How to Handoff Designs with Sketch and InVision


Design handoff is about transitioning a web or app design from the hands of the designer to the hands of the developer who will then code it. That hasn’t always been easy. Developers don’t typically use design software like Photoshop or Sketch, but they need to know everything about the design nonetheless.
What colors are being used, specifically? Which fonts? How much space is there between this element and that element?
Developers need to know. Enter Inspect, by InVision.
Key Takeaways
- Design handoff from designer to developer can be streamlined using Sketch, Craft and InVision Inspect. The process involves organizing your layers, marking your exportables, documenting common colors, and exporting to InVision with Craft Sync.
- InVision’s Inspect tool allows developers to inspect designs and generate real code from them. It also allows for extraction of styles and content, downloading of image assets, and provides an overview of colors and fonts used in the design.
- Craft, an add-on to Photoshop and Sketch, allows designers to add real data to their designs, duplicate objects, create shared libraries of assets and styles, prototype user flows directly in Sketch, and sync exportable assets into InVision.
Why InVision is Now a Designers Dream
InVision App started out as a browser-based prototyping tool with a repertoire of highly-useful collaboration tools. It was a game-changer for designers. Last year the InVision team released Craft, an add-on to Photoshop and Sketch, which at first enabled designers to:
- Quickly add real data to their designs
- Duplicate objects horizontally and vertically
- Create shared libraries of assets and styles
And, some time later, they added the ability to:
- Prototype user flows directly in Sketch
- Sync your exportable assets into InVision
And now, you can sync your designs into InVision and developers can inspect them (and generate real code from them). Prototyping, collaboration, design handoff — the circle is now complete, all under one subscription. A designers dream, right?
If you’re not that familiar with Craft, here’s a rundown of what each Craft feature actually does. If you’re already familiar, read on as we explore an extended workflow where we handoff designs to developers using Sketch, Craft and InVision Inspect.
Installing Craft
Before we begin, download Craft for Sketch (Photoshop users should be able to follow along as well, but this tutorial will use Sketch in the screenshots) and also download the Android N GUI Kit .sketch file by DeveloperTown.

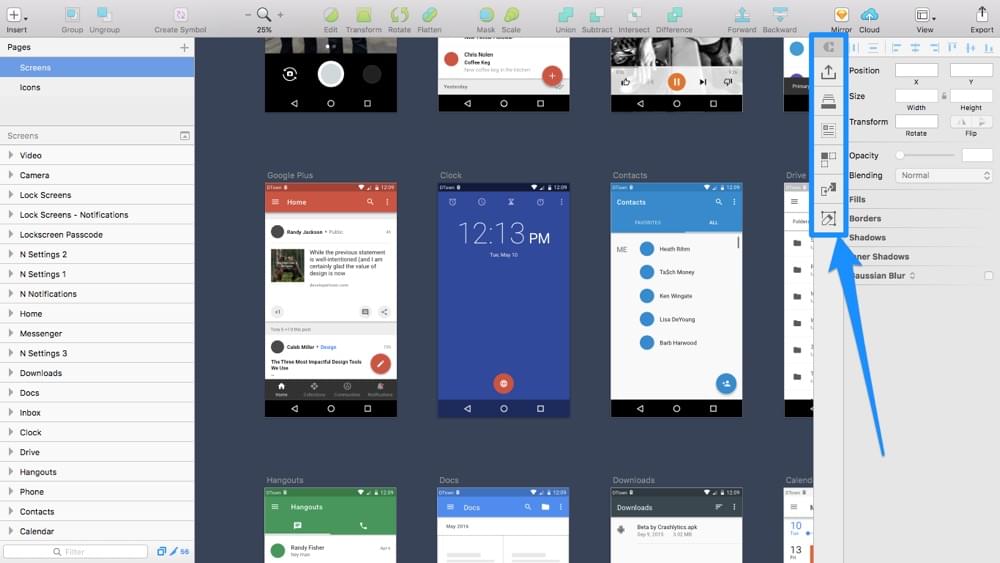
After you’ve installed Craft for Sketch, you’ll be able to toggle the Craft toolbar using command + P.

