45 Visual Studio Code Shortcuts for Boosting Your Productivity

Visual Studio Code (VS Code) is a free, open-source code editor launched by Microsoft. Due to its lightweight design, powerful features, and extensive customization options, VS Code quickly became the most popular code editor among developers. VS Code also has a rich collection of extensions, support for a wide range of programming languages, IntelliSense code completion, debugging capabilities, and integrated Git control.
Please note that these shortcuts are taken from VS Code’s documentation. If some shortcuts don’t work, it could be due to changes in shortcuts in your editor or file format or sometimes due to extensions installed.
Key Takeaways
- Utilize keyboard shortcuts in Visual Studio Code to navigate files, settings, and tabs quickly, enhancing productivity and focus.
- Master quick selection techniques to efficiently select and modify code without relying on the mouse, saving valuable coding time.
- Leverage multiple selection shortcuts to simultaneously edit similar lines or blocks of code, streamlining repetitive tasks.
- Employ powerful code navigation tools to swiftly locate and manage code components, reducing the time spent scrolling and searching.
- Optimize your coding speed with shortcuts for moving, copying, and formatting lines or blocks of code, allowing for rapid adjustments and better code organization.
- Enhance code understanding and management using shortcuts for definitions, suggestions, and toggling comments, ensuring high-quality code development.
Key Takeaways
Mastering VS Code can significantly enhance your developer experience. This article discusses how to use VS Code keyboard shortcuts to easily navigate, edit, and manage your code base.
- Quick Navigation: Use Ctrl + P (Windows/Linux) or Command + P (macOS) to instantly find and open files, streamlining your workflow.
- Access Settings: Customize your VS Code settings easily with Ctrl + , (Windows/Linux) or Command + , (macOS).
- Efficient Editing: Select all occurrences of a word or phrase with Ctrl + Shift + L (Windows/Linux) or Command + Shift + L (macOS) for quick global edits.
- Duplicate Lines: Quickly duplicate lines of code using Shift + Alt + ↓ (Windows/Linux) or Shift + Option + ↓ (macOS).
- Integrated Terminal: Toggle the terminal within the editor using Ctrl + J (Windows/Linux) or Command + J (macOS) to streamline command-line tasks.
- Command Palette: Access the command palette with Ctrl + Shift + P (Windows/Linux) or Command + Shift + P (macOS) for quick command execution.
- Go to Definition: Jump to definitions of variables, functions, and classes with F12, enhancing code navigation.
- Custom Shortcuts: Personalize your workflow by customizing shortcuts with Ctrl + K, Ctrl + S (Windows/Linux) or Command + K, Command + S (macOS).
- Format Code: Use Ctrl + Shift + F (Windows/Linux) or Option + Shift + F (macOS) to format your code for better readability.
- Rename Symbols: Safely rename variables, functions, and classes across your codebase with F2.
Easy VS Code Navigation Shortcuts
This section presents all the Visual Studio Code shortcuts that allow you to navigate different parts of the editor. If you are new to VS Code, follow this guide to get a comprehensive understanding.
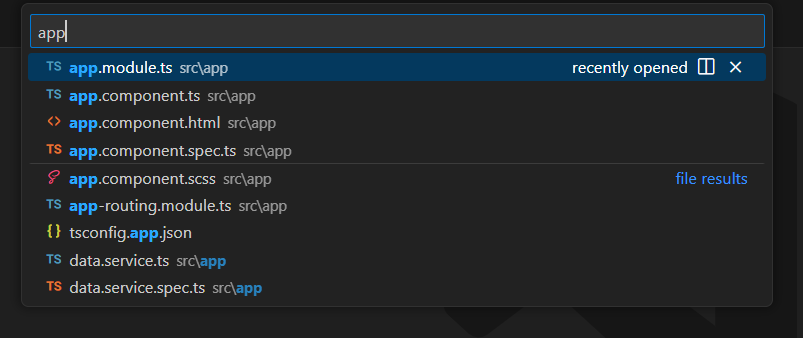
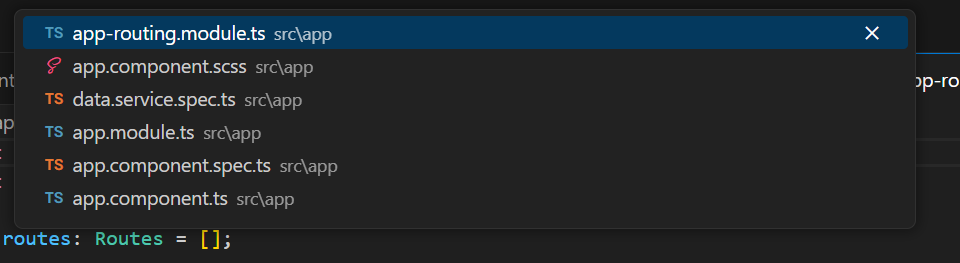
1. Open a File
When your projects grow, navigating through the file explorer to find a specific file can be difficult. So, it’s definitely handy to learn this keyboard shortcut to open files easily in your project.
- Windows/Linux: Ctrl + P
- macOS: Command + P

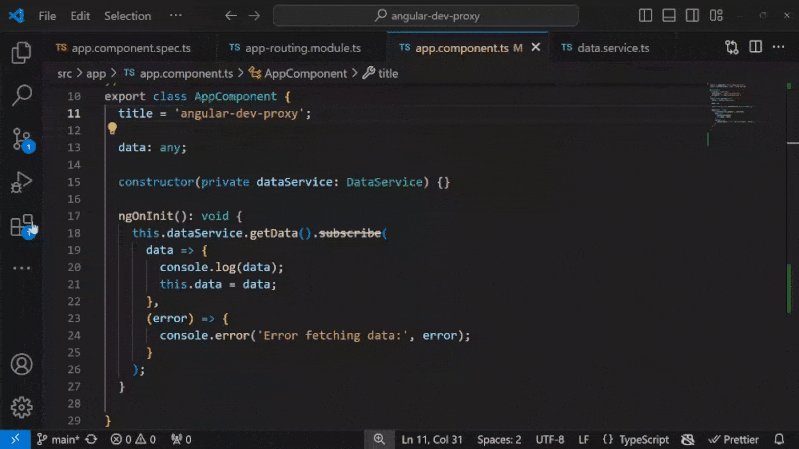
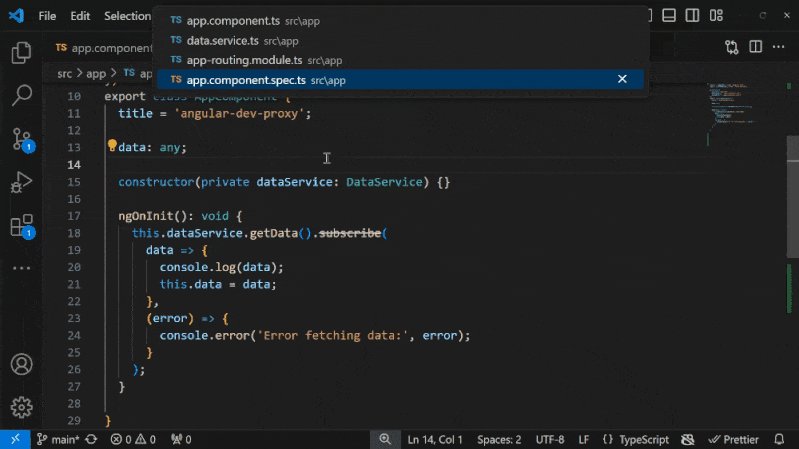
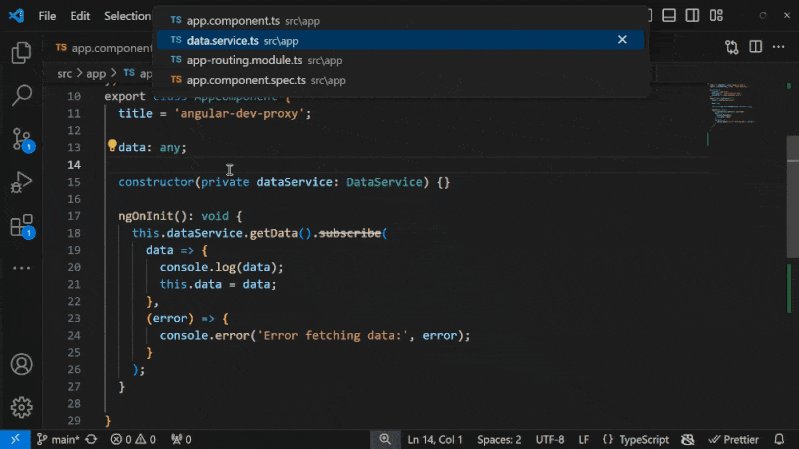
2. Quick Switch Between Files
This VS Code hotkey allows you to quickly cycle through their recently opened files.
- Windows/Linux: Ctrl + Tab
- macOS: Command + Tab

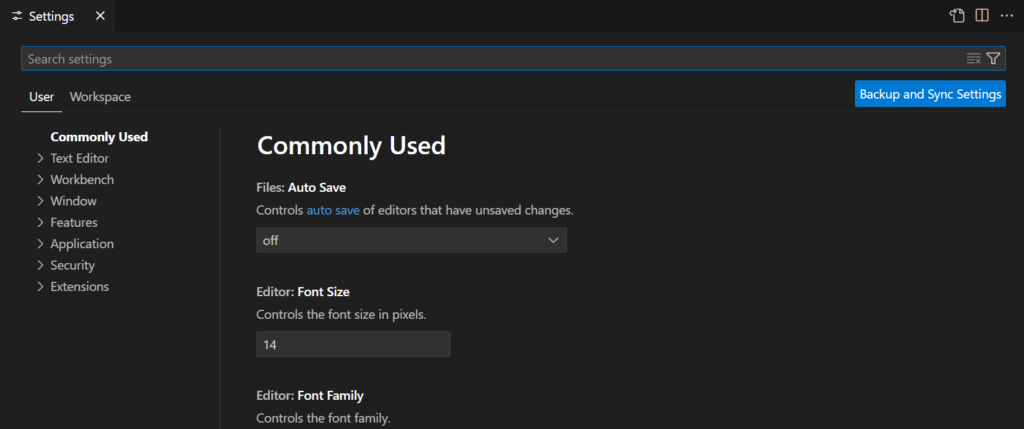
3. Open Settings
Visual Studio Code comes with many features and customizing options to fit your needs. This keyboard shortcut makes it easier to open those settings whenever necessary.
- Windows/Linux: Ctrl + ,
- macOS: Command + ,

