SVG Tip: Create a Bold Vector Halftone Graphic in Under 2 Minutes

Key Takeaways
- HalftonePro is an online service that converts photos into halftones, creating bold vector graphics. The process involves uploading a photo, selecting a shape, choosing a pattern, picking colors, and resizing the image.
- High contrast images work best for creating halftones. The level of detail in the conversion can be adjusted with the ‘Vertical elements’ slider. A setting of 25 will result in a chunky image, while a setting of 150 will produce a finely detailed graphic.
- The basic Halftone Pro service is free, but downloading an SVG rather than a PNG requires a one-time payment of $15. The resulting graphics can be used in various applications such as t-shirt designs, fabric prints, art prints, labels & packaging, CNC cake designs, and tattoo designs.

guy from Nickleback.)
This is a section from a 500 year old woodcut from perhaps the ‘Andy Warhol of woodcut artists’ – Albrecht Dürer. Woodcut is an old printing technique where specialist blockcutters would hand engrave an image into a wooden block. Prints are then taken from the block.
Woodcuts are invariably bold and stark because – unlike most painting techniques – there are no mid-tone colors or blends. The paper is either clean white or drenched ink black – there are no gray areas.
However as you can see above, Dürer was able to mimic mid-tone grays by building up layers of fine linework. In his case, he used parallel fill lines, but it’s possible to get the same effect with cross-hatching, waves, ribbons, arcs, dots and other patterns.
Although it’s a very old technique, we still see it everywhere today – from tattoos to beer labels to bank notes. Most of us have admired the beautiful, wavy ribbon linework used on paper money, sometimes called ‘guilloché’.

It also turns out to be nicely suited to the mathematical precision of SVG – though hand rendering thousands of precision lines may be impractical for many of us. There are professional options available if you’re super-serious – Excentro is cool.
But if that’s overkill, let’s look at a simpler, more affordable solution.
How do I make a Halftone vector graphic?
HalftonePro is an online service that converts photos into ‘halftones‘ – what the printing industry calls these solid-color graphics.
Using this app is relatively simple but the results take some tuning.

