The 21-Step Checklist for Bulletproof Mobile User Onboarding
User Onboarding is the user’s first date with your app. Delight them and this will lead you to the second date; confuse them, ignore them, ask too much from them and you will never hear from them again.
Key Takeaways
- User onboarding is crucial for app success, with statistics showing that 40-60% of free trial users never sign in a second time. Onboarding should not be used as a fix for poor design but to enhance user experience.
- A checklist for successful mobile user onboarding includes welcoming the user, maintaining a conversational tone, showing benefits over features, simplifying login, showing one idea per screen, and allowing users to skip. It also includes using images instead of text, personalizing the onboarding, giving users quick wins, and reaching out proactively.
- User onboarding should be an iterative process, changing as the product and business evolves. Visual analysis tools such as heatmaps and user recording can be used to test, iterate, and improve the onboarding process.
- Avoid common mistakes in mobile user onboarding such as overwhelming the user with too much information, not providing clear instructions, making the process too long or complicated, and failing to highlight the app’s main features. User feedback should be used to regularly update and improve the onboarding process.
Onboarding Is the Most Crucial Element of UX
A staggering statistics says that out of the 2.5 million apps out there, only 25% of them are used more than once [1]. Samuel Hullick, through his observation [2], points out that “40-60% of the free trial users will never see a second sign-in“. This reiterates the fact that user onboarding on most apps is broken, users are not getting to the “aha moment” early enough to invest more time.
User Onboarding Is Not a Fix for Crappy UX
Most apps follow standard design principles and self-explanatory UX. However, every app faces a unique challenge to convey the message and many apps in order to improve UX, often uses non-standard interactions.
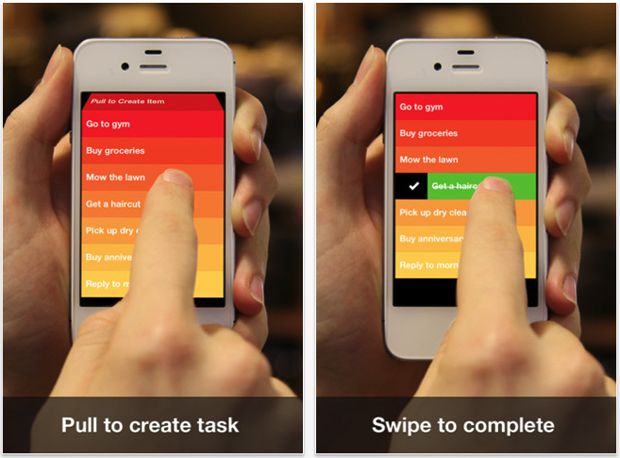
Take an example of the app Clear:

Image source: Gizmodo
The app presents a unique minimalistic UI, controlled almost entirely by gestures. This unique user interface has set Clear app apart from the rest (over 2.5 million people use Clear and the app has received numerous design awards [3]).
However, the distinctiveness introduces a new set of challenges for the publisher to convey the non-standard interactions used in the app. The app uses ‘walkthrough user onboarding’ technique to introduce these non-standard interactions to the new users.
The lesson here is, onboarding is not a substitute for poor design, it is there to be used to enhance the user experience.
Now that we understand when to use user onboarding techniques, let’s review the checklist of techniques for a successful mobile user onboarding.
Checklist of Techniques for a Successful Mobile User Onboarding
In this section we introduce a checklist of techniques to follow for a successful mobile user onboarding:
1. Welcome the User
A warm welcome to your guest sets the tone for the whole evening. It’s similar with your app. The welcome is important as it is usually the first point of contact between a user and your app. It sets the tone of the relationship the user will have with your app.
2. Have a Conversational Tone
“Welcome to our system. We will help you toggle the ASCII strings into Floating number using our python script and Node.js” Do not do this. On the other side of your app, there is a human with emotions and feelings, express to them as a human through your app.
3. Show Benefits Not Features
People do not want a bed, they are looking for a good night sleep. Phrase your copy to sell the benefit they get from using your app, not the features in your app.
4. Simplify Login and Ask for a Login Only at the Right Moment
Most apps these days use a social login to reduce friction. It’s a good practice as it offers one-click login, helping users deal with sign-up fatigue and simplifying cumbersome tasks such as importing the user’s contacts. Note that lot of users are concerned about privacy so allow them to create a separate account.