4. Toggle Sidebar
You often need more space for the open files you’re working on. So, this keyboard shortcut is handy to show or hide the sidebar whenever necessary.
- Windows/Linux: Ctrl + B
- macOS: Command + B
5. Navigate Tabs
This VS Code switch tab shortcut is pretty useful when you have many tabs open and need to move between them. It shows you a list of the opened tabs, allowing you to switch tabs and select which one to open.
- Windows/Linux: Ctrl + Shift + Tab
- macOS: Control + Shift + Tab

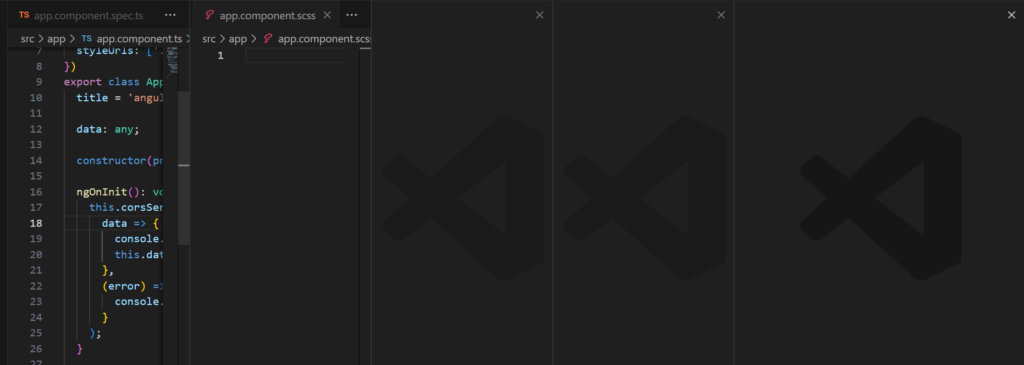
6. Navigate Tab Groups
As developers, we all face situations where we need to open and update multiple files at once. Well, VS Code has the perfect solution for that. VS Code allows you to create a split editor by grouping your tabs into groups, and each editor group takes up part of the screen.
This keyboard shortcut makes navigating between groups in the split editor easier and faster. It also allows you to create a new group if the editor group you select in the shortcut is higher than the number of groups currently open.
- Windows/Linux: Ctrl + 1 or 2 or 3
- macOS: Command + 1 or 2 or 3

7. Open the Terminal
During your development, you’ll most likely be using the terminal a lot. Visual Studio Code lets you open a terminal window inside the editor. This saves you from moving between the editor and the terminal and lets you focus completely on the editor and the code.
- Windows/Linux: Ctrl + J
- macOS: Command + J
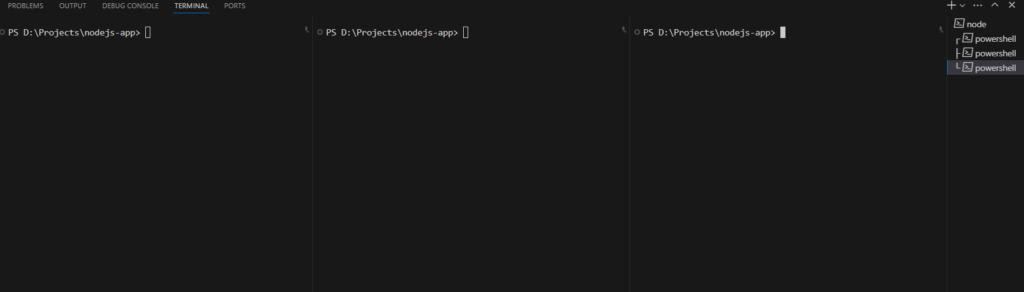
8. Split Terminal
You can use this VSCode hotkey to split the VS Code terminal. This lets you perform multiple terminal tasks, such as application execution and log monitoring, without switching between terminal windows.
- Windows/Linux: Ctrl + Shift + 5
- macOS: Command + \

9. Open the Command Palette
With this VS Code hotkey, you can easily open the command palette. The command palette allows you to search through the commands you can use and execute them.
- Windows/Linux: Ctrl + Shift + P
- macOS: Command + Shift + P
Quick Selections
During development, you’ll most probably need to make selections in your code, whether for copying, cutting, or other purposes.
Instead of doing so with your machine’s mouse, doing it with the keyboard saves you time. These VS Code hotkeys focus on making selections quickly.
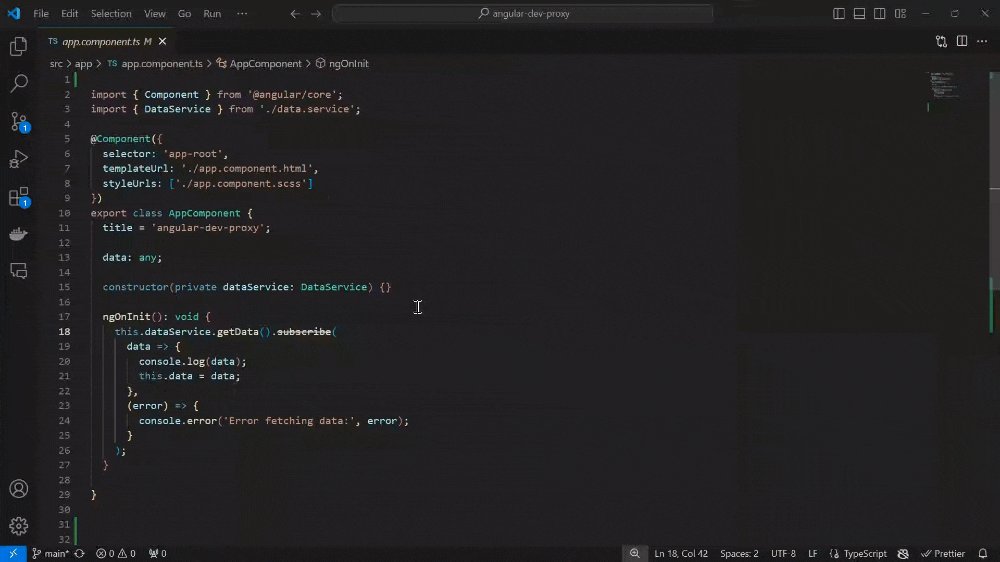
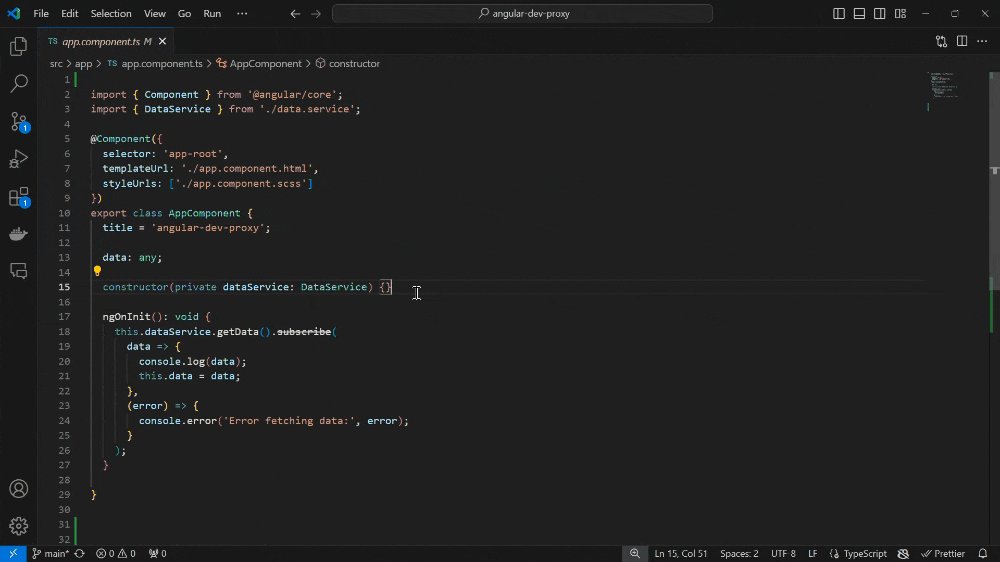
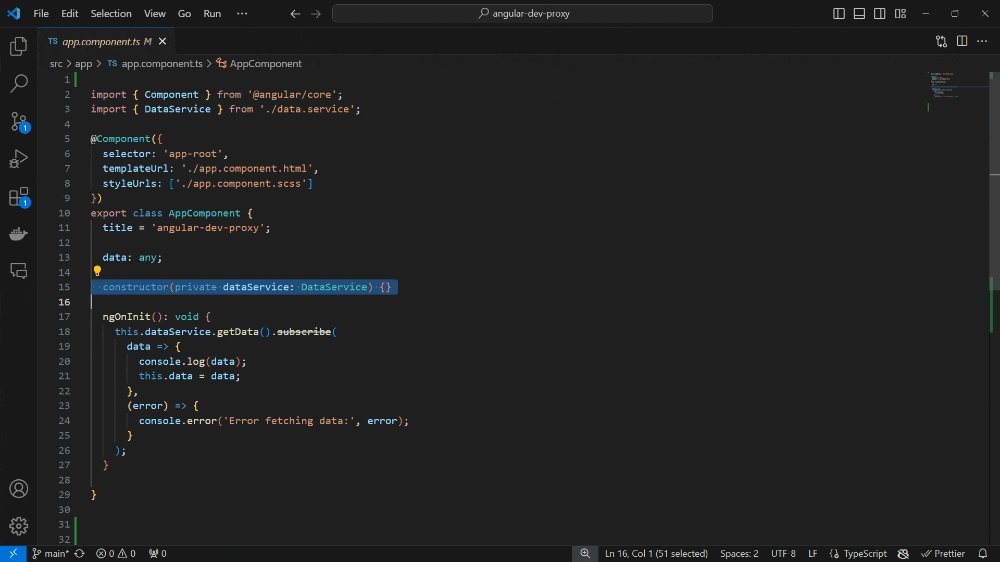
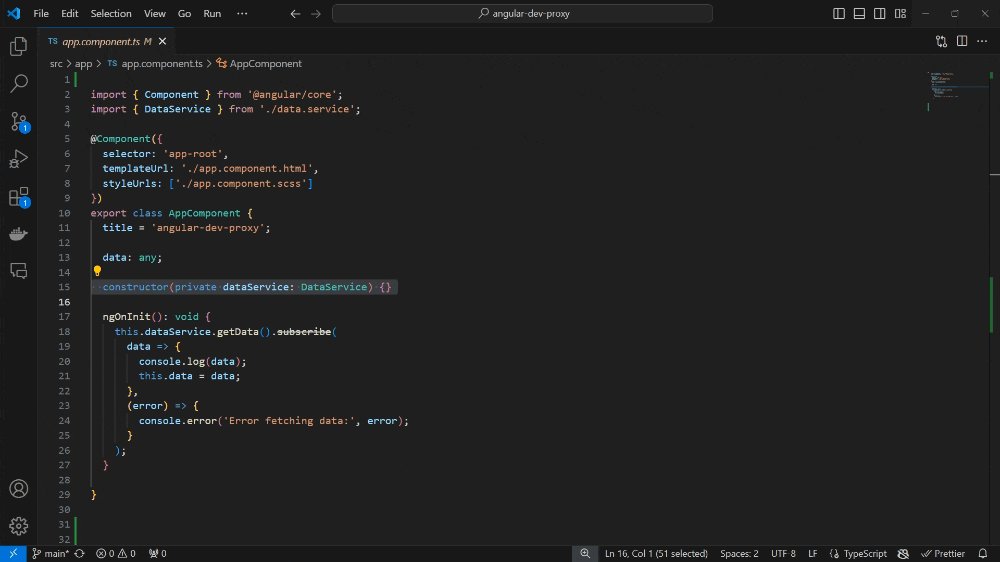
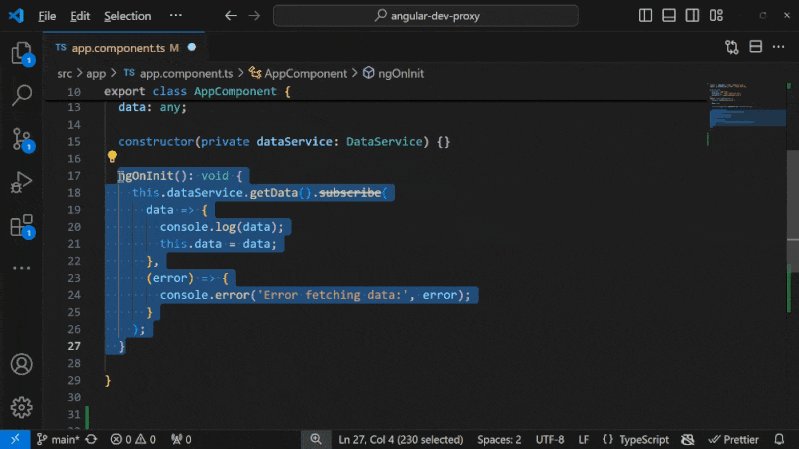
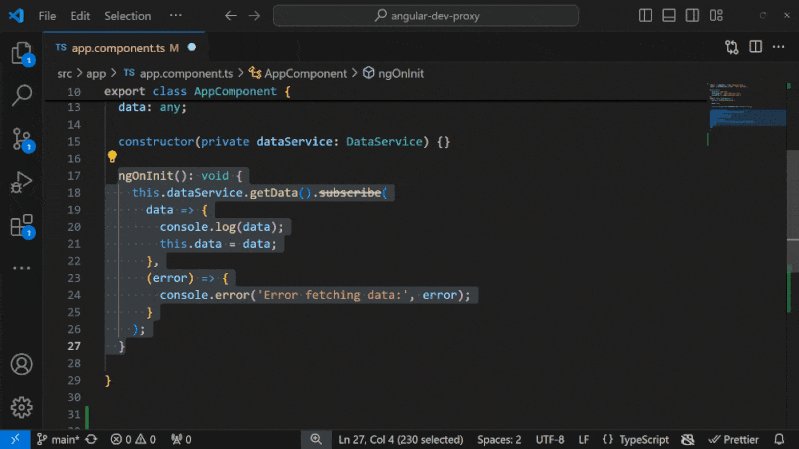
10. Select Current Line
A lot of times, you need to select the entire current line your cursor is at. This keyboard shortcut makes it very simple.
- Windows/Linux: Ctrl + L
- macOS: Command + L

