Minifying CSS With CSS Optimizer

Key Takeaways
- Minifying CSS involves removing excess characters from the code, resulting in smaller file sizes, faster download times, and data transfer savings.
- CSS Optimizer (CSSO) is a minification tool that runs on Node.js, which requires comfortability with using the command-line interface.
- CSSO not only removes unnecessary whitespace, semicolons, and comments, but it also optimizes by merging declaration blocks with duplicated selectors, removing overridden properties, and shortening color codes.
- While minifying CSS can improve website performance, it can also make the code harder to read and debug. Therefore, it’s recommended to keep a copy of the original, unminified CSS file for development purposes.
The following is an extract from our book, CSS Master, written by Tiffany Brown. Copies are sold in stores worldwide, or you can buy it in ebook form here.
Developer tools help you find and fix rendering issues, but what about efficiency: are our file sizes as small as they can be? For that, we need minification tools.
Minification in the context of CSS simply means removing excess characters. Consider, for example, this block of code:
h1 {
font: 16px / 1.5 'Helvetica Neue', arial, sans-serif;
width: 80%;
margin: 10px auto 0px;
}That’s 98 bytes long, including line breaks and spaces. Let’s look at a minified example:
h1{font:16px/1.5 'Helvetica Neue',arial,sans-serif;width:80%;
↵margin:10px auto 0}Now our CSS is only 80 bytes long and 18% reduction. Fewer bytes, of course, means faster download times and data transfer savings for you and your users.
In this section, we’ll look at CSS Optimizer, or CSSO, a minification tool that runs on Node.js. To install CSSO, you’ll first have to install Node.js and NPM. NPM is installed as part of the Node.js installation process, so you’ ll only need to install one package.
Using CSSO does require you to be comfortable using the command-line interface. Linux and OS X users can use the Terminal application (Applications > Terminal.app for OS X). If you’re using Windows, utilize the command prompt. Go to the Start or Windows menu and type cmd in the search box.
Installing CSSO
Once you have set up Node.js and NPM, you can install CSSO. At a command line prompt, type:
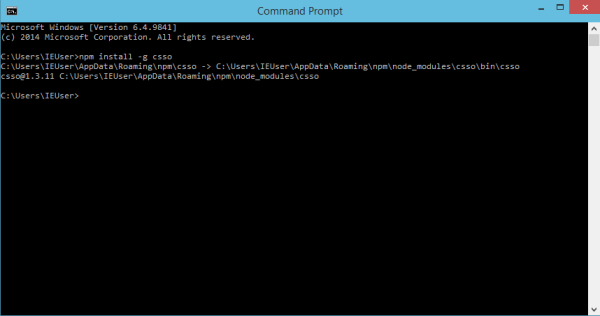
npm install -g csso
The -g flag installs CSSO globally so that we can use it from the command line. OS X and Linux users may need to use sudo (sudo npm install -g csso). You’ll know it’s installed when NPM prints its installation path to the command line window, and the command line prompt reappears, as depicted in Figure 3.25.

Now we’re ready to minify our CSS.
Minification with CSSO
To minify CSS files, run the csso command, passing the name of a file as an argument:
csso style.css This will perform basic compression. CSSO strips unneeded whitespace, removes superfluous semicolons, and deletes comments from your CSS input file.
Once complete, CSSO will print the optimized CSS to standard output, meaning the current terminal or command prompt window. In most cases, however, we’ll want to save that output to a file. To do that, pass the second argument to csso the name of the minified file. For example, if we wanted to save the minified version of style.css as style.min.css, we’d use the following:
csso style.css style.min.css By default, CSSO will rearrange parts of your CSS. It will, for example, merge declaration blocks with duplicated selectors and remove some overridden properties. Consider the following CSS:
body { margin: 20px 30px; padding: 100px; margin-left: 0px; }
h1 { font: 200 36px / 1.5 sans-serif; }
h1 {
color: #ff6600;
}
In this snippet, margin-left overrides the earlier margin declaration. We’ve also repeated h1 as a selector for consecutive declaration blocks. After optimization and minification, we end up with this:
body{padding:100px;margin:20px 30px 20px 0}h1{font:200 36px/1.5
↵ sans-serif;color:#f60}#ff6600 to #f60. CSSO also merged the margin and margin-left properties into one declaration (margin: 20px 30px 20px 0) and combined our separate h1 selector blocks into one.