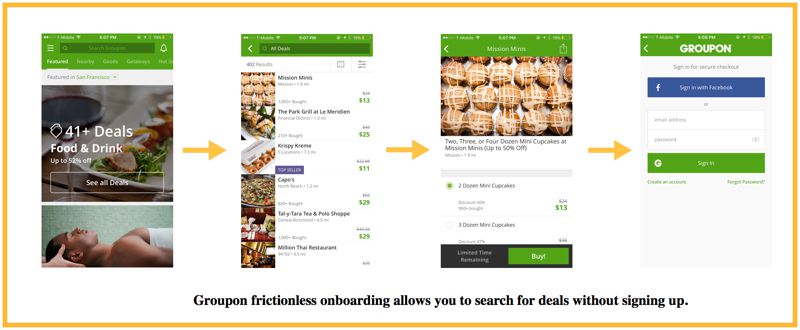
Some companies (for example, Groupon) have gone a step ahead by introducing frictionless onboarding, i.e. you can use the product straight away without having to sign up.
5. Show One Idea per Screen
Don’t overwhelm the user with multiple ideas on one screen, a screen should communicate only one idea.
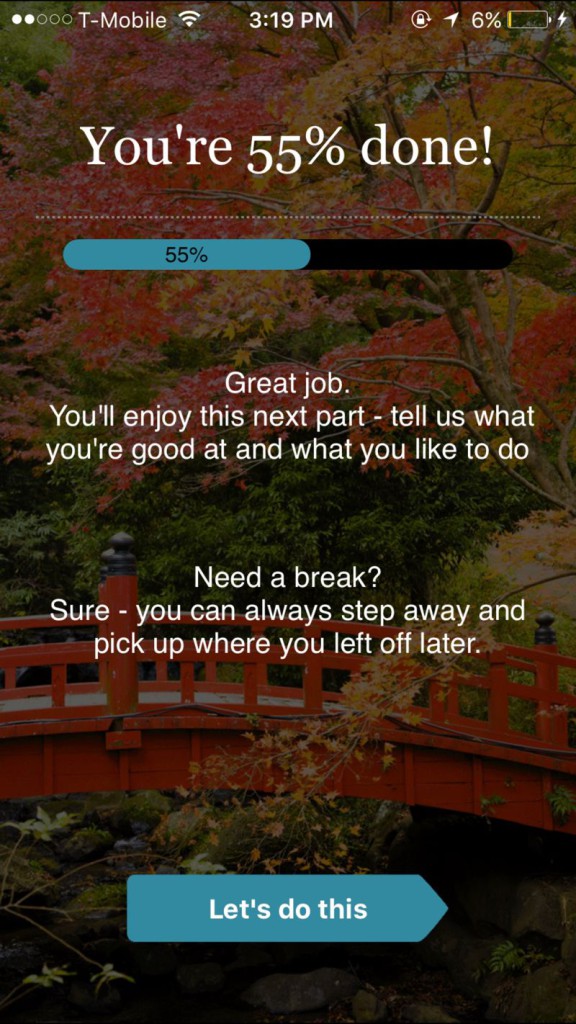
6. Explicitly Show Advancement to the User

When people feel they have made some progress towards a goal then they will become more committed towards continued effort and likely to complete their journey (“Endowed Progress Effect”).
Show how far a user has advanced on the journey and how many screens/tutorials/steps are remaining to decrease abandonment.
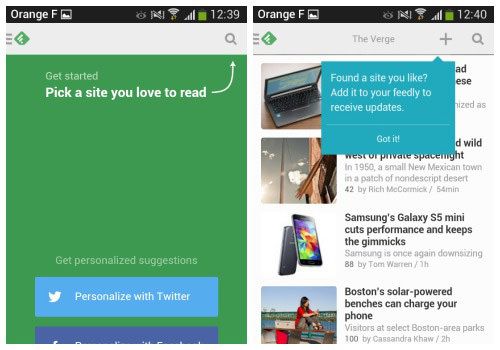
7. Onboard Progressively
Focus on only one benefit at a time, start with the core benefit. As a user advances to the next page, onboard them there to the next benefit.

