
Dave Kearney compares the top 15 prototyping tools disrupting the design tool market today, with video overviews of each one.

Dave Kearney compares the top 15 prototyping tools disrupting the design tool market today, with video overviews of each one.

Vincent Feeney examines elements of human psychology and how they can inform the way we design user experiences.

Aja Frost lists the bold and beautiful sources of design inspiration that you probably don't know about. You'll definitely want to bookmark these secrets!

John Stevens talks about how Amazon is breaking records when it comes to conversions, and what you can do about your own UX to mirror their success.

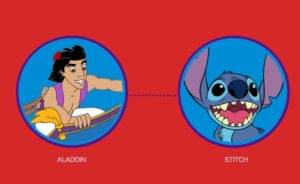
Nadya extracts 15 color schemes from well-known Disney heroes and villains and beautifully illustrates how they affect the way we view these characters.

Suzanne explains the user psychology behind nostalgia and how we can utilize nostalgia marketing in web design for higher conversions.

Perceived Performance is just as important as actual Page Speed. Marc Schenker explains why, and what this means for user interface designers.

James George lets us in on his 7 most-favorite Chrome extensions for designers, including a new design app called Gravit that works solely in the browser!

Web and interface designers are becoming a dime a dozen, Tobi explains what great designers do to stand out from the crowd.

99designs is a marketplace for finding the best design talent, but did you know that you can curate your own on-call team of super-designers? Here's how.

Despite being invite-only, Dribbble is crawling with talented designers. Gabrielle narrows it down to the 12 best Dribbble designers to follow.

All designers need a healthy supply of captivating stock photography to use in their day-to-day work, Daniel lists 25 websites to find free stock images.

Invisible UI is shaping the future of UX, but it might not be what you think it is. Daniel Schwarz shows us 4 examples and explains why they work so well.

Stephen explains how personalized UIs can deliver special, memorable user experiences and tailored content that results in higher conversion rates.

In this tutorial, Daniel teaches us about designing and prototyping with Adobe XD, and explains why it might be the most complete design tool yet.

Larry Alton discusses the top 3 UX trends that are changing the way we design for mobile devices, and why users adore them.

In this quick tip, Daniel Schwarz shows us how to use a machine learning font map to find the perfect Google Font, in the fastest way possible.

Daniel Schwarz reviews three options for bringing multiplayer design collaboration into your team workflow. Let's find out which is best for your team.

Preston Pierce shows us how to carefully optimise contrast levels and choose colors that boost usability, accessibility and conversions.

Roman Rudnik shows us how to boost app store downloads by A/B testing multiple icon designs in this step-by-step walkthrough.

Sketch recently introduced a rather interesting update to their .sketch file format, Daniel Schwarz explains what this means for Sketch designers.

Abbas Rajani shows us how to offer users a better mobile UX by optimizing the layout and content of long-scrolling mobile websites.

Gabrielle Gosha reveals which web design trends you need to try in 2017, including meganavs, overlapping content and neutral tones.

43% of consumers have very minimal computer skills, Andrew Tiburca shows you how to optimise your consumer UX so that your users aren't left in the dark.