All designers have their own way of working. Whether you design directly in the browser (with code, I mean), or you only use web browsers for live-testing web designs in real-time (or otherwise), there are plenty of Chrome extensions for designers that will make your life exponentially easier. My biggest pet peeve? Having to open a huge desktop app to accomplish a relatively minor task, so I’m always looking for Chrome extensions that solve common design problems quickly.
Here are 7 super-useful Chrome extensions I can’t live without, and also, here’s 6 Great Firefox Extensions for Designers, in case you work in Firefox too (if you’re a web developer you probably cross-test in all browsers!).
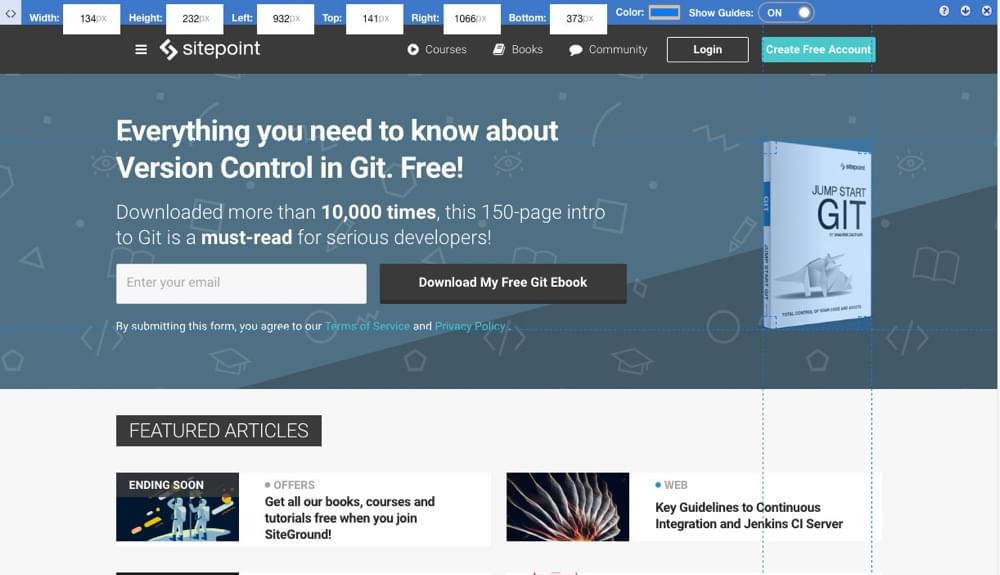
1. Page Ruler
Page Ruler is a useful Chrome extension for finding out the positioning and/or size of any element in the browser — it’s quicker than using the Chrome code inspector, or worse, awkwardly traipsing through CSS files. To start, use the crosshairs to draw a selection around the element in question. The bar at the top of the browser will tell you the length and width of that element, as well how far it is from the each edges of the screen (as if it had been applied fixed/absolute positioning).
Tip: use the arrow keys to fine-tune your selection for maximum accuracy.