Image source: Smashing Magazine
8. Allow Users to Skip
Some users like to be guided while others like to explore. For explorers, allow the tutorial to be skipped.
9. Use Images Instead of Text
Visual content reaches people’s brain faster and in a more understandable way than textual information. According to research, it takes a human brain 0.25 seconds to process visual content, 60,000 times faster than textual content.
10. Remove Tooltips Where Possible
Your product must be self-explanatory and easy to walk through, remove tooltips where possible.
Samuel Hullick in User Onboarding puts it, “Companies have come to believe that this UI technique (tooltips) is onboarding. This is flat-out incorrect. It is also, ironically, a strong indicator that the onboarding experience was tacked on as an afterthought.”
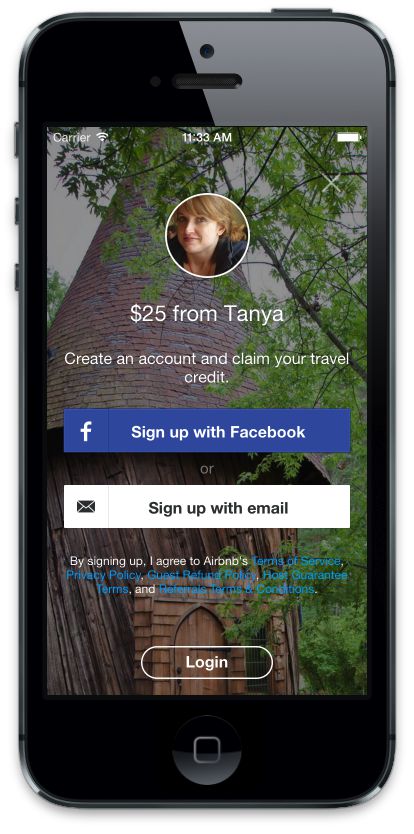
11. Personalize Onboarding Where Possible
Personalize onboarding by reminding users who recommended the app or which other friends are on the app.

Image source: AirBnB Nerd
AirBnB personalizes onboarding a new user when they install the app via a referral link.
12. Allow Users to Come Back to Onboarding Later
For function-oriented onboarding, allow a user to come back to it later. Collect this data to work on simplifying this functionality.
13. Give Users Quick Wins
Give wins as early as possible even if it’s small. These wins should be easily achievable by the user. Example: YouTube app allows you to watch and search videos right away when you launch the app.
14. Social Proof
People reference the behavior of others to guide their own behavior. Use social proof for your product such as testimonials, the number of downloads, etc where possible.
15. Don’T Show Users Are Failures
Be sensitive with your wording. Instead of saying “You have zero friends“, show how to add/invite friends.
16. Reach out to Users Proactively
Onboarding starts before a user downloads your app and continues after they close the app. Reach out to users proactively and allow them to get in touch via emails, SMS, push notification, others tools and always keep iterating.
17. Explain Interactively:
Use animations and interactivity for onboarding and attention instead of just text and images.

