Why React Icons May Be the Only Icon Library You Need

Key Takeaways
- React Icons is an open-source project that allows developers to use over 45,000 icons from more than 30 icon sets in a single package, making it a popular choice in the React community.
- Despite its vast collection, React Icons maintains efficiency by using ES6 imports, allowing developers to import only the icons they need, reducing overall project size and improving performance.
- The simplicity and ease of use of React Icons make it an attractive option; after installing the package, developers can import their chosen library and start using the icons immediately.
- While React Icons is comprehensive, other libraries like MUI Material Icons, Font Awesome Pro, IconPark, CoreUI React Icons, and Evergreen Segment’s Icons can provide additional icon options or cater to more specific use cases.
A single, elegantly designed icon can communicate complex actions and ideas in a universal language understood at a glance, proving how crucial icons are in elevating the overall user experience. But where can you procure such icons as a React developer?
The answer is icon libraries — or, to go a step further, React icon libraries. A React icon library is essentially a collection of ready-to-use SVG icons that can be directly imported into your React project. These libraries offer npm, pnpm, or Yarn package installation, after which you can import any icon from them with just a few commands.
This article presents various features of React Icons (react-icons), one of the best and most popular icon libraries used in React. It also includes several icon libraries that aren’t included in the React Icons library but that are worth considering.
React Icons and Its Features

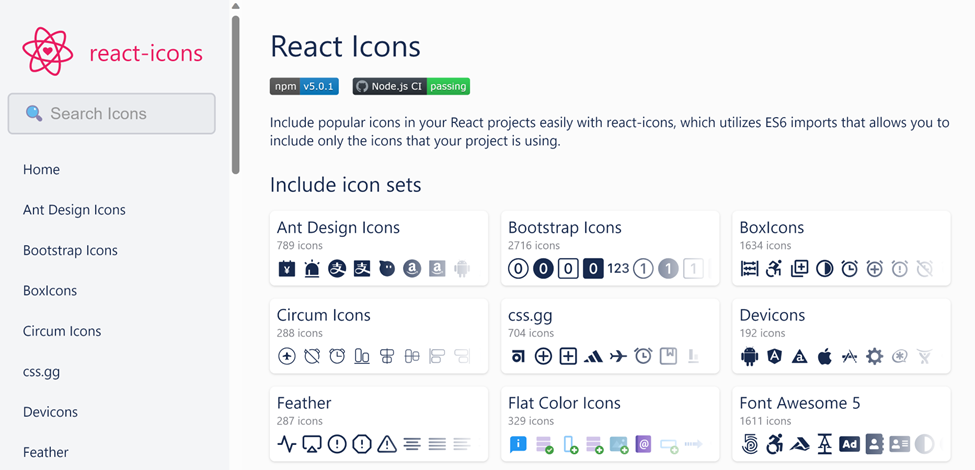
React Icons is an open-source project that allows you to use more than 30 icon sets in a unified way just by installing a single package. Its popularity is on the rise as people convert from other libraries to this project. Currently, it averages over 1.5m weekly npm downloads and nearly 11k GitHub stars as of writing this article.
It includes only high-quality, well-known libraries that collectively make over 45,000 icons, so there’s a chance that you’ll always find what you’re looking for. It also contains libraries that are specialized for certain use cases, like an application.
To give you an idea of its libraries, some popular ones that you might recognize are listed below in no particular order:
- Font Awesome (free ones)
- Tabler Icons
- Phosphor Icons
- BoxIcons
- Line Awesome
- Ant Design Icons
- Remix Icons
- Bootstrap Icons
- Material Design icons
- Hero Icons
- Radix Icons
One con of using React Icons — especially if you’re using icons from different icon libraries — could be fear of inconsistency, so you’d need to test thoroughly for your use case. Still, React Icons can be used to import popular icons from one library if that’s all you need for your React project, and you can’t really go wrong with any of the above options mentioned.
But React Icons has significant advantages too. One question in your mind could be related to the size, since it sounds like a big package that could affect your application or site’s performance. But the good thing is, React Icons utilizes ES6 imports.
Instead of adding the entire set of icons to your project (which can be very large), you can import just the ones you need. This selective importing helps to keep your project size smaller and more efficient. Furthermore, React Icons only uses SVGs, which are considered the best icon format nowadays due to fewer network requests and smaller sizes.
