Introducing Portfolio WordPress Theme – and the Design Decisions Behind it


Key Takeaways
- SitePoint has launched a new premium WordPress theme called ‘Portfolio’, designed to offer a minimalist and open platform for creatives like designers, writers, and artists to showcase their work. The theme was developed in collaboration with designer Shahadat from DroitLab.
- The design decisions behind the Portfolio theme include the choice of typography, imagery, gallery view and particle geometry effects. The typography uses Raleway for headings and Open Sans Regular for body text, both of which inspired the light, single weight line of the iconography. The gallery view is focused on showcasing visuals in a square-tiled layout, while the particle geometry effects add a subtle touch of the unexpected to the hero area.
- The Portfolio theme is highly customizable, offering users the ability to adjust colors, fonts, and layouts to suit their personal style or brand. It also includes features like responsive design, SEO optimization, and compatibility with various plugins, making it a versatile choice for any creative professional.
If you’d like to learn more about custom theme development, check out the SitePoint Premium course WordPress Theme Development!
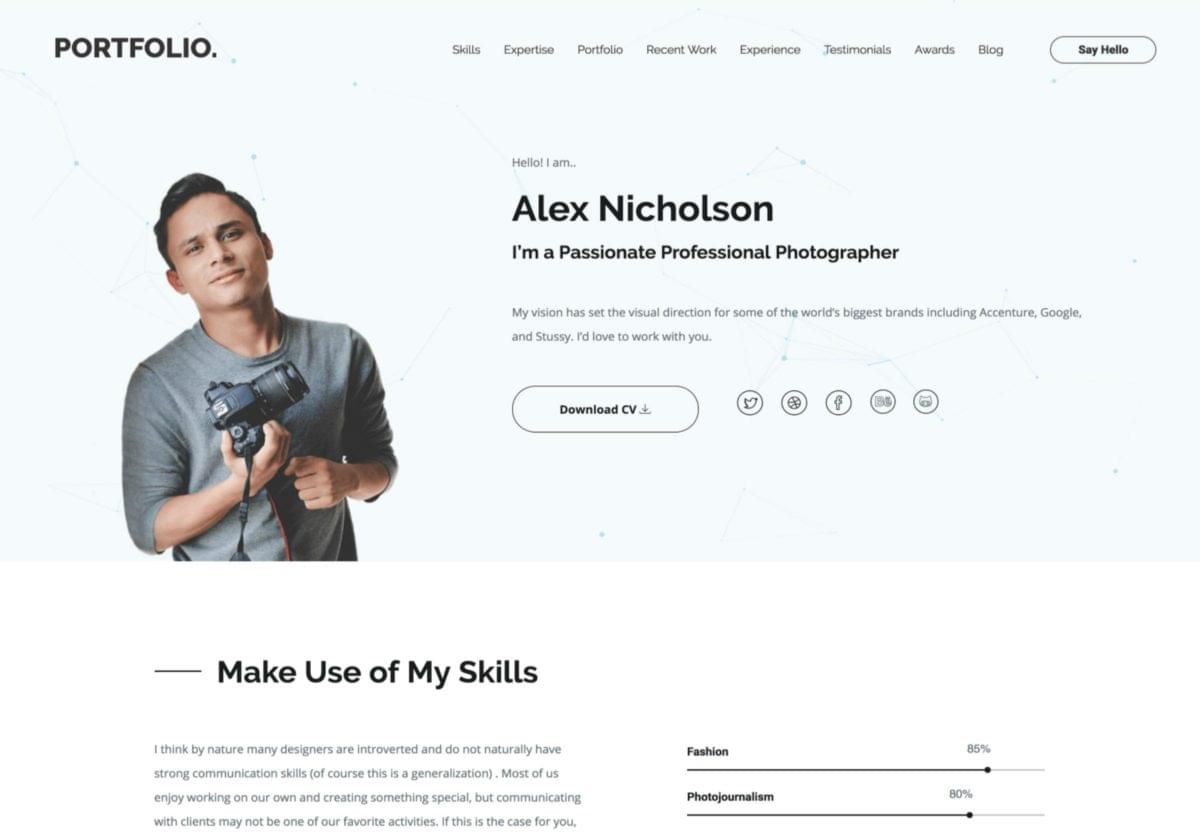
As you may have noticed, SitePoint now offers our own range of premium WordPress Themes. Our newest and – we think – most attractive theme is called ‘Portfolio’. We worked closely with a very talented designer – Shahadat from DroitLab – to try to create the ideal platform for designers, writers, artists, and even front-end coders to showcase their talents. The brief was ‘crisp, open and minimalist’.