A good example is how “Slide to Unlock” animates when an iPhone is locked to show how to unlock and if the password is incorrect, “Try again” shakes grabbing your attention.
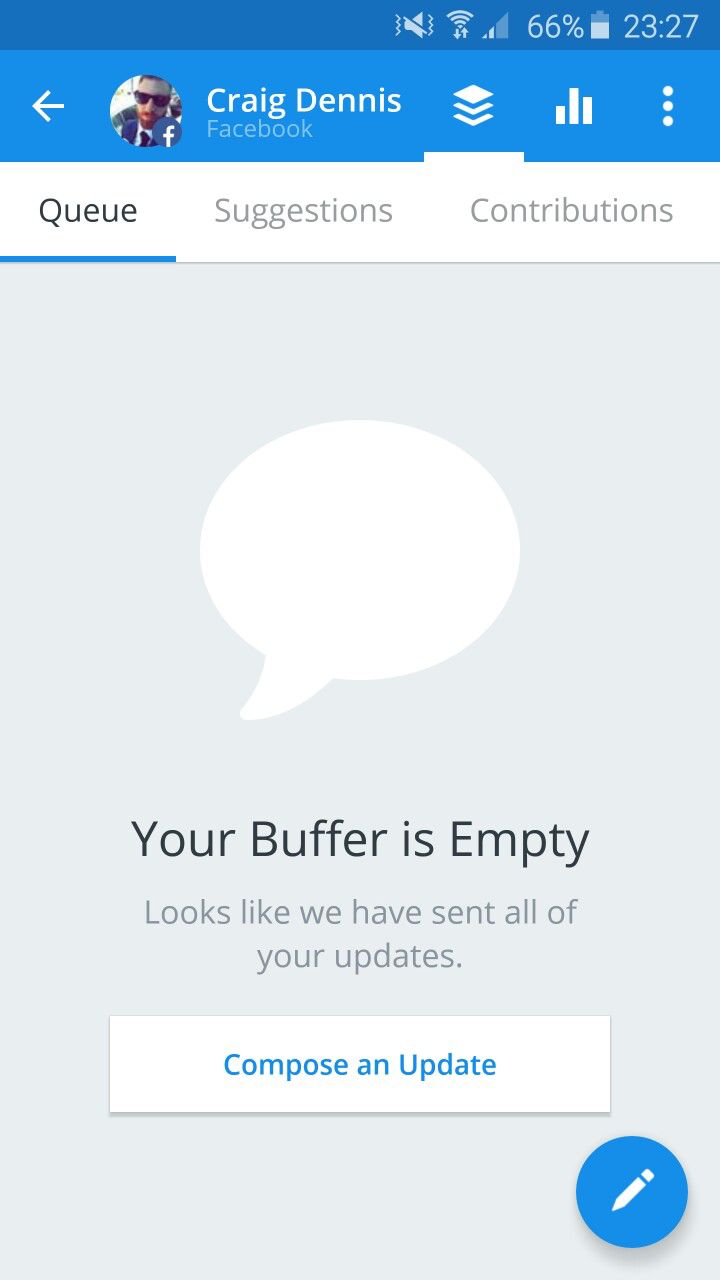
18. Empty States

Empty states: i.e. places in the app without content, data, results shouldn’t be empty. It should be used to educate the user and/or prompt them to take an action to fill it up.
A good example is Buffer app which leverages the empty state for getting the user to compose an update.
Image source: EmptyStates
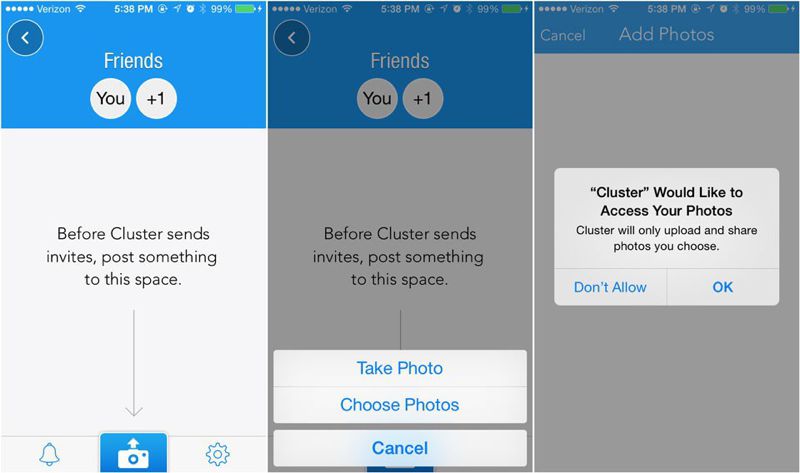
19. Context before Asking Permission
Don’t ask a user for access (such as camera, push notification) to features until you need them. When you do, educate users on the benefit of the permission before asking for permission.