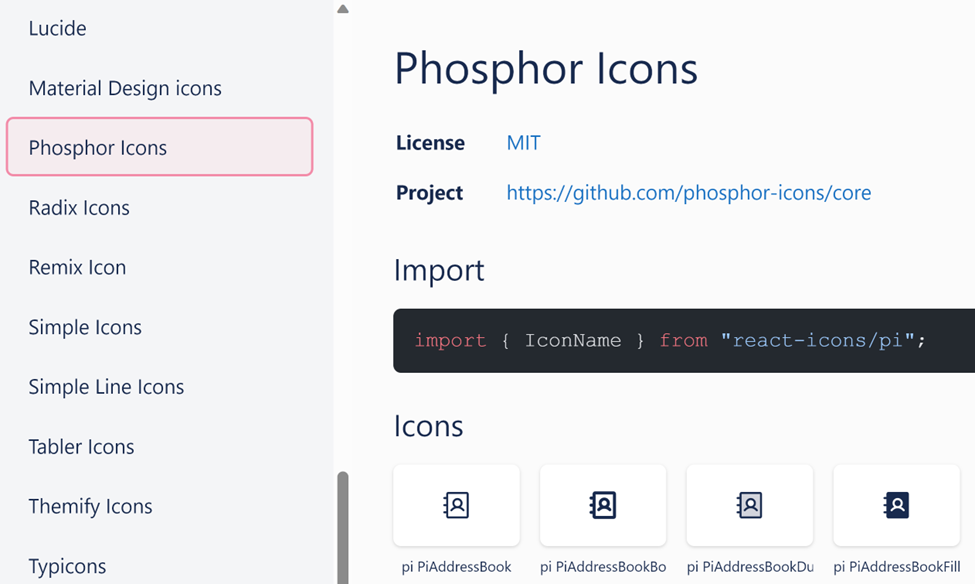
The last thing to keep in mind before we move to usage is that each icon library in React Icons uses its specified license. While all icon libraries are open source and allow commercial use, some require attribution like the Creative Commons licenses. You can check what library uses which license from the React Icons site or its npm page.

Using React Icons
The best part of React Icons is its simplicity and ease of use. All you need to do is install the package via npm or Yarn, import your concerned library, and now you’re ready to use its icons.
Start by installing the package in your terminal:
npm install react-icons --save
Alternatively, you can do this:
yarn add react-icons
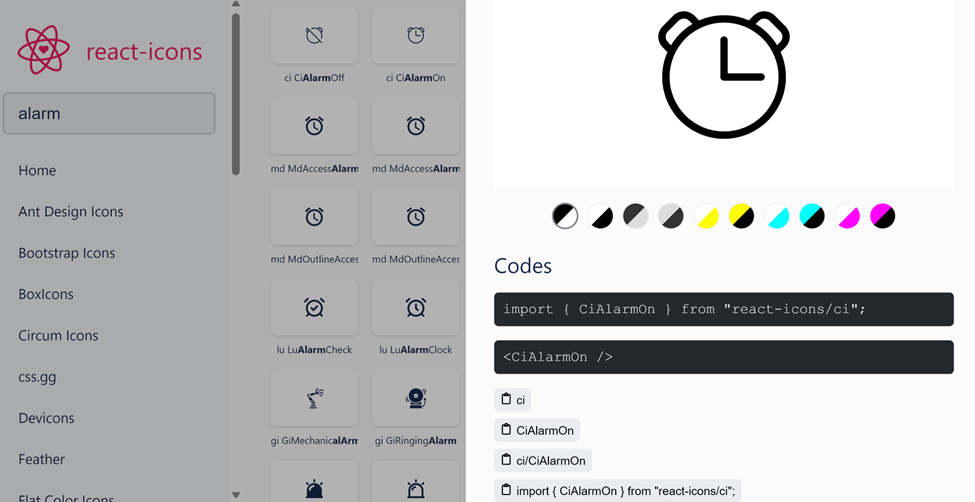
Now search for your keyword and select any icon you like. In our case, it looks like what’s pictured below.

Tip: if you wish to search for more icons from a specific library, then add its prefix upfront. Searching “fa Alarm” would prioritize showing icons from the Font Awesome library.
The first command you see is the one you need to input to import this specific icon into your project. The second one isn’t a command but the component name, which is useful to copy, as you wouldn’t want to type it every time you want to use it.
Coming back to importing the icons:
import { CiAlarmOn } from "react-icons/ci";
And to import multiple icons from the same library:
import { CiAlarmOn, CiAlarmOff } from "react-icons/ci";
The best part about all this is that each icon is a React component, which makes it very easy to use them wherever you want to:
import { CiAlarmOn, CiAlarmOff } from "react-icons/ci";
class Alarm extends React.Component {
render() {
return <h3> <CiAlarmOff /> You need to wake up! <CiAlarmOn /> </h3>
}
}
It’s also possible to modify the color and size of these icons using IconContext. More information about configuration and usage can be found here.
