Keep up to date on current trends and technologies
Design & UX - UI Design

How to Use Adobe XD’s Smart Guides
Daniel Schwarz

How to Publish Responsive Websites with Sketch and Launchpad
Daniel Schwarz

Introducing Microsoft’s Fluent Design System
Giannis Konstantinidis

Putting the “App” in Progressive Web Apps
Nicole Saidy

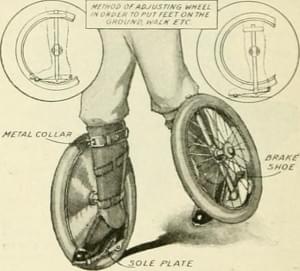
10 Unexpected Sources of Design Inspiration
Aja Frost

UX Lessons from Amazon: 4 Hacks Guaranteed to Boost Conversions
John Stevens

Can AI Solve Your UX Design Problems?
Mukund Krishna

UI vs UX: What is the Difference?
Darin Dimitroff

Bridging the Gap Between UX and Copywriting
Daniel Schwarz

6 Free Material Design CSS Frameworks for 2017 Compared
Giannis Konstantinidis

How to Optimize and Export SVGs in Adobe Illustrator
Ivaylo Gerchev

12 of the Best Dribbble Designers to Follow
Gabrielle Gosha

The UX of the Zombie Scroller (and How to Cure It)
Petras Baukys

4 Examples of Invisible UI to Boost UX Behind the Scenes
Daniel Schwarz

Why Prototyping with Adobe XD is the Most-Complete Design Solution
Daniel Schwarz

7 Proven Cognitive Biases (And How They Impact Your Design)
Tomas Laurinavicius

Inspirational UI Design Ideas for Your Next Website Project
Simon Codrington

Figma or Sketch: Who Wins the War on Multiplayer Design?
Daniel Schwarz
Responsive Design in Sketch: Group Resizing vs. Auto Layout Plugin
Daniel Schwarz

Design Tricks with SVG Filters: A Masked Blur Effect
Alex Walker

6 Free Web-Based SVG Editors Compared
Ada Ivanoff

How to Handoff Designs with Sketch and InVision
Daniel Schwarz

How to Turn Your Sketch Files into Working Prototypes with Origami
Mateo Prifti

Introducing Portfolio WordPress Theme – and the Design Decisions Behind it
Alex Walker

Achieve 60 FPS Mobile Animations with CSS3
Jose Rosario

Catching Frontend UI Design Tricks with SnappySnippet
Alex Walker

5 Ways to Delight with UX Details Combining GIFs and CSS
Tim Brown

Adobe XD or Sketch: Which Will Result in the Best UX?
Daniel Schwarz

Animations: Using Easings to Craft Smarter Interactions
Daniel Schwarz

Web Layout 101: Making the Most of the Top Right Corner
Michaela Freeman

Is Figma a Serious Option for Sketch Designers?
Adam Rasheed

26 Steps of Product & Dashboard Design
Jan Losert
Showing 64 of 130
