Keep up to date on current trends and technologies
Design & UX

How to Hack Brains with Cinemagraphs
Alex Walker

Firefox OS post-mortem – Interview with Andre Garzia
Elio Qoshi

Web Layout 101: Making the Most of the Top Right Corner
Michaela Freeman

The Best Way to Create Fantastic ‘Invisible Pen’ Effects in SVG
Ivaylo Gerchev
Mobile User Interface Design with Sketch
Jeff SmithAdam Rasheed

Is Figma a Serious Option for Sketch Designers?
Adam Rasheed

26 Steps of Product & Dashboard Design
Jan Losert

I’m a Designer: How Do I Deal with a Cease and Desist Letter?
Adam Hatch

How to Lift Your UX Out of the Ordinary with Micro-Interactions
Daniel Schwarz

UI Designs with Sketch 40 – Live Lesson!
Jeff SmithAdam Rasheed

The Movement Towards Motion in Website Backgrounds
Stephen Moyers

How to Create More Fun, Playful Typography
workerbee

Designing Custom Icons with Sketch 3
Jeff SmithAdam Rasheed

Type Nugget: Good Typography is About Finding the Right Playground
Alex Walker

‘Reskinnable’ SVG Symbols: How to Make Them (..and Why)
Massimo Cassandro

What if Your Icon Choices Ruined Your Work?
Catarina Borges

Form UX: Sometimes Even Apple, Google and Amazon Make Mistakes
Jessica Enders

7 Ways to Nail Your Branding Like a Boss
Andrew James

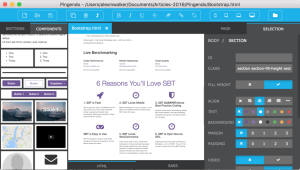
How Constant UX Benchmarking Helps You Avoid UX Nightmares
Stephen Moyers

How to Take Advantage of the Psychology of Speed Perception
Claudia Elliott

The Great Prototyping Debate: Software vs Hand-coding
Alex Walker

How to Stop Designing Square Layouts by Thinking Outside of the Box
Daniel Schwarz

3 Clever Psychology Rules for Making Better UX Decisions
John Stevens

5 Most Common Wireframing Mistakes (And How to Avoid Them)
Saad Al-Sabbagh

Designing for Moral Mornings and Naughty Nights
Alex Walker

4 Clever Psychology Rules for Making Better UX Decisions
John Stevens

Is Sketch App with Atomic.io the Perfect UI Design Duo?
Daniel Schwarz

Unconventional UX Wisdom for Stressed Out Entrepreneurs
Ryan O'Connor

Botox and the Art of Designing Empathy
Alex Walker

How to (Almost) Painlessly Troubleshoot Your Client Sites
Konrad Caban

8 Distinctive Headline Fonts to Make Your Content Sizzle
Gabrielle Gosha

UX Design 2016: Too Many Hunters – Not Enough Gatherers?
Alex Walker
Showing 256 of 595