With over 45k icons from 30 different icon libraries plus easy implementation, React Icons may be the only icon library you need for your React projects.
5 Useful React Icon Libraries Not in React Icons Library
That said, if you can’t find your ideal icons or want to try other options, the following are some icon libraries that aren’t included in React Icons (at least for now).
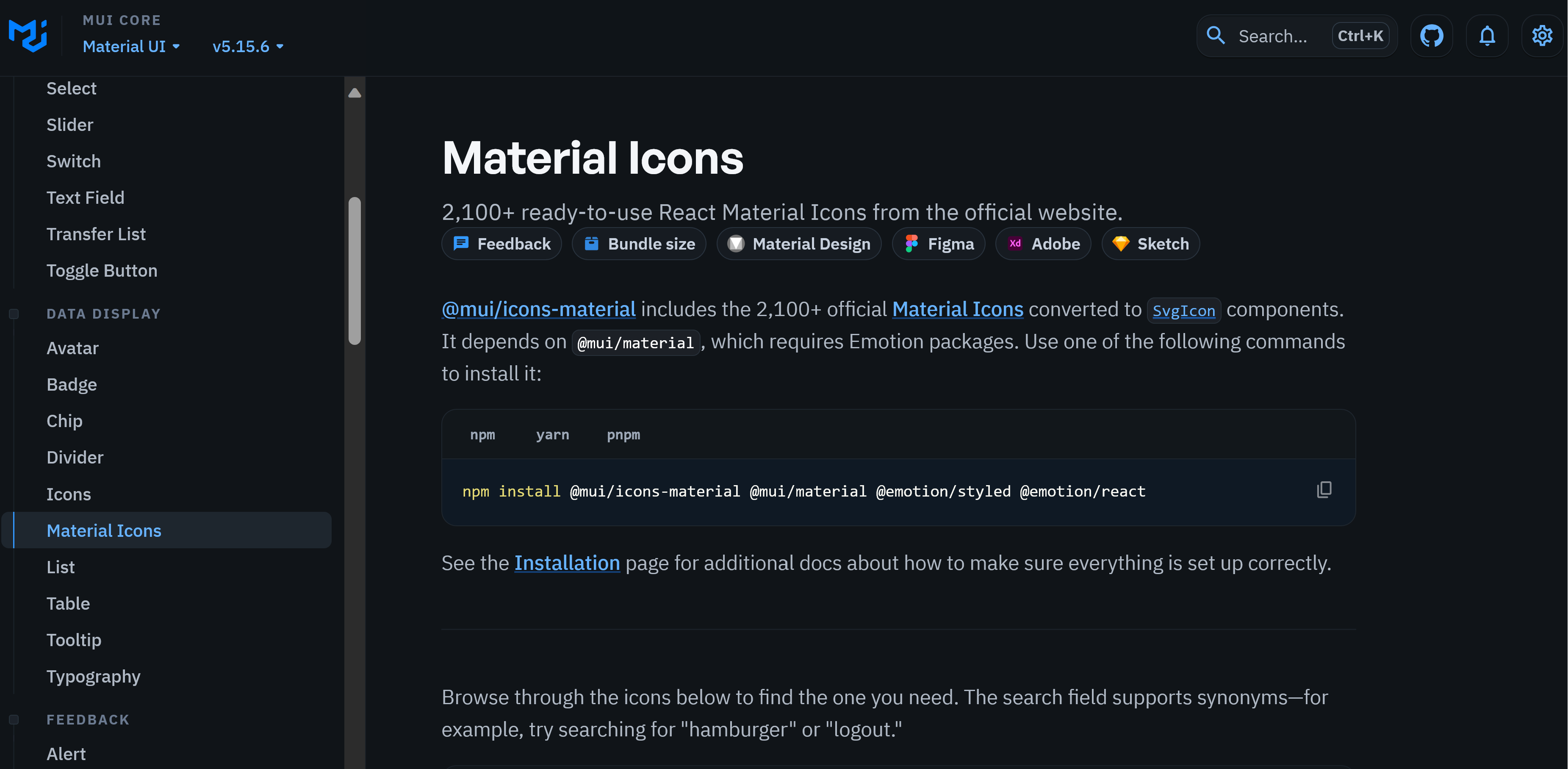
1. MUI Material Icons

Material UI (MUI) is an open-source library that provides React components based on Google’s Material Design. It’s not just an icon library but a comprehensive suite of UI tools designed to assist in the rapid development and deployment of projects.
