Keep up to date on current trends and technologies
HTML & CSS - Frameworks

The 5 Most Popular Front-end Frameworks Compared
James Hibbard

How to Build Unique, Beautiful Websites with Tailwind CSS
Ivaylo Gerchev

How to Redesign Unsplash Using Styled Components
Akshay Kadam

Bootstrap UI Libraries for Angular, React and Vue.js
Maria Antonietta Perna

Getting Bootstrap Tabs to Play Nice with Masonry
Maria Antonietta Perna

Bootstrap: Super Smart Features to Win You Over
Maria Antonietta Perna

Front-end Frameworks: Custom vs Ready-to-use Solutions
Ivaylo Gerchev

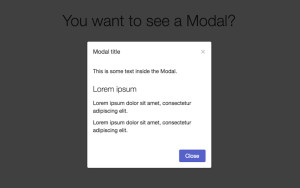
Understanding Bootstrap Modals
Syed Fazle Rahman

Learn a CSS Framework in 6 Minutes with Bulma
Gregg PollackAdam Jahr

6 Free Material Design CSS Frameworks for 2017 Compared
Giannis Konstantinidis

How We Built EQCSS & Why You Should Try Building Your Own Polyfills Too
Tom Hodgins

Introducing Bootcards: Bootstrap Cards Made Easy
Taulant Spahiu

Spectre: A Lightweight CSS Framework
Baljeet Rathi

Getting to Know Cutestrap, a Lightweight CSS Framework
Maria Antonietta Perna
A Practical Introduction to Material Design Lite by Google
Maria Antonietta Perna
Getting Started with Foundation 6’s CLI Tools
Julian Ćwirko
Foundation 6: The New Flex Grid
Simon Codrington
Foundation 6: The New Menu Component
Simon Codrington
What’s New in Foundation 6?
Simon Codrington
A Primer on Using Flexbox with Compass
Thomas Greco
Introducing GSS: Grid Style Sheets
Rafay Saeed Ansari
Watch: Using Modernizr CSS Classes
Ryan Seddon
Creating a Custom UIkit Theme with Gulp and Less
Ivaylo Gerchev
Introducing Pure.css – A Lightweight Responsive Framework
Monty Shokeen
Top 5 Material Design Frameworks to Use in 2015
Tanay Pant
Building a Responsive Portfolio with UIkit
Ivaylo Gerchev
Introduction to inuitcss: A Different Kind of CSS Framework
Reggie Dawson
How to Build Your Own CSS Preprocessor With PostCSS
Craig Buckler
Toolkit: A Front-End Framework for the Modern Web
Miles Johnson
Understanding CSS Grid Systems from the Ground Up
Ryan Morr
Getting Started with Skeleton, the Simple CSS Boilerplate
George Martsoukos
Component-Driven CSS Frameworks
Vinay Raghu
Showing 32 of 53