Organising Your Layers
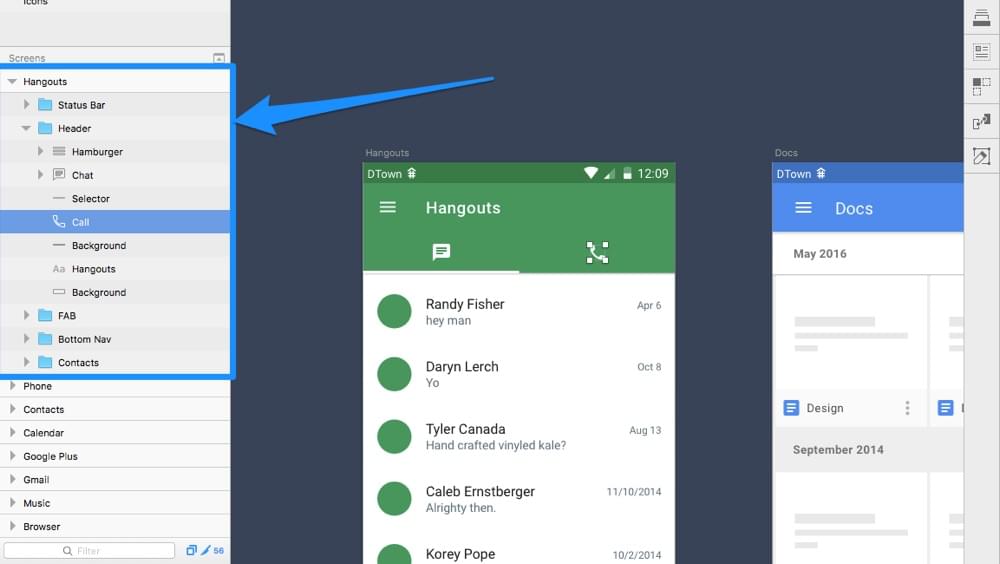
But before we begin hastily handing our design off, we first have to organize it. Remember: developers may not have the design tools from Sketch at-hand, but they still see the design how you see the design — that means we have to rename ambiguously named layers like “Rectangle 41” to something like “Button Background”, and delete redundant/unused layers.
Here are the Sketch keyboard shortcuts you need to know:
- Rename: command + R
- Group: command + G
- Un*group: *command + shift + G
- Move Layer ↑: command + option + ↑
- Move Layer ↓: command + option + ↑
Moving layers up and down means we can have them in the order that they appear in the design (or whatever format feels more logical to your developer), and grouping related layers together can make the layer list look a lot cleaner and more organized.

Marking Your Exportables
Next, we need to mark our image assets as exportable. Even if we aren’t actually exporting them manually, we need to tell Craft which ones we’d like sync into InVision (this is where developers find the image assets, fonts, and even source files).
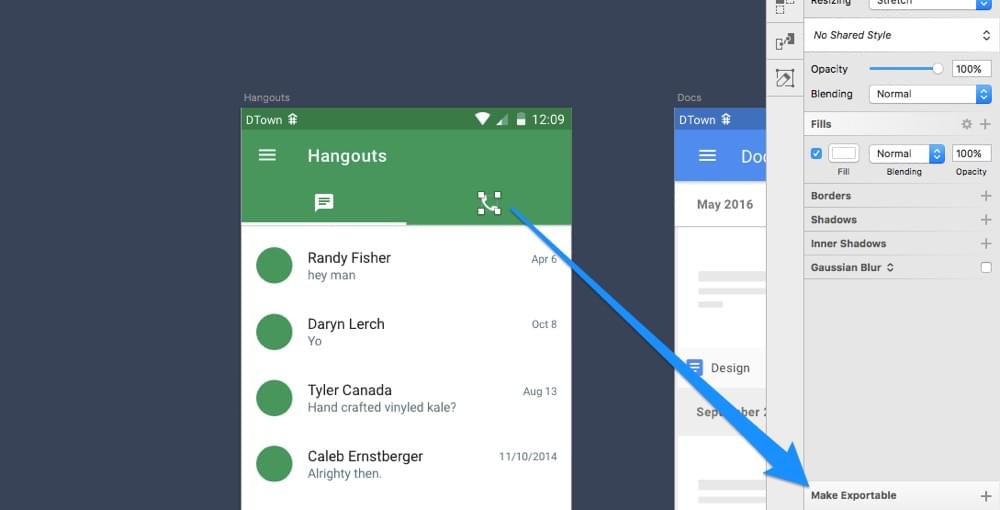
As normal, select the objects that you’d like to export as image assets and click “Make Exportable” from the inspector, specifying the file format and resolution while you’re there.

Documenting Common Colours
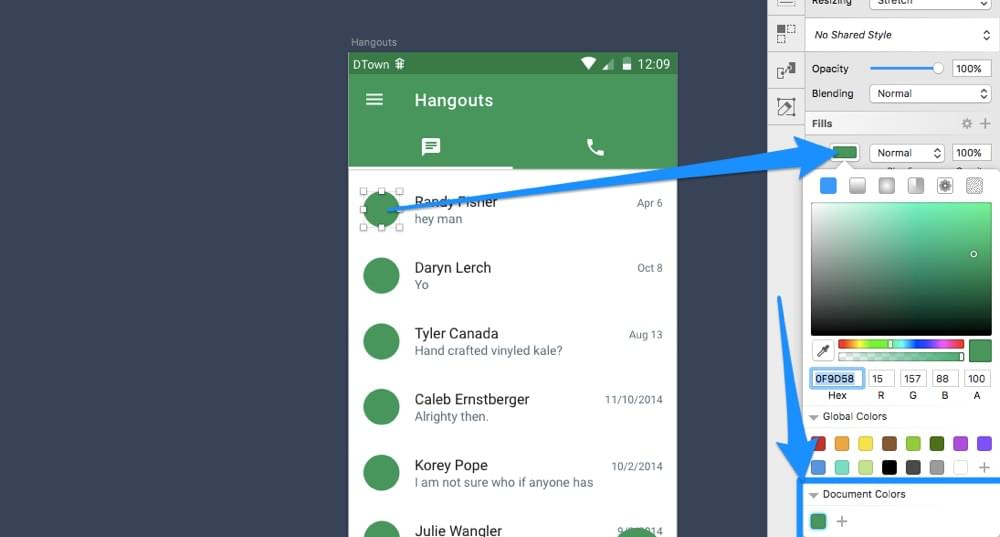
Any Document Colours saved in Sketch will migrate to Inspect along with your design — select a layer with the color that you’d like to document, open the color picker from the inspector, and click the tiny + icon to save the color.

