In my previous articles on Docker and WordPress, we’ve seen how to setup WordPress and Docker using plain commands on the terminal, then we moved on to automated tools like Docker Compose. Finally we deployed the Docker Compose configuration to DigitalOcean. If you haven’t read these articles yet, you can find them below:
- Introduction to Docker for WordPress Developers
- How to Manually Build Docker Containers for WordPress
- How to Use the Official Docker WordPress Image
- Deploying WordPress with Docker
In this article I’ll show you how we can setup WordPress with Docker in yet another way. We’ll use a tool called Wocker (WCKR) to simplify our workflow.
Wocker
Wocker is different to the tools I’ve covered previously. If you’ve used Vagrant before, you should find this easy to use. Wocker is essentially Vagrant that uses CoreOS and Docker. You might not see much evidence of Docker, but the underlying technology is Docker. To setup Wocker, it’s as easy as executing two commands:
git clone https://github.com/wckr/wocker.git && cd wocker
vagrant up
The first command clones Wocker from its GitHub repository and the second is just our standard vagrant up command that builds (provisions) the machine. If you’d like to follow along, make sure you’ve installed VirtualBox and Vagrant if you haven’t already.
A quick note here, in most nix* systems, you may have to execute sudo or pass sudo a password when you run vagrant up.

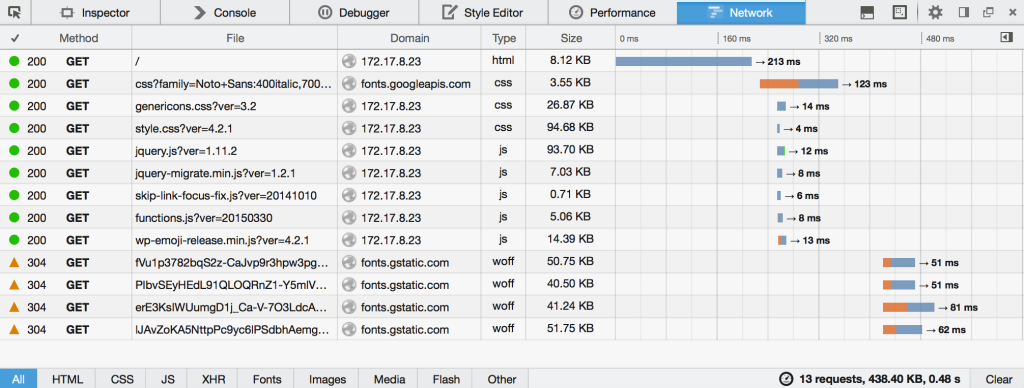
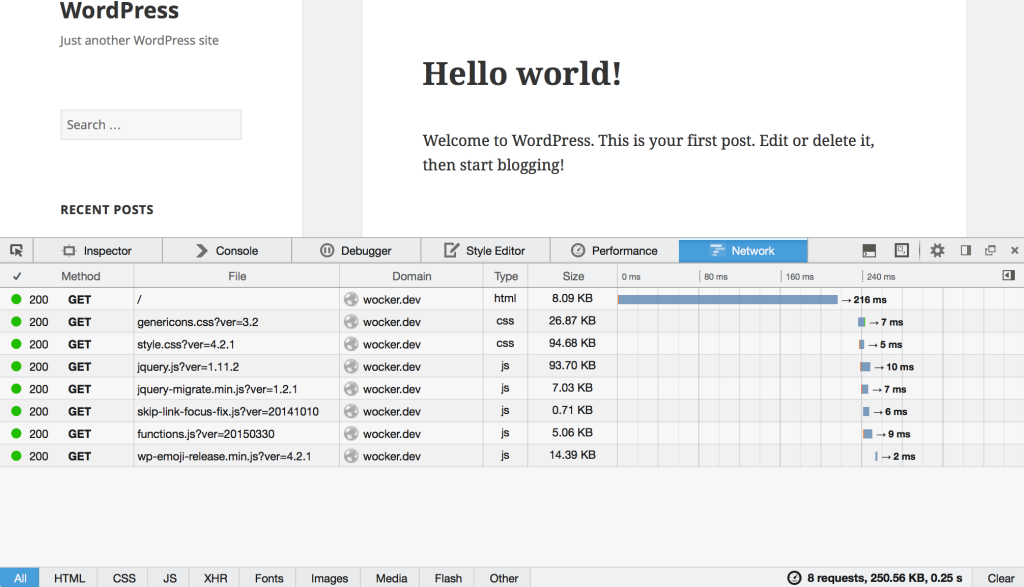
The IP of this Vagrant box is 172.17.8.23, but it’s not working yet. If you check the network data, you’ll see that the HTML content has been downloaded, but the other files (CSS, JavaScript) have not been downloaded. That’s because all of our files are being requested from Wocker.dev. Wocker helps by setting everything up for us, we have a few options here.

