Quick Tip: E-Commerce in 30 Seconds with Gumroad and Jekyll

Key Takeaways
- Gumroad, a San Francisco-based e-commerce startup, can be integrated with Jekyll-based websites to add e-commerce functionality. This integration can be done in a few seconds and is useful for content creators.
- To embed Gumroad products into your Jekyll website, you need to grab the code from Gumroad’s Widgets page and add the Gumroad script to your website. You then create an HTML widget, make it dynamic, and replace the demo id value and the value of the link’s href attribute with a Liquid tag.
- Once the Gumroad integration is complete, you can easily embed products anywhere on your website with just one line of Liquid markup. Gumroad also provides detailed analytics about your sales and earnings, handles all payment processing, and allows you to offer discounts on your products.

In my last quick tip, How to Build Customizable HTML Widgets in Jekyll, you learned how to make your own dynamic widgets for Jekyll websites. Today, I’m going to show you how you can use that knowledge to integrate your Jekyll-based website with Gumroad’s services to add really powerful e-commerce functionality in just a few seconds.
What is Gumroad
For those of you who don’t know, Gumroad is a San Francisco-based e-commerce startup launched in 2012. Their service is geared towards making e-commerce easy for content creators.
In addition, Gumroad also offers useful tools that enable you to track sales and market your products to potential customers. You can read more about all that on Gumroad’s website.
For web designers, Gumroad makes available some exciting features, in particular their widgets, webhooks, and API (Application Programming Interface).
Embedding Products on Your Website
To start powering up your Jekyll website with Gumroad, follow the steps below.
Grab the Code from the Gumroad’s Widgets Page
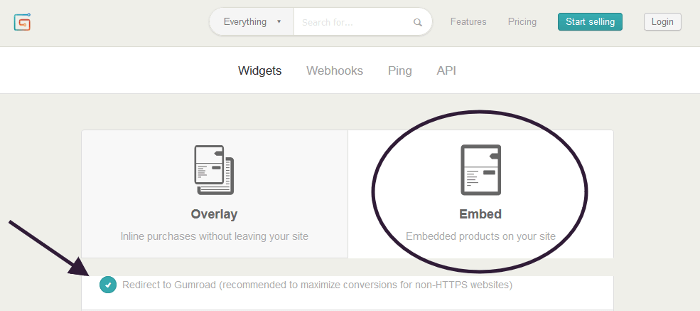
The first step is to head over to Gumroad’s Widgets page, where you can get the code you’re going to use to create your widget.
Depending on how you want your Gumroad products to be displayed on your website, select Overlay or Embed (or why not make one widget for each option?). For the purpose of this tutorial, pick Embed with the Redirect to Gumroad option enabled.

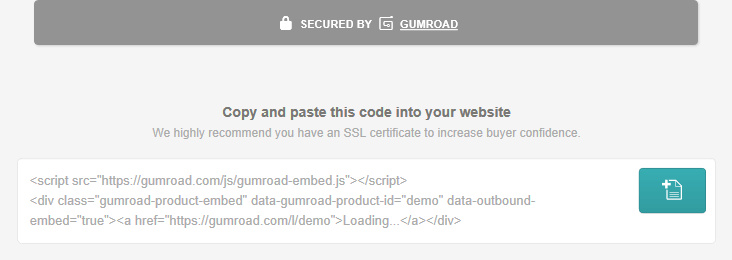
Next, scroll down to the bottom of the page where you’ll find the Gumroad’s auto-generated code snippet. This code has two parts: a <script> element, and a <div> element wrapping an anchor tag (if you chose Overlay instead, the second part would be the anchor tag).

