Catching Frontend UI Design Tricks with SnappySnippet



Last Monday night, I re-watched the movie ‘E.T. The Extra-Terrestrial‘ for the first time since I was a lad. While I may be wearing ‘kid-colored glasses’, I thought it was great. Steven Spielberg gets a boatload of story out of a few skinny kids and what is a fairly clunky puppet.
One scene that did stand out for me was the school biology class scene. Elliot – the 11-year-old central character – and his fellow classmates are each given a live frog which they are expected to chloroform and dissect.
Elliot decides he can’t dissect his frog and inspires a mass frog jailbreak from the science class. I suspect my 11-year-old self may have felt the same. It seems like a waste of perfectly good frogs.
Dissecting UI Design with SnappySnippet
However, when it comes to the web, I love pulling the legs off things to see how they work. There’s no better way of understanding how front-end components, responsive design, UI animations, and SVG work than digging under the skin and getting your hands dirty. Recently I’ve been using a new tool to help me.
SnappySnippet is a Chrome Dev Tools extension designed to help you extract UI elements out of a site and set them up in your favorite code playground.
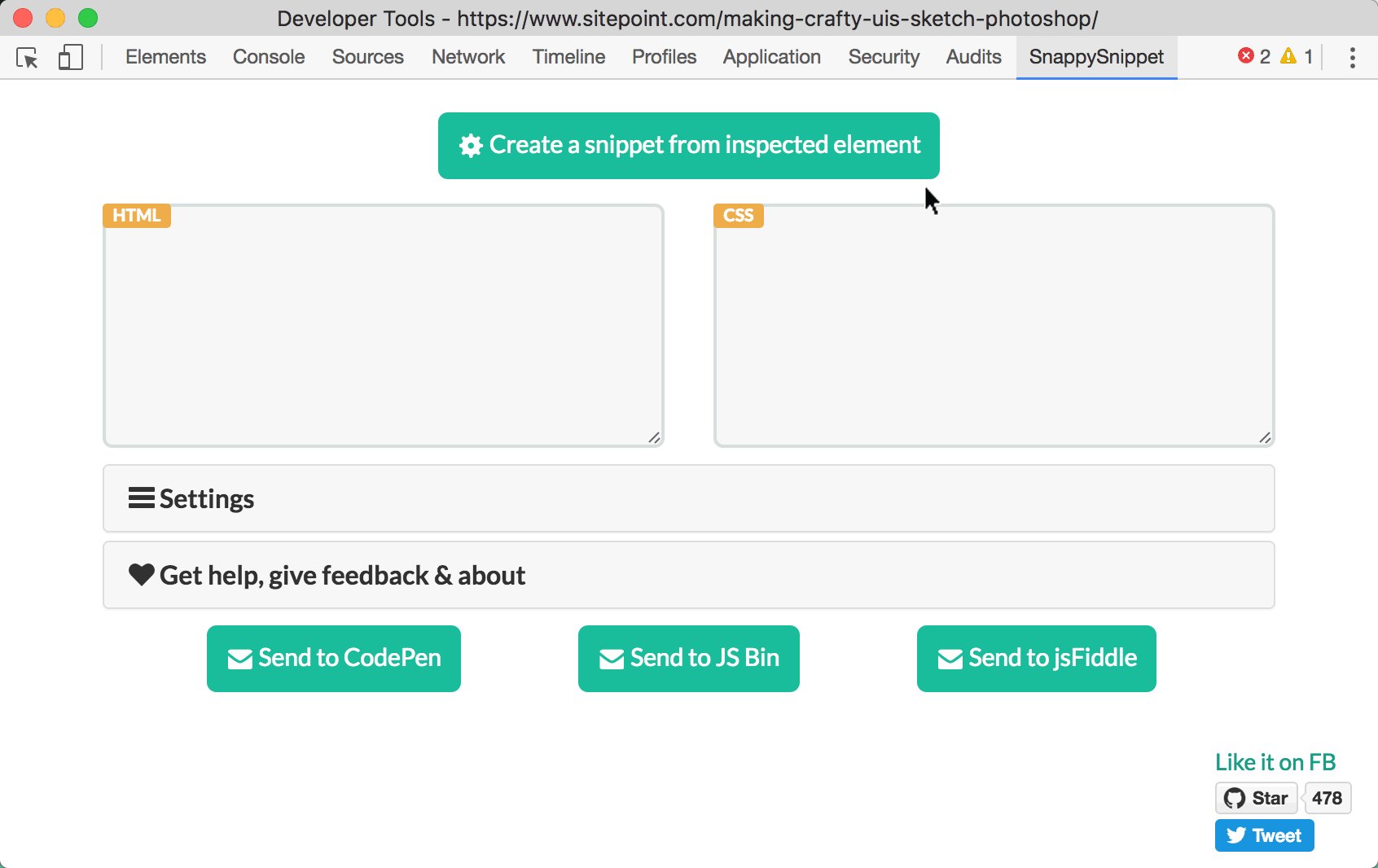
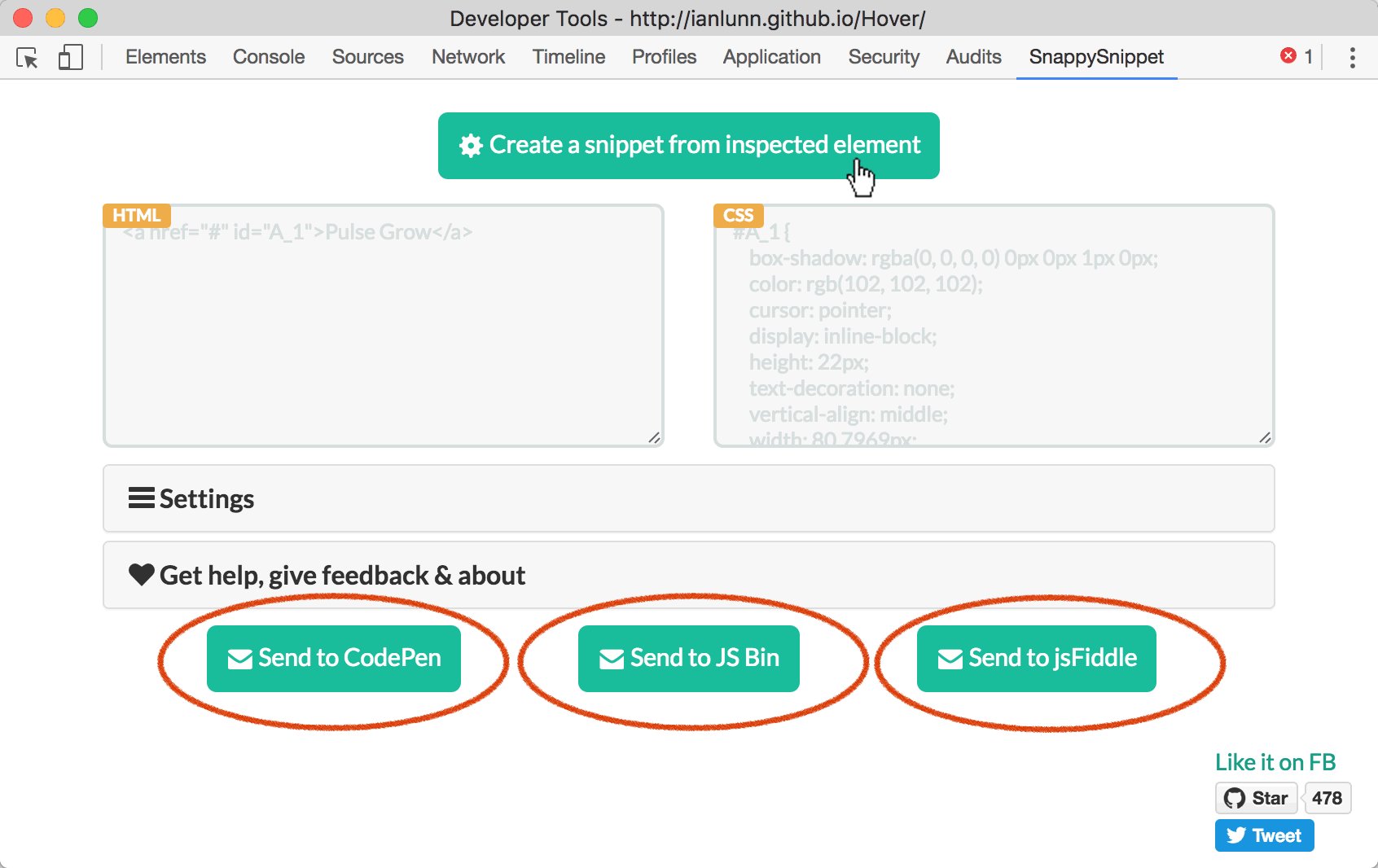
After installing SnappySnippet, you’ll find a new tab in Chrome Dev Tools panel. (see below).
