
Though SVG Patterns aren't super widely understood, they offer a lot of really interesting design options – once you get your head around them.

Though SVG Patterns aren't super widely understood, they offer a lot of really interesting design options – once you get your head around them.

Animation is a part of a UI designer's job. Here are 9 free animation libraries we think deliver the most power for the smallest file size.

Though browsers are arguably more reliable than they've ever been, we still can't forget about cross-browser testing tools. Here are 7 top options for you.
There were 5 Jacksons and 5 gold rings but Clark Wimberly has 5 golden principles that guide his product design. Read them. Recite them. Remember them well.

Delivering a speedy UX isn't all about code and servers – it's about how things feel. Chris shows you how to use 'skeleton screens' to speed up your UX.

Rhiana Heath looks at Bootstrap accessibility issues with Bootstrap 4, showing how developers can test for problems and what can be done to fix them.

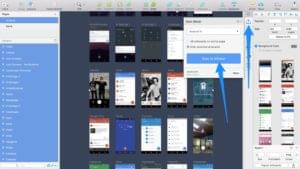
Product mockups are used to showcase web/app designs in a device frame, but can we accomplish this without Photoshop? Yes, and today, Alex shows us how!

It's easy to think of AI as the stuff of abstract computer science, but, increasingly, we're beginning to seeing Artificial Intelligence in UX design.

Try a quick search on the difference between UI vs UX yields ketchup bottles and grass lanes.

Duotones, Muted Black & White, Targeted Blur Effect, and more. Gabrielle has four fresh Photoshop styles to spice up to your repetoire.

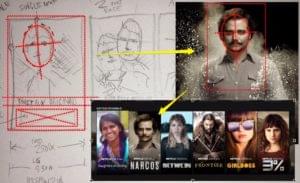
For all its sci-fi modernism, Star Wars used a lot of classic methods. Nadya has extracted 7 sure-fire design hacks that you can apply to your projects.

Read SVG Tip: Create a Bold Vector Halftone Graphic in Under 2 Minutes and learn Design & UX with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

SVG is a powerful format but you need to make good decisions to get great results. Ivalyo walks you through exporting SVG in Adobe Illustrator.

Have you ever been scrolling when you realized you didn't read anything in the past 10 seconds? That's 'Zombie Scrolling'! Petras can save you.

Getting paid for your design talents in equity is romantic – but rarely actually pays off. But what if you happened to design the Facebook logo?

Our brains are amazing instruments – but they're not perfect. Tomas shows you how to use cognitive biases to help your design, rather than undermining it.

Valeriia Timokhina spills the beans on the best design and UX conferences to attend in 2017. Stay up to date with the latest advancements in your industry.
We've waited and improvised, but now the wait is over. Sketch now offers responsive design features, but how does it compare to the Auto Layout Plugin?

SVG might be a vector format, but it has some amazingly powerful pixel-based tricks up its sleeve. Follow Alex's journey – if you dare.

SVG is more important to web design than ever before. Today we no longer need to leave our web browsers to create it. Ada looks at the options.

GIFs are the jokers of the web image formats – usually funny and playful. But can they be turned into a dangerous weapon in the right situation?

Development teams are getting larger and collaboration never more challenging. Can Sketch and Invision help?

Sketch is a great for UI Design, but it stops at flat designs. Mateo shows you how to do sophisticated prototyping with Sketch files in Facebook Origami.

Good design comes down to 3 or 4 fairly simple decisions at the beginning of a project – and then just carrying them through.

Designing and selling themes can be a lucrative business, but there are plenty of pitfalls. Dan's guide will help you avoid the big traps.

Why are we afraid of safe things, and cheerfully cavalier about things that are actually dangerous? Science (and Jason) has some useful suggestions.

Often the key to understanding complex things is to understand their simpler parts first. SnappySnippet is a tool that can help you with that.

Designers can look at Analytics as tools for marketers and SEO people. Luke shows us how design is about understanding, and understanding is about data.

The GIF format has been around for so long that sometimes it's easy to overlook its usefulness. Tim wants you to reconsider the power of GIFs and CSS.

Adobe have finally offered a genuine competitor to Sketch. The big question is: Adobe XD or Sketch? Is the new kid on the block a real contender?