I thought it might be useful to break down the key design decisions that drove it.
1). Choosing the Typography: Raleway and Open Sans Regular
Typography choices are always loaded. Arguably no other design decision will be so totally pervasive to the feel of a design, yet also strangely invisible to the user. The may read thousands of words a day on Facebook, yet ask the average user to describe the font used, and they’ll most likely blink and shrug.


For the headings in Portfolio, we picked perhaps my favorite sans-serif font available in the Google catalog – Raleway, Matt McInerney’s profoundly elegant creation.
Why do I like it so much? Check out that ‘W’!
Raleway has the look of flexed and machined steel – the kind of lettering you see on 1930-40’s era post offices, schools, and public buildings. It’s always razor sharp but not aggressive.
Open Sans Regular was a nice match for the body type. It’s more versatile than Raleway but shares a lot of neo-grotesque qualities – minus some of the distinctive mid-century flourishes (like the ‘w’). They share space on the same page together easily.
2). Selecting Imagery
Our typography pointed the direction towards the iconography we selected. Both Raleway and Open Sans Regular use a light, single weight line – almost like they’re crafted from fencing wire.

I’ve seen real-world fencing wire sculptures – this raw piece from MadeByJoel.com is brilliant – so we wanted to continue the ‘wirework look’ for the icons, assembling a combination of linear icons – about 50 all up. As no single icon set had what we wanted, we curated a new icon library from a number of sources including:
- Linear Icons
- Et Icons
- Custom hand-drawn icons
![]()
They’re all in crisp SVG, so they work fine at almost any scale from icon to feature illustration.
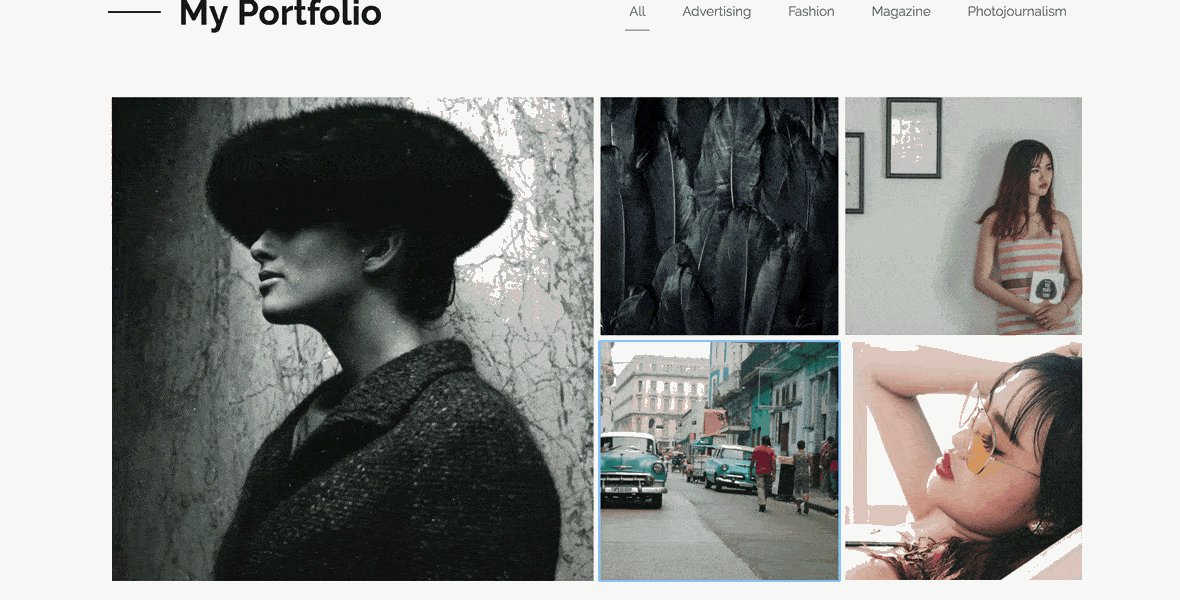
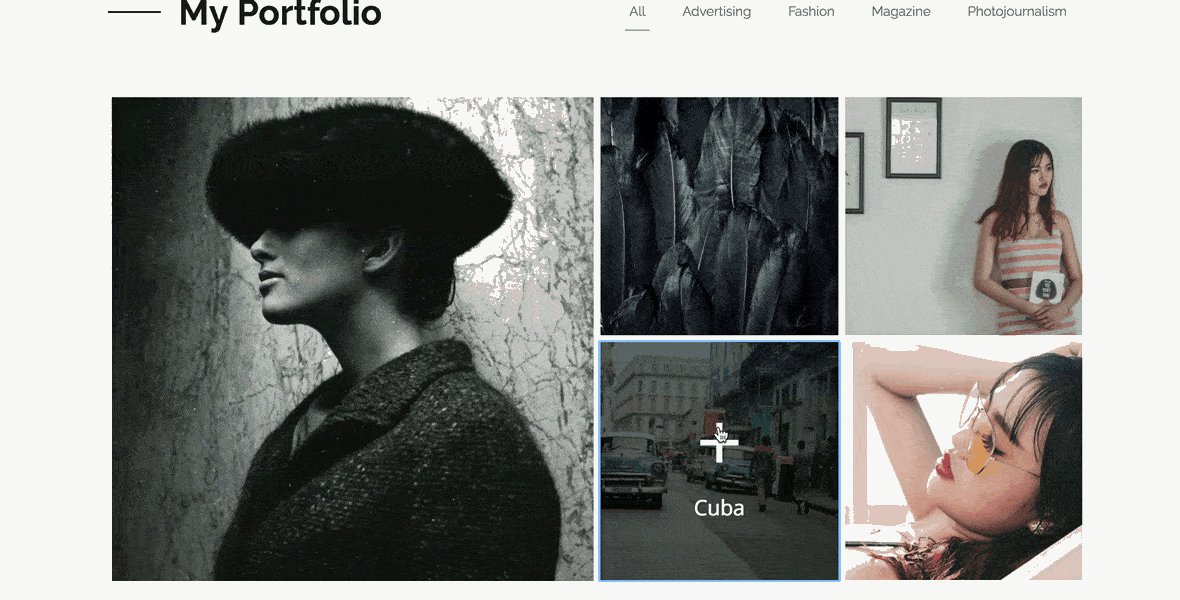
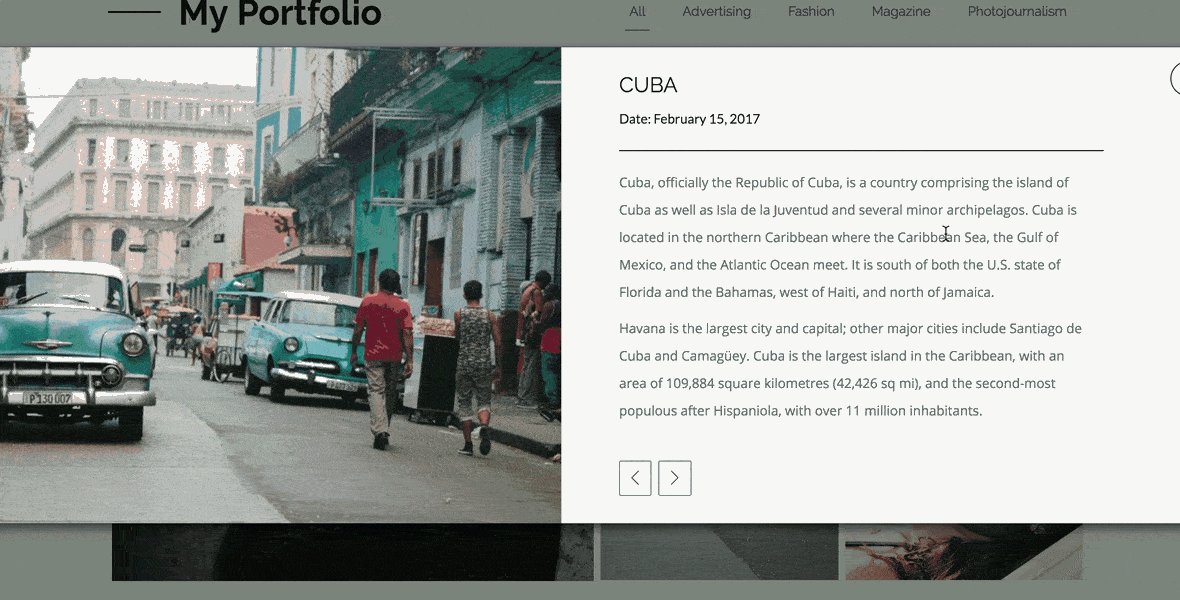
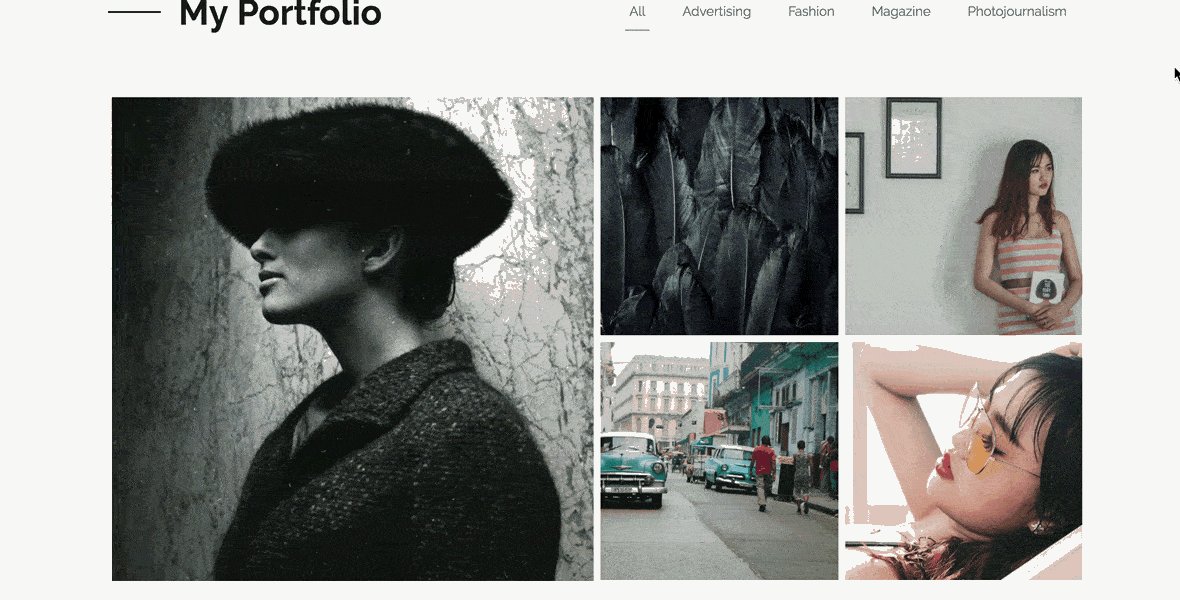
3). The Gallery View
Showing off your work to its best effect is always going to be super important in a portfolio site. We focused the gallery on showcasing collections of visuals in a square-tiled gallery layout before opening each unit into a magazine-like modal. You can filter your images by category or browse them all as an open collection.