Exporting to InVision with Craft Sync
Now we need to sync our organised, colour-documented design into InVision where developers can then inspect and implement it, but first we need to create a new prototype in InVision first.
Starting a New InVision Project
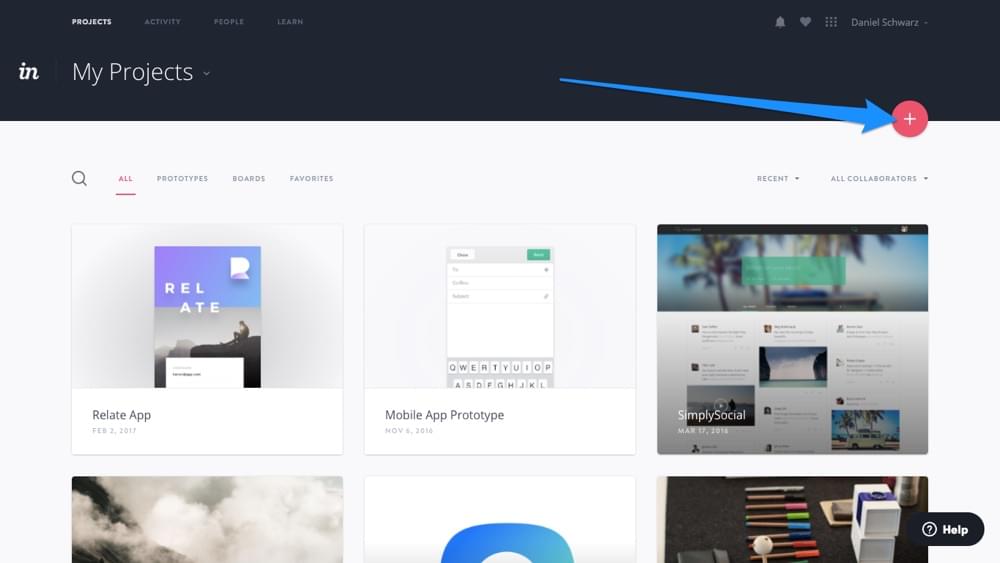
- Head over to invisionapp.com
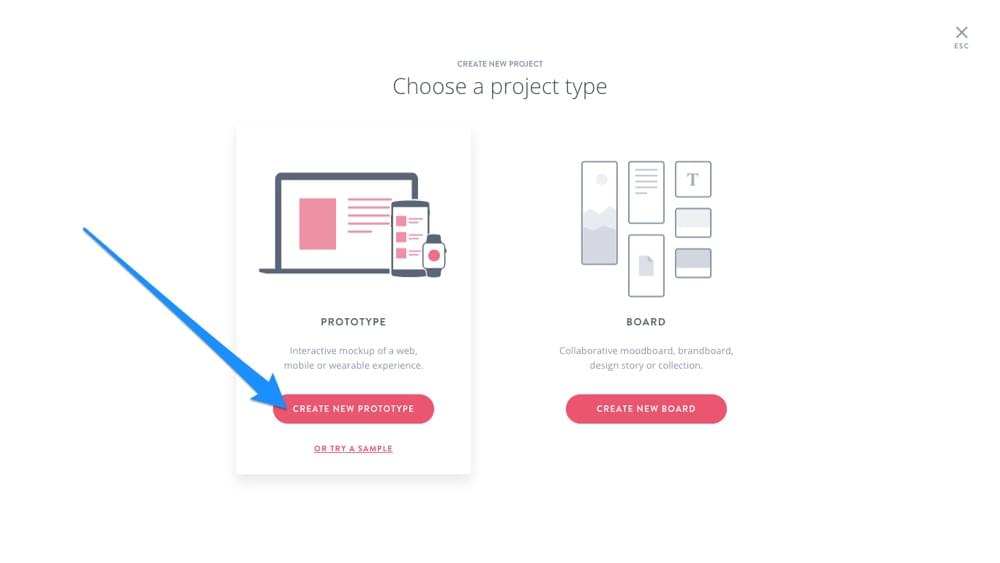
- Click on the round, pink + icon (as displayed below)

- Click “Create New Prototype”