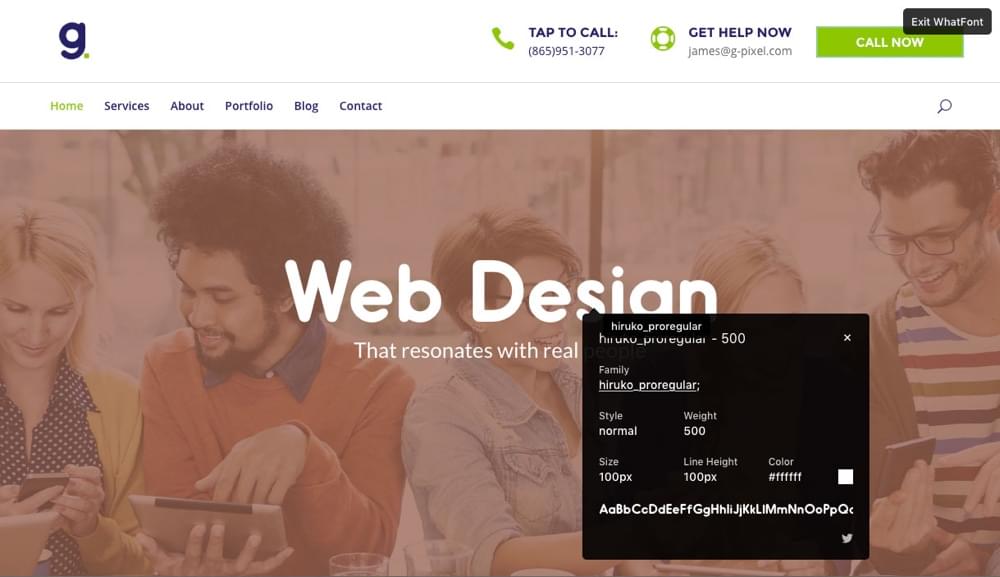
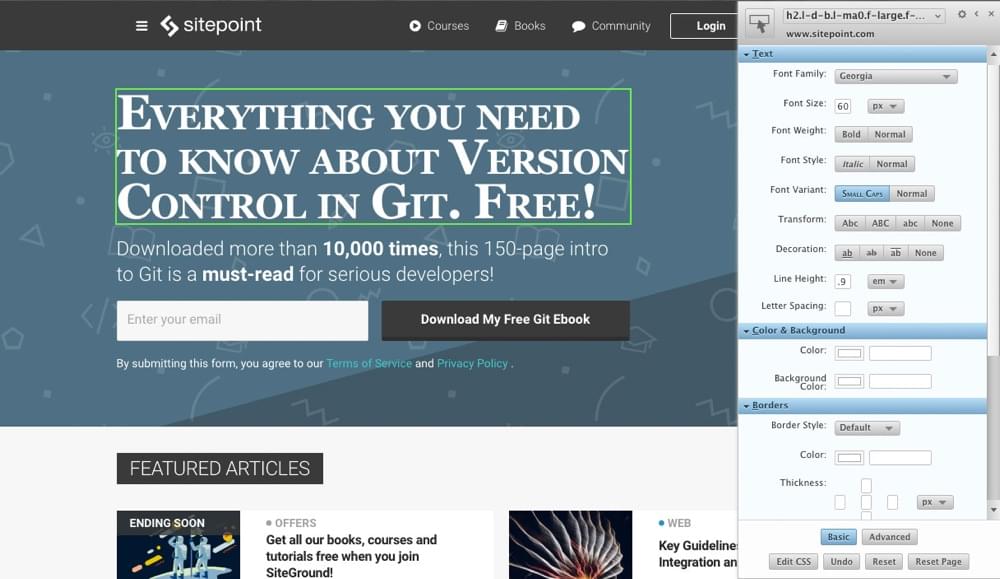
2. WhatFont
As I constantly have to inspect fonts on webpages, to see what font-size is being used on certain blocks of text, what the actual font name is, and its color, the WhatFont Chrome extension is incredibly useful to me.
Click on any section of text to find out the Hex/RGBA value, weight, line-height, font style, and of course the font family.
Sometimes, adding the Chrome inspect window at the bottom of the browser throws things off while you’re working, so being able to obtain all of this information without bringing up the entire inspect window makes things much easier!

