Print is an old, old technology.
The world has had literally hundred of years to experiment with it and, as such, almost all of the typography terms and techniques we use today online were originally invented for paper.
But, as we know, print and digital have different strengths and weaknesses. Most print techniques are designed to make it easier for the eye to navigate printed pages.

On the other hand, our digital content needs to be more flexible and less tied to a single format or presentation style. That’s a cool thing too, allowing users the freedom to resize and translate text, override fonts and convert text-to-speech as they please.
But sometimes we need to be mindful of how classic print techniques translate to digital.
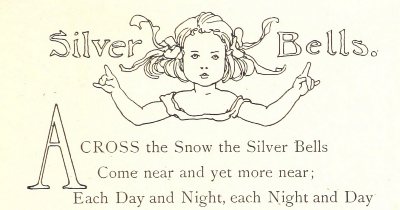
Take the ‘drop cap’. Though there’s definitely an element of decoration, it is always used to visually mark the beginning of a new section.
But online, we’ve come to associate up-sized lettering and capitalization with shouting. Happily our screen readers are clever enough to know NOT to shout out the giant ‘A’ at the start of the poem above?
The Pull Quote
The ‘pull quote’ is another print invention that has translated very nicely to the digital world.

It’s a device designed to isolate and visually highlight a particularly interesting sentence within the body copy. It’s a ‘lure’ intended to draw skimmers into the content.
Rolling Stone, in particular, has a long history of using the pull quote in powerful and inventive ways.
But as useful as it is, the pull quote has little value outside of a visual layout. Even though it’s constructed from ‘real content’, in many ways, it’s nothing more than a ‘page decoration’ – like a fancy drop cap.
And that’s fine – but our markup it usually looks like this:
<p>You couldn't come out there wimpy, you had to come
out there strong. It was just rock'n'roll and in your face,
but, like you said, the drunk edge gave it a real power.</p>
<p class="pullquote">"It was just rock'n'roll and in your face"</p>
The above markup makes complete sense in a visual web magazine layout above – but if you were listening to it via text-to-speech, you would hear a random sentence repeated for no obvious reason.
What’s more, sometimes that duplicated sentence might be rendered 3 or 4 paragraphs away from the place where it was pulled from – making it even more confusing to the listener.
When we’re adding these pull quotes to the markup, we’re effectively altering the raw content of the author’s work. These quotes are typically selected by a subeditor – not the author – who pick them to look good with the current layout.
This means we’re sending a somewhat temporary ‘stylistic whim’ that gets permanently indexed by Google and displayed by news readers and any other device using RSS.
And what happens if the next-gen Rolling Stone layout decides not to even use pull quotes?
Problems, is what happens.
Just as the Hippocratic oath for doctors says ‘Do no harm‘, I think we should apply a similar approach to presenting our content:
Doubling up parts of your content is in a small way changing and slightly polluting the original content.‘Do nothing to pollute your original content‘.
So What Can We Do?
There are at least two solutions that make some sense in this scenario. I don’t want to dive too deep on the technical detail here (the links below give fuller explanations) but let’s talk about the basic how and whys.
The JavaScript Pull Quote
Roger Johansson came up with the first solution I came across and Chris Coyier later refined it. It involved wrapping the quoted text in a <span class=”pullquote”> and using JavaScript to create a new pullquote page element.
This is still a very sound approach. It is clean and easy to implement. Kill the JavaScript and the pull quote is gone. On the downside, I think the assumption that web bots won’t ever parse JavaScript is probably not as clear-cut as it was a few years ago.
That’s certainly not a big issue.
The Data Attribute Pull Quote
Back in 2011, Maykel Loomans from Instagram developed this method which I still prefer. It uses CSS generated content to render your pull quote into a .before pseudo element.
The key part of the CSS is:
.has-pullquote{
content: attr(data-pullquote);
...}The remainder of the CSS is just styling and position.
Maykel’s HTML looks like this:
<p class="has-pullquote" data-pullquote="
It was just rock'n'roll and in your face"> You couldn't come
out there wimpy, you had to come out there strong. It was just
rock'n'roll and in your face, but, like you said, the drunk edge
gave it a real power.
</p>Like all CSS generated content, this pull quote text is not treated like ‘real text’ by the web browser. You can see it, but you can’t select it or copy it, and screen readers and web spiders are blind to it. Strip the CSS away and it’s gone.
I like this method partly because it doesn’t rely on JavaScript. This feels like a presentation issue and so should reside in the CSS.
It will also degrade transparently. Any future CSS layout that decides not to include pull quote – consciously or not – will simply ignore the data attribute.
I think it’s a good solution.
Originally published in the SitePoint Design Newsletter.
Frequently Asked Questions about Pull Quotes
What is the purpose of a pull quote in an article or publication?
A pull quote serves to attract a reader’s attention to a particular part of an article or publication. It is a key phrase, quotation, or excerpt that is pulled from the text and used as a visual element to highlight important information or to draw the reader’s interest. Pull quotes can be used to break up long sections of text, making the content more reader-friendly and engaging.
How do I choose the right content for a pull quote?
The content for a pull quote should be a compelling or intriguing statement that stands out in your text. It could be a provocative opinion, a surprising fact, or a thought-provoking question. The goal is to pique the reader’s interest and encourage them to read the entire article or publication.
How should a pull quote be formatted?
Pull quotes should be larger than the surrounding text to draw attention. They can be italicized, bolded, or set in a different font or color. They should also be set apart from the main text, either in a separate box, with quotation marks, or with other visual elements. The exact formatting can vary depending on the overall design and style of the publication.
Where should a pull quote be placed in an article?
The placement of a pull quote can vary depending on the layout and design of the page. However, it is generally placed near the related content in the article. It can be placed in the margin, between paragraphs, or even in the middle of a paragraph, as long as it doesn’t disrupt the flow of the text.
Can pull quotes be used in digital publications?
Yes, pull quotes can be effectively used in digital publications. They can be a powerful tool for drawing the reader’s attention and breaking up long sections of text. In digital publications, pull quotes can also be interactive, allowing the reader to click on them for more information or to share the quote on social media.
How many pull quotes should be used in an article?
The number of pull quotes used in an article can depend on the length and complexity of the text. However, it’s important not to overuse them, as too many pull quotes can make the page look cluttered and distract from the main text. As a general rule, one or two pull quotes can be used for a standard-length article.
Can pull quotes contain hyperlinks?
In digital publications, pull quotes can contain hyperlinks. This can be a useful way to provide additional information or to direct the reader to related content. However, it’s important to ensure that the hyperlinks are relevant and add value to the reader’s experience.
Can pull quotes be used in academic writing?
While pull quotes are commonly used in journalism and marketing, they are less common in academic writing. However, they can be used effectively in academic publications to highlight key points or findings. As with any type of writing, it’s important to use pull quotes judiciously and in a way that supports the overall argument or narrative.
Are pull quotes the same as block quotes?
While pull quotes and block quotes are similar in that they both highlight key phrases or passages from the text, they are used differently. A block quote is a direct quotation from the text that is set off from the main text, usually with indentation. A pull quote, on the other hand, is a key phrase or passage that is pulled out and used as a visual element to attract the reader’s attention.
Can pull quotes be used in fiction?
While pull quotes are most commonly used in non-fiction writing, they can also be used effectively in fiction. They can be used to highlight key phrases or passages, to create suspense, or to provide a visual break in the text. As with any writing technique, it’s important to use pull quotes judiciously and in a way that enhances the story.
 Alex Walker
Alex WalkerAlex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.