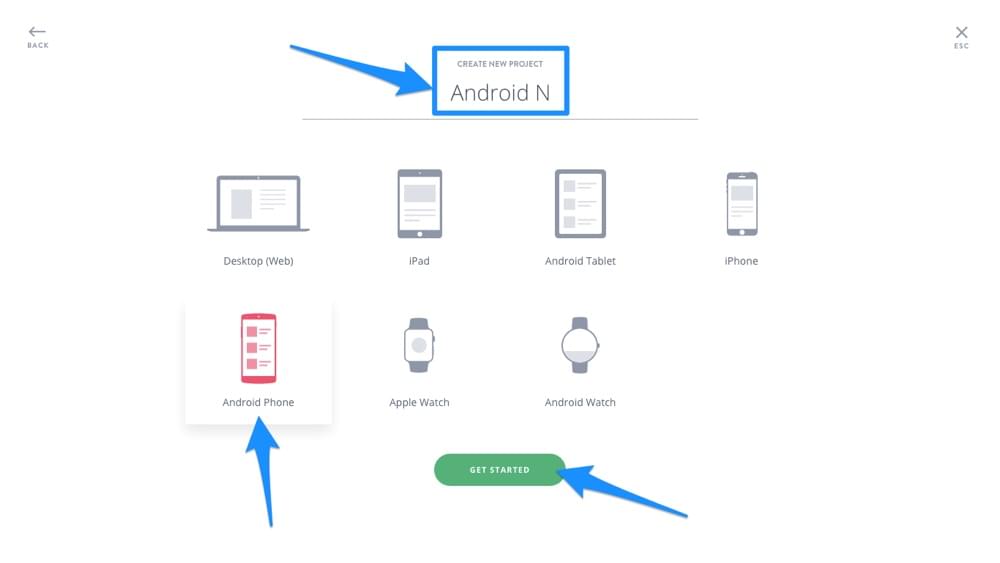
- Give the project a name
- Choose “Android Phone” from the list of options
- Click “Get Started”

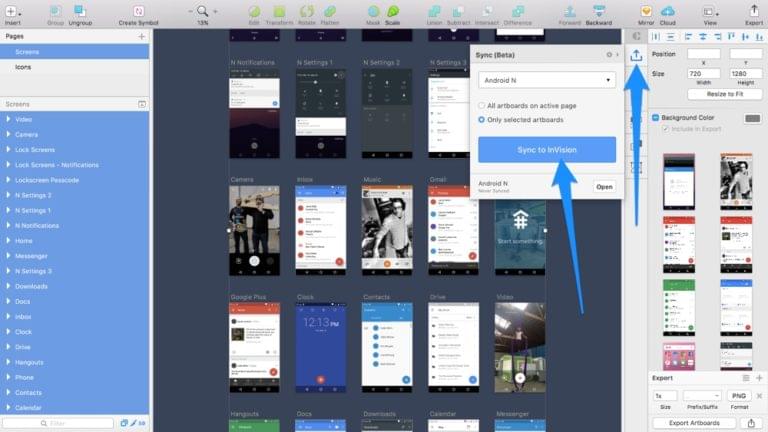
Exporting the Screens to Your InVision Project
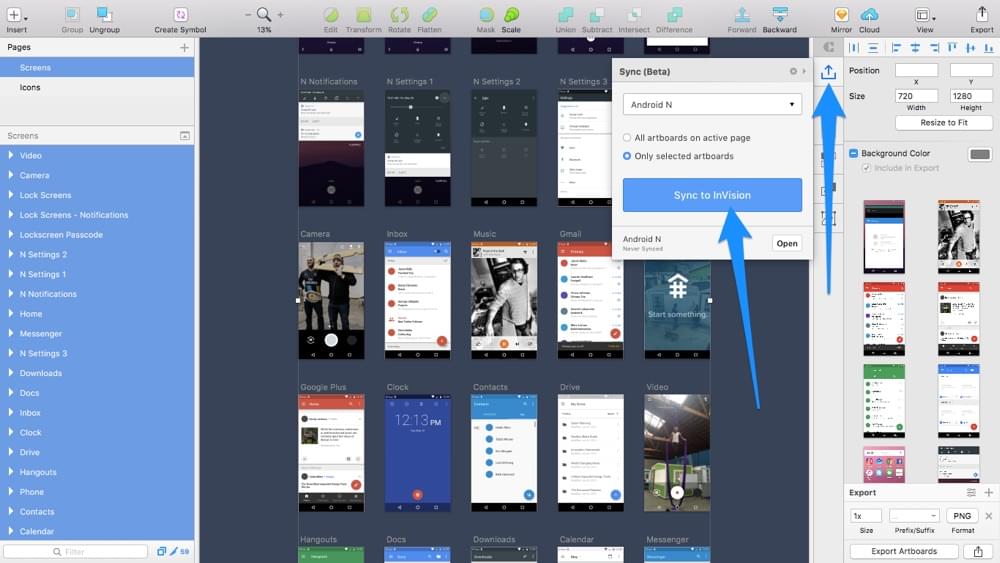
Back in the Sketch, click on the Sync tab in the Craft toolbar. Here we need to specify a couple of options and then we’re okay to sync for the very first time. Choose “Only selected artboards” after selecting all of the screen artboards (i.e. not the promo background artboard titled “Android”).
Finally, choose your prototype from the select box.
Hit “Sync to InVision”. Should you need to make any more changes, there are two keyboard shortcuts that will help you:
- Only selected artboards: control + shift + S
- All artboards on active page: control + shift + A

