
Learn how to rotate background images in CSS3 using transforms and pseudo-elements. This guide shows you step-by-step how to apply CSS background rotate techniques without affecting your content.

Learn how to rotate background images in CSS3 using transforms and pseudo-elements. This guide shows you step-by-step how to apply CSS background rotate techniques without affecting your content.

A thorough introduction to the use of CSS viewport units (vh, vw, vmin, and vmax) for truly responsive typography and layout elements.

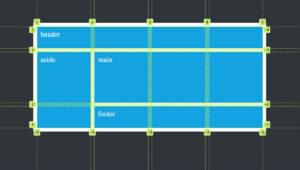
Follow these simple examples to learn how CSS Grid allows us to easily lay out elements on a page to create a range of flexible layouts.

Learn the various CSS methods available for hiding elements on a web page, looking at how they differ and which is best when.

Learn how to use z-index in CSS and the best strategies for stacking elements

Adrian Sandu explains the purpose and advantages of rem units, demonstrating ways to use em and rem units in CSS layouts.

Tiffany Brown introduces Flexbox, explaining the basic principles behind flex layout, with examples of laying out a basic media object, flexible form components, vertical centering, and creating grid-like layouts, as well as explaining when to use Flexbox over CSS Grid.

Tiffany Brown introduces the basics of CSS Grid, covering the grid formatting context, defining a grid layout, explicit versus implicit grids, specifying track size for an implicit grid, creating flexible grids with flex units, using the grid-template shorthand property, and repeating rows and columns.

Scroll snap lets developers define the distance an interface should travel during a scroll action. You might use it to build slide shows or paged interfaces―features that currently require JavaScript and expensive DOM operations.

Transforms allow us to create effects and interactions that are otherwise impossible. When combined with transitions and animations, we can create elements and interfaces that rotate, dance, and zoom. In this piece, we'll look at 2D transform functions.

Think of CSS animation as the more sophisticated sister to CSS transitions. Animations differ from transforms in a few key ways, which we'll explore in this article

We’ll now look at two methodologies for naming things in CSS: Block-Element-Modifier (better known as BEM) and Atomic CSS.

Variables make it easier to manage colors, fonts, size, and animation values, and to ensure their consistency across a codebase.

In this article, Cláudio Ribeiro looks at the exciting new possibilities surrounding variable fonts — now bundled with the OpenType scalable font format — which allows a single font to behave like multiple fonts.

Craig Buckler shows how to add another dimension to your web pages and applications with the new 3D transformation functions and properties in CSS, covering transform, translate, rotations, scaling, perspective and more, along with z-index, browser gotchas, and ideal use cases.

Maria Antonietta Perna walks you through CSS variables/custom properties, the awesome new technology that adds more flexibility and fun to CSS coding.

Christian Krammer walks you through the basics of Flexbox, showing how you can use flexbox to lay out specific page elements, and also how flexbox can serve as a handy fallback method in browsers that don't yet support CSS Grids.

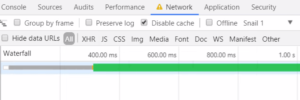
Ivan Čurić covers the basics of CSS parsing, how to measure CSS selector performance, and how to deal with multiple render passing on dynamic pages.

Maria Antonietta Perna takes Bootstrap as representative of CSS frameworks, asking if there are still reasons to use frameworks now that we have CSS Grid.

Read Upgrade Your Project with CSS Selector and Custom Attributes and learn HTML & CSS with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more.

Giulio Mainardi explains the new font-display property and how it will help CSS developers improve rendering of fonts during page load.

Zsolt Nagy discusses three principles of CSS architecture and why mastering them will help you keep your CSS maintainable and lean.

Asha Laxmi introduces and explains what CSS inheritance is, how it helps development, and what pitfalls to avoid while using it.

Asha Laxmi walks you through the CSS length units you have at your disposal to size fonts like a pro: from pixels to ems, rems, viewport units and more.

How do we support this ever-increasing array of devices? The answer is responsive web design, which allows websites to adapt to screens of all sizes.

In this exclusive excerpt from our book, HTML5 & CSS3 for the Real World, we examine the different types of structural pseudo-classes you can use.

Learn the most important point to understand about CSS is this: Everything is a box and every element in a document generates a box.

In this article, we'll talk about the basics of Pseudo-class, by the author Alexis Goldstein.

In this excerpt from our book, HTML5 & CSS3 for the Real World (2nd Edition), we look at Relational and Attribute Selectors in CSS3

What exactly is Atomic CSS, and how do you use it? We give the lowdown through this exclusive excerpt from our book, CSS Master.