Similar Occurrences
We often face situations where we need to rename a variable or simply change a certain repeated text or phrase throughout the current file. These 2 VSCode hotkeys can be used in a similar situation. The first requires you to already have the word or phrases selected, while the other doesn’t.
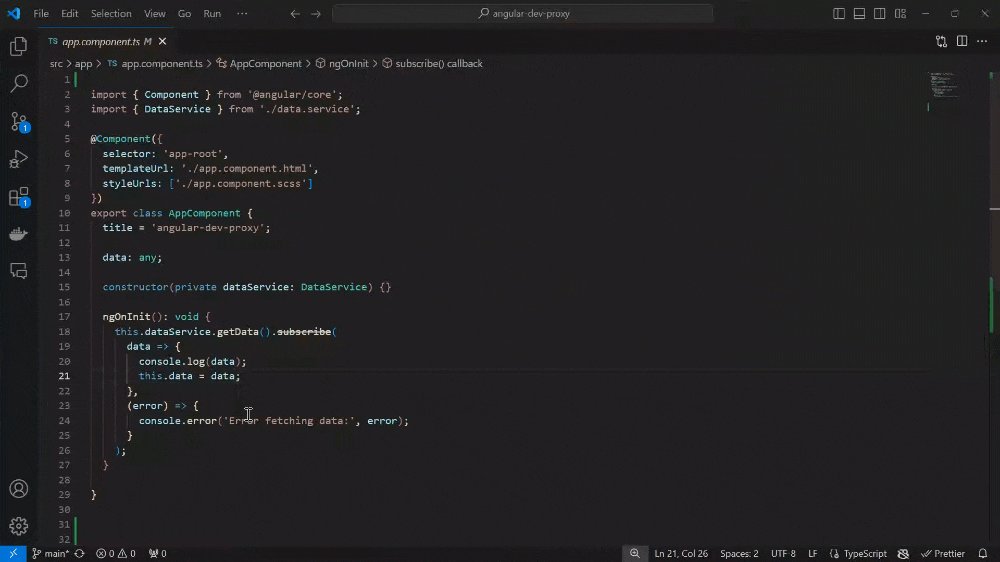
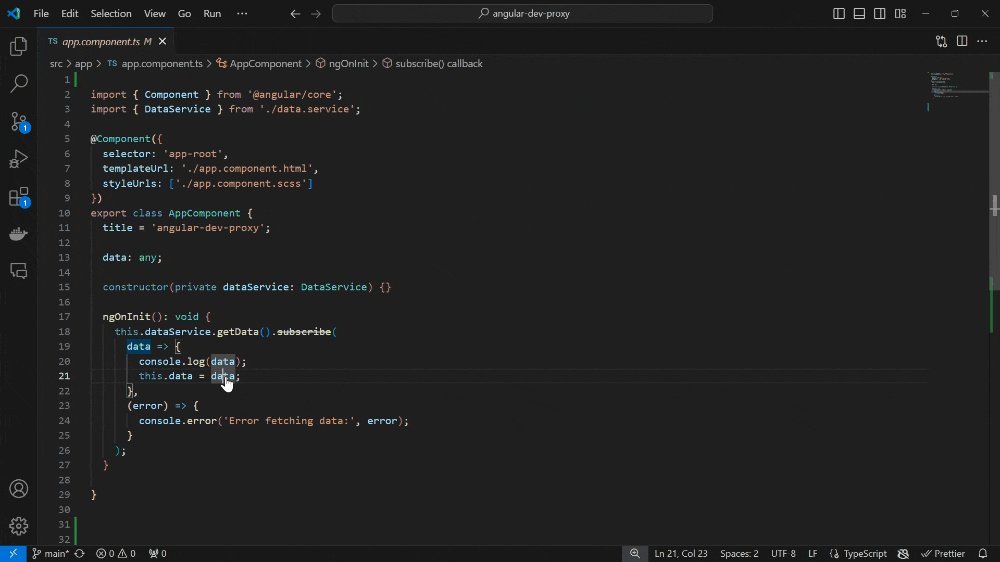
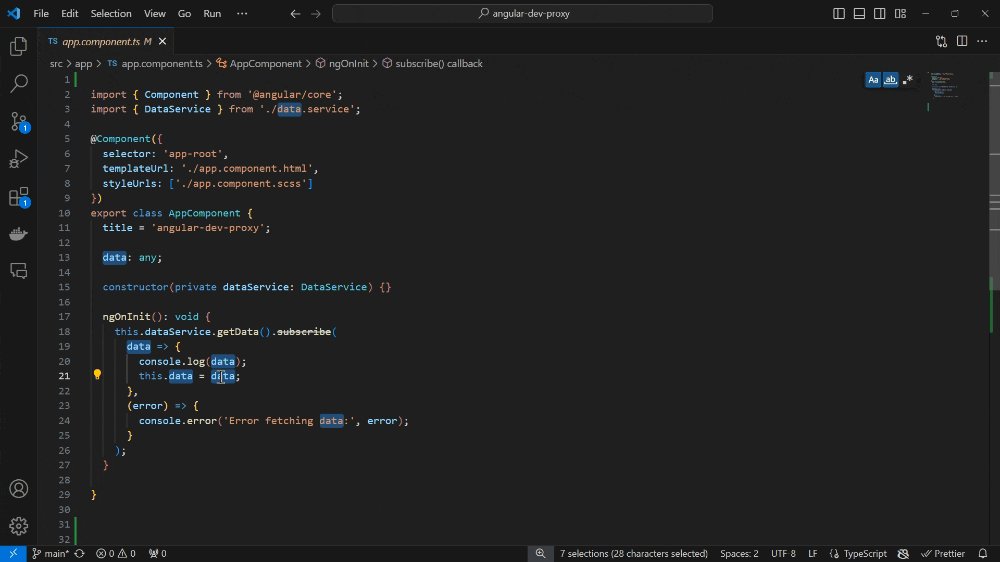
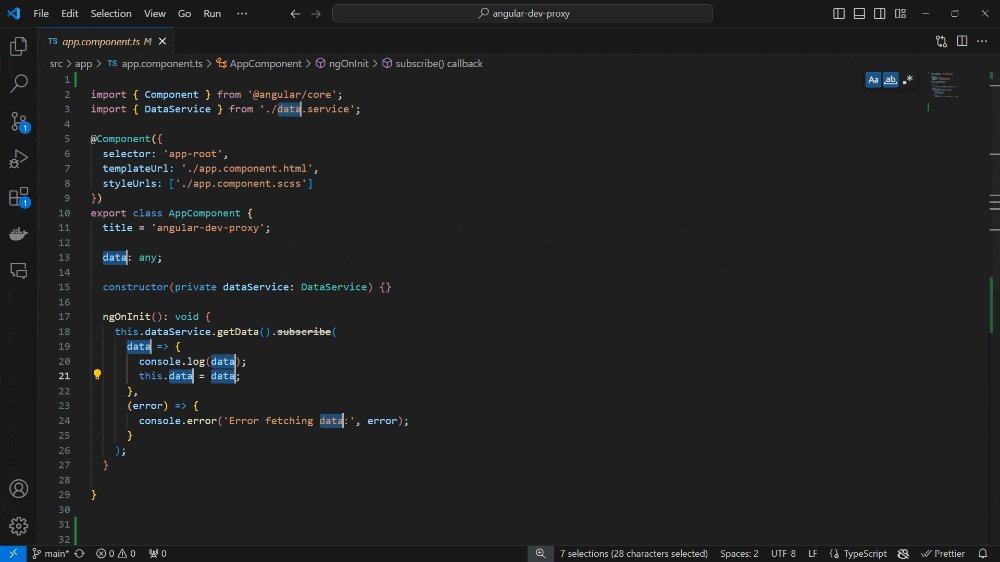
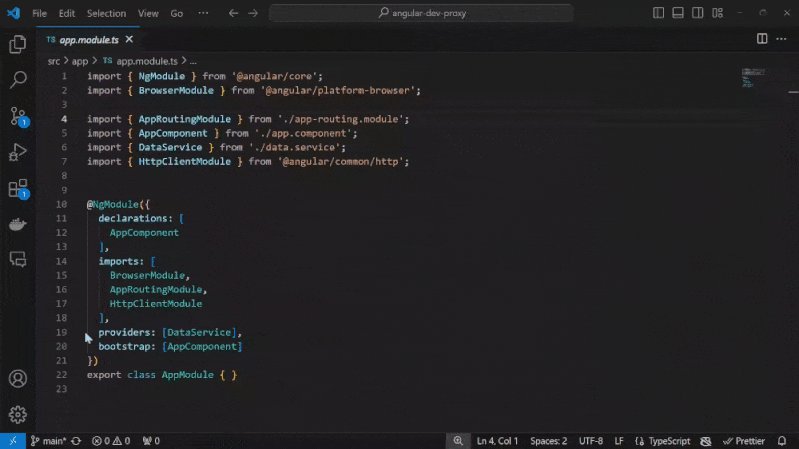
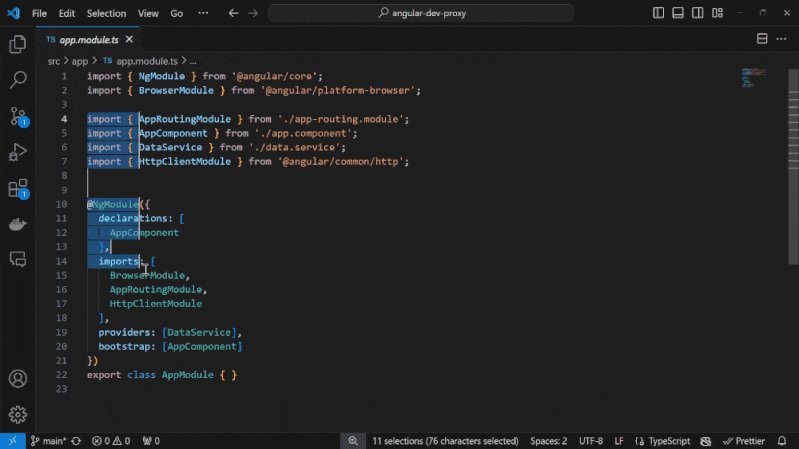
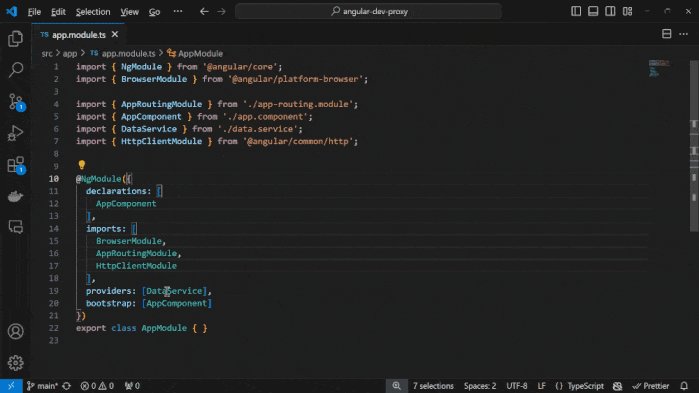
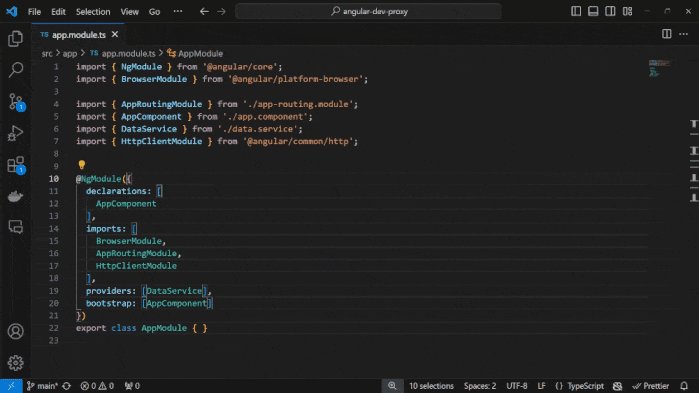
11. Current Selection
With this keyboard shortcut, you only need to select one occurrence of the text you’re looking for. Then, by pressing the keys of the shortcut, you’ll select all its occurrences in the current file.
- Windows/Linux: Ctrl + Shift + L
- macOS: Command + Shift + L