Inspecting the Design
Now lets head back to the InVision app, where our design will be freely accessible to the developers who will be inspecting it.
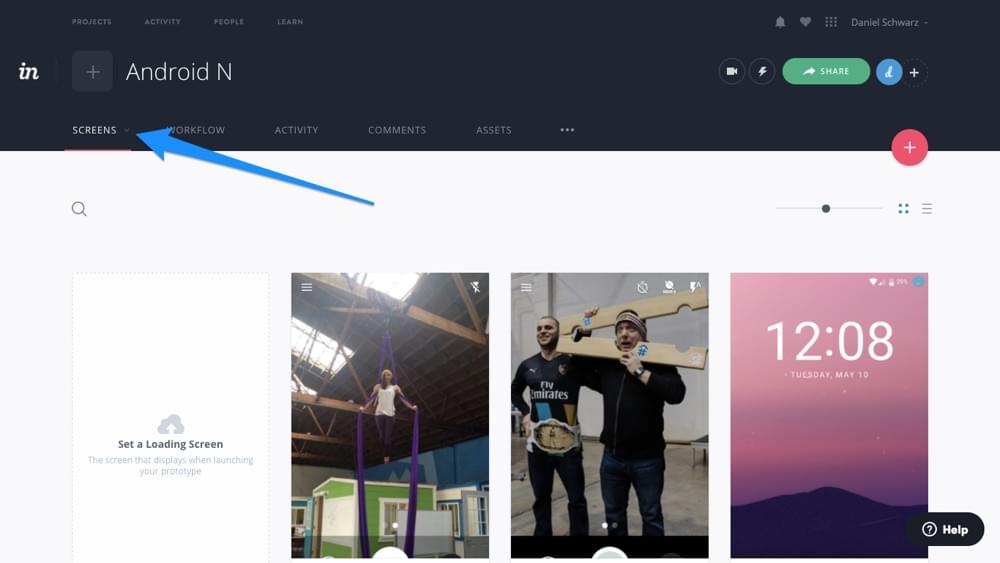
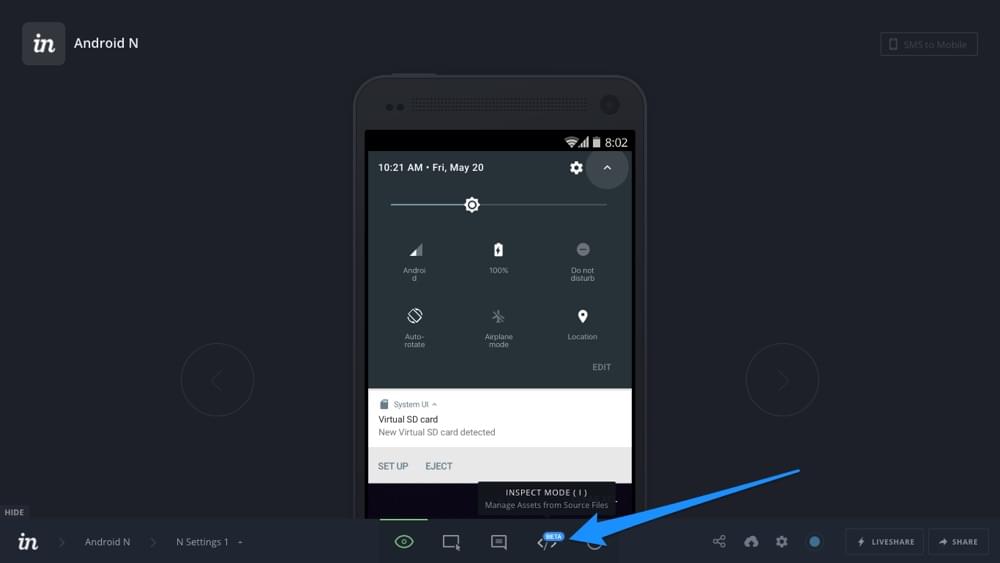
- From the “Screens” tab, select one of the screens

- Switch to “Inspect Mode”.