MUI Material icons enjoy longstanding support and acknowledgment among developers as it boasts over 2.5m weekly npm downloads and over 90k GitHub stars as of writing this article. Developers fans of Google’s Material Icons design will love this open-source library as it consists of over 2000 sleek and modern-looking icons. While React Icons does include Google’s original Material Icons, MUI’s implementation looks slightly more intuitive.
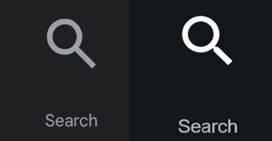
An example is shown below, so make your own judgment. (Ignore the colors, as they can be changed).

Google’s Material Icon and MUI’s implementation respectively
If you’re ready to give MUI a try, you can refer to its documentation regarding installing the React package and importing icons. It also helps configure size and color.
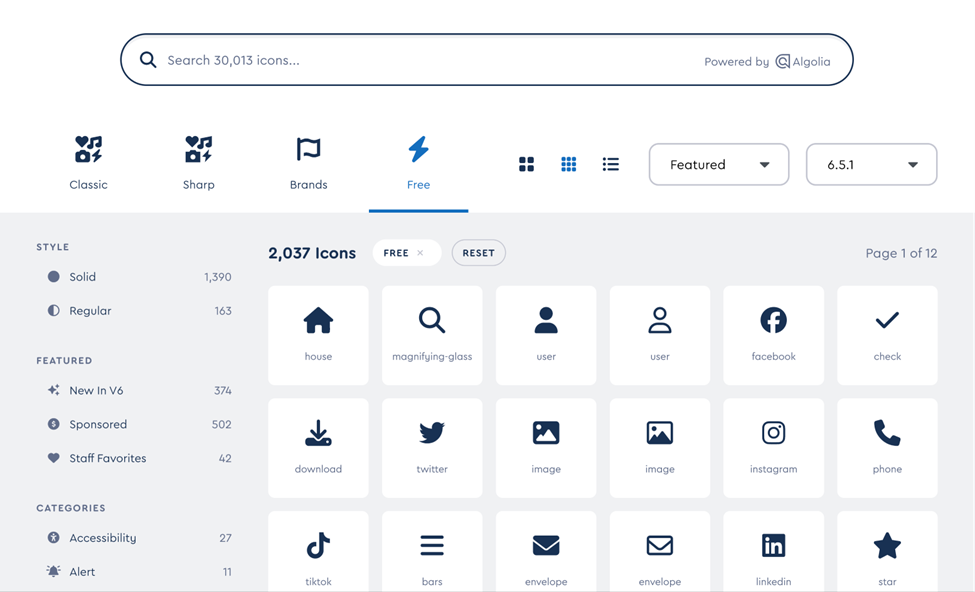
2. Font Awesome Pro

Font Awesome is a hugely popular library and the second most used font script technology on the Internet just behind Google Fonts. It offers a wide range of icons covering various categories, including social media, web, business, and more.
It also comes with several integrations for you to use these icons including its own Figma component, AngularJS, Vue, and of course React.
Currently, it offers over 4000 free icons (v5, v6) while paid plan takes this to over 30,000 icons. But the main focus of this section is Font Awesome Pro, as free icons are already available in React Icons.
