
Learn how to fetch data from multiple sources, while still keeping your frontend snappy, by building your own GraphQL gateway.

Learn how to fetch data from multiple sources, while still keeping your frontend snappy, by building your own GraphQL gateway.

We answer the 10 most asked GraphQL questions, covering pagination, versioning, batch loading, cache handling, file uploads, and more.

Gatsby has power, plugins, and community. Our guide will get youstarted with Gatsby's basic use case: a static site generator.

Adam Quigley explains the aim of the Stax Console, the experience building a serverless GraphQL API to power it, and the lessons we learned along the way.

Learn how to build the front end of a GraphQL app that uses the Apollo client with React hooks to fetch and manage application data.

Jamie Maison demostrates the power of GraphQL in a React Native setting by creating a simple coffee bean comparison app, including an Expo base template for the application.

Learn how to automatically deliver optimized, responsive images to users of your Gatsby.js site.

We shed some light on what GraphQL is and give you an opportunity for some hands-on experience with Apollo and React.

GraphQL has become an immensely popular alternative to REST APIs. The flexibility you get from using GraphQL makes it easier for developers to get any information they need for an app. That gives you the feel of a very customized API and can help cut down on bandwidth.

Léonard demonstrates the possibilities offered by GraphQL and Rails by implementing a simple movies database API.

What is GraphQL, and why should you use it? Michael Paris looks at this extremely powerful successor to REST for building efficient data-driven applications

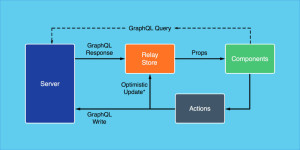
Eric Greene of the Microsoft Developer Network shows readers how to start developing with React, GraphQL and Relay. Part 2.

Eric Greene of the Microsoft Developer Network shows readers how to start developing with React, GraphQL and Relay. Part 1.
Bruno Mota introduces the concepts behind GraphQL, and shows how to create an API server using Node.js, MongoDB and Mongoose.
Igor Ribeiro Lima explains how to write a small GraphQL server to respond to requests from a Todo List app picking React as the front-end framework.