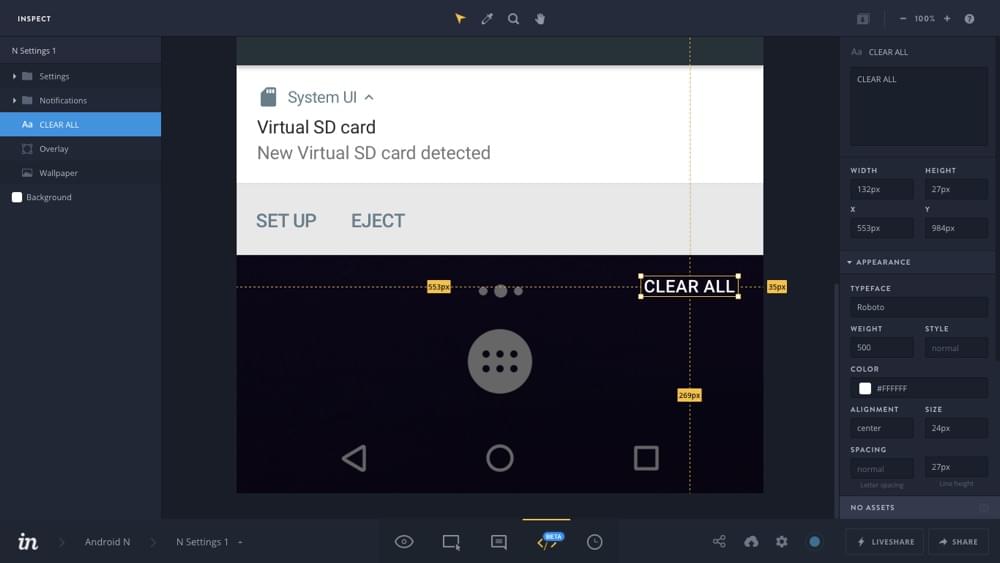
Familiarising Ourselves with Inspect Mode
Perhaps the first thing you’ll think is: “Hey, this is just like Sketch!”. Well, it kind of is; layer list on the left, inspector on the right, if you click on a layer, smart guides will appear — the only difference is that the interface is slightly optimized for inspecting designs. Let’s investigate.

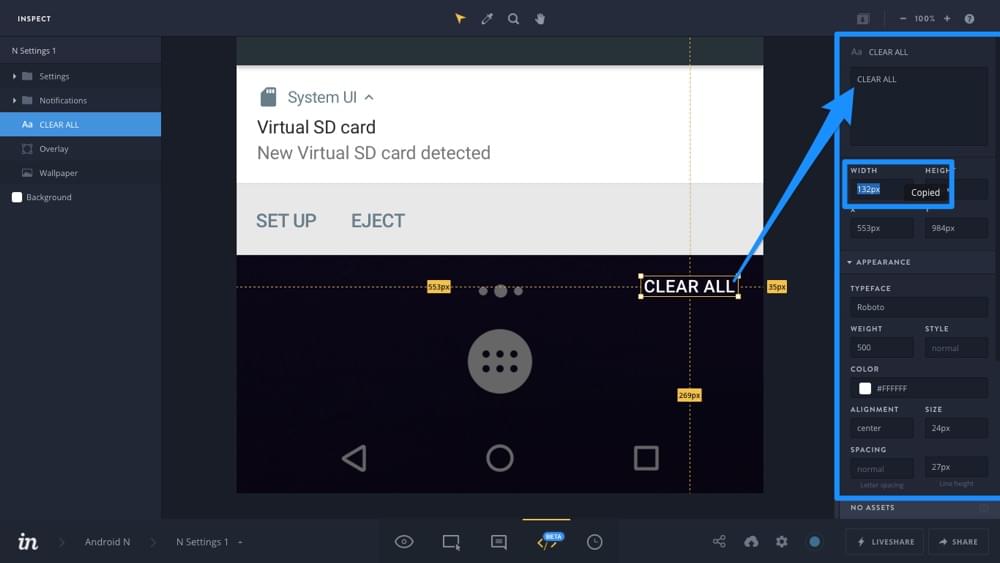
Extracting Styles and Content
When you click on a style from the inspector it will automatically be copied to the clipboard, and developers will then use that style in their code. Developers can also extract the content from text layers, again, with a single click!

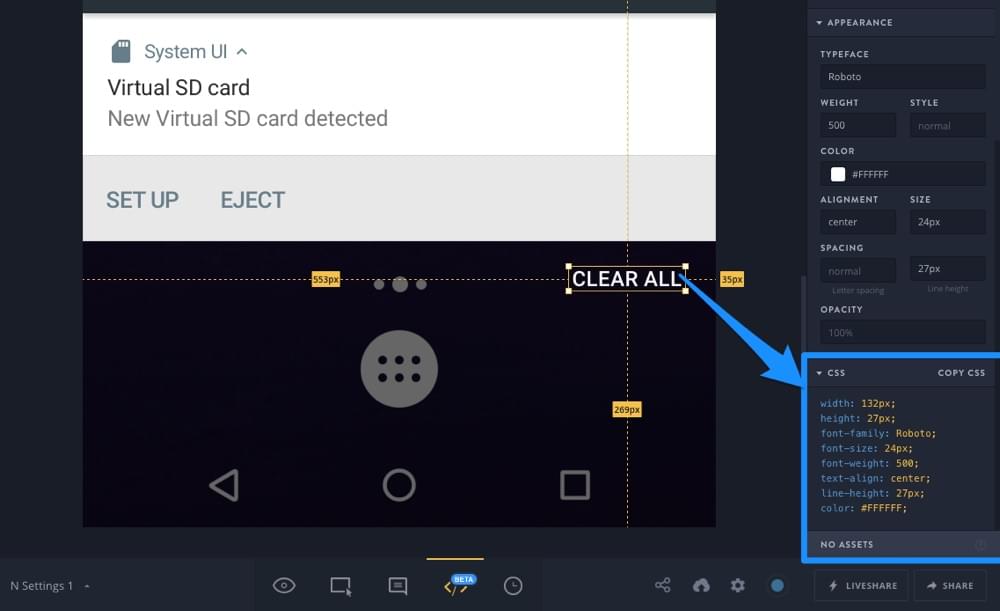
Tip: Developers can also extract styles as CSS code.

