Keep up to date on current trends and technologies
Design & UX - UI Design

5 Most Common Wireframing Mistakes (And How to Avoid Them)
Saad Al-Sabbagh

4 Clever Psychology Rules for Making Better UX Decisions
John Stevens

Is Sketch App with Atomic.io the Perfect UI Design Duo?
Daniel Schwarz

Botox and the Art of Designing Empathy
Alex Walker

How to (Almost) Painlessly Troubleshoot Your Client Sites
Konrad Caban

8 Distinctive Headline Fonts to Make Your Content Sizzle
Gabrielle Gosha

UX Design 2016: Too Many Hunters – Not Enough Gatherers?
Alex Walker

Does Your Landing Page Target Prospects but Forget Customers?
Richard Child

Adobe XD Repeat Grids Tutorial: Importing Assets Pain-Free
Daniel Schwarz

PaintCode: How to Make iOS-Ready App Graphics with Sketch App
Daniel Schwarz

Using White Space: How Emptiness Can Give So Much to Design
Saad Al-Sabbagh

SitePoint/Flippa Hack Day: Hacking our First IoT Project
Alex WalkerJude Aakjaer

Review: Is the New and Improved Google Fonts Better?
Simon Codrington

How the Humble Speech Bubble Will Transform Our Future UIs
Aja Frost

Are Colors Born Bad or Do We Make Them That Way?
Alex Walker

5 Bankable UX Lessons from Brick and Mortar Store Design
Daniel Schwarz

5 Things Every Designer Needs to Know About Conversational UIs
Alan Dargan

Let’s Talk about Sketch, Baby! With Sketch Guru, Daniel Schwarz
Angela MolinaDaniel Schwarz

20 Inspirational, Free Tools For Better Typeface Pairing
Maria Antonietta Perna

Conversational UIs, R2-D2 and Avoiding the Uncanny Valley
Alex Walker

9 Free iPhone Apps for Productive Designers
Gabrielle Gosha

Multi-Device Onboarding: What We Can Learn from Mint & Expensify?
Aja Frost

4 Steps to Boosting Conversions with Prioritized Navigation
Wes McDowell

Quick Tip: 4 Really Useful, Re-Useable Code Snippets from Codepen
Sarah Landrum

Crash Course: Learn the Sketch UI in Roughly 4 Minutes 20 Seconds
Daniel Schwarz

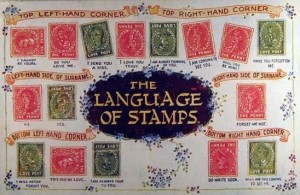
Uncovering the Secret Coded Language of Postage Stamps
Alex Walker

How to Create Responsive Layouts in Sketch (with a Drop of Fluid)
Daniel Schwarz

Mastering SVG Patterns Without Breaking Your Brain (or Budget)
Alex Walker

How Sketch’s New Symbols Will Improve Your Workflow
Daniel Schwarz

How to Design a Daring but Effective Split-Screen Layout
Daniel Schwarz
Sourcehunt Design April: How About Adding Fedora to Your CV?
Elio Qoshi
Why JPEGs are like McDonalds Apple Pies (and SVGs are not)
Alex Walker
Showing 128 of 208