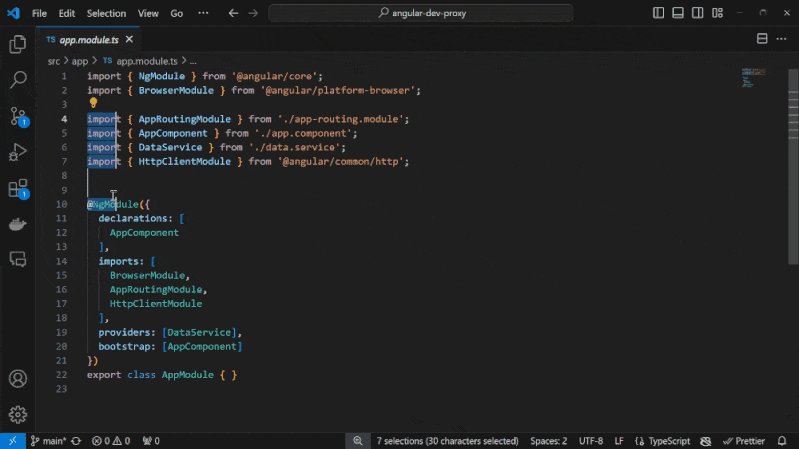
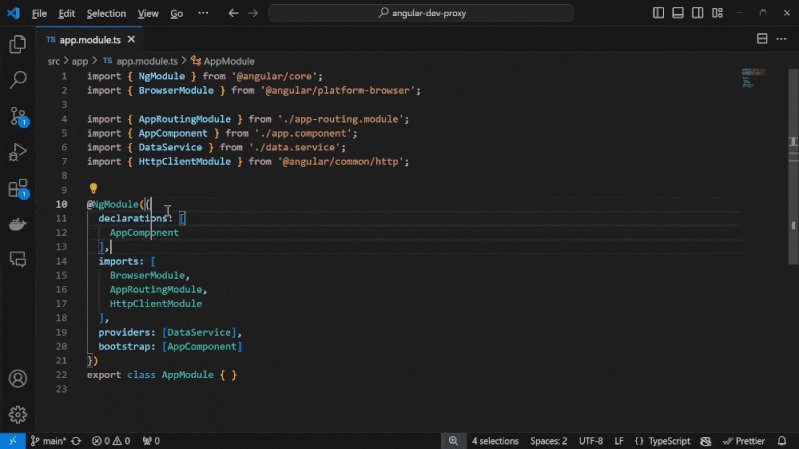
12. Current Word
This keyboard shortcut allows you to do the same as the previous one but without having anything selected. You only need to place the cursor on the word and press the shortcut keys.
- Windows/Linux: Ctrl + F2
- macOS: Command + F2
Note: On macOS, press fn at the same time as F2.
13. Select Until the End of the Word
When selecting a certain part of the code, you can easily move and expand the selection with this shortcut. You can use the right or left arrows to go in the direction you want.
- Windows/Linux: Shift + Alt + → or ←
- macOS: Shift + Option + → or ←
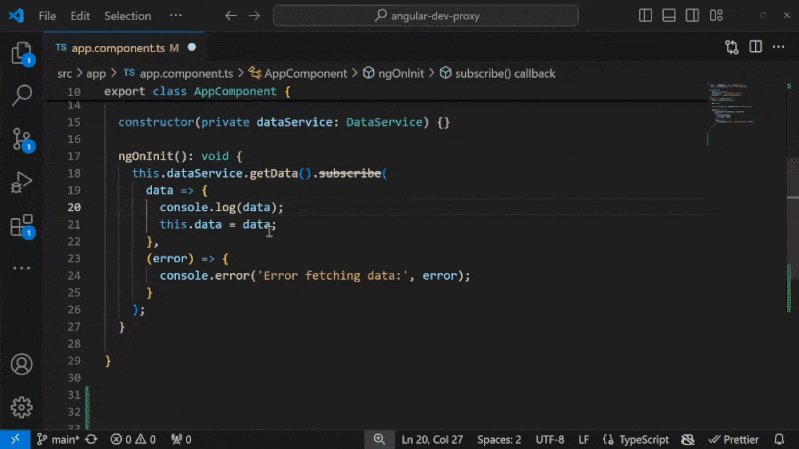
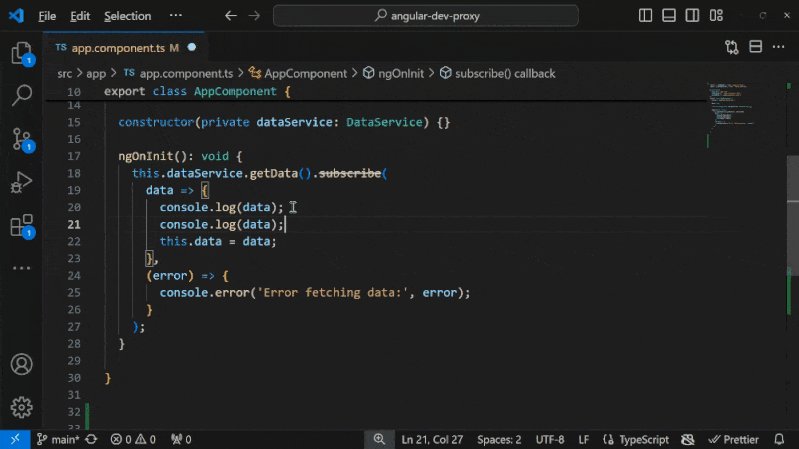
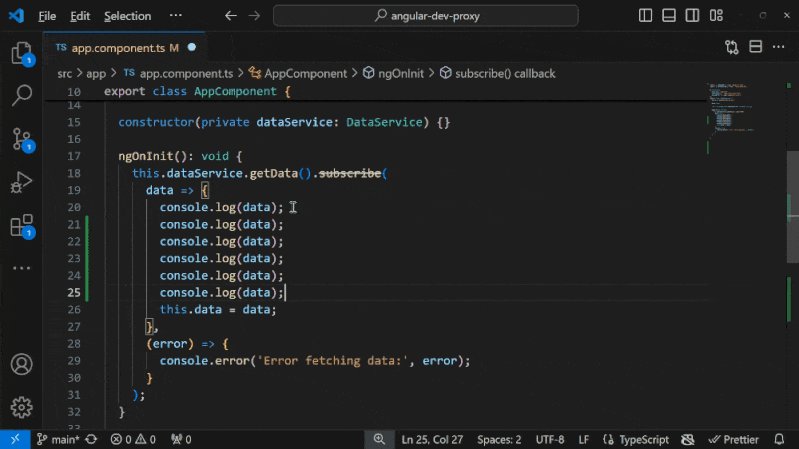
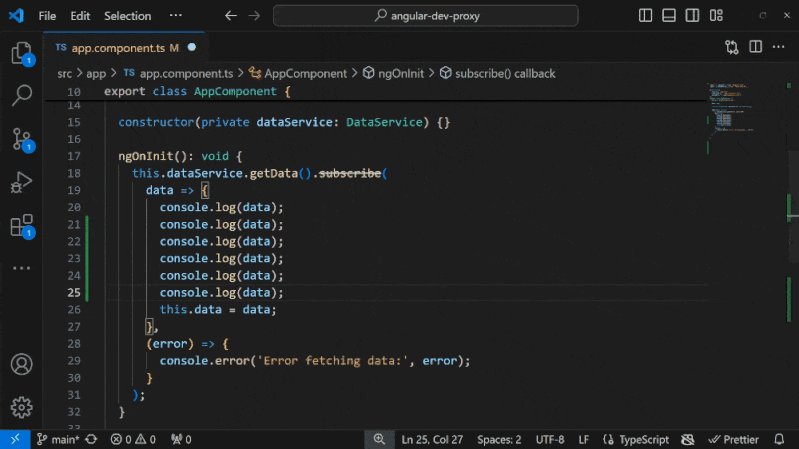
14. Duplicate Code
ctrl + c and ctrl + v is the universal keyboard shortcut to copy and paste. However, Visual Studio Code has a keyboard shortcut to duplicate code with just a single key.
You can use this keyboard shortcut to duplicate a selected line. You just need to keep the cursor in the line you need to duplicate.
- Windows/Linux: Shift + Alt + ↓
- macOS: Shift + Option + ↓