4). Particle Geometry Effects

While we wanted the hero area to remain open and uncluttered, we thought a subtle touch of the unexpected wouldn’t be out of place in such an important panel. The particle effect we implemented here fits the bill nicely. It’s calming yet charming.
The floating nodes and linking vectors hint at the theme of idea generation and connections – a relevant skill for designers, writers, and coders. It adds texture and depth to design but doesn’t demand your attention over more important page elements – in this case, you. And that’s a good thing.
The particle effect is rendered in lightweight JavaScript and canvas making it fast to load and run, and scalable to any space. We’re looking at methods that will allow you to craft your own signature particle effect.
The Wrap Up
So, that’s a snapshot of the design thinking behind this project. I think Portfolio is our best work so far, and I’m looking forward to working with Shahadat again soon.
Check it out and let us know what you think.
Frequently Asked Questions about Portfolio WordPress Theme and Design Decisions
What makes the Portfolio WordPress theme unique compared to other themes?
The Portfolio WordPress theme stands out due to its clean, minimalist design that puts your work front and center. It’s designed to showcase your work in a professional and visually appealing way. The theme is highly customizable, allowing you to adjust colors, fonts, and layouts to suit your personal style or brand. It also includes features like a responsive design, SEO optimization, and compatibility with various plugins, making it a versatile choice for any creative professional.
How customizable is the Portfolio WordPress theme?
The Portfolio WordPress theme offers a high level of customization. You can easily change the colors, fonts, and layout to match your brand or personal style. It also supports custom post types and taxonomies, allowing you to organize your portfolio in a way that makes sense for your work. Plus, it’s compatible with a variety of plugins, so you can add additional functionality as needed.
Is the Portfolio WordPress theme responsive?
Yes, the Portfolio WordPress theme is fully responsive. This means it will automatically adjust to fit any screen size, from desktop computers to tablets and smartphones. This ensures that your portfolio looks great and is easy to navigate on any device.
How does the Portfolio WordPress theme support SEO?
The Portfolio WordPress theme is designed with SEO in mind. It includes clean, optimized code that makes it easy for search engines to crawl and index your site. It also supports SEO plugins, allowing you to further optimize your content and metadata for better search engine rankings.
Can I use plugins with the Portfolio WordPress theme?
Yes, the Portfolio WordPress theme is compatible with a wide variety of plugins. This allows you to add additional functionality to your site, such as contact forms, social media integration, and more.
How can I organize my work with the Portfolio WordPress theme?
The Portfolio WordPress theme supports custom post types and taxonomies, allowing you to organize your work in a way that makes sense for you. You can create categories for different types of work, tag projects with relevant keywords, and more.
What kind of support is available for the Portfolio WordPress theme?
The Portfolio WordPress theme comes with comprehensive documentation to help you get started. If you run into any issues, you can also reach out to the support team for assistance.
Is the Portfolio WordPress theme suitable for non-designers?
Absolutely! The Portfolio WordPress theme is designed to be user-friendly, even for those without a background in web design. The theme options panel is intuitive and easy to use, and the theme comes with detailed documentation to help you get started.
Can I use the Portfolio WordPress theme for a non-portfolio website?
While the Portfolio WordPress theme is designed with portfolios in mind, it’s versatile enough to be used for a variety of website types. Its clean, minimalist design and customizable features make it a great choice for blogs, business websites, and more.
How can I showcase my best work with the Portfolio WordPress theme?
The Portfolio WordPress theme includes a variety of features to help you showcase your best work. You can create a stunning homepage slider, feature your latest projects on the homepage, and organize your work into categories for easy browsing. Plus, each project can include a detailed description, images, and more, allowing you to provide context and tell the story behind your work.
Alex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.

Published in
·Design·Design & UX·Illustration·Resources·Review·Software·Typography·UI Design·June 30, 2016

Published in
·Animation·CSS·Design·Design & UX·HTML·HTML & CSS·Illustration·Prototypes & Mockups·UI Design·February 8, 2017