Keep up to date on current trends and technologies
Design & UX

Review: Is the New and Improved Google Fonts Better?
Simon Codrington

How the Humble Speech Bubble Will Transform Our Future UIs
Aja Frost

Are Colors Born Bad or Do We Make Them That Way?
Alex Walker

5 Bankable UX Lessons from Brick and Mortar Store Design
Daniel Schwarz

How to Find Cool, Quirky, Copyright Free Photos on Flickr
Alex Walker

20 Inspirational, Free Tools For Better Typeface Pairing
Maria Antonietta Perna

Conversational UIs, R2-D2 and Avoiding the Uncanny Valley
Alex Walker

Why SVG Image Hosting is Hard (… and How to Do It)
Alex Walker

Multi-Device Onboarding: What We Can Learn from Mint & Expensify?
Aja Frost

Quick Tip: 4 Really Useful, Re-Useable Code Snippets from Codepen
Sarah Landrum

Make Your Own Responsive SVG Graphs & Infographics
Alex Walker

The 5 Best Slack Apps to Accelerate Your Design Process
Theo Miller

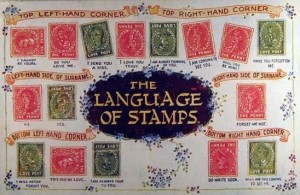
Uncovering the Secret Coded Language of Postage Stamps
Alex Walker

5 Hot Logo Design Trends of 2016
Gabrielle Gosha

Mastering SVG Patterns Without Breaking Your Brain (or Budget)
Alex Walker

How to Design a Daring but Effective Split-Screen Layout
Daniel Schwarz
How to Design Rich Card-Based Layouts with Semantic UI
Ivaylo Gerchev
Boxy SVG: A Fast, Simple, Insanely Useful, FREE SVG Editor
Alex Walker
10 Photoshop Plugins to Speed up Your Web Designs
Jerry Cao
How to Catch the Eye of Users (and Other Fiendish Traps)
Alex Walker
6 Photography Hacks for Taking Photos with Your Smartphone
Liz Pekler
How Do You Measure the Success (or Failure) of Your UX Design?
Charles Costa
6 Tips to Get Past a Creative Block
Hilda
The 3 ‘Non-Negotiables’ of Successful Product Design
Jerry Cao
Is This the Dawning of the Age of Interrobang‽
Alex Walker
Sketch App: How to Share Artboards with Your Team
Daniel Schwarz
The Talking Clock: Birth of the Voice-based UI
Alex Walker
Why Your Images Might Be Ruining Your Site
Gabrielle Gosha
What is Adobe XD (Project Comet) and Should You Care?
Daniel Schwarz
6 Inspiring Examples of Gamification in Design
Aja Frost
Parallax Burns: Converting Photographs from 2D to 3D with SVG
Alex Walker

Affinity Designer: Can a $49 Vector Editor Really Cut It?
Mateo Prifti
Showing 224 of 373