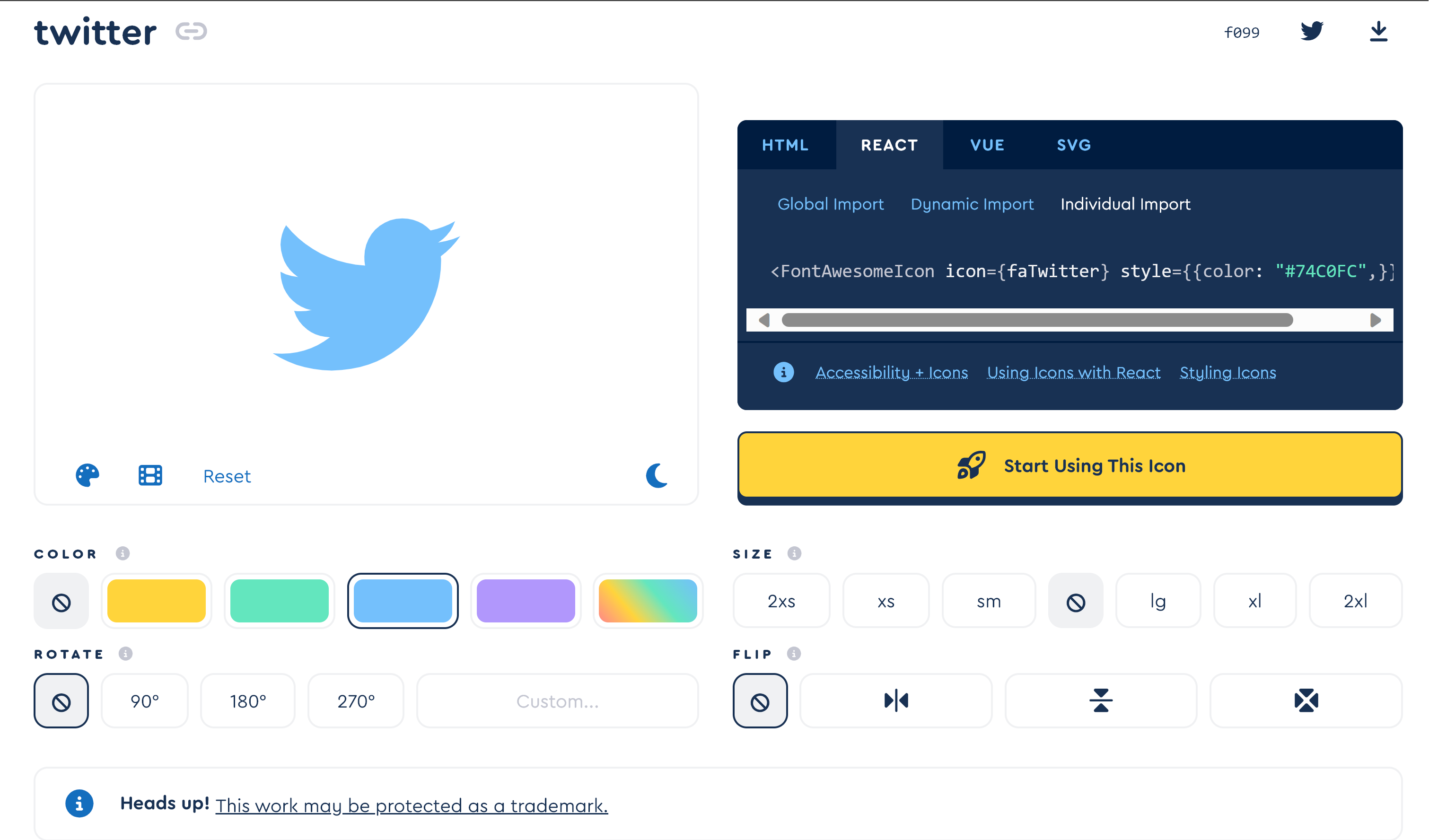
If you’re a developer that creates websites often and has a side interest in designing, then Font Awesome Pro may be worth considering. Some of the paid plan features include:
- easier customizability for size, color, and major modifications of the icon itself
- better-optimized implementation using Font Awesome Kits
- ability to upload your own icons in Kit to use alongside Font Awesome
- Private registry bandwidth for your projects using npm, Ruby, and Python private registries
Font Awesome also has its own React component, so just like React Icons, you can easily integrate its icons into your project with a few commands. Font Awesome’s documentation on usage is quite detailed and more than enough to get started.
Searching and navigating through icons is seamless and includes various categories if you’d prefer navigating manually rather than searching keywords.

Clicking on any icon brings up an intuitive interface that allows various modifications and even applies those to code — unlike React Icons, where you’d have to do this manually.

Overall, Font Awesome is not only a great React icon library but one of the best icon libraries that accommodates developers from various backgrounds as well as designers. If React Icons didn’t suit your taste, a paid plan for Font Awesome might do it. Before purchasing, you can sign up for the free plan to see if upgrading would enhance your experience.