Image source: Techcrunch – The right way to ask users for iOS Permissions
20. Congratulate Users on Success
Congratulate them when they have achieved an onboarding or finished a certain goal.
21. Use Visual Analytics to Test and Iterate
User Onboarding is an iterative process. It changes as your product and business evolves and there is always room for improvement. Use qualitative UX analysis tools such as UXCam [*Disclosure: I work for UXCam] for mobile or Crazyegg and Clicktale for the web to test, iterate and improve the onboarding process.
Key Features of Visual Analysis Tools Are:
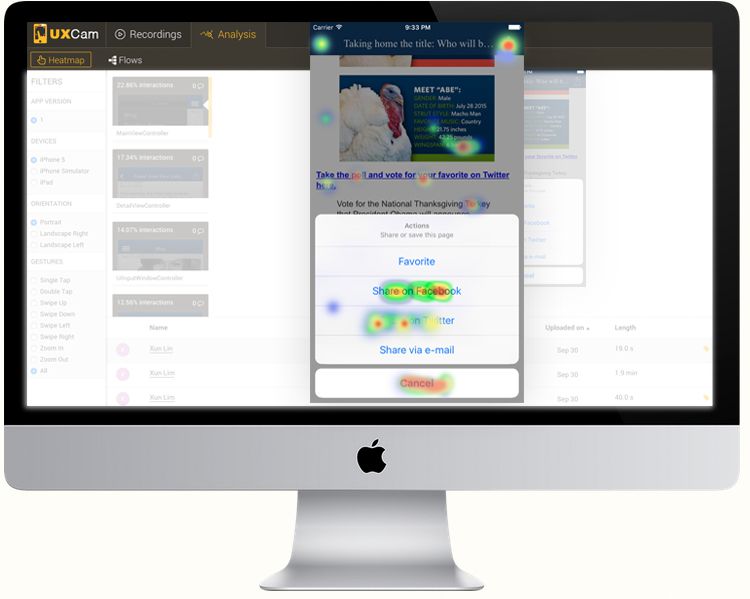
Touch Heatmaps:
Heat Maps allows you to understand how users are interacting on each screen by aggregating all user gestures (taps, swipe, scrolls).

This allows you to see which part of your screen is being used the most and which needs rework, enabling you to redesign and optimize the UI for conversion.
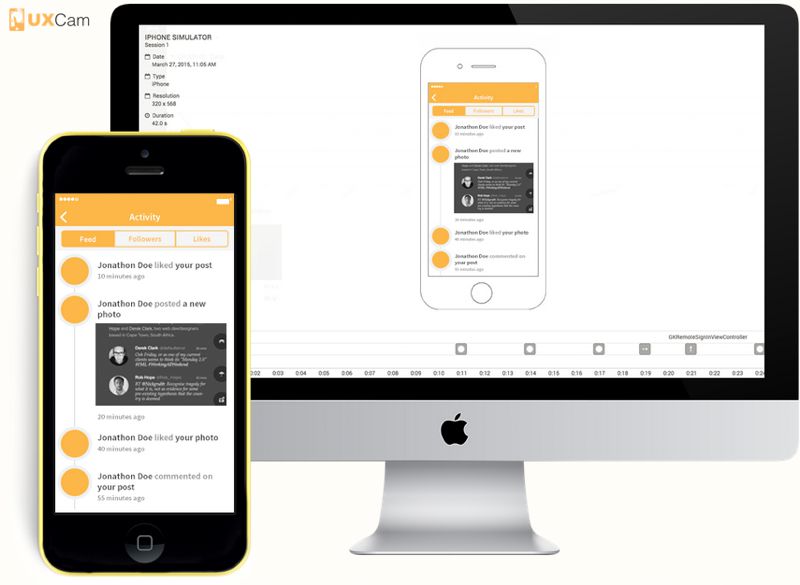
User Recording:
A picture is worth 1000 words or in this case, a video is worth gigabytes of data. Qualitative analysis tools provide user recording that enables you to see how a user is using your product along with all touch interactions through session replay.