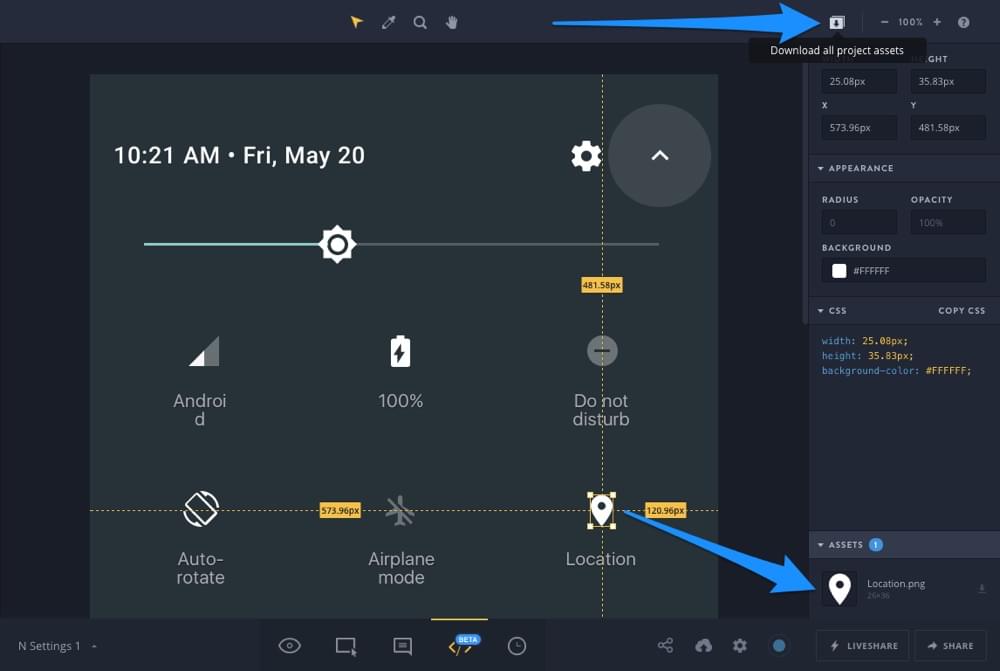
Downloading Image Assets
Remember those image assets that we marked as exportable in Sketch? Developers can download those by clicking on the image in the design, and then clicking on the download icon in the inspector. Alternatively, all assets can be downloaded from the Download all project assets icon in the top-right corner (this will be a compressed .zip of all assets from the current screen, as well as all of the other screens in the prototype).

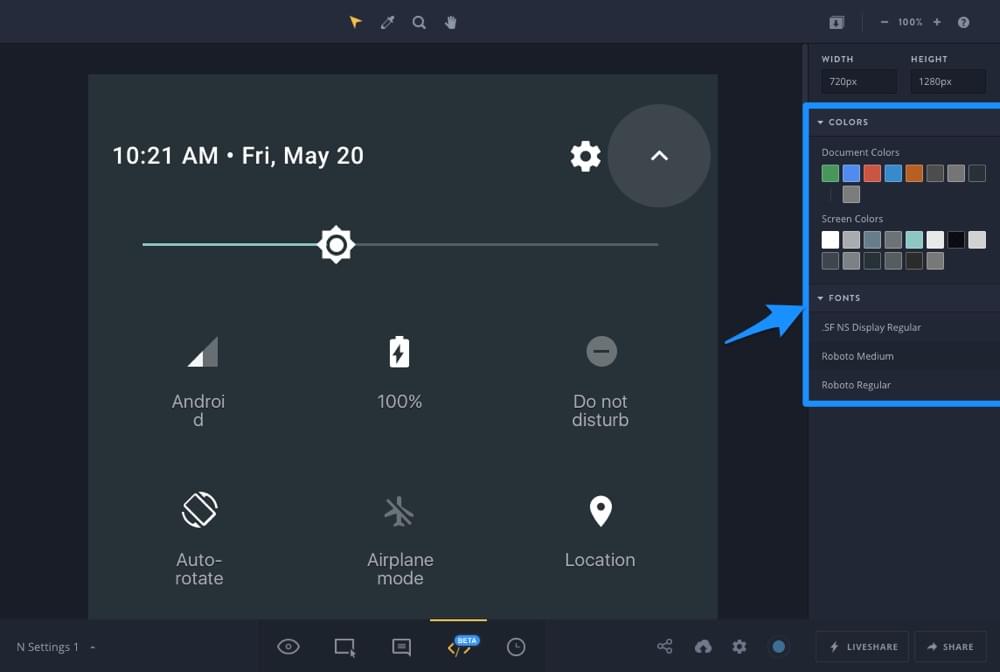
Getting an Overview of Colors and Fonts
If you unfocus from a layer (click anywhere on the canvas outside of the screen’s area), the inspector will display an overview of all the colors used in this screen, as well as fonts used and those document colors we specified earlier.
Like always, developers only need to click and copy.