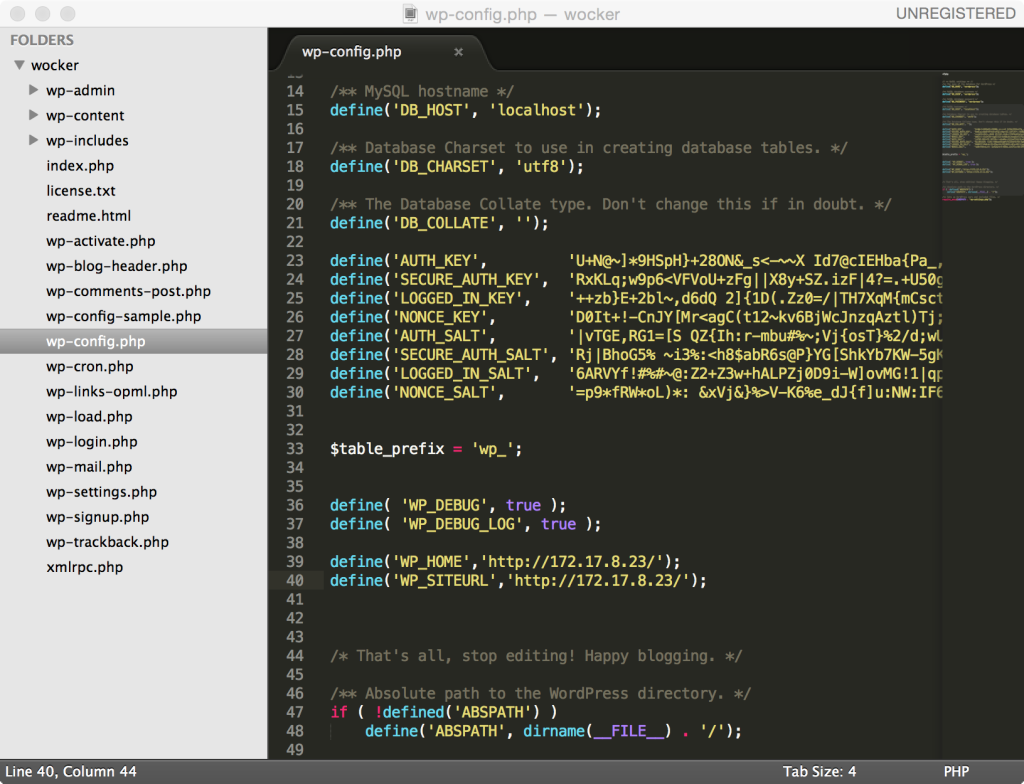
You can manipulate the wp-config.php that lives under data/wocker/ by adding these two lines:
define('WP_HOME','http://172.17.8.23/');
define('WP_SITEURL','http://172.17.8.23/');

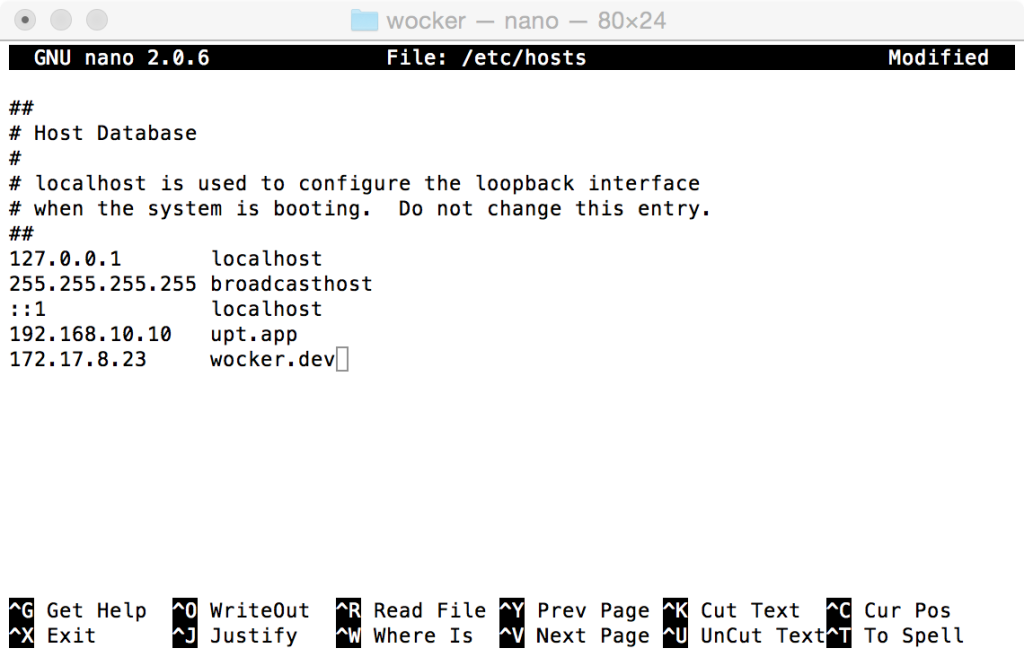
You can manually add 172.17.8.23 wocker.dev to your hosts file.
sudo nano /etc/hosts

This line will depend on your OS.
The easies way of all is to install the ‘host updater’ plugin.
vagrant plugin install vagrant-hostsupdater
This plugin makes the job of updating our hosts file much easier.
Now, you should be able to visit the IP or the hostname of your VM in your browser, both should work.

Let’s look carefully at your folder. Besides the Wocker files that you cloned from Github, there’s also a folder called data. In this folder you’ll see everything from WordPress (including your themes and plugins etc.).
Wocker CLI