Using SnappySnippet
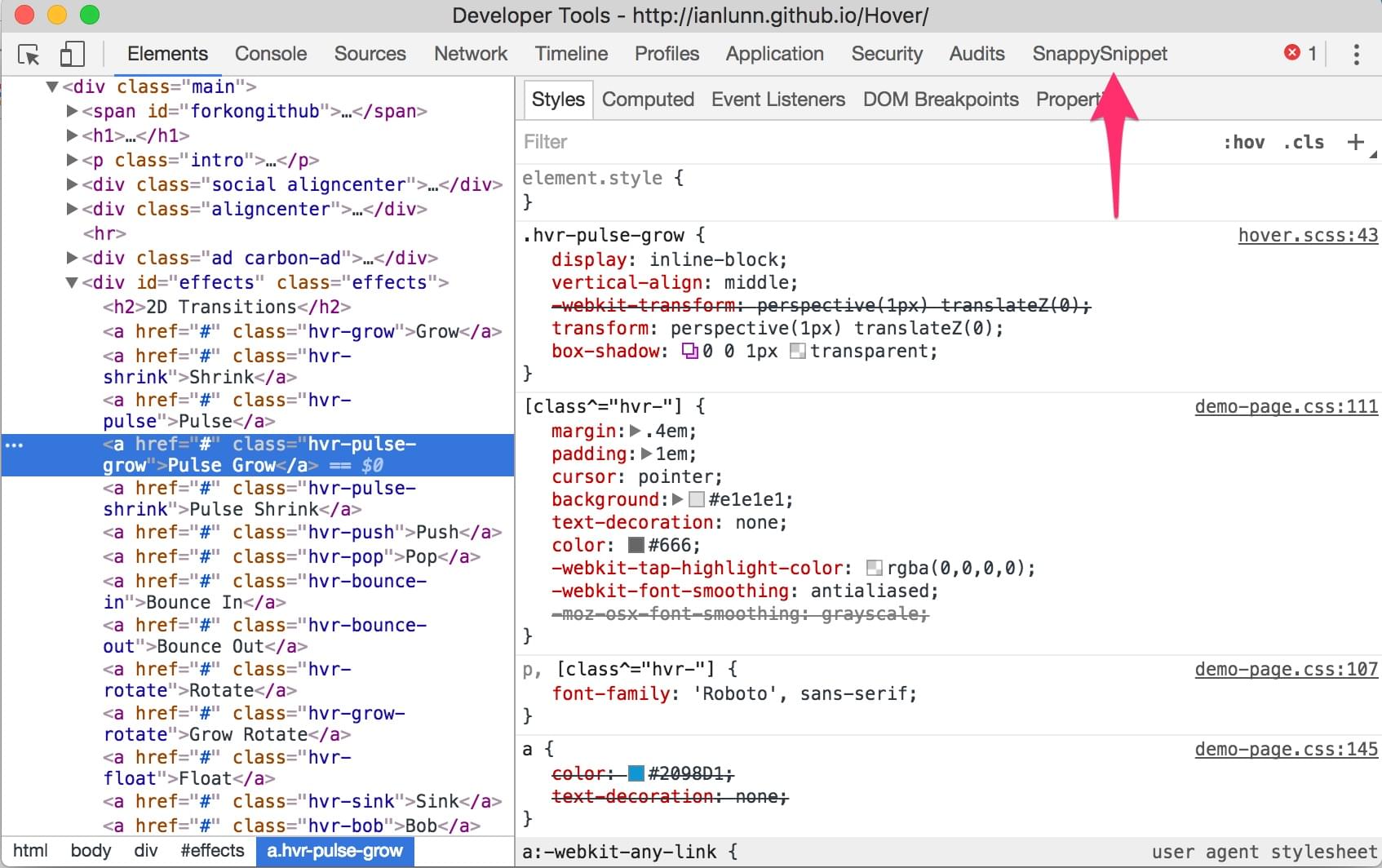
1. When you find a section of UI that interests you, right-click on it, and launch the Chrome Inspector.

