Key Takeaways
- The SVG fill property paints the interior of a graphic with a solid color, gradient, or pattern, and the fill-rule property further defines what is to be considered the inside of the shape, especially useful for complex paths that intersect or enclosed shapes.
- The fill-rule property uses algorithm rules to determine the “insideness” of a shape. The ‘nonzero’ value determines the inside of a point by drawing a line through the shape and counting the paths that cross the line, while the ‘evenodd’ value simply counts the number of times a line from the point intersects the path.
- Understanding the algorithm used within these fill-rule values aids in eliminating any unexpected outcomes when painting SVG, ensuring more thorough control when filling complex graphics and rendering them exactly as intended on your screen.
The SVG fill property paints the interior of a graphic with a solid color, gradient, or pattern. Using SVG inline enables full control of such properties on elements throughout the SVG document fragment within HTML.
In most cases what is considered to be the “inside” of a graphic is straightforward. However, when the graphic involves more complex compound paths such as those that intersect or enclosed shapes, what defines the inside of the shape becomes less clear.
The fill-rule property can then be included to further define our intentions for what is to be considered the inside of our complete shape.
This article will review the fill property and then describe the algorithm rules associated with fill-rule. Understanding the reasoning behind these rules can help eliminate any surprises when rendering your graphics in the browser.
The fill Property
Before jumping into fill-rule it’s important to understand the function of the fill property in general.
fill paints the interior of a specific graphical element, and is included within the code of the element to be filled. The interior of a shape is determined by examining all sub-paths and specifications spelled out within the fill-rule, and this space is then painted. “Paint” refers to the action of applying colors, gradients, or patterns to graphics through fill and/or stroke.
When filling a shape or path, fill will paint open paths as if the last point of the path connected with the first, even though a stroke color would not render on this section of the path.
To demonstrate the effect of fill on an open path let’s take a look at two basic SVG polylines:
See the Pen SVG Polyline Fill Example by SitePoint (@SitePoint) on CodePen.
While the first polyline has a fill value of white, the second is painted with a solid yellow, allowing us to see that the paint server is assuming a connection between the first and last points on the path and filling in the “inside” of this path as a result.
The fill-rule Property
The fill-rule property indicates the algorithm to be used in determining what parts of the canvas are included inside more complex shapes.
The accepted values here are nonzero, evenodd, and inherit.
What exactly is going on behind the scenes with this property and how is it determining the “insideness” of the shape? This can be quite complex and not overly obvious, so we will review the algorithm used for each rule.
Value: nonzero
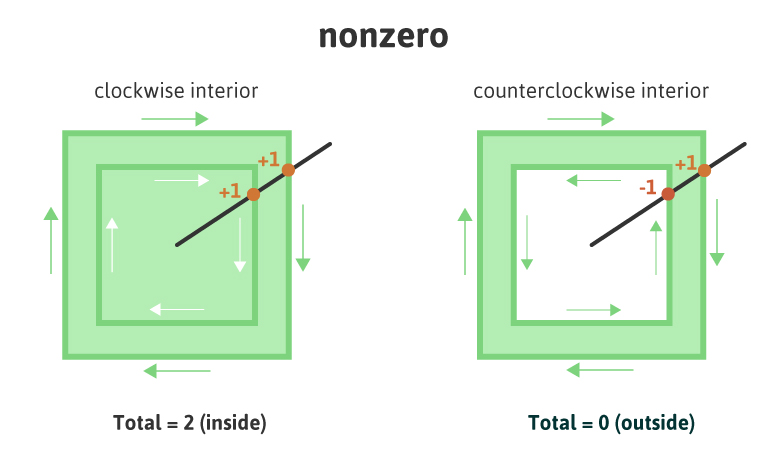
A value of nonzero determines the inside of a point on the canvas by drawing a line from the point in question through the shape in any direction. The areas where a segment of the shape cross this line are then examined and painted accordingly.
What is being considered as the shape’s “inside” is being determined by starting with a count of zero. One is then added each time a path segment crosses the line from left to right (clockwise) and one is subtracted each time a path segment crosses from right to left (counterclockwise).
Whether or not the interior path is drawn clockwise or counterclockwise will have a significant impact on the final count.
Once these crossings are counted and we are left with a result of zero, then the point is outside the path. If we are left with a number other than zero, the path is considered inside the shape.
The star and Sun images below consist of clockwise drawn paths and both have a fill-rule of nonzero:
See the Pen SVG clockwise nonzero fill-rule Example by SitePoint (@SitePoint) on CodePen.
The star is made up of one intersecting path and the image of the Sun consists of one long compound path. The “inside” of each shape is not initially clear and could vary depending on the author’s intentions. fill-rule permits for further clarification in these instances.
In the next example let’s take a closer look at what exactly is happening when the nonzero algorithm is being applied to similar graphics but the interior paths are drawn clockwise versus counterclockwise.
Both graphics consist of one unified path and the interior shape of the graphic on the right was drawn counterclockwise, changing the result of the algorithm:
See the Pen SVG counterclockwise nonzero fill-rule Example by SitePoint (@SitePoint) on CodePen.