Multiple Selections
These visual studio code tips will help you select across multiple lines to make necessary modifications or additions. This saves you from repeating yourself and saves you the additional time you’d spend doing the same operation across multiple lines.
15. Select a Column or Box of Code by Dragging the Mouse
This keyboard shortcut allows you to select multiple lines at once.
- Windows/Linux: Shift + Alt + drag mouse across the lines
- macOS: Shift + Option + drag mouse across the lines

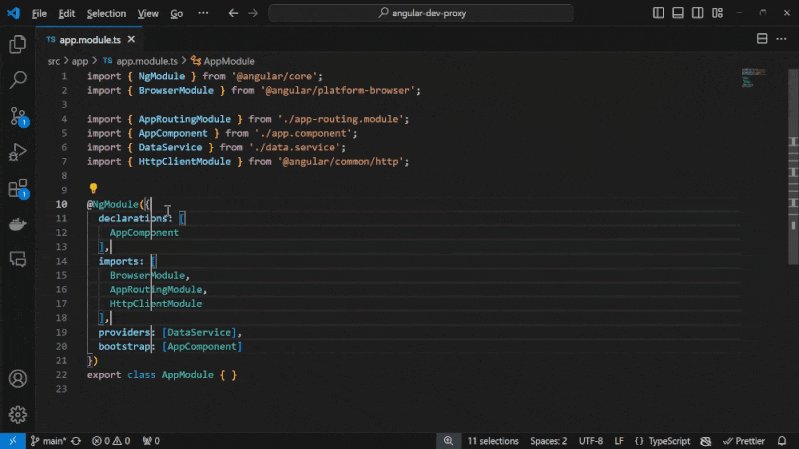
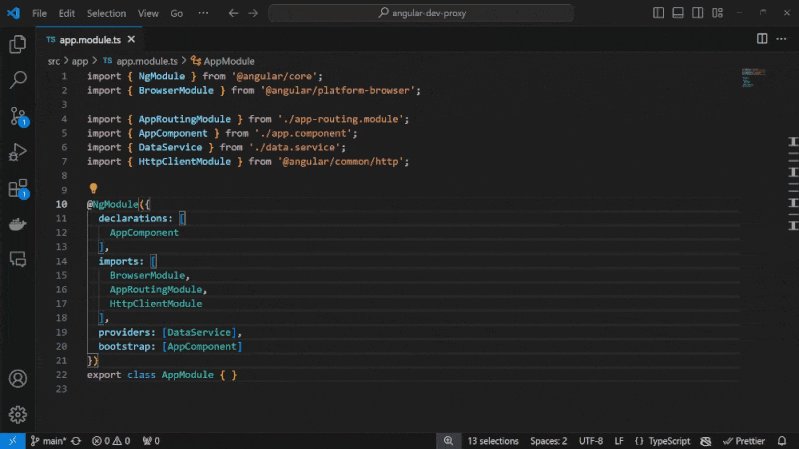
16. Select a Column or Box of Code with Arrow Keys
You can do the same as above, but without using your mouse. Instead of dragging a mouse, you use the keyboard arrow keys.
- Windows/Linux: Ctrl + Shift + Alt + → or ← or ↓ or ↑
- macOS: Command + Shift + Option + → or ← or ↓ or ↑
How to Use Find Results
Search functionality is a fundamental feature in all code editors. Even the simplest editors allow you to search with certain words, like function or variable names, phrases, or blocks of code, either in the currently selected file or across multiple files. Here are the keyboard shortcuts to simplify searching with VS Code.

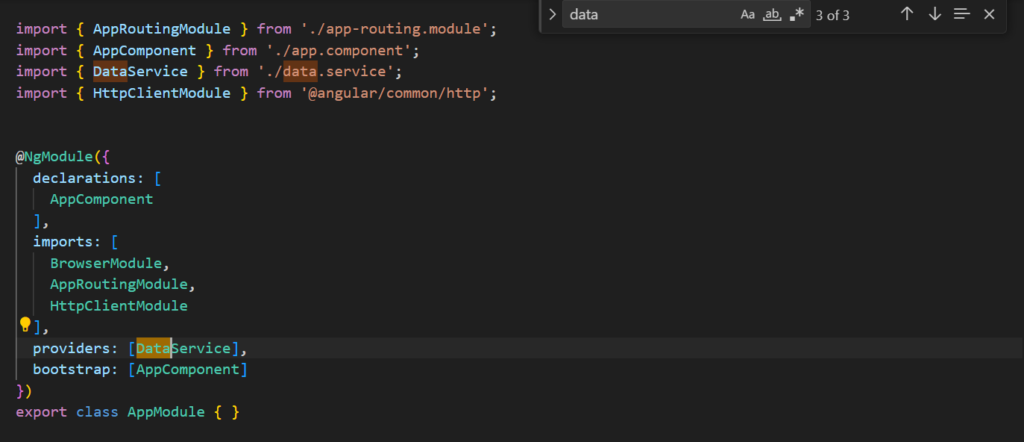
17. Navigate Results
You can use this keyboard shortcut to move between find results in the active file.
- Windows/Linux/macOS: F3
Note: On macOS, press fn at the same time as F3.
18. Select Multiple Results
You can use this shortcut to navigate through and select multiple occurrences of the search results within the active file.
- Windows/Linux: Ctrl + D
- macOS: Command + D
19. Select All Results
If you’re using the find feature to make certain modifications to all the find results, this keyboard shortcut allows you to select all the find results.
- Windows/Linux: Alt + Enter
- macOS: Option + Enter
Code Navigation
As each file or project grows, it becomes harder to find certain parts of the code. Finding errors or going to the code at a certain line can be hard when doing it manually.
These visual studio code tips will save you the hassle and allow you to invest your time in what you actually want to do.
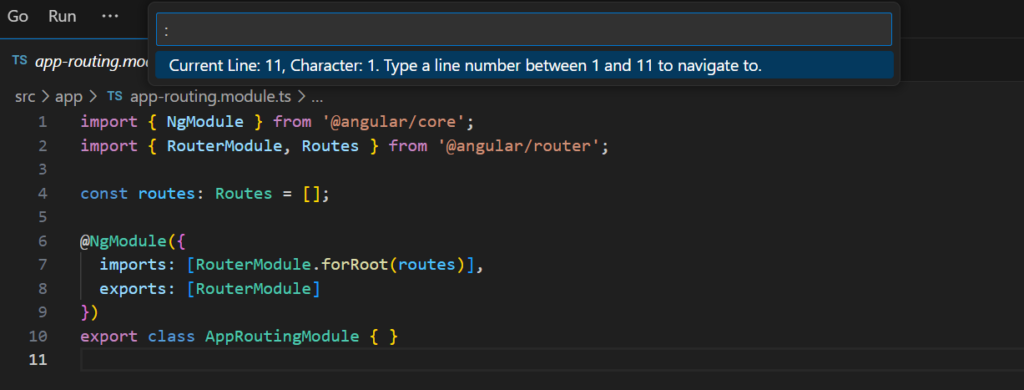
20. Go to Line
Finding code at a certain line is especially helpful when you get a compile or runtime error that specifies what line of code caused it. This keyboard shortcut eliminates the need to actually find the line yourself.
- Windows/Linux: Ctrl + G
- macOS: Control + G