This enables you to understand where in the product, your users are struggling.
The Final Word
You don’t get a second chance to make a great first impression. What happens after a user lands on your product is the delicate opportunity to make or break a relationship. Every app brings a unique set of challenges. Use the tools and techniques learned above to measure, test and validate onboarding ideas.
Sources:
- 1). Localytics: http://info.localytics.com/blog/app-user-retention-improves-in-the-us
- 2). Samuel Hullick: The Elements of User Onboarding
- 3). Clear app: http://realmacsoftware.com/clear/
Frequently Asked Questions (FAQs) about Mobile User Onboarding
What are the key elements of a successful mobile user onboarding process?
A successful mobile user onboarding process should be simple, intuitive, and engaging. It should provide clear instructions on how to use the app, highlight the app’s main features, and offer immediate value to the user. Personalization is also crucial, as it makes the user feel valued and understood. Lastly, providing feedback and support throughout the process can help users overcome any challenges they may encounter.
How can I personalize the onboarding experience for my users?
Personalization can be achieved by tailoring the onboarding process to the user’s specific needs and preferences. This can be done through user segmentation, where users are grouped based on certain characteristics or behaviors. You can also use in-app behavior data to customize the onboarding experience. For example, if a user frequently uses a particular feature, you can highlight this feature during the onboarding process.
How can I measure the success of my mobile user onboarding process?
The success of your onboarding process can be measured through various metrics such as user retention rate, time spent on the app, and user engagement. You can also use surveys or feedback forms to gather qualitative data on the user’s experience.
What are some common mistakes to avoid in mobile user onboarding?
Some common mistakes include overwhelming the user with too much information, not providing clear instructions, and failing to highlight the app’s main features. It’s also important to avoid making the onboarding process too long or complicated, as this can lead to user frustration and app abandonment.
How can I improve user retention during the onboarding process?
User retention can be improved by providing immediate value to the user, making the onboarding process engaging, and offering support throughout the process. It’s also important to regularly update and improve your onboarding process based on user feedback and data.
How can I use push notifications effectively during the onboarding process?
Push notifications can be used to remind users to complete the onboarding process, provide helpful tips and information, and encourage user engagement. However, it’s important to use push notifications sparingly and strategically, as too many notifications can annoy users and lead to app abandonment.
What role does user feedback play in the onboarding process?
User feedback is crucial in the onboarding process as it provides valuable insights into the user’s experience. This feedback can be used to identify any issues or challenges users are facing, and make necessary improvements to the onboarding process.
How can I make the onboarding process more engaging for users?
The onboarding process can be made more engaging by incorporating interactive elements such as tutorials, walkthroughs, and quizzes. Gamification techniques such as rewards and badges can also be used to motivate users and make the onboarding process more fun and enjoyable.
How can I ensure that my onboarding process is user-friendly?
A user-friendly onboarding process should be simple, intuitive, and easy to navigate. It should provide clear instructions, use simple language, and avoid technical jargon. It’s also important to test the onboarding process with real users to identify any usability issues.
How often should I update my onboarding process?
The onboarding process should be regularly updated based on user feedback, changes in user behavior, and updates to the app’s features or functionality. Regular updates can help ensure that the onboarding process remains relevant, effective, and user-friendly.

Published in
·Canvas & SVG·Design·Design & UX·HTML·HTML & CSS·Illustration·Usability·Web·May 26, 2016