Now, if you’re skeptical of how CSSO will rewrite your CSS, you can disable its restructuring features. Just use the --restructure-off or -off flags. For example, running csso style.css style.min.css -off gives us the following:
body{margin:20px 30px;padding:100px;margin-left:0}h1{font:200 36px/
↵1.5 sans-serif}h1{color:#f60}Preprocessors, introduced in Chapter 9, offer minification as part of their toolset; however, using CSSO can shave additional bytes from your file sizes.
Frequently Asked Questions about Minifying CSS with CSS Optimizer
What is the importance of minifying CSS in web development?
Minifying CSS is a crucial aspect of web development as it helps in reducing the size of the CSS files. This reduction in size leads to faster loading times for your website, providing a better user experience. Minified CSS files are stripped of unnecessary characters such as spaces, line breaks, and comments, which do not contribute to the functionality of the code. This process can significantly improve your website’s performance, especially for users with slower internet connections.
How does CSS Optimizer work?
CSS Optimizer works by analyzing your CSS code and removing unnecessary characters and redundancies. It compresses your CSS files by eliminating white spaces, line breaks, and comments, and by simplifying the code structure. This results in a smaller file size, which can be downloaded faster by web browsers, improving the overall performance of your website.
Are there any risks associated with minifying CSS?
While minifying CSS can significantly improve your website’s performance, it’s important to note that it can also make your code harder to read and debug. This is because the process removes all the formatting and comments that make the code human-readable. Therefore, it’s recommended to keep a copy of the original, unminified CSS file for debugging and development purposes.
Can I minify CSS manually?
Yes, you can minify CSS manually by removing all unnecessary characters and simplifying the code. However, this process can be time-consuming and prone to errors, especially for larger CSS files. Using a tool like CSS Optimizer can automate this process, ensuring that your CSS is minified accurately and efficiently.
How do I use CSS Optimizer?
To use CSS Optimizer, you simply need to paste your CSS code into the input field on the CSS Optimizer website and click the ‘Optimize’ button. The tool will then analyze your code and provide you with a minified version that you can copy and use in your website.
Does minifying CSS affect the functionality of my website?
No, minifying CSS does not affect the functionality of your website. The process only removes unnecessary characters and simplifies the code, but it does not change the way the CSS rules are interpreted by the browser. Therefore, your website will look and function the same way, but it will load faster due to the smaller file size.
Can I use CSS Optimizer for large CSS files?
Yes, CSS Optimizer can handle large CSS files. However, the larger the file, the longer it may take for the tool to analyze and minify the code. Despite this, using CSS Optimizer for large CSS files can still be more efficient and accurate than trying to minify the code manually.
Is CSS Optimizer free to use?
Yes, CSS Optimizer is a free tool that you can use to minify your CSS code. It’s a web-based tool, so you don’t need to download or install anything to use it. You simply need to access the CSS Optimizer website, paste your CSS code, and get your minified version.
Can I reverse the process if I need to make changes to my CSS?
Yes, you can reverse the process by using the original, unminified CSS file. This is why it’s recommended to keep a copy of the original CSS file before minifying it. If you need to make changes or debug your code, you can use the original file, and then minify it again once you’re done.
What other practices can I combine with CSS minification to improve my website’s performance?
In addition to minifying your CSS, you can also minify your HTML and JavaScript files. This can further reduce your website’s load time. Other practices include optimizing your images, using a content delivery network (CDN), enabling compression, and implementing browser caching. These practices, combined with CSS minification, can significantly improve your website’s performance and user experience.
Tiffany B. Brown is a freelance web developer and technical writer based in Los Angeles. Brown offers web development and consulting services to larger agencies and small businesses. A former member of the Opera Software developer relations team, Brown is also co-author of SitePoint's JumpStart HTML5 book. She sporadically writes about web development technology on her blog. You can follow her on Twitter at @webinista.