21. Go to Matching Bracket
You’ll often find yourself needing to find the matching closing bracket of a block. This is especially true when the files grow with time. This keyboard shortcut allows you to easily find the closing matching bracket of the current block. HTML tags allow you to move to the end of the current tag.
- Windows/Linux: Ctrl + Shift + \
- macOS: Command + Shift + \
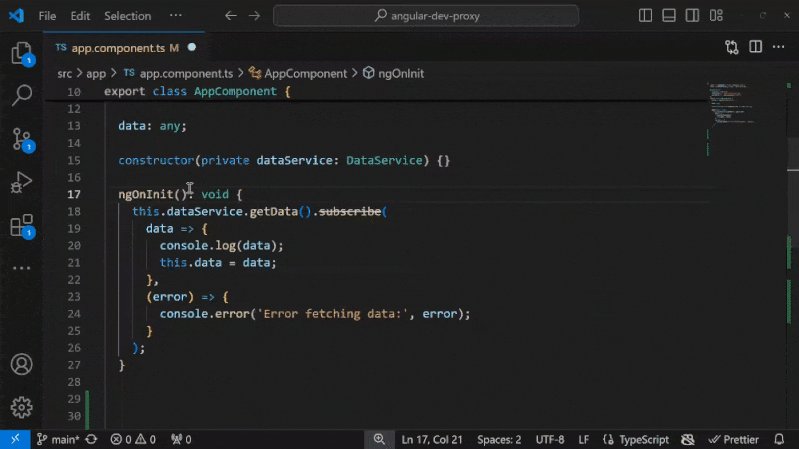
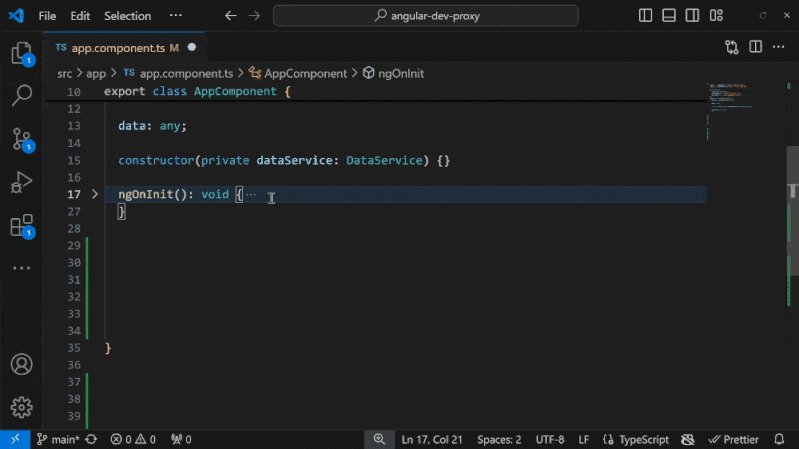
22. Fold/Unfold Block
When reading a file with a lot of lines or data, it’s easier to fold (hide) an entire block that you’re not currently focusing on so you can focus on something else. This keyboard shortcut allows you to fold or unfold a block. Click anywhere in the block and then hit the following keys.
- Windows/Linux: Ctrl + Shift + [ or ]
- macOS: Command + Option + [ or ]

23. Fold/Unfold Blocks and Sub-Blocks
What if the block contains sub-blocks? Using the above command will fold the parent, but when the parent is unfolded, the sub-blocks will remain unchanged. If you need to fold and unfold a block and its sub-blocks, you can do it with this keyboard shortcut.
- Windows/Linux: Ctrl + K + [ or ]
- macOS: Command + K + [ or ]
24. Navigate Errors and Warnings
Finding errors and warnings in your code is essential. Sometimes, some errors are not easy to find — such as when a line doesn’t end as it should. This keyboard shortcut saves you the hassle of scrolling or thoroughly looking through the line to find the exact problem. It allows you to move to the next error or warning.
- Windows/Linux/macOS: F8
Note: On macOS, press fn at the same time as F8.
Moving the Cursor
In a lot of cases, you might need to have multiple cursors, each at a different position in the file. These keyboard shortcuts help to make it easier to move around with multiple cursors.
Insert Additional Cursors
There are two ways to insert an additional cursor into the file: either at a specific position or above/below the current line the cursor is at.
25. At Position
This keyboard shortcut allows you to insert an additional cursor at any point in the file.
- Windows/Linux: Alt + mouse click at the position
- macOS: Option + mouse click at the position

26. Above or Below
The second way you can insert a cursor is to insert it above or below each of the current cursor positions.
- Windows/Linux: Ctrl + Alt + ↓ or ↑
- macOS: Command + Option + ↓ or ↑

27. Undo Cursor Insert
This keyboard shortcut allows you to undo the last cursor insert. This is very helpful when you’ve inserted multiple cursors, as it allows you to keep the others in place and just removes the last inserted one.
- Windows/Linux: Ctrl + U
- macOS: Command + U
28. Insert the Cursor at the End of a Highlighted Selection
Another keyboard shortcut that makes your development faster is to insert the cursor at the end of a highlighted selection.
- Windows/Linux: Shift + Alt + I
- macOS: Shift + Option + I
Faster Coding
In this section, we’ll go through VS Code shortcuts that will make certain operations related to your code easier and quicker.
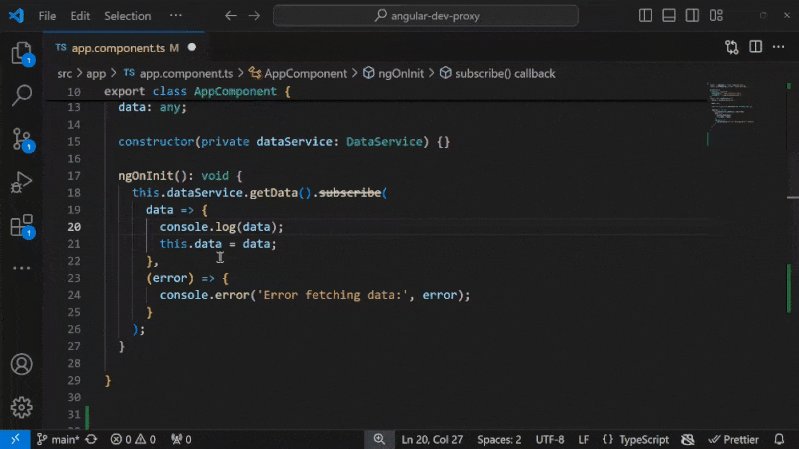
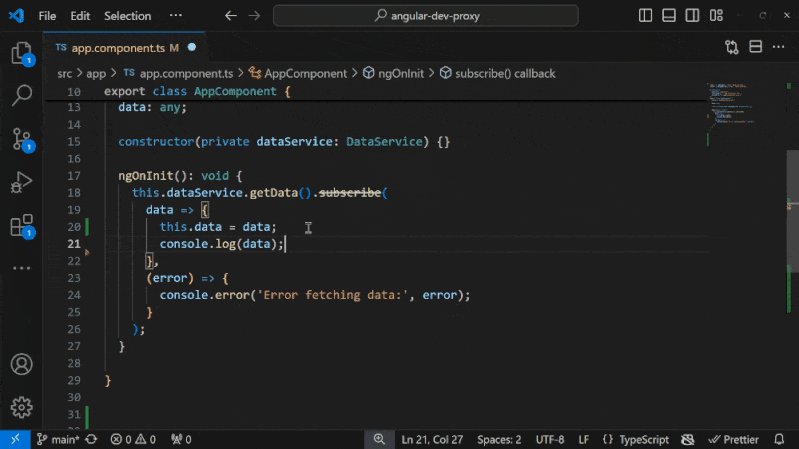
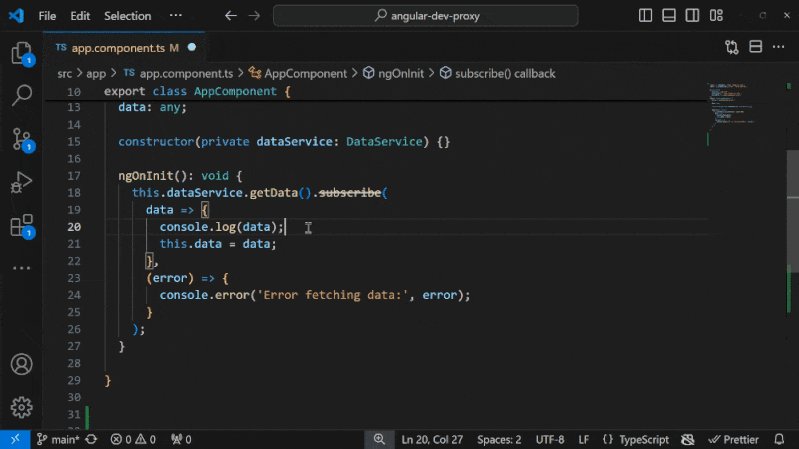
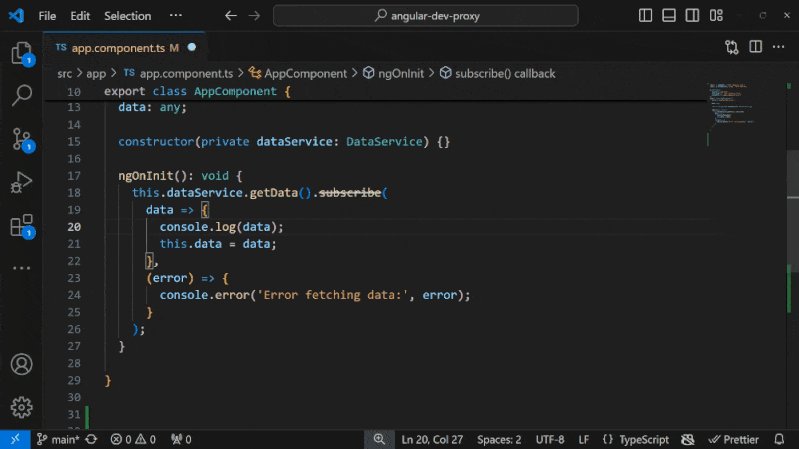
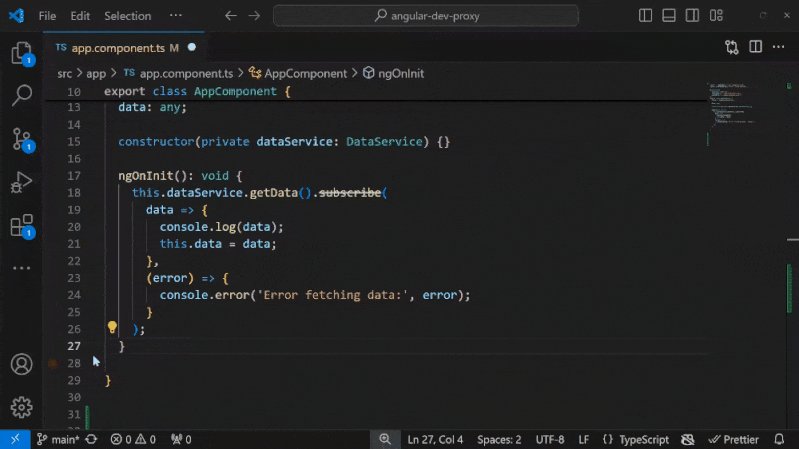
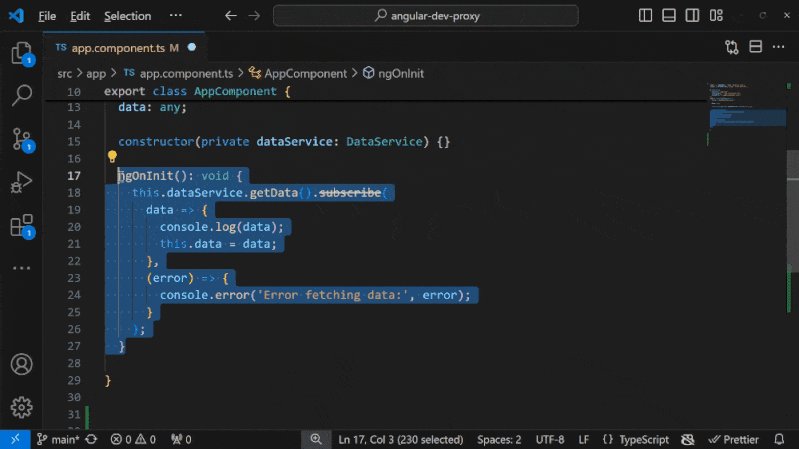
29. Move Lines and Blocks
A lot of times, you might need to move a line from one position to another. Instead of copying or cutting and pasting the line into another position, this shortcut offers a faster solution. Just place the cursor on the line.
- Windows/Linux: Alt + ↓ or ↑
- macOS: Option + ↓ or ↑