3. IconPark

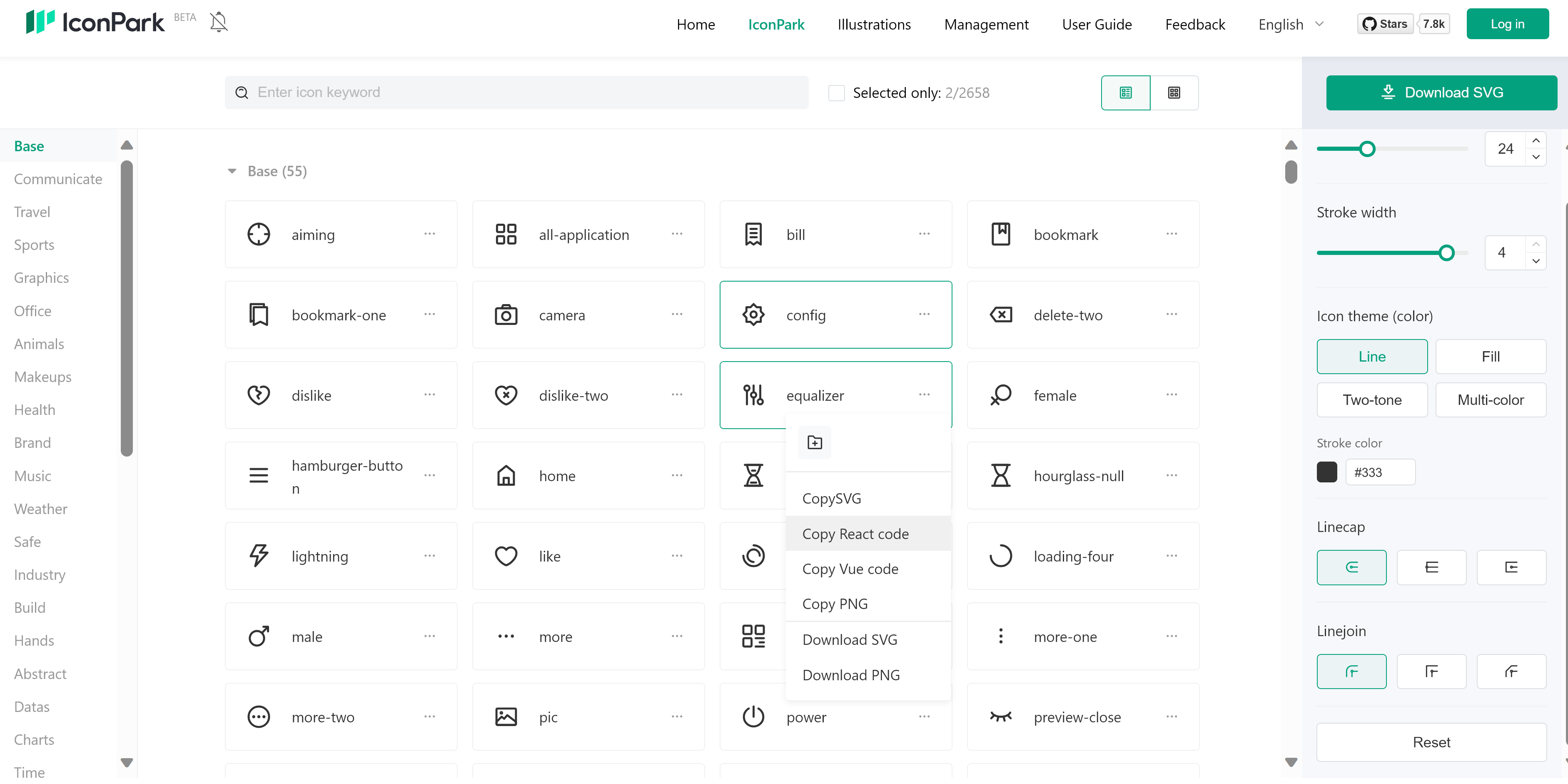
IconPark is an open-source icon library offering over 2500 customizable icons for engineers and designers alike. Its icons have a refreshingly unique yet modern design and allow flexible usage scenarios.
It supports seamless React and Vue integration as well as SVG support if you want to do it that way. Making modifications on IconPark is quite easy — even for a developer, as shown in the image above. All changes are reflected in copyable code that’s ready to be implemented in your project.
Currently, it holds nearly 8k GitHub stars but only 3k weekly npm downloads for now. If you’d like to give it a shot, a detailed guide to installing it is listed in its documentation.