The arrows in the diagrams below represent the direction in which the path was drawn:

Value: evenodd
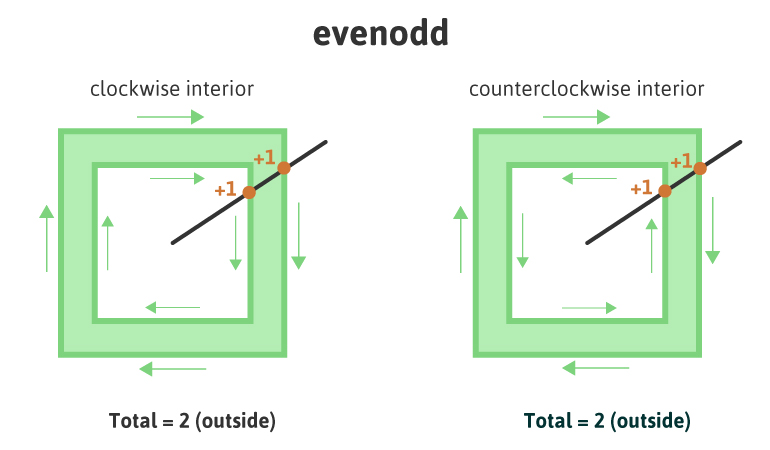
A value of evenodd determines the inside of a point on the canvas by drawing a line from the area in question through the entire shape in any direction. The path segments that cross this line are then counted. If the final number is even, the point is outside; if it’s odd, the point is inside.
The star and Sun images below both have a fill-rule of evenodd:
See the Pen SVG clockwise evenodd fill-rule Example by SitePoint (@SitePoint) on CodePen.
As a comparison to nonzero, let’s take a closer look at what exactly is happening when this algorithm is being applied to these graphics when the interior paths are drawn clockwise versus counterclockwise.
See the Pen SVG counterclockwise evenodd fill-rule example by SitePoint (@SitePoint) on CodePen.

Given the specific algorithm of the evenodd rule, the drawing direction of the interior shape in question is irrelevant, unlike with nonzero, as we are simply counting the paths as they cross the line.
Conclusion
While the use of the fill-rule property is not always necessary, gaining insight into its basic behavior ensures more thorough control when filling less straightforward graphics, rendering them exactly as intended on your screen.
Understanding the algorithm being used within these rules aids in eliminating any unexpected outcomes when painting SVG.
Frequently Asked Questions (FAQs) about SVG Fill Rule Property
What is the SVG Fill Rule Property?
The SVG Fill Rule Property is a feature in SVG graphics that determines how a shape or path is filled. It is particularly useful when dealing with complex shapes or paths that intersect or overlap. The fill-rule property has two values: ‘nonzero’ and ‘evenodd’. The ‘nonzero’ rule determines the “insideness” of a point on the shape by drawing a line from that point to infinity in any direction and counting the number of path segments from the given shape that the line crosses. If this number is odd, the point is inside; if even, the point is outside. The ‘evenodd’ rule, on the other hand, simply draws a line from the point to infinity and counts the number of times it intersects the path. If the count is odd, the point is inside; if even, it’s outside.
How does the SVG Fill Rule Property affect the appearance of SVG graphics?
The SVG Fill Rule Property can significantly impact the appearance of SVG graphics, especially those with complex or overlapping shapes. By determining how a shape or path is filled, it can create different visual effects. For instance, using the ‘nonzero’ rule might result in a shape being filled entirely, while the ‘evenodd’ rule might leave certain parts of the shape unfilled, creating a sort of “cut-out” effect. This can be used to create more intricate and visually interesting designs.
How can I change the SVG Fill Rule Property in my SVG code?
Changing the SVG Fill Rule Property in your SVG code is quite straightforward. You simply need to add the ‘fill-rule’ attribute to your shape or path element and set it to either ‘nonzero’ or ‘evenodd’, depending on the effect you want to achieve. For example, if you have a path element and you want to apply the ‘evenodd’ rule, your code might look something like this: <path fill-rule="evenodd" d="..."/>.
Can I use the SVG Fill Rule Property with all SVG elements?
The SVG Fill Rule Property can be used with any SVG elements that can be filled, such as ‘path’, ‘rect’, ‘circle’, ‘ellipse’, ‘line’, ‘polyline’, and ‘polygon’. However, it won’t have any effect on elements that can’t be filled, such as ‘text’ or ‘image’.
What happens if I don’t specify a fill rule in my SVG code?
If you don’t specify a fill rule in your SVG code, the browser will use the default fill rule, which is ‘nonzero’. This means that the browser will fill the shape or path according to the ‘nonzero’ rule, regardless of whether the shape or path intersects or overlaps with itself.
Can I use the SVG Fill Rule Property to create complex shapes?
Yes, the SVG Fill Rule Property can be very useful when creating complex shapes. By using the ‘evenodd’ rule, you can create shapes with “holes” or “cut-outs”, which can add a lot of visual interest to your designs. However, keep in mind that creating complex shapes with SVG can be quite challenging and may require a good understanding of SVG syntax and geometry.
Are there any browser compatibility issues with the SVG Fill Rule Property?
The SVG Fill Rule Property is well-supported across all modern browsers, including Chrome, Firefox, Safari, and Edge. However, older versions of Internet Explorer (IE 8 and below) do not support SVG at all, so the fill-rule property won’t work in these browsers.
Can I animate the SVG Fill Rule Property?
No, the SVG Fill Rule Property cannot be animated. This is because it’s a property that determines how a shape or path is filled, rather than a property that can change over time, like ‘fill-color’ or ‘opacity’.
Can I use the SVG Fill Rule Property with CSS?
Yes, you can use the SVG Fill Rule Property with CSS. You can set the fill-rule property in your CSS code just like any other CSS property. For example: svg { fill-rule: evenodd; }. However, keep in mind that the fill-rule property in CSS is not as widely supported as the fill-rule attribute in SVG.
What are some common use cases for the SVG Fill Rule Property?
The SVG Fill Rule Property is commonly used in graphic design and web development to create intricate and visually interesting designs. It’s particularly useful when dealing with complex or overlapping shapes, as it allows you to control how these shapes are filled. For example, you might use the ‘evenodd’ rule to create a logo with a “cut-out” effect, or the ‘nonzero’ rule to fill a complex pattern entirely.