Conclusion
InVision is a game-changer, especially for large teams where design can quickly become a mess without any means of collaboration and accountability. Inspect helps bridge the gap between designers and developers by aiding a smoother workflow.
Interested to learn more about prototyping with Sketch, InVision, and Craft? I recently collaborated with InVision to create a free ebook filled with tips and tutorials that teach you how to use the entire Craft suite.
Frequently Asked Questions on Design Handoff with Sketch and InVision
How can I share my Sketch designs with my team using InVision?
Sharing your Sketch designs with your team using InVision is a straightforward process. First, you need to install the Craft Plugin Suite from InVision. Once installed, you can sync your Sketch designs directly to InVision. To do this, select the artboards you want to sync, then click on the Craft Sync icon and choose the project you want to sync to. Your team members can then access the designs on InVision, where they can leave comments, inspect elements, and download assets.
Can I prototype in Sketch and then import it into InVision?
Yes, you can create a prototype in Sketch and then import it into InVision. This is done using the Craft Plugin Suite. After creating your prototype in Sketch, you can use the Craft Sync tool to sync your design to InVision. Once synced, your prototype will be available in InVision where you can add further interactivity, share it with stakeholders, and conduct user testing.
How can I use InVision to inspect Sketch designs?
InVision’s Inspect tool allows you to view detailed information about design elements in Sketch files. To use it, you first need to sync your Sketch file to InVision using the Craft Sync tool. Once synced, you can open the design in InVision, select the Inspect mode, and click on any element to view its properties. This includes information like dimensions, colors, fonts, and CSS code.
Can I export assets from Sketch to InVision?
Yes, you can export assets from Sketch to InVision. This is done using the Craft Sync tool. After selecting the elements you want to export in Sketch, you can use the Craft Sync tool to sync them to InVision. Once synced, the assets will be available in InVision’s Inspect mode, where they can be downloaded in various formats.
How can I collaborate with my team on Sketch designs in InVision?
InVision provides several tools for team collaboration on Sketch designs. After syncing your designs to InVision using the Craft Sync tool, your team members can access them on InVision. They can leave comments on the designs, inspect elements, download assets, and even contribute to the design process using InVision’s Freehand tool.
Can I use InVision to conduct user testing on Sketch designs?
Yes, you can use InVision to conduct user testing on Sketch designs. After syncing your designs to InVision using the Craft Sync tool, you can create a shareable link to your prototype. You can then send this link to your users for testing. InVision also provides tools for recording user sessions and gathering feedback.
How can I create animations in Sketch and view them in InVision?
While Sketch itself does not support animations, you can use third-party plugins like Anima to create animations in Sketch. These animations can then be synced to InVision using the Craft Sync tool. Once synced, the animations can be viewed in InVision.
Can I use InVision to create a style guide for my Sketch designs?
Yes, you can use InVision’s DSM (Design System Manager) to create a style guide for your Sketch designs. After syncing your designs to InVision using the Craft Sync tool, you can use DSM to define your design system, including colors, typography, components, and more. This style guide can then be shared with your team and used across different projects.
How can I update my Sketch designs in InVision?
Updating your Sketch designs in InVision is as simple as syncing your changes using the Craft Sync tool. After making changes to your designs in Sketch, select the artboards you want to update, then click on the Craft Sync icon and choose the project you want to sync to. Your changes will then be reflected in InVision.
Can I use Sketch and InVision on different operating systems?
Sketch is a macOS-only application, while InVision is a web-based platform and can be accessed on any operating system through a web browser. However, to sync Sketch designs to InVision, you will need to use the Craft Sync tool, which is also macOS-only.
Previously, design blog editor at Toptal and SitePoint. Now Daniel advocates for better UX design alongside industry leaders such as Adobe, InVision, Marvel, Wix, Net Magazine, LogRocket, CSS-Tricks, and more.

Published in
·Design·Design & UX·Prototypes & Mockups·Statistics and Analysis·Typography·UI Design·Usability·UX·November 1, 2016