2. Click around in the source view panel to make sure you have selected all the UI elements that you want to extract.

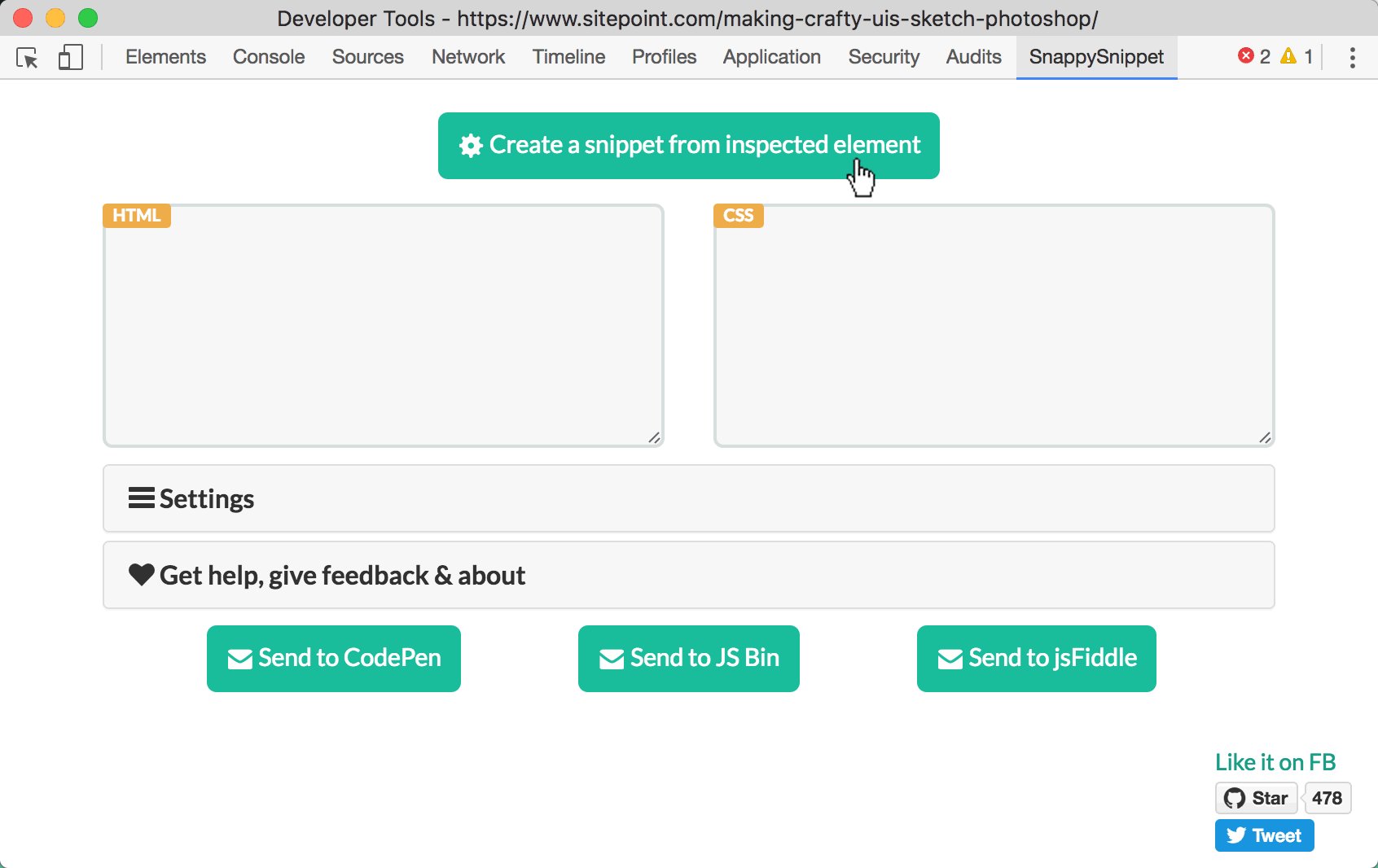
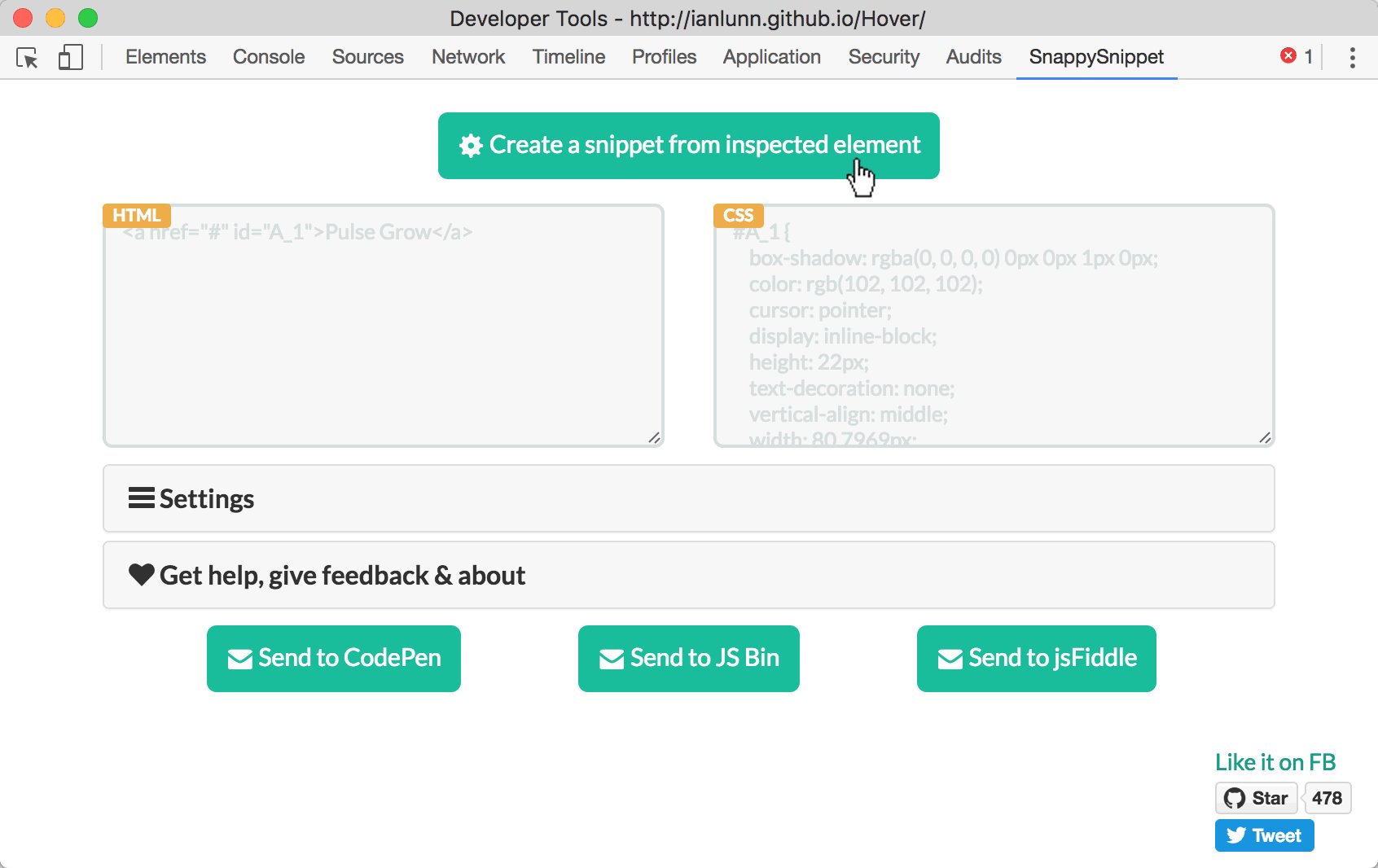
3. Next switch to the ‘SnappySnippet’ tab and press the ‘Create snippet from Inspected element’ button. Seconds later, you should see light gray HTML and CSS load into the panels under the button.