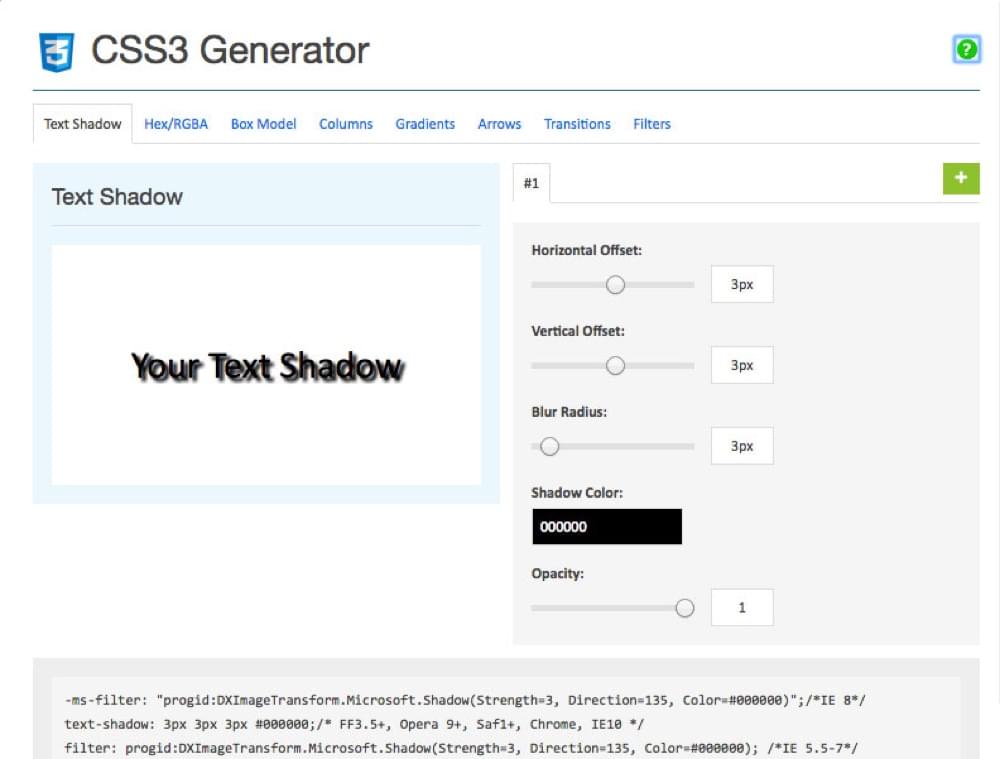
3. CSS3 Generator
CSS3 Generator is a Chrome app that will help you generate somewhat complex or hard-to-remember snippets of CSS code. You won’t need it for simple things, but let’s face it, some CSS values are difficult to code from scratch (such as the CSS needed to create cross-browser compatible gradients, or CSS transformations). With a couple of clicks you can generate some pretty useful CSS, preview it in the extension preview, then copy the CSS and paste the code into your real CSS file.
Here’s a list of what’s supported:
- Multiple text shadows
- Hex/RGBA codes
- CSS transforms
- Border radii
- Multiple box shadows
- Css columns
- Arrows (for tooltips)
- Gradients (linear, radial…even striped)

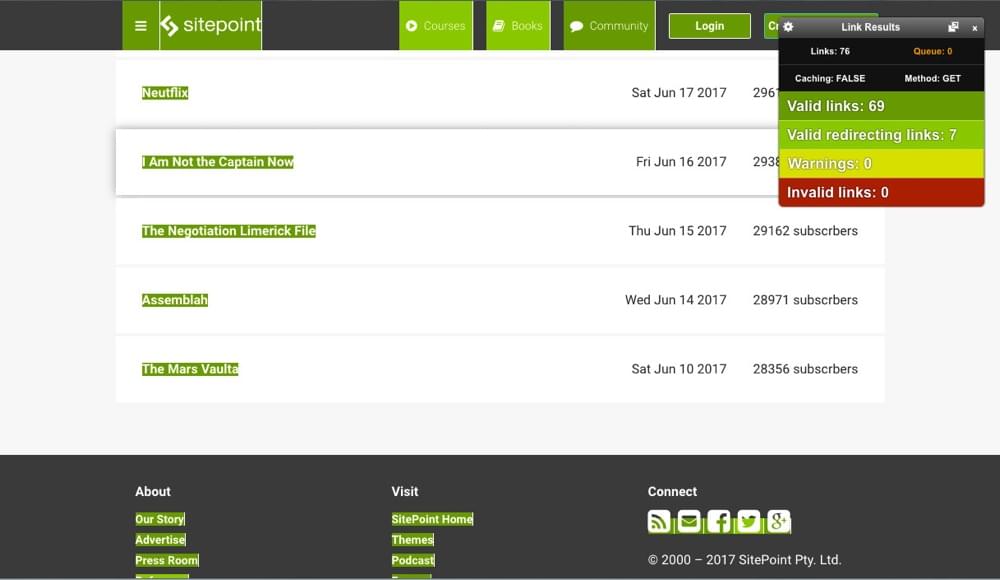
4. Check My Links
It’s fairly easy to mistype URLs (or forget to include them entirely, but that’s another story), so whether your clients need help with existing websites, or if you’re building a website from scratch, Check My Links is a must-have for any web designer.
