this is the same of how Safari on OS X works. I expect these two will stay identical, or similar at least.
Error Prevention
| Input type | Reveals expected format | Constraint input | Is it safe? |
|---|---|---|---|
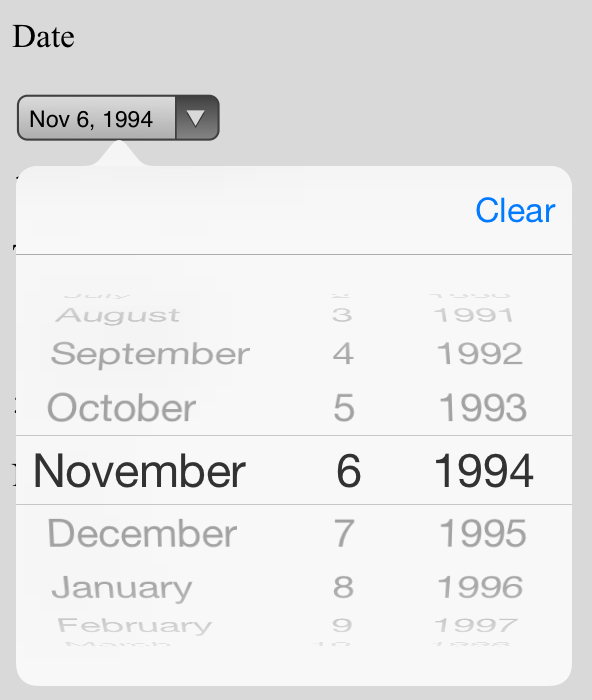
| date | Nope | Yes, a multi-select popup | Yep |
| month | Nope | Yes, a multi-select popup | Yep |
| week | – | – | Nope |
| time | Nope | Yes, a multi-select popup | Yep |
| date-time | Nope | Yes, a multi-select popup | Yep |
| number | – | Nope | Nope |
Interestingly, iOS does support various HTML5 input types. Via a simple multi-select popup, they constrain input, making all possible values valid.
Edge
Determining the Locale
Recently Microsoft claimed that Edge is the first browser that has full HTML5 support. I wonder if that also includes localisation.
| Setting | Result |
|---|---|
| HTML language attribute | Nope |
| Content-Language header | Nope |
| User language settings | Inherited from OS |
I couldn’t get Edge to render the input fields in any locale but American English. Edge appears to inherit the language settings from Windows.
Error Prevention
| Input type | Reveals expected format | Constraint input | Is it safe? |
|---|---|---|---|
| date | Via placeholder | Yes, a multi-select popup | Yep |
| month | Via placeholder | Yes, a multi-select popup | Yep |
| week | Via placeholder and component delimiter | Yes, a multi-select popup | Yep |
| time | Via placeholder and component delimiter | Yes, a multi-select popup | Yep |
| date-time | Via placeholder and component delimiter | Yes, a multi-select popup | Yep |
| number | Nope | Nope | Nope |
The test pages used for the tests above are available on GitHub.
Conclusion
Although input field localisation is implemented, we developers cannot control it in any browsers except Firefox. Even if you research to figure out whether the user expects the field formatting to use the same locale as the page, or the user’s computer, it’s a bad bet.
Unfortunately, browsers do not make it very clear what the expected value format is either. Some browsers do it reasonably well for some elements, but many of the hints are too vague or not always available to exclude errors.
Luckily, some browsers did understand these issues and made pop-ups that are actually really helpful and annihilate the possibility of invalid input. In these cases, formatting has become irrelevant. I do wonder how this impacts user experience, as some of these are harder to use than their format-dependant siblings.
Now the big question remains: should we use HTML5 input fields with a polyfill, or should we wait for browsers to improve their implementation? HTML5 input elements with a polyfill should be the standard choice. If your product is available in multiple countries, take inventory of what fields you need and how “risky” they are. If for any reason, they may contain invalid input, you may want to consider using other input elements, a text input element with the pattern attribute, or JavaScript.
Frequently Asked Questions about HTML5 Input Elements
What are the different types of HTML5 input elements?
HTML5 introduces a variety of input types for form elements. These include ‘text’, ‘password’, ‘submit’, ‘reset’, ‘radio’, ‘checkbox’, ‘button’, ‘color’, ‘date’, ‘datetime-local’, ’email’, ‘month’, ‘number’, ‘range’, ‘search’, ‘tel’, ‘time’, ‘url’, ‘week’, and ‘file’. Each of these input types serves a specific purpose and can be used to create more interactive and user-friendly forms.
How do I use the ‘placeholder’ attribute in HTML5?
The ‘placeholder’ attribute in HTML5 is used to provide a hint to the user about what they should enter in the input field. This hint is displayed in the input field before the user enters a value. For example, <input type="text" name="name" placeholder="Enter your name">.
What is the purpose of the ‘required’ attribute in HTML5?
The ‘required’ attribute is a boolean attribute that, when present, specifies that an input field must be filled out before the user can submit the form. For example, <input type="text" name="name" required>.
How can I use the ‘pattern’ attribute in HTML5?
The ‘pattern’ attribute in HTML5 is used to specify a regular expression that the input field’s value is checked against. This can be used to validate the input data. For example, <input type="text" name="username" pattern="[a-zA-Z0-9]{5,}" title="Minimum 5 letters or numbers.">.
What is the ‘autofocus’ attribute in HTML5?
The ‘autofocus’ attribute is a boolean attribute that, when present, specifies that an input field should automatically get focus when the page loads. For example, <input type="text" name="name" autofocus>.
How does the ‘formaction’ attribute work in HTML5?
The ‘formaction’ attribute in HTML5 specifies where to send the form-data when a form is submitted. This attribute overrides the form’s ‘action’ attribute. For example, <input type="submit" formaction="https://www.example.com">.
What is the ‘datalist’ element in HTML5?
The ‘datalist’ element in HTML5 provides an “autocomplete” feature on form elements. It contains a set of ‘option’ elements that represent the permissible or recommended options available to choose from. For example, <input list="browsers"><datalist id="browsers"><option value="Chrome"><option value="Firefox"></datalist>.
How can I use the ‘multiple’ attribute in HTML5?
The ‘multiple’ attribute is a boolean attribute that, when present, allows the user to select more than one value for an input element. This is particularly useful for file and email input types. For example, <input type="file" name="files" multiple>.
What is the ‘formnovalidate’ attribute in HTML5?
The ‘formnovalidate’ attribute is a boolean attribute that, when present, specifies that the form-data should not be validated on submission. This attribute overrides the form’s ‘novalidate’ attribute. For example, <input type="submit" formnovalidate>.
How does the ‘step’ attribute work in HTML5?
The ‘step’ attribute in HTML5 specifies the legal number intervals for an input field. This attribute works with the following input types: number, range, date, datetime-local, month, time and week. For example, <input type="number" name="quantity" min="1" max="5" step="2">.
Tim Severien is an enthusiastic front-end developer from the Netherlands, passionate about JavaScript and Sass. When not writing code, he write articles for SitePoint or for Tim’s blog.

Published in
·CSS·CSS Architecture·ES6·Frameworks·HTML & CSS·JavaScript·Node.js·Tools & Libraries·August 29, 2019

Published in
·Content strategy·Copywriting·Design·Design & UX·Technology·UI Design·Usability·UX·June 28, 2016



