Keep up to date on current trends and technologies
Ruby - Rails Tutorials

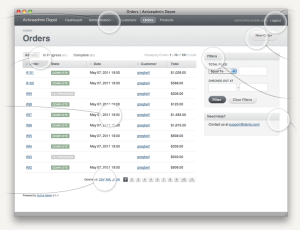
Search and Autocomplete in Rails Apps
Ilya Bodrov-Krukowski

Setting Up an Angular SPA on Rails with Devise and Bootstrap
Jesse Novotny

From Novice to Ninja: How to Master Using Plugins in Rails
Glenn Goodrich

What You Don’t Get With ActiveJob
David Copeland
Functional Programming: Pure Functions
Arne Brasseur
Asynchronous File Uploads in Rails
Ilya Bodrov-Krukowski
Better File Uploads with Dragonfly
Ilya Bodrov-Krukowski
Deploy Rails with Capistrano 3
Deepak Kumar

Watir-Webdriver: Control the Browser
Darko Gjorgjievski
Versioning with PaperTrail
Ilya Bodrov-Krukowski
YouTube on Rails
Ilya Bodrov-Krukowski

Easy Admin Interfaces with Active Admin in Rails
Joyce Echessa
Infinite Scrolling with Rails, In Practice
Ilya Bodrov-Krukowski
Infinite Scrolling in Rails: The Basics
Ilya Bodrov-Krukowski
Responsive Emails in Rails with Ink
Joyce Echessa

Pry (and Friends) with Rails
Benjamin Tan Wei Hao
How Asset Precompile Works, Part II
Imran Latif
How Asset Precompile Works, Part I
Imran Latif

Rails Security Pitfalls
Esteban Pastorino
What is config.threadsafe!
Imran Latif
Streaming with Rails 4
Saurabh Bhatia
Activity Feeds Based on Redis
Saurabh Bhatia
Using Wisper to Decompose Applications
Kris Leech
Preview Your Rails Mail with Letter Opener
Jochen Hartz
App Search with Thinking Sphinx 3.0
Saurabh Bhatia
Gioco: The Gamification Gem
João M. D. Moura
The Basics of Caching and Cache Digests
Rashmi Yadav
Ruby Social Gems: Facebook
Ahmed Refaat Tawfik
Deploying a Rails Application
Andy Hawthorne
Ditching ERB: A Guide to Using Liquid
Daniel Cooper
Adding SMS Capabilities to Your Rails App
Thiago Jackiw
Deploying Your Rails App to the Cloud with Unicorn, Nginx, and Capistrano
Benjamin Iandavid Rodriguez
Showing 32 of 40