Keep up to date on current trends and technologies
HTML & CSS
Results of the Ultimate CSS Survey 2017
Louis Lazaris

Cool on Scroll Animations Made Easy With the AOS Library
Gajendar Singh

Inspirational UI Design Ideas for Your Next Website Project
Simon Codrington

A Walkthrough of CSS Length Units You Can Use for Font Size
Asha Laxmi

Getting Started with AnyChart — 10 Practical Examples
Roman Lubushkin

20+ Docs and Guides for Front-end Developers (No. 12)
Louis Lazaris

Three Ways of Decreasing SVG File Size with SVGO
Maria Antonietta Perna

Tackling Render Blocking CSS for a Fast Rendering Website
Maria Antonietta Perna

Quick Tip: E-Commerce in 30 Seconds with Gumroad and Jekyll
Jon Persson

The Meaning and Purpose of Responsive Web Design
Chris Ward

The Ultimate CSS Survey 2017
Louis Lazaris

Creating Media Queries for Responsive Web Designs
Chris Ward

Optimizing Web Fonts for Performance: the State of the Art
Maria Antonietta Perna

How to Improve Site Performance (and Conversions) with Dareboost
Aaron Osteraas

Structural Pseudo-Classes
Alexis GoldsteinEstelle WeylLouis Lazaris

Managing the CSS Box Model
Tiffany Brown

Quick Tip: How to Build Your Custom Theme for Telescope Nova
Jelena Jovanovic

Pseudo-classes – The Basics
Alexis GoldsteinEstelle WeylLouis Lazaris

Minifying CSS With CSS Optimizer
Tiffany Brown

Make Your Website Interactive and Fun with Velocity.js (No jQuery)
Maria Antonietta Perna

Relational and Attribute Selectors in CSS3
Alexis GoldsteinLouis LazarisEstelle Weyl

What Is the Right Image Format for Your Website?
Maria Antonietta Perna

Quick Tip: How to Build Customizable HTML Widgets in Jekyll
Jon Persson

Debugging CSS for UI Responsiveness
Tiffany Brown

Tame Unruly Style Sheets With These Three CSS Methodologies
Maria Antonietta Perna

Automated Accessibility Checking with aXe
Pavels Jelisejevs

Is Using SVG Images Good for Your Website’s Performance?
Maria Antonietta Perna

Five CSS Performance Tools to Speed up Your Website
Maria Antonietta Perna

Cut the File Size with These Three HTML Minification Tools
Maria Antonietta Perna

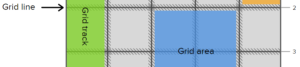
Seven Ways You Can Place Elements Using CSS Grid Layout
Nitish Kumar

How You Can Use HTML5 Custom Data Attributes and Why
Gajendar Singh

CSS Architecture: CSS File Organization
Tiffany Brown
Showing 192 of 536