Check My Links will scan a webpage and look for broken links — simple as that. It saves you the hassle of having to manually check them yourself. The UI is pretty intuitive. Rather than presenting a list of dud links, Check My Links simply turns the broken links on the actual webpage red, while valid links will appear in green, so you can see what to fix at a glance. Simple!

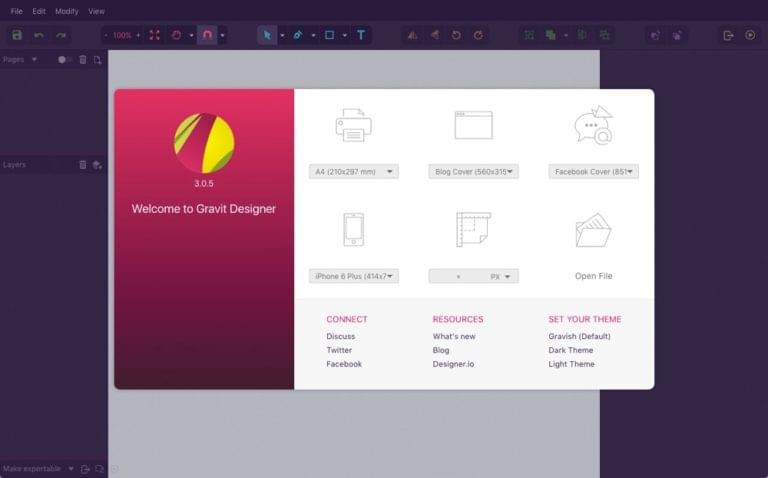
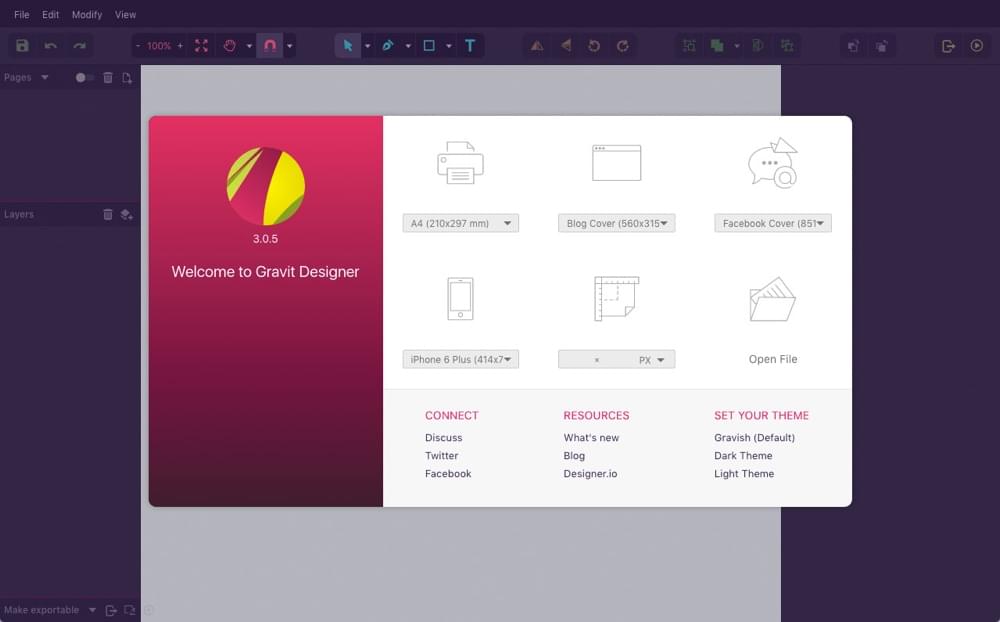
5. Gravit Designer
If you need to design a graphic, but you don’t want to open a resource-heavy design app (or if you don’t have one/don’t want to pay for one), download the free Gravit Designer extension for Chrome.
