
SVG is powerful, but finding a place to put your image is harder than it should be. Here's a scalable, reliable, free SVG image hosting method.

SVG is powerful, but finding a place to put your image is harder than it should be. Here's a scalable, reliable, free SVG image hosting method.

It doesn't matter how crisp your SVG text is if it's too small to be read. Responsive SVG lets you prioritize the important parts of you graphic.

SVG patterns are a great low-bandwidth tool for designers but setting them up can be hard. Alex shows how Boxy SVG makes things much easier.
SVG is hot but easily corrupted. Boxy SVG is a free editor that helps you make the most of what the SVG format is good at.
Hugo has been working on creating a simple and automated workflow for dealing with creating accessible icons using SVG. He shares it in this post.
There's a nice video effect I'm going to call 'Parallax Ken Burns' you see on a lot of documentaries. Can we mimic it in a single SVG file? Maybe.

Vectors are becoming more important on the web with the rise of SVG. Mateo looks at a cost-effective option – Affinity Designer.
From Casablanca to Game of Thrones, maps have been used to help tell stories. AMCharts Pixel Map Editor lets you create customized SVG maps with ease.
Microsoft's David Rousset shares his idea for creating an accessible breakout game using Web Audio and SVG

Fonts have been a convenient place to store our vector icons – but is it the *right* place? Massimo asks if it's time to move to SVG.
Following her flat design icons article, Ada is back with a carefully selected cadre of attractive social networking icons for your designing enjoyment.
When it comes to UI design, often it's not worth reinventing the wheel. Ada has scoured the web for 10 of the best flat icon sets for your next project.
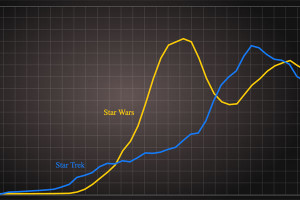
Alexis Ulrich shows you how to create eye-catching data visualizations with dimple.js so your message stands out from today's mass of competing data streams
Today for Ivaylo, 'SVG' means 'Soppy Valentines Guy'. His Snap.svg tutorial shows you how to animate and randomize SVG – with a touch of romance.
Most of us know that web fonts are a great way serve scalable, flexible icons, but Massimo is here to show you how SVG icons can be even more powerful.
This article looks at some of the advanced features of Snap.svg.
This article provides a primer on Snap.svg, a library for creating graphics.
Joni Trythall takes a detailed look at path data in SVG, breaking down the different parts of the code to make it more familiar and easier to work with.
Joni Trythall demystifies using the SVG fill-rule property, and how it can further define our intentions for what is to be considered the inside of a shape.
Massimo Cassandro goes through the steps to create a nice SVG-based dynamic population map, with a little bit of jQuery.
An introductory but detailed look at the syntax for linear and radial gradients in SVG.
SVG is great but cross browser consistency can be a challenge. Today, Ivaylo builds an infographic from scratch using the SNAP.svg framework.
This article is about to discuss the use of Scalable Vector Graphics (SVG) in Paint 4 Kids.
Read How to Style Scalable Vector Graphics Using CSS and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
Read Scalable Vector Graphics: an Overview and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.
Read 9 Reasons Why SVGs are Important for the Web and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.