4. Finally, choose between Codepen, jsFiddle and JS Bin as the destination for your code snippet.

That’s all there is to it.
Does SnappySnippet make perfect, production-ready code?
No, it’s unlikely. SnappySnippet seems to spider through the DOM looking for relevant connections and does its best to recompile fresh, new CSS classes for your selected HTML. It’s not perfect and it can’t compile styles residing in JavaScript.
Nevertheless, I’ve found it usually gets most of the important stuff – certainly enough to get your investigations/experiments started. It’s a good stepping-off point.
Now, obviously, the idea isn’t to simply rip-off someone else’s work. Apart from being lazy, copy and pasting code you don’t yet understand usually gets you into more trouble than it’s worth.
But it’s also a safe bet that almost all the great frontend/UI coder-designers have learned much of their craft from ‘dissecting web frogs’.
Originally published for the SitePoint Design Newsletter.
Frequently Asked Questions about SnappySnippet
How do I install SnappySnippet?
SnappySnippet is a Chrome extension, so you can easily install it from the Chrome Web Store. Simply go to the store, search for ‘SnappySnippet’, and click on ‘Add to Chrome’. Once installed, you can access it from the Chrome Developer Tools panel.
How does SnappySnippet work?
SnappySnippet is a tool that allows you to extract CSS and HTML from selected elements on a webpage. Once you’ve selected an element using the Chrome Developer Tools, you can open SnappySnippet and it will display the HTML and CSS for that element. You can then copy this code and use it in your own projects.
Can I use SnappySnippet on any website?
Yes, SnappySnippet can be used on any website. However, please remember to respect copyright laws and only use the extracted code for learning purposes or with the permission of the website owner.
Can SnappySnippet extract JavaScript code?
No, SnappySnippet is designed to extract HTML and CSS only. It does not have the capability to extract JavaScript or any other scripting languages.
How do I select elements to extract with SnappySnippet?
You can select elements using the Chrome Developer Tools. Simply right-click on the element you want to extract and select ‘Inspect’. This will open the Developer Tools panel with the element highlighted. You can then open SnappySnippet to extract the code.
Can I save the extracted code for later use?
Yes, SnappySnippet allows you to copy the extracted code to your clipboard. You can then paste it into your own code editor and save it for later use.
Does SnappySnippet work with other browsers?
Currently, SnappySnippet is only available as a Chrome extension and does not work with other browsers.
Can I use SnappySnippet offline?
Yes, once installed, SnappySnippet can be used offline. However, you will need to be online to install the extension and to access the webpages from which you want to extract code.
Is SnappySnippet free to use?
Yes, SnappySnippet is a free tool. You can install and use it without any charges.
Can SnappySnippet help me learn web development?
Absolutely! SnappySnippet is a great tool for learning web development as it allows you to see how different elements are coded. By extracting and studying the code of different elements, you can gain a better understanding of HTML and CSS.
Alex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.
Published in
·Design·Design & UX·Photography & Imagery·Resources·Review·Software·UI Design·UX·September 23, 2015