Surprisingly, it’s really fast. It’s super-easy to start a design with commonly-used artboard sizes, including presets for blog graphics, social media graphics and common print dimensions. Gravit is a vector design app, which makes designing scalable resolution-independent designs a total breeze.
I was surprised by a number of options and features—it wasn’t too different from using a premium design app like Sketch, although the visual UI feels more like Affinity Designer.
Expect the obvious stuff like shapes, alignments, flipping, rotating, blurring, drop shadows, the creation of compound shapes, and more. With the ability to also export to PNG, JPG, SVG and PDF, Symbol functionality (like with Sketch and Adobe XD), complex SVG-editing tools with beziers and bezigons, and even filters, Gravit Designer is actually a pretty compelling choice for serious designers, photographers and amateur designers wanting to create marketing graphics.
I mean, imagine being able to create designs from within Google Chrome, without having to open Photoshop, Illustrator, Sketch or Adobe XD. Actually, you don’t have to imagine, you can download Gravit Designer right now, for free!

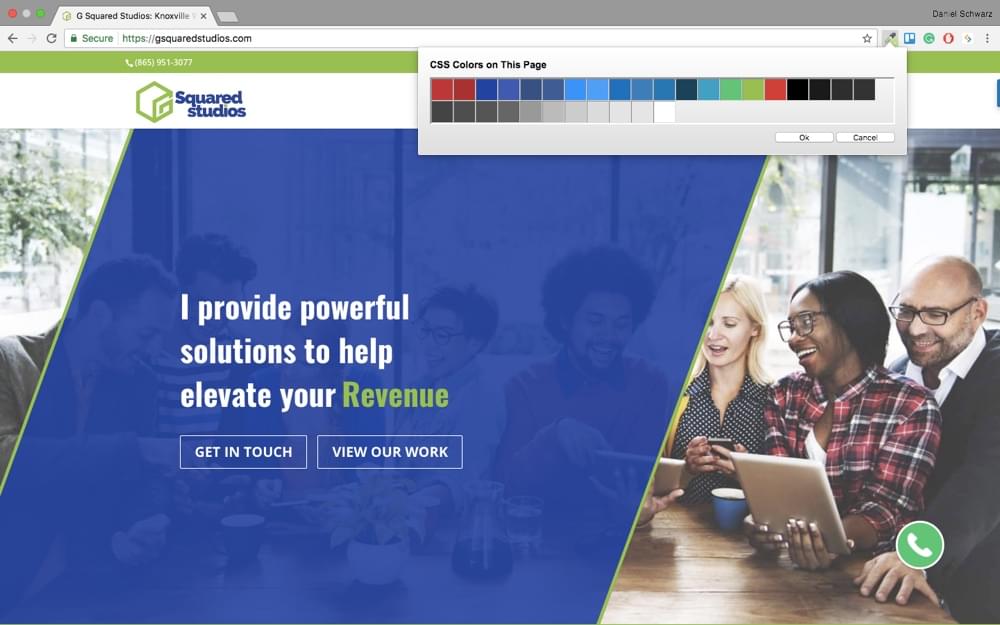
6. ColorZilla
ColorZilla is the eyedropper tool for Google Chrome—it enables you to sample any color from a webpage with a couple of clicks. To start, click the ColorZilla extension icon in Chrome, and hover the cursor over the area you want to sample. You’ll be offered the HSL, Hex and RGBA value of that color. Ordinarily you’d need to screenshot the website and bring it into Photoshop, but ColorZilla is faster. ColorZilla also generates color palettes on-demand from any website, as well as saves your recent colors with the color history feature, which makes it stand out against competitors like ColorPick Eyedropper.