This will also move a whole paragraph of text that the cursor is active in. If you want to move a block of code, simply highlight that code before pressing the shortcut above.
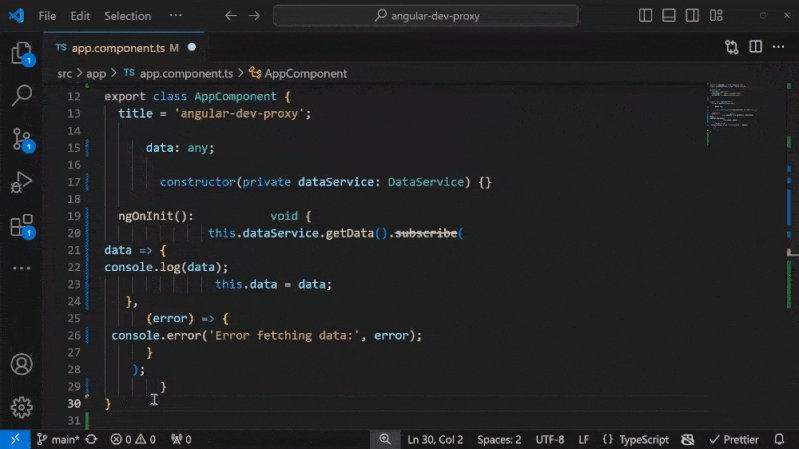
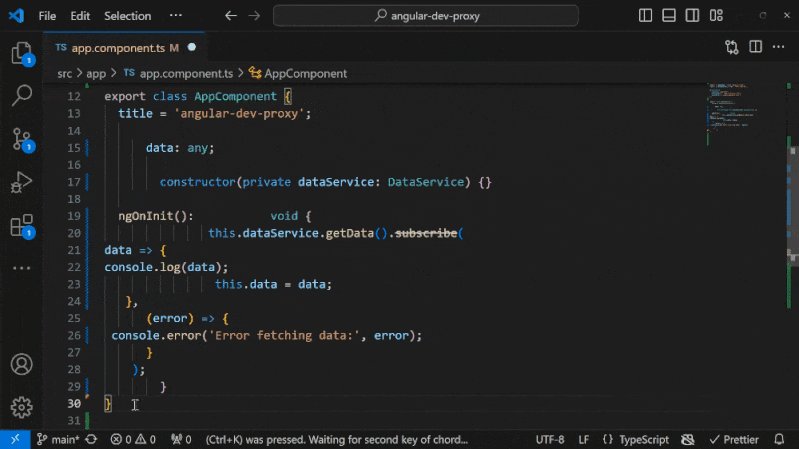
30. Indent/Outdent Lines
As you copy lines from one place or file to another, or as you make changes to the code, the code will often end up wrongly indented. This shortcut allows you to easily indent or outdent lines as necessary. Select multiple lines to move them all together.
- Windows/Linux: Ctrl + [ or ]
- macOS: Command + [ or ]
Toggle Comments
In a lot of cases, you might need to comment or uncomment a line. This can be easily done with this shortcut. This works for both line and block comments.
31. Line Comments
Click on the line you want to comment out. (If you highlight a code block, this command will comment out each line individually.)
32. Block Comments
Unlike the above shortcut, the following shortcut will comment out the code you highlight as a single comment.
- Windows/Linux: Shift + Alt + A
- macOS: Shift + Option + A

33. File Formatting
This shortcut allows you to format documents entirely.
- Windows/Linux: Ctrl + Shift + F
- macOS: Option + Shift + F
34. Selection Formatting
This shortcut allows you to format just the selected set of lines in a file.
- Windows/Linux: Ctrl + K, then Ctrl + F
- macOS: Command + K, then Command + F

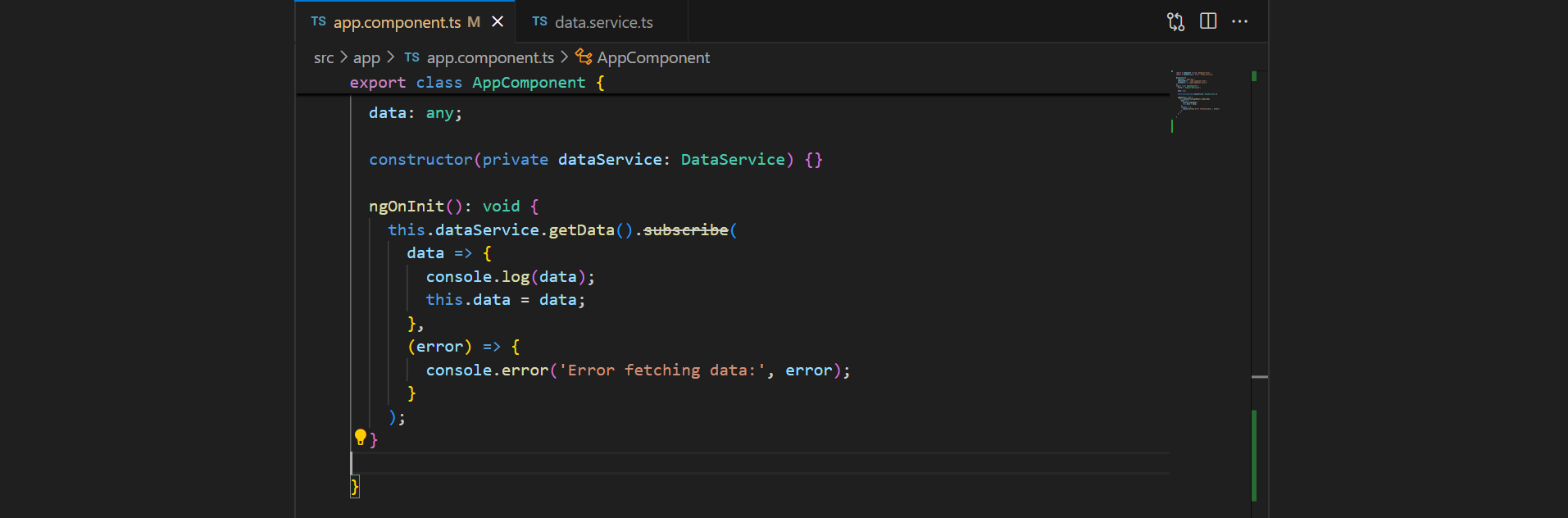
35. Quick Fix
In a lot of cases when there’s an error, VS Code can resolve it if it’s a common or simple mistake. For example, if a semicolon is missing. This shortcut allows you to apply the quick fix to any error or warning if the quick fix is available for it.
- Windows/Linux: Ctrl + .
- macOS: Command + .
36. Renaming
Renaming a variable, function, or class that’s used multiple times can be prone to errors if done manually. You might miss a usage of it in the current or a different file. This shortcut gives you a safe way to rename any symbol.
- Windows/Linux/macOS: F2
Note: On macOS, press fn at the same time as F2.
37. Trim White Spaces
Why manually trim white spaces from the end of a line when you can just do it with this shortcut?
- Windows/Linux: Ctrl + K, then X separately.
- macOS: Command + K, then X separately.
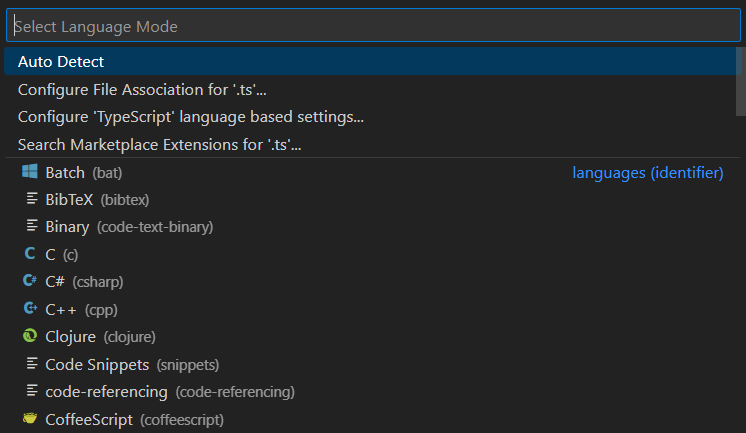
38. Change Programming Language
By default, Visual Studio Code detects the current programming language of the file you’re working on. Usually, it’s done by checking the extension of the file.
However, sometimes it doesn’t correctly detect the language if the file extension isn’t supported. So, if you need to change the programming language of a file, you can use this shortcut.
- Windows/Linux: Ctrl + K, then M
- macOS: Command + K, then M