-
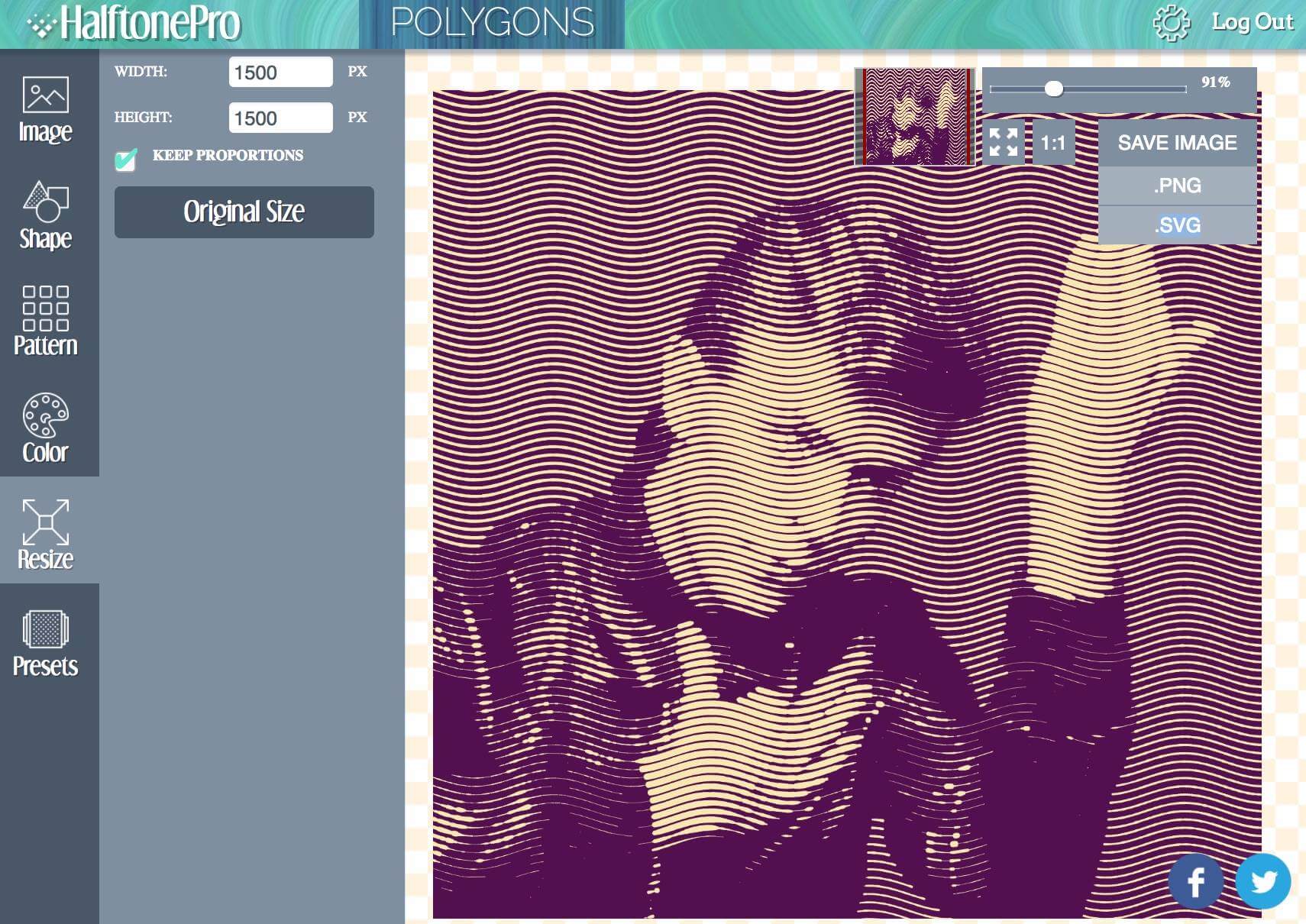
IMAGE: Upload your photo. If this is your first time, jump to the ‘Preset’ menu at the bottom, as it will give you a feel for the app faster.
-
SHAPE: The ‘Shape’ menu lets you change the shape that makes up the image – circles, squares, lines, etc.
-
PATTERN: The ‘Pattern’ menu is where things get complex. You can choose the grid that your shape adhere to. While I’m not going to bore you by explaining all the sliders here, the ‘Vertical elements‘ slider is probably the most important. This sets the level of detail in your conversion. A setting of 25 is chunky – a setting of 150 is finely detailed. TIP: Don’t set Vertical elements higher than about 150 as you’ll be creating a HUGE SVG file and may even crash your browser.
-
COLORS: Pick your palette.
-
RESIZE: You can guess.
-
PRESETS: The dozen or so presets provided give you a good sense of what this app can do. You can also save your own custom presets here.
Tips for Making Good Halftones