7. StyleBot
Stylebot is a handy Chrome extension for those wanting to quickly try out custom CSS on a live website. It gives you the opportunity to try out different fonts, different colors, different styles, etc, without having to go back-and-forth between the code editor and Google Chrome. We’ve found Stylebot useful as a way of prototyping minor tweaks and changes on a live website, before actually committing them to the codebase.

Conclusion
With these time-saving extensions, tasks that are normally tedious, or require you to open/buy more software, can be done with a couple of clicks, and you don’t even have to leave the web browser to do it. Designers and developers alike will find these Chrome extensions super-useful.
Chrome extensions are definitely useful to those that are developing websites, but designers looking to extract visual information from a live website, so that they can use it in Sketch, Adobe XD or Photoshop, will also see noticeable time-saving benefits pretty quickly.
Frequently Asked Questions (FAQs) about Chrome Extensions for Designers
What are the benefits of using Chrome extensions for designers?
Chrome extensions for designers offer a variety of benefits. They can streamline your workflow, enhance your design capabilities, and provide useful tools for inspecting and editing web elements. Extensions like CSS Peeper and Inspect Element allow you to inspect CSS properties and HTML elements without leaving your browser. Others, like Check My Links, can help you ensure all links on your webpage are functioning correctly. These tools can save you time, reduce the need for additional software, and help you create more effective and visually appealing designs.
How do I install a Chrome extension for design?
Installing a Chrome extension is a straightforward process. First, navigate to the Chrome Web Store. Search for the extension you want to install, such as CSS Peeper or Inspect Element. Click on the extension to view its details and then click on the “Add to Chrome” button. A confirmation dialog box will appear, and you need to click “Add extension” to complete the installation. The new extension will appear as an icon on your browser toolbar.
Are Chrome extensions for designers safe to use?
Generally, Chrome extensions from the official Chrome Web Store are safe to use. However, it’s important to read the reviews and check the ratings before installing any extension. Also, ensure that you understand the permissions the extension is asking for during installation. If an extension is asking for access to sensitive information or permissions that don’t align with its functionality, it’s best to avoid it.
Can I use multiple Chrome extensions for design at the same time?
Yes, you can use multiple Chrome extensions simultaneously. However, keep in mind that running too many extensions at once can slow down your browser. It’s best to only keep the extensions that you use regularly enabled and disable the others when you’re not using them.
How do I manage my Chrome extensions?
You can manage your Chrome extensions by clicking on the three-dot menu icon in the top-right corner of your browser, then selecting “More Tools” and “Extensions.” Here, you can enable or disable extensions, access their options, or remove them entirely.
What is the purpose of the CSS Peeper extension?
CSS Peeper is a Chrome extension that allows designers to inspect CSS properties of any element on a webpage without having to dig through the code. It’s a handy tool for designers who want to quickly get color codes, font details, or dimensions of an element.
How does the Inspect Element extension work?
The Inspect Element extension allows you to inspect and edit HTML and CSS directly in your browser. By right-clicking on any element on a webpage and selecting “Inspect,” you can view the underlying code and make changes in real time. This is particularly useful for testing design changes without having to alter the actual website code.
What does the Check My Links extension do?
Check My Links is a Chrome extension that crawls through your webpage and checks for broken links. This is especially useful for designers and developers who want to ensure all links on their site are working correctly. It highlights valid links in green and broken links in red, making it easy to spot and fix any issues.
Are there any Chrome extensions specifically for web designers?
Yes, there are many Chrome extensions specifically designed to assist web designers. These include tools for color picking, font identification, responsive design testing, and more. Some popular ones include ColorZilla, WhatFont, and Responsive Viewer.
Can Chrome extensions for designers be used on other browsers?
Some Chrome extensions may have versions available for other browsers like Firefox or Safari. However, not all extensions are cross-compatible. It’s best to check the specific extension’s details or the corresponding browser’s extension store for compatibility information.
James George is a professional web developer and graphic designer. James is an expert in design, and a professional web developer, with a special interest in WordPress. Founder of Design Crawl, James has been a professional designer since 2005.