jQuery embraces event management, animation and Ajax interactions for enhanced web development. In this post we are featuring some breathtaking jQuery plugins which should catch the eye of any website visitor. Have fun!
Related Posts:
1. Ninja UI
A jQuery plugin enabling beautiful web interface objects efficiently and unobtrusively.
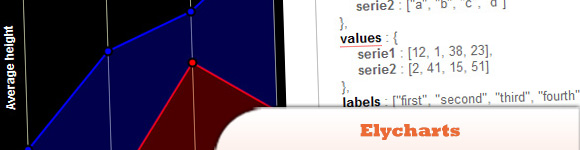
2. Elycharts
Is a pure JavaScript charting library, easy to use and completely customizable. It helps you create good looking interactive charts on you web pages or web applications, with a lot of useful features: legend and label support, mouse tracking, tooltips, templates, animations, and more.
3. Timelinr
Is a simple jQuery plugin that helps you to give more life to boring timelines. It supports horizontal and vertical layouts, and you can parameterize the majority of attributes: speed, transparency, etc.
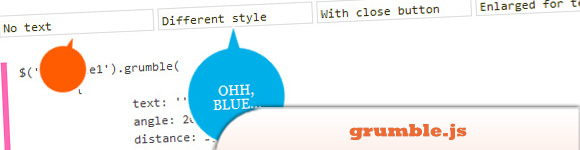
4. grumble.js
Provides special tooltips without the usual limitations of north/east/south/west positioning. A grumble can be rotated around a given element at any angle, all 360 degrees.
5. jQuery.fracs
Determines the fraction of an HTML element that is currently in the viewport, as well as the fraction it takes of the complete viewport and the fraction of the area that might possibly be visible.
6. Mobiscroll
Is a wheel scroller user control optimized for touchscreens to easily enter date and/or time. The control can easily be customized to support any custom values and can even be used as an intuitive alternative to the native select control (dropdown list).
7. Blueberry
Is an experimental open source jQuery image slider plugin which has been written specifically to work with fluid/responsive web layouts.
8. PikaChoose
Is a lightweight jQuery Slideshow plugin allowing for easy presentation of photos with carousels and lightboxes!
9. Wave Display Effect with jQuery
This plugin lets you show images and content in a unique form – a wave. The idea is to initially have some smaller thumbnails rotated and placed in the shape of a sine curve.
10. jmFullWall
Is a jQuery plugin for the creation of an impressive portfolio.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.