
How many programming languages do you know? In this editorial, Nilson Jacques takes a look at some of the benefits of making time to look beyond JavaScript.

How many programming languages do you know? In this editorial, Nilson Jacques takes a look at some of the benefits of making time to look beyond JavaScript.

Simon Codrington evaluates 5 widget libraries providing high-quality UI components for building websites & apps. Are they jQuery UI alternatives?

Have you ever wanted to write Gulp Tasks that accept command line arguments? Craig Buckler shows you how and covers some potential use cases.

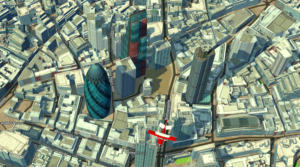
Display 3D maps in just a few lines of code and overlay data from a 3rd-party API. Tim Jenks creates a dynamic map of the London Underground with eegeo.js

Artem Tabalin teaches you to build offline web apps using Service Workers for client-side caching and PouchDB to store data locally and sync to a server DB.

Almir Bijedic builds a chatbot to hold daily scrum meetings via Skype. Learn to use Microsoft Bot Framework and Node to connect to multiple chat networks.

jQuery pagination plugins provide an easy way to separate your information into generated hyper-linked pages. Simon Codrington compares 5 plugins.

Learn how to select elements that are parents, children, or siblings of an element, and more! Baljeet Rathi explains jQuery's many DOM traversal methods.

Camilo Reyes shows how to write robust, testable code using SOLID principles by building a small but functional microblog with only minimal dependencies

George Martsoukos introduces MixItUp 3, a high-performance JavaScript library that allows you to animate filtering and sorting of page content.

Get a solid understanding of the language from first principles, as Tania Rascia explains the basics of JavaScript variables and datatypes.

Create a simple Facebook Chat bot that responds to movie queries from users via Facebook messenger. Joyce Echessa steps you through the process in detail.

Want to manage your own modules with npm, without making them public? Vildan Softic shows how to host private npm packages to use within your organisation.

Pietro Grandi looks at the problems caused by shared mutable state, and how to avoid them with a one-way data flow like Redux with the ngrx/store library.

Show your users important updates with a browser notification. Keenan Payne looks at how to use the native Notification API to display messages and icons.

Help structure your business logic and make it highly reusable between the front and back-end, and easily portable. Aaron Hanusa introduces peasy-js.

Lukas White walks through the various options for logging errors in the browser and solutions for persisting error data to the server for reporting.

Oli Folkerd introduces Tabulator, a lightweight jQuery UI plugin for quickly creating dynamic tables that can be scrolled, filtered, and more.

Chris Pitt shows how to make a basic 3D Minecraft editor with mostly vanilla JS and some clever CSS, that will later be used to edit a real Minecraft world.

Web developers always need SelectBox and Drop-down menus, so we've compiled a list of 13 of the best jQuery Selectbox/Drop-down Plugins.

Keeping your UI in sync can be tricky. Matt Ruby introduces MobX, a library for efficiently subscribing to changes in your application state

Learn to style Google Custom Search (CSE) and the search results for your site with JavaScript. Almir Bijedic shows you how to do it the right way.

Vildan Softic looks at using monkey patching to alter code at runtime, arguing developers should understand how to safely use this controversial technique

Jatin Shridar introduces PouchDB, an in-browser NoSQL, document database. Learn how to store your app data locally and later sync it with a server-side DB.

Let your visitors enjoy endless website images by integrating these jQuery Panorama Image Display plugins to create Virtual Tours, Panorama Viewers/Scrolling.

Myles English shows how to build a jam station that displays the musical chord changes while a song plays, allowing you to play along. No jQuery required!

Peter Bengtsson walks through building a wrapper for the Fetch API, step-by-step, to cache fetched AJAX results and avoid repeated requests to the server.

File bundling is the norm for JS apps these days. With the adoption of the HTTP/2 protocol, Nilson Jacques asks whether its time to rethink this practice.

Learn how to program with observables. Peleke Sengstacke looks at 10 important RxJS functions for working with streams, with examples of their usage.
10 jQuery Form Validation Plugins to help sooth your head from all that serious head bashing over your form validation errors. Let jQuery do all the hard work.