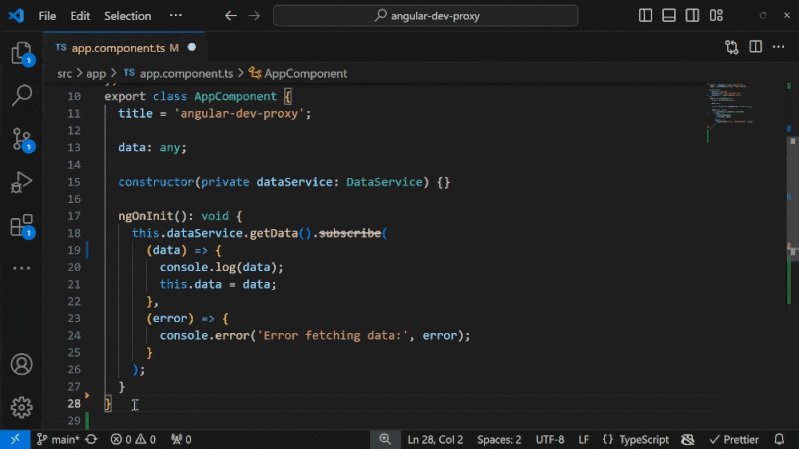
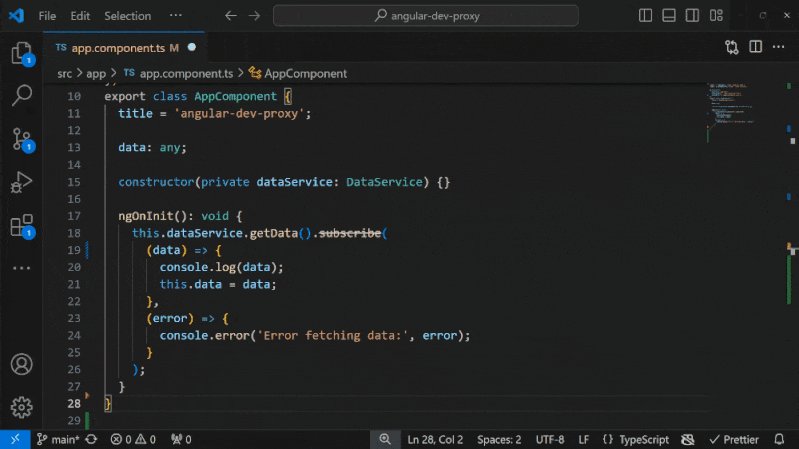
39. Run Code
One cool VS Code feature is the option to run code right in the editor. This depends on the language, framework, or the kind of task you need to run. For example, you can set up debugging for Javascript projects. However, if you have a debugger or task runner configured, you can use this shortcut to run code in Visual Studio Code.
- Windows/Linux/macOS: F5
Note: On macOS, press fn at the same time as F5.
Better Coding
Understanding your code is the key to maintaining a high-quality code base. Often, we resort to googling a function to see its definition or signature. However, this might end up wasting our time, or it might not apply to the code we’ve created.
As a result, VS Code has introduced a set of shortcuts to help you produce better code.
40. Go to Definition
This shortcut takes us to the file or line where the part of the code is initially defined.
- Windows/Linux/macOS: F12
Note: On macOS, press fn at the same time as F12.
41. Peek Definition
This shortcut allows us to open definitions and documentation in the same place we’re checking the definition. This makes it easier to see the definition without moving to another file or line.
- Windows/Linux: Alt + F12
- macOS: Option + F12
Note: On macOS, press fn at the same time as F12.
42. Toggle Suggestions
We often use VS Code or other extensions like GitHub Copilot to get code suggestions. This shortcut allows us to toggle the suggestions to see or hide them.
- Windows/Linux: Ctrl + I
- macOS: Command + I
43. Show a Function’s Signature
This is very common with most, if not all, developers. We tend to forget functions’ signatures, even when they’re functions that we use a lot. With this shortcut, you can easily see parameter hints for the function. With the parameter hints, you can check what parameters you need to pass to the function.
- Windows/Linux: Ctrl + Shift + Spacebar
- macOS: Command + Shift + Spacebar
44. Zen Mode
Although this is unrelated to understanding the code and definitions, this shortcut is useful if you must be completely focused on your code. With this shortcut, you can enable Zen mode, which will change the display to be completely focused on the currently open file.
- Windows/Linux: Ctrl + K, then Z
- macOS: Command + K, then Z

Press the same keyboard shortcut to return to the normal editor view.
45. Close All Editors
If you are done with development or feel too many files are open, you can close them all at once using the shortcut below.
- Windows/Linux: Ctrl + K + W
- macOS: Command + K + W
Conclusion
VS Code is one of the best code/text editors for developers at the moment. It provides a lot of out-of-the-box features as well as an extension marketplace that allows developers to easily contribute and provide extensions for the community.
Keyboard shortcuts make development in VS Code even easier and allow you to focus on building good-quality projects in less time.
In this article, we’ve covered some useful Visual Studio Code shortcuts that are guaranteed to make your development faster. Apart from what we discussed, VS Code comes with many more shortcuts for quick actions. Here are links for checking out the whole set of default keyboard shortcuts for your OS:
FAQs About VS Code Shortcuts
How do I see all shortcuts in VS Code?
In VS Code, you can access the Keyboard Shortcuts view by pressing:
- Windows/Linux: Ctrl + K followed by Ctrl + S
- macOS: Command + K followed by Command + S
Alternatively, you can click the gear icon (⚙️) in the bottom left corner of the VS Code window and select “Keyboard Shortcuts.” This view displays a list of all default shortcuts, and you can search for specific commands, filter by categories, and even customize or reset shortcuts to your preferences.
What does Ctrl P do in VS Code?
In VS Code, pressing Ctrl + P (or Command + P on macOS) opens the “Quick Open” feature. This feature allows you to quickly search for and open files, as well as navigate to symbols and other items within your project.
When you press Ctrl + P, a small input box appears at the top of the editor. You can start typing the name of the file or item you want to open or navigate to. As you type, VS Code will display matching results in real-time. You can use the arrow keys to select from the list of results and then press Enter to open the selected file or item.
What does Ctrl Shift L do in VS Code?
In VS Code, pressing Ctrl + Shift + L (or Command + Shift + L on macOS) is a keyboard shortcut used to select all occurrences of the currently selected word or text within the active file. This feature is called “Select All Occurrences.”
This can be particularly helpful when you want to quickly find and edit all instances of a variable, function, or any other text within a file. It allows for efficient and consistent changes across multiple occurrences without manually selecting each one.
What does F12 do in VS Code?
In VS Code, pressing the F12 key is a keyboard shortcut used to trigger the “Go to Definition” action. When you place your cursor on a variable, function, class, or method and press F12, VS Code will navigate you to the location where that symbol is defined or declared.
This feature is incredibly useful for quickly understanding code, exploring libraries or frameworks, and navigating large codebases. It allows you to jump to the definition of a symbol without manually searching through your project’s files.
What does Ctrl Shift P do in VS Code?
In VS Code, pressing Ctrl + Shift + P (or Command + Shift + P on macOS) opens the “Command Palette.” The Command Palette is a powerful feature that allows you to search for and execute various commands and actions within VS Code.
The Command Palette is a quick and efficient way to access and execute various features, settings, and extensions within VS Code without having to memorize all the available shortcuts. You can use it to open files, switch between open files, configure settings, install extensions, and perform many other tasks.
How can I customize keyboard shortcuts in VS Code?
To customize keyboard shortcuts in VS Code, follow these steps:
- Press Ctrl + K followed by Ctrl + S on Windows/Linux or Command + K followed by Command + S on macOS to open the Keyboard Shortcuts view.
- There, you can search for the command you want to customize.
- Once you find the command, right-click on it and select “Change Keybinding” or click on the pencil icon next to the command.
- Enter the new key combination you want to assign to the command and press Enter.
You can also edit the keybindings.json file directly for more advanced customization. This file can be accessed by clicking on the link keybindings.json at the top right corner of the Keyboard Shortcuts view. Here, you can manually add, remove, or modify keybindings using JSON format.
I am a full-stack developer passionate about learning something new every day, then sharing my knowledge with the community.
Published in
·Business·Conversion·Entrepreneur·Entrepreneurship·Entrepreneurship·Marketing·Revenue·September 17, 2015