Wocker also comes with a CLI. If you’ve worked with Docker, you will know that you need to execute a lot of commands to get a container running. You have to work with filesystem mapping, ports, linking containers and a lot more. Wocker CLI is an abstraction of Docker CLI. This doesn’t mean that you can’t use Docker CLI inside your VM. But if you’re starting out and want to get up and running with Docker and WordPress, it’s a nice tool. To access Wocker CLI you need to be inside the VM. In the project directory (the directory that has the Vagrantfile) execute:
vagrant ssh
Now execute:
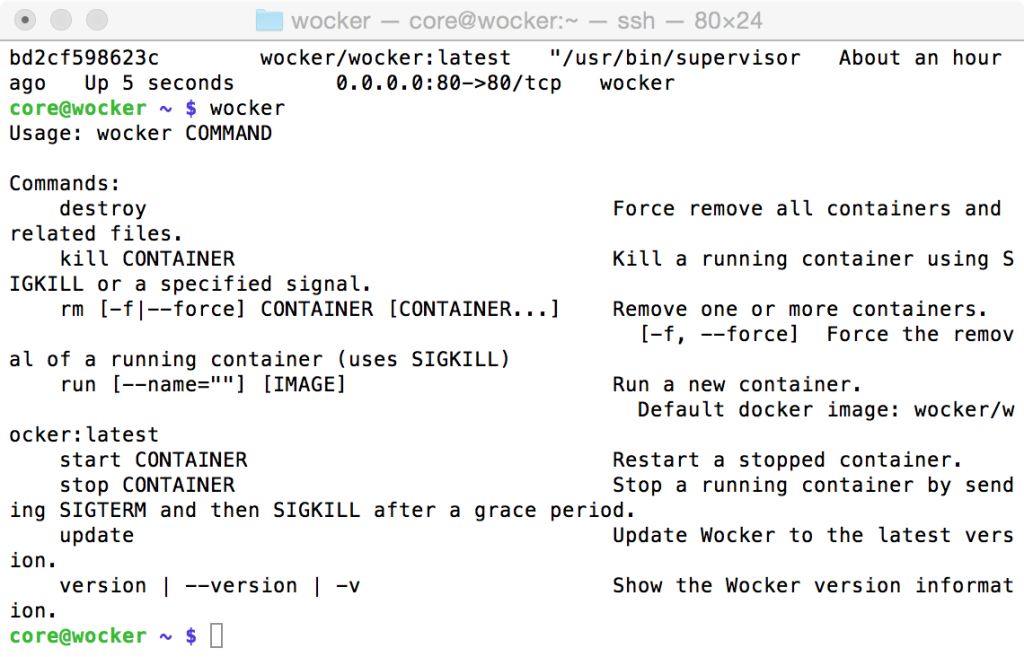
wocker

You’ll see some information on how to use this CLI. The commands are self explanatory, but feel free to experiment and practice. A note here about the commands that aren’t in the help information. If you execute a command that is part of Docker CLI and not part of Wocker, then Wocker will execute it. That’s because Wocker extends Docker.
