7 Easy Ways to Make a Magento 2 Website Faster

Magento 2 is a popular ecommerce platform. One of the complaints I hear is that it’s slow. Site owners can face slow catalog pages and unresponsive checkouts. The reasons behind poor performance vary from misconfiguration to too many third-party extensions. In this article, I’ll present seven practical tips for ensuring that your Magento 2 online store is able to run faster.
1. Use Varnish as a Caching Application
Varnish is a HTTP proxy that can cache content. You can install it in front of a web server and increase the site’s performance. (You can visit the Varnish website here.
Magento 2 has built-in support for Varnish. To turn it on, you need to do two things:
-
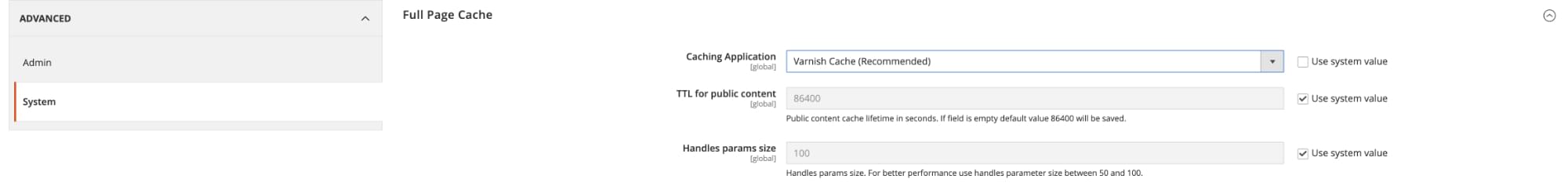
Go to an admin panel menu > Stores > Configuration > Advanced > System > Full Page Cache and set Caching Application to Varnish Cache.

-
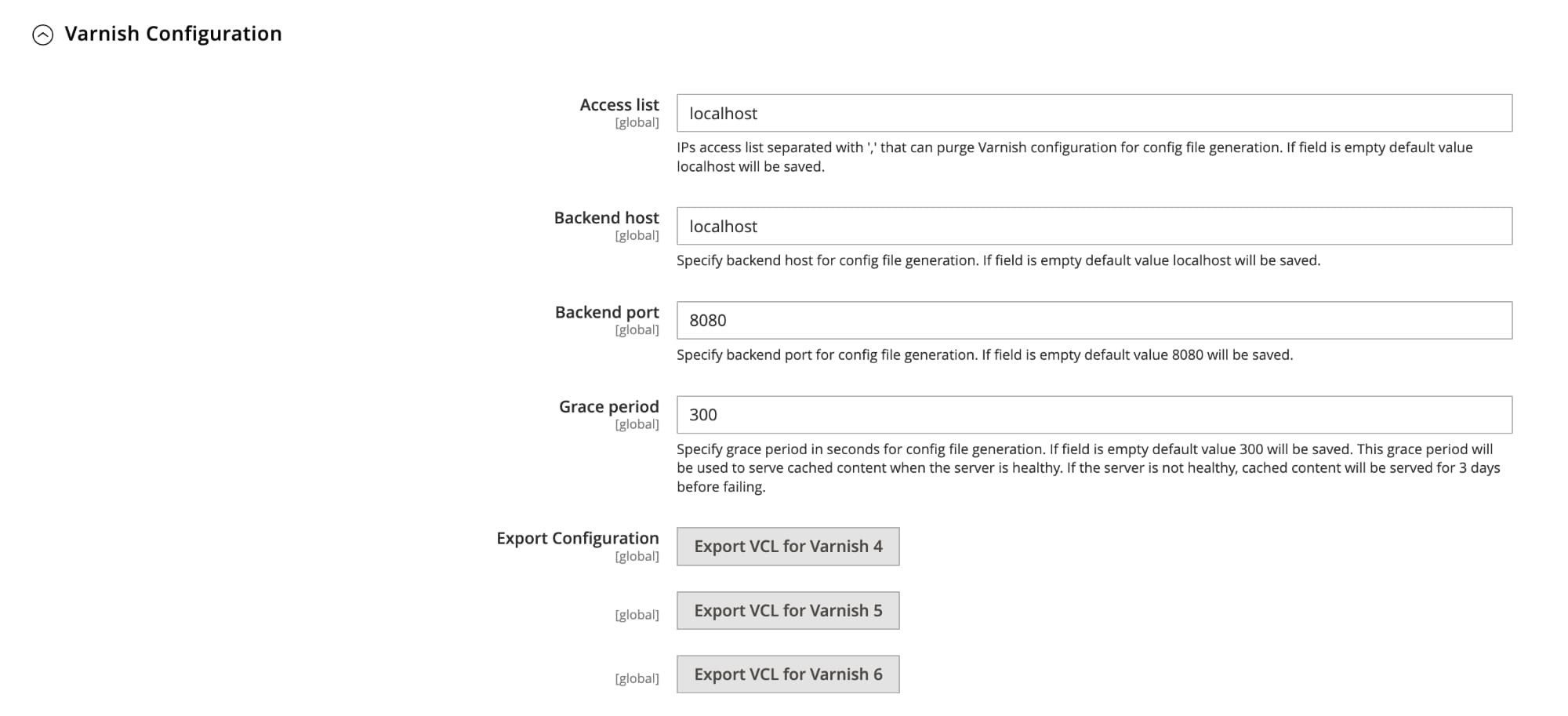
Then expand the Varnish Configuration tab and export a VCL file.