Add the Gumroad Script to Your Website
Start by copy-pasting the script element into your Jekyll site’s /_includes/head.html file. Now, you could just leave it like that, but unless you’re going to display Gumroad products on every page of your website, there’s no need to always load in the script file. To optimize load time, just wrap a conditional statement around the <script> tag using the Liquid language, which automatically detects when you’re actually using the Gumroad widget and only then loads the script:
{% if page.content contains "gumroad" %}
<script src="https://gumroad.com/js/gumroad-embed.js"></script>
{% endif %}Create the Widget
Now that the first part is done, all you have to do is build the actual HTML widget. To do this, create a new file in your /_includes/ folder called gumroad-embed.html, which is where you will copy-paste the second part of the auto-generated code:
<div class="gumroad-product-embed" data-gumroad-product-id="demo" data-outbound-embed="true">
<a href="https://gumroad.com/l/demo">Loading... </a>
</div>Make It Dynamic
However, you’re not done building the widget quite yet. As you can see, it’s still linking to the default demo product. Instead, you want it to display whatever products you choose!
The solution is to replace the demo id value and the value of the link’s href attribute with a Liquid tag. In this tutorial, you’re going to set the variable inline, which makes it possible to use the widget several times on the same page (refer to my previous article, to learn more about other ways of setting variables in Jekyll).
<div class="gumroad-product-embed" data-gumroad-product-id="{{ include.id }}" data-outbound-embed="true">
<a href="https://gumroad.com/l/{{ include.id }}">Loading...</a>
</div>Note: if you’re using the Overlay widget, you might want to apply the same technique to make the element dynamic. Here’s how:
<a class="gumroad-button" href="https://gum.co/{{ include.id }}" target="_blank">{{ include.button }}</a>Done!
And that is it! Congratulations, you can now easily embed products anywhere on your website with just one line of Liquid markup:
{% include gumroad-embed.html id="PRODUCT ID HERE" %}Have you used Gumroad on your Jekyll website? How did you find the integration process? What’s your favorite e-commerce solution for Jekyll websites?
Let’s hear all about it in the comments below.
Frequently Asked Questions (FAQs) about E-commerce with Gumroad and Jekyll
How can I integrate Gumroad with my Jekyll website?
Integrating Gumroad with your Jekyll website is a straightforward process. First, you need to create a Gumroad account and list your products. Once you have your products listed, you can get the product link or the embed code from the product settings. Then, you can add this link or embed code to your Jekyll website. You can add it to your website’s HTML code, or you can use Jekyll’s markdown feature to add it to your blog posts or pages.
Can I customize the Gumroad widget on my Jekyll website?
Yes, you can customize the Gumroad widget on your Jekyll website. Gumroad provides several customization options, including changing the button text, color, and style. You can also choose whether to display the product name, price, and description in the widget. These customization options can be found in the product settings on your Gumroad account.
How can I use Gumroad to sell digital products on my Jekyll website?
Selling digital products on your Jekyll website using Gumroad is easy. After creating your Gumroad account, you can list your digital products, set their price, and upload the digital files. Once your products are listed, you can get the product link or the embed code and add it to your Jekyll website. When a customer purchases a digital product, Gumroad handles the payment processing and the digital file delivery.
Can I use Gumroad to sell physical products on my Jekyll website?
Yes, you can use Gumroad to sell physical products on your Jekyll website. When listing a product on Gumroad, you can choose whether it’s a digital product or a physical product. For physical products, you can set the shipping cost and the countries you ship to. Gumroad will collect the shipping information from the customers and provide it to you.
How can I promote my Gumroad products on my Jekyll website?
There are several ways to promote your Gumroad products on your Jekyll website. You can create blog posts about your products, add a products page to your website, or add a Gumroad widget to your website’s sidebar or footer. You can also use SEO techniques to improve the visibility of your products on search engines.
Can I offer discounts on my Gumroad products?
Yes, Gumroad allows you to offer discounts on your products. You can create discount codes in the product settings on your Gumroad account. You can set the discount amount, the discount code, and the number of times the discount code can be used.
How does Gumroad handle payments and refunds?
Gumroad handles all the payment processing for your products. They accept payments from all major credit cards and PayPal. If a customer requests a refund, you can process it through your Gumroad account. Gumroad will deduct the refund amount from your balance and return it to the customer.
Can I track my Gumroad sales and earnings?
Yes, Gumroad provides detailed analytics about your sales and earnings. You can see the number of sales, the total earnings, and the average sale price. You can also see the traffic sources, the countries of your customers, and the conversion rate.
How can I improve the conversion rate of my Gumroad products?
There are several strategies to improve the conversion rate of your Gumroad products. You can improve your product descriptions and images, offer discounts, and use social proof like customer testimonials or reviews. You can also use A/B testing to find out what works best for your products.
Can I use Gumroad to sell services on my Jekyll website?
Yes, you can use Gumroad to sell services on your Jekyll website. When listing a product on Gumroad, you can choose whether it’s a product or a service. For services, you can set the price and the delivery method. After a customer purchases a service, you can communicate with them through Gumroad to arrange the service delivery.
Front-end web developer and online entrepreneur based in Sweden. Big fan of static site generators like Jekyll. I do freelance web design at http://jonp.io
Published in
·Authentication·CMS & Frameworks·Development Environment·Frameworks·Libraries·PHP·Symfony·November 16, 2015

Published in
·Accessibility·Bootstrap·Design·Design & UX·HTML & CSS·Patterns & Practices·UX·February 12, 2018