wocker stop wocker
wocker start wocker
docker ps
wocker ps
The first command stops the container named wocker. The same thing can be done with docker stop docker and wocker start docker.
Let’s say that you’ve finished your work and it’s now time to close the VM, we’d run:
exit
vagrant halt
Then, after a few hours, you want to work with your projects again. We would now run:
cd /pathtoyourproject
vagrant up
There’s one more step, because you have to start wocker manually this time. The first time when you create the VM, you don’t need to start docker, but from then onwards you do.
vagrant ssh
wocker start wocker
Check your browser, everything should now be working!
Digging Deeper
Curiosity is a powerful tool. In our jobs as developers, it is even more important. My moto is to be curious about the tools I use. This way I understand how the tool works.
The Wocker CLI is a simple tool. It’s actually a simple Bash script. You can check it out if you look at the Vagrantfile in the root directory of the project. Or, you can view it here.
If you’re even more curious (I’m glad to hear that!), you can look into what Wocker uses for its containers. Wocker uses an image named wocker/wocker, we can find out more on Docker Hub. On the Wocker image page you’ll find a link to the Dockerfile. If you want to change it’s behaviour, you can fork Wocker repository.
Room for Improvement
Before I talk about what I don’t like about this tool, I’d like to say that I really think it’s a great tool for those who have little or no experience with Docker.
After working with Wocker for a while, here are a few areas that can be improved:
- No multiple WordPress installations
- With every restart I have to manually ssh and start wocker
- Only one container, MySQL isn’t a separate container
For the first issues there are a few solutions. The first is to manually modify the IP in our Vagrantfile and add these two lines on wp-config.php:
define('WP_HOME','http://172.17.8.23/');
define('WP_SITEURL','http://172.17.8.23/');The MySQL problem is a big one if you think about the concept behind Docker. Docker was created to keep things separated and to build things with architecture in mind. Running Apache, PHP and MySQL in one container isn’t ideal. But Wocker was built with simplicity in mind and for new Docker and WordPress users and does its job very well.
Conclusion
In this article we’ve seen what Wocker is and how to get started using it. Wocker is easy to install and if you’re a new member of the Docker community, consider using this tool for your next WordPress project.
If you want to know more about Docker and how it works, check our previous articles on Docker and WordPress:
- Introduction to Docker for WordPress Developers
- How to Manually Build Docker Containers for WordPress
- How to Use the Official Docker WordPress Image
- Deploying WordPress with Docker
I want to hear from you. What do you think about Wocker? Would you consider it on your next project? Have you used other similar tools that you can recommend?
 Aleksander Koko
Aleksander KokoAleksander is young developer who loves to play with the newest web technologies. In his free time, he reads about PHP, Firefox OS or experiments with a new language. Currently, his main interests are PHP design patterns, laravel, dart and cloud.



































































