4. CoreUI React Icons

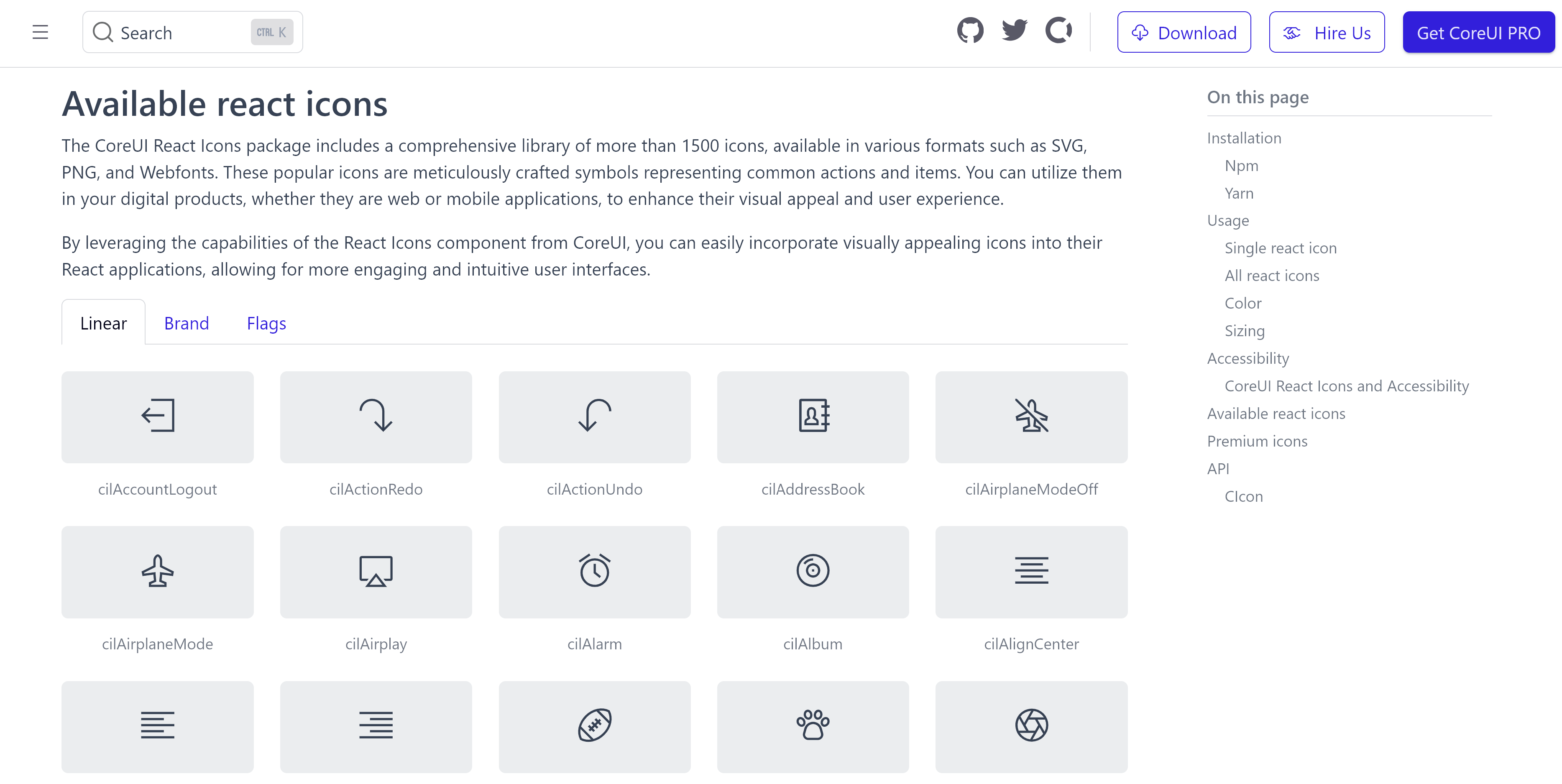
CoreUI is known for its open-source admin dashboard templates, but it’s also offering a React icons library now consisting of 1500+ icons. Although it doesn’t offer ready-to-use copyable codes, you might want to try it if you’re building admin dashboards.
One great thing about this package is its emphasis on accessibility for people with visual impairments. It suggests an approach to divide icons into semantic icons and decorative icons and include a line of code that signals screen readers to ignore it or not. More details about this implementation as well as the whole package’s installation can be found in its documentation.