Pass this file to your system administrator or a hosting support team. They will use that file to configure Varnish daemon.
2. Install a Cache Warmer
Magento 2 implements full page cache (FPC) to have low server response time. FPC works in a way that the first request is slow and all the next requests are fast.
A cache warmer is a script (or extension) that makes those first requests. It fills up cache storage so that users can enjoy low time to the first byte (TTFB).
You can install a cache warmer as a Magento 2 module. There are commercial ones and a free one available.
Or, you could create a simple PHP script. It will warm all categories and a list with the most popular pages:
ini_set('memory_limit','12000M');
use Magento\Framework\App\Bootstrap;
require __DIR__.'/app/bootstrap.php';
$params = $_SERVER;
$bootstrap = Bootstrap::create(BP,$params);
$obj = $bootstrap->getObjectManager();
$state = $obj->get('Magento\Framework\App\State');
$state->setAreaCode('frontend');
$categories = $obj->create('Magento\Catalog\Model\ResourceModel\Category\Collection');
$categories->addIsActiveFilter()
->joinUrlRewrite();
foreach($categories as $cat){
$st = microtime(true);
$dd = file_get_contents_ssl($cat->getUrl());
$fn = microtime(true);
if(($fn - $st) > 0.9)
echo $cat->getUrl()." : time: ".($fn - $st)."\n";
sleep(3);
}
$open = fopen("1000-popular-pages.csv","r");
while(($data = fgetcsv($open,4000,",")) !== FALSE){
if(filter_var($data[0],FILTER_VALIDATE_URL) !== FALSE && strpos($data[0],".pdf") === FALSE && strpos($data[0],"/blog/") === FALSE){
$st = microtime(true);
$dd = file_get_contents_ssl($data[0]);
$fn = microtime(true);
if(($fn - $st) > 0.9)
echo $data[0]." : time: ".($fn - $st)."\n";
sleep(3);
}
}
fclose($open)
function file_get_contents_ssl($url) {
$ch = curl_init();
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, FALSE);
curl_setopt($ch, CURLOPT_HEADER, false);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_REFERER, $url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 3000);
curl_setopt($ch, CURLOPT_TIMEOUT, 10000);
$result = curl_exec($ch);
if($result === FALSE)
$result = curl_error($ch);
curl_close($ch);
return $result;
}
The popular pages list you could export from Google Analytics.
3. Move JavaScript to the Bottom of the Page
Moving JavaScript to the page bottom will improve the first contentful paint speed metric.
Magento 2.4+ has a special admin setting for it. You can run the command line:
php bin/magento config:set dev/js/move_script_to_bottom 1
Then flush the cache:
php bin/magento cache:flush
Now Magento will move JavaScript to the bottom.
4. Convert Images to WebP Format
WebP images take less disk space than JPEGs and PNGs. If we can convert a site’s pictures to WebP, we can lower page weight and improve performance.
Using a special cwebp command line utility you can convert an image to WebP:
cwebp -q 80 image.png image.webp
the -q switch sets a quality range. (In our case it’s 80.)
There are several Magento 2 modules that can do this conversion. Adobe Commerce Marketplace is a great place to find those extensions.
5. Turn HTML Minification On
HTML minification helps reduce page weight and improve speed.
Magento 2.4+ can minify HTML with no extra modules.
To turn it on you need to run the following command:
php bin/magento config:set dev/template/minify_html 1
Then you’ll need to recompile to actually create minified templates:
php bin/magento deploy:mode:set production
6. Compress and Merge JavaScript and CSS
Compressing and merging JS and CSS files helps reduce page weight. It also lowers HTTP requests and makes the site faster.
To turn on merging and compressing, run the following commands:
php bin/magento config:set dev/js/merge_files 1
php bin/magento config:set dev/css/merge_css_files 1
php bin/magento config:set dev/js/minify_files 1
php bin/magento config:set dev/css/minify_files 1
Then recompile:
php bin/magento deploy:mode:set production
And it should be working.
7. Cache ElasticSearch Query Results
Magento 2.4+ uses the ElasticSearch engine for indexing and catalog management.
To speed up ElasticSearch performance with bigger catalogs you can cache query results.
Open the vendor/elasticsearch/elasticsearch/src/Elasticsearch/Connections/Connection.php file and add the following around line 365:
@@ -365,6 +365,9 @@ class Connection implements ConnectionInterface
$params
);
+ if(strpos($uri,'search') !== FALSE){
+ $params['request_cache'] = 'true';
+ }
$uri .= '?' . http_build_query($params);
}
It will turn on the internal ElasticSearch query cache mechanism.
Conclusion
In this article, I’ve presented seven ways to speed up Magento 2 website:
- use Varnish as full page cache
- set up a cache warmer
- defer JavaScript loading
- convert all images to WebP
- turn HTML minification on
- compress and merge JS and CSS files
- cache ElasticSearch Query Results
These steps will improve server response time and Core Web Vitals.
If you have any questions or comments, don’t hesitate to ask!
Konstantin is a Magento developer with over 10+ years of experience. He specializes in speed optimization. He is based in the state of Georgia. He likes spending time with his family. He enjoys walking and hiking.
Published in
·APIs·CMS & Frameworks·Debugging & Deployment·Miscellaneous·Patterns & Practices·PHP·Programming·Web·August 4, 2014