High contrast images are likely to work best. I uploaded this classic black and white Bowie shot as a test and used the default ‘Wave’ preset with a ‘Vertical elements’ setting of 150.
That means the new image has a lot of linework – the converted file was a 5MB SVG, but this came down to under 3MB when I ran it through Jake Archibald’s SVGOMG.
Some judicious use of Adobe Illustrator’s ‘Simplify’ function would likely trim this down to under a megabyte without much loss of fidelity.
Obviously, choosing a coarser grid (i.e. a lower ‘Vertical elements’ setting) in the conversion would slash the file size (and detail).
Whatever the final result, it’s a pretty interesting graphic.
Use Cases
Apart from SVG banners and feature illustrations, this app produces the kind of solid-color, non-overlapping artwork that works well in:
- t-shirt designs
- fabric prints
- art prints
- labels & packaging
- CNC cake designs
- tattoo designs
What does it cost?
- On the upside, the basic Halftone Pro service is free to use.
- On the downside, if you want to download an SVG (which we do) rather than a PNG, you’ll need to pay.
- On the upside, HalftonePro is a one-off $15 payment – rather than the more typical recurring monthly subscription.
All up, that’s not a bad deal IHMO.
Caveat
One little glitch. I’ve paid for the ‘pro’ version but it sometimes takes me 3-4 clicks on the ‘Download > SVG’ to initiate the download. Not sure if this is something about my set-up, but keep it in mind.
The Bottom Line?
I like it. You’ll probably have to play around for a while to get a feel for it. It will likely be wise to manually optimize the SVG if you plan to use it online – there are a lot of repeated properties. Find and replace is your friend.
And make no mistake: This is no true replacement for an artisan painstakingly hand-cutting every line, dot, and curve into a piece over days of work.
Nevertheless, it’s a good starting place to develop a versatile, crisp and scalable design element in a couple of minutes – for a reasonable price too.
Frequently Asked Questions (FAQs) about Creating Bold Vector Halftone Graphics
What is a Vector Halftone Graphic?
A vector halftone graphic is a unique type of image that is made up of tiny dots of varying sizes and spacing to create a gradient effect. This technique is often used in printing and graphic design to create a monochrome image that gives the illusion of depth and shading. Unlike raster images, vector images are not made up of pixels, but rather mathematical formulas that allow the image to be scaled up or down without losing any quality.
How can I create a Vector Halftone Graphic in under 2 minutes?
Creating a vector halftone graphic in under 2 minutes is possible with the right tools and a bit of practice. The process involves choosing an image, converting it into grayscale, and then applying a halftone effect. This can be done using various graphic design software such as Adobe Illustrator or online tools like HalftonePro. The key is to adjust the size and spacing of the dots to achieve the desired effect.
Can I create a Vector Halftone Graphic without any design software?
Yes, it is possible to create a vector halftone graphic without any design software. There are several online tools available that can help you achieve this. These tools allow you to upload an image and apply a halftone effect to it. You can then download the resulting image as a vector file. However, these tools may not offer as much control over the final result as professional design software.
What are the best practices for creating a Vector Halftone Graphic?
When creating a vector halftone graphic, it’s important to start with a high-quality image. The image should be in grayscale to ensure the best results. When applying the halftone effect, adjust the size and spacing of the dots to create the desired level of detail and shading. Experiment with different settings to achieve the look you want.
How can I use Vector Halftone Graphics in my designs?
Vector halftone graphics can be used in a variety of ways in your designs. They can be used as backgrounds, textures, or to add depth and shading to illustrations. They can also be used to create unique effects in logos and other graphic elements. The possibilities are endless, and the best part is that because they are vector images, they can be scaled to any size without losing quality.
Can I convert a color image into a Vector Halftone Graphic?
Yes, you can convert a color image into a vector halftone graphic. However, the image will be converted into grayscale as part of the process. This is because the halftone effect relies on varying the size and spacing of the dots to create the illusion of different shades of gray.
What file formats can I save my Vector Halftone Graphic in?
Vector halftone graphics can be saved in various file formats, including SVG, EPS, and PDF. These formats preserve the vector nature of the image, allowing it to be scaled without losing quality. Some online tools may also allow you to download the image as a PNG or JPEG file, but these are raster formats and may not retain the same level of quality when scaled.
Can I print my Vector Halftone Graphic?
Yes, vector halftone graphics are ideal for printing. Because they are made up of mathematical formulas rather than pixels, they can be scaled to any size without losing quality. This makes them perfect for large format printing, such as posters and banners.
How can I improve my skills in creating Vector Halftone Graphics?
The best way to improve your skills in creating vector halftone graphics is through practice. Experiment with different images and settings to see what effects you can create. There are also many online tutorials and courses available that can help you learn more about this technique.
Are there any limitations to creating Vector Halftone Graphics?
While vector halftone graphics offer many advantages, there are some limitations to be aware of. The process can be time-consuming, especially for complex images. Also, not all images may be suitable for this technique. Images with subtle gradients and fine details may not translate well into a halftone effect.
Alex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.

Published in
·APIs·automation·CMS & Frameworks·Frameworks·Laravel·Libraries·Patterns & Practices·PHP·Standards·February 25, 2017