5. Evergreen Segment’s Icons

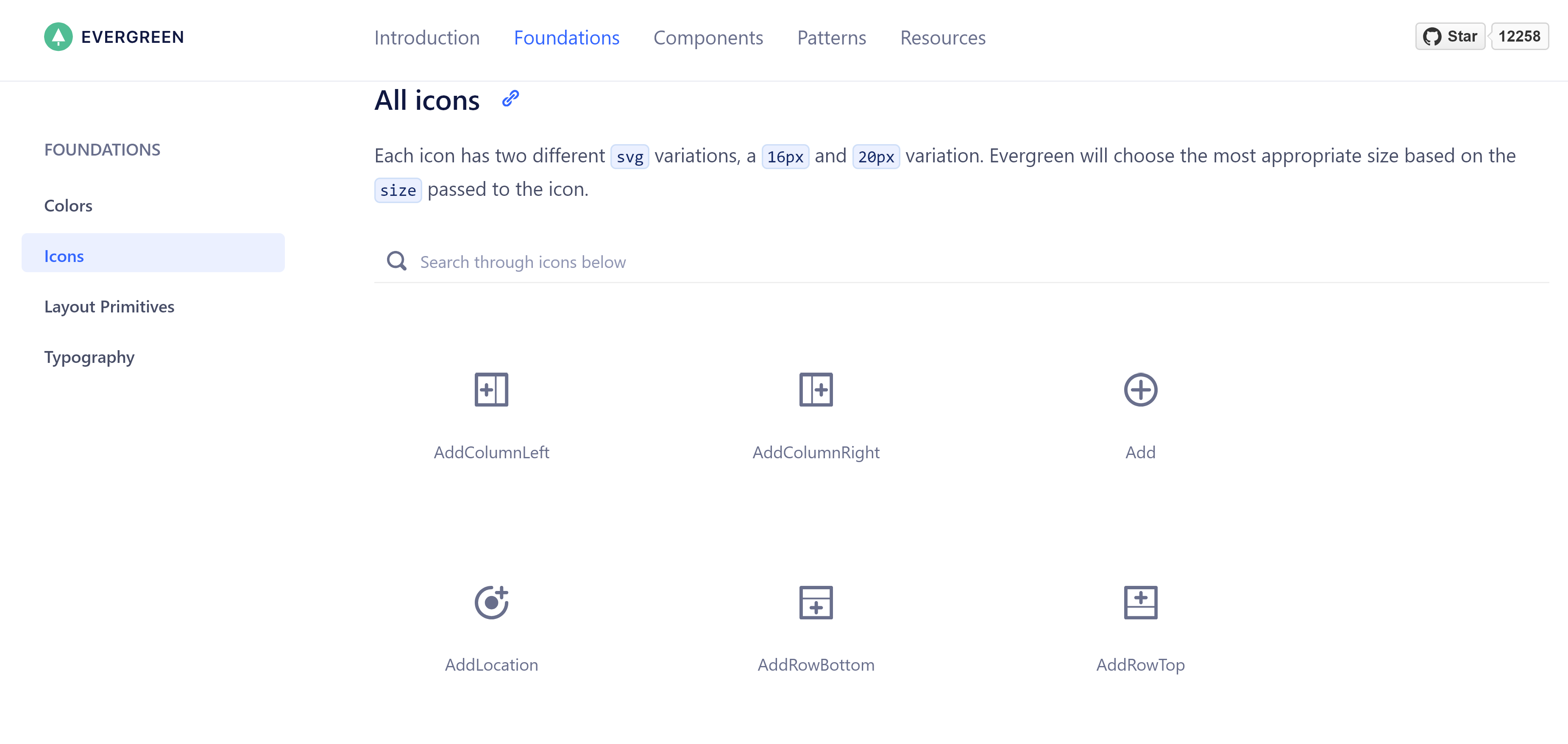
Evergreen Segment is a React UI framework that consists of numerous React components that work out of the box. One of these components is its custom-designed icons. Evergreen Segment offers over 500 icons with a unique style that may fit your needs.
Although it doesn’t include brand icons, its icons for basic functionality aren’t to be brushed off. It currently holds over 12k GitHub stars, but they are mostly thanks to the success of its parent framework. That said, the npm package for its icons holds over 10k weekly downloads as of now and will probably go up from here.
Instructions on installation and usage can be found in its documentation. Interestingly, it includes a live editor on examples too, so you can see the effect of applying props to icons.
Conclusion
Since React Icons includes many popular React icon libraries, is actively maintained, and is easy to use, it would probably be the best choice for you as a React developer. Its large arsenal of icon sets is enough to tackle any use case you may need.
But if you’re not a fan of it, MUI’s Material Icons or Font Awesome are excellent all-around icon libraries. Libraries for Icon Park, CoreUI, and Evergreen Segment may help you in niche cases where your standard ones don’t work out.
Nonetheless, open-source React icon libraries are a blessing and a massive improvement over past implementations — where you had to download a large set of icons, pay for numerous libraries, only to not find the icon you need.
Zain is a software geek and techie who loves diving into technical stuff. He's currently overseeing Sitepoint's dev newsletter and its content operations. His primary areas of interest include IoT, SEO, AI and psychology.




