Good typography may be hard work, but designers shouldn’t forget to have some fun with it! While crafting fonts and typographic characters can sometimes feel stiff and overly mathematical, we want you to help you find the joy in creating more expressive and playful typography.
Of course, this approach is great for children-oriented design projects—but let’s not limit ourselves. After all… not every coffee shop, ice cream store, and logo needs to look posh. Let’s find the more creative side of typography and get goofy!
In this article, we’ll spotlight some examples of playful typography and show you how to join in the fun with your own work.
1. Handcrafted typography
It’s pretty clear that most design work today comes from a computer. Designs are often “perfect” and carefully mulled over until every single flaw is eradicated. But have we forgotten that in the past, computers did not even exist?
That’s right. Past graphic designers weren’t afraid to get handsy. Rather, they used a 100% analog workflow. For that reason, many of their designs contained evidence of their handcrafted techniques—and they look great!

Enter Paul Rand: the most famous graphic designer of all time. The example above features an entirely hand-made design that Rand made for a toy company at the time, Colorforms. The Colorforms logo is perfectly imperfect, with an askew stenciled “C” in a bright pink box that is then met with some heart-warming handwritten cursive. This entire design was made with scissors and paper!
Let’s not assume that computers are incapable of facilitating playfulness. But with that said, it’s certainly harder to play with computers than it is to play with physical objects that you hold in your hands. For your next project, keep that in mind and think of ways you can introduce handcrafted elements into your digital workflow.
2. Representational typography

Typographic characters don’t always need to come from font files. Many of today’s brilliant designs manifest typographic characters through drawing, squiggling and doodling.
Meet Shigeo Fukuda, a master of manipulating lines into playful concepts. In the example to the left, Fukuda creates the words, “The Sun”, from a playful and winding doodle of a power cord emerging from behind a minimal rendition of the sun.
How would you create playful typography from an illustration or drawing? Think about ideas like creating words like “health” from illustrations of vegetables. Or create a rendering of a word like “summer” out of illustrations of melting ice cubes.
Get playful!
3. Conceptual play
Sometimes creating something playful requires you to have some extra fun while you’re at it! It requires you to step away from the computer and get your hands dirty.


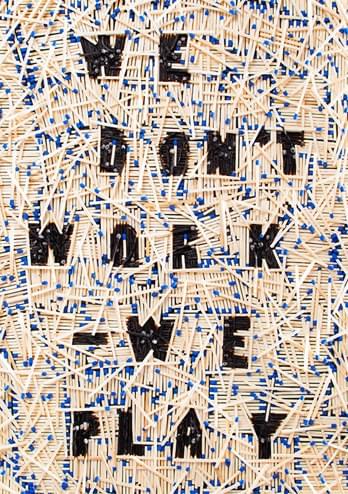
The two examples above come from a project by Germany-based designers Max Kuwertz and Yanik Balzer.
To the left, dozens of colorful pencils are depicted as being thrown into the ceiling—the classic goofing off at work move. The pencils humorously spell out the words “We Don’t Work We Play” in a way that a font never could.
Similarly to the right, hundreds of matches are laid out, a handful of them being burnt. Playing with fire is fun! Both images above feature great ways to create typography that is fun and playful!
4. Personification in your typography
A longstanding logo trend is personifying everything imaginable in silly, cute, fun and weird ways. Often, we see this done with animals and nature. Another fun and playful application for this is typography!

Word as Image by Ji Lee
In the example above, by Ji Lee, the letter “X” is personified as a person running through a door made from the letter “I”. The “legs” of this typographic character are silly and bendy, creating a playful feel. It looks as if the “X” is cartoonishly running away from something. It makes you smile!
5. When in doubt, use illustration
Sometimes type isn’t enough to get the fun flowing. This is when illustration comes in handy. In many cases, it can take a little illustration to push a typographic concept over the top.
Let’s see how illustration can turn some bland typography into something hilarious:

Ello Mate! and Steven Wright (via Behance)
The two examples above feature bold and aggressive type. On their own, these words would likely just look angry, or even just boring. With the help of illustration, however, they become hilarious.
To the left, it’s fun to think of this little girl riding a bike screaming “LOOK WHERE YOU’RE GOING!” Similarly, to the right, the idea of a rooster shouting “SNOOZE YOU LOSE!” is really playful.
What these examples teach us is that YOU CAN USE ILLUSTRATION TO MAKE TYPE FUN AND PLAYFUL!
6. Perfection is boring
In truth, perfection doesn’t relate to most people, because people aren’t perfect. People are full of quirks, struggles, and varying tastes. When typography is crooked, wonky or weird people can relate! Don’t be afraid to express yourself with refreshingly imperfect typography.

A great example of imperfect typography comes from Tower Block Books. The cover to The Big Letter Hunt features custom typography that is full of fun and playful imperfection. Nothing is symmetrical, parallel, or aligned. Each letter is quirky and has it’s own personality—just like most of us creative types.
7. Play has gravity
When we play, there is a certain gravity that exists. The way we move, jump, roll and spin is affected by gravity. With that in mind, designers can intentionally introduce a sense of gravity into their design to encourage the perception of fun and playfulness.
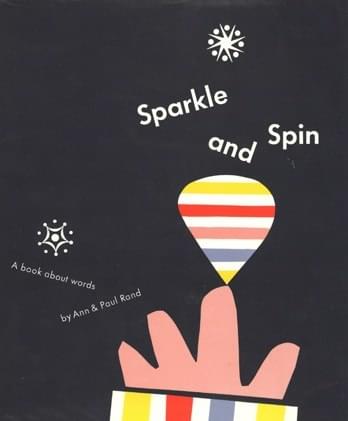
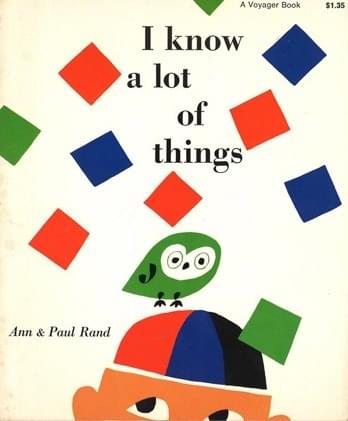
To wrap things up we return to the master of playfulness, Paul Rand. The two examples above perfectly articulate how gravity can facilitate play. To the left, we can feel gravity allowing the square pieces of “confetti” to fall down from above.
While the typography isn’t entirely playful, it compliments the wild and free confetti—it holds an aesthetic balance. On the other hand, in the example to the right, the typography receives the gravity treatment, and “rumbles” on top of the spinning object. It also helps to have the word “spin” in the design! Overall, the sense of gravity is what allows these examples to feel playful.
Conclusion
Clearly, there are many different ways to express yourself through playful typography—whether it’s designing with your hands, using drawings, thinking of comedic concepts, layering fun illustrations or incorporating gravity. Keep these tricks in your toolbox and try them out on your next fun and playful typography job!
 workerbee
workerbeeworkerbee is a self taught designer from the east coast with a relentless curiosity in all realms of life. 99designs profile: workerbee.