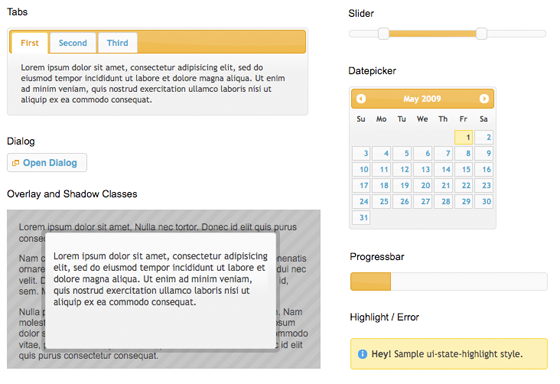
 Accordions, sliders, dialog boxes, date pickers, and more—all ready to be used right now! You could spend a bunch of time creating them yourself in jQuery (as these have been) but the jQuery UI controls are configurable and sophisticated enough that your time would be better spent elsewhere—namely implementing your unique project requirements rather than ensuring your custom date picker appears correctly across different browsers!
We’ll certainly be using a bunch of jQuery UI functionality as we progress through the book. We’ll even integrate some of the funky themes available, and learn how to create our own themes using the jQuery UI ThemeRoller tool.
Plugins
The jQuery team has taken great care in making the jQuery library extensible. By including only a core set of features while providing a framework for extending the library, they’ve made it easy to create plugins that you can reuse in all your jQuery projects, as well as share with other developers. A lot of fairly common functionality has been omitted from the jQuery core library, and relegated to the realm of the plugin. Don’t worry, this is a feature, not a flaw. Any additional required functionality can be included easily on a page-by-page basis to keep bandwidth and code bloat to a minimum.
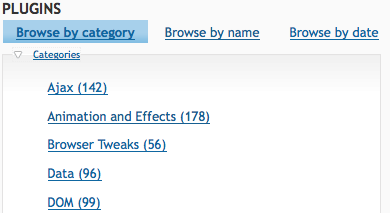
Thankfully, a lot of people have taken advantage of jQuery’s extensibility, so there are already hundreds of excellent, downloadable plugins available from the jQuery plugin repository, with new ones added all the time. A portion of this can be seen in Figure 1.2, “The jQuery plugin repository”.
Figure 1.2. The jQuery plugin repository
Accordions, sliders, dialog boxes, date pickers, and more—all ready to be used right now! You could spend a bunch of time creating them yourself in jQuery (as these have been) but the jQuery UI controls are configurable and sophisticated enough that your time would be better spent elsewhere—namely implementing your unique project requirements rather than ensuring your custom date picker appears correctly across different browsers!
We’ll certainly be using a bunch of jQuery UI functionality as we progress through the book. We’ll even integrate some of the funky themes available, and learn how to create our own themes using the jQuery UI ThemeRoller tool.
Plugins
The jQuery team has taken great care in making the jQuery library extensible. By including only a core set of features while providing a framework for extending the library, they’ve made it easy to create plugins that you can reuse in all your jQuery projects, as well as share with other developers. A lot of fairly common functionality has been omitted from the jQuery core library, and relegated to the realm of the plugin. Don’t worry, this is a feature, not a flaw. Any additional required functionality can be included easily on a page-by-page basis to keep bandwidth and code bloat to a minimum.
Thankfully, a lot of people have taken advantage of jQuery’s extensibility, so there are already hundreds of excellent, downloadable plugins available from the jQuery plugin repository, with new ones added all the time. A portion of this can be seen in Figure 1.2, “The jQuery plugin repository”.
Figure 1.2. The jQuery plugin repository
 Whenever you’re presented with a task or problem, it’s worth checking first to see if there’s a plugin that might suit your needs. That’s because almost any functionality you might require has likely already been turned into a plugin, and is available and ready for you to start using. Even if it turns out that you need to do some work yourself, the plugin repository is often the best place to steer you in the right direction.
Keeping Markup Clean
Separating script behavior from page presentation is best practice in the web development game—though it does present its share of challenges. jQuery makes it a cinch to completely rid your markup of inline scripting, thanks to its ability to easily hook elements on the page and attach code to them in a natural, CSS-like manner. jQuery lacks a mechanism for adding inline code, so this separation of concerns leads to leaner, cleaner, and more maintainable code. Hence, it’s easy to do things the right way, and almost impossible to do them the wrong way!
And jQuery isn’t limited to meddling with a page’s existing HTML—it can also add new page elements and document fragments via a collection of handy functions. There are functions to insert, append, and prepend new chunks of HTML anywhere on the page. You can even replace, remove, or clone existing elements—all functions that help you to progressively enhance your sites, thus providing a fully featured experience to users whose browsers allow it, and an acceptable experience to everyone else.
Widespread Adoption
If you care to put every JavaScript library you can think of into Google Trends, you’ll witness jQuery’s exponential rise to superstardom. It’s good to be in the in crowd when it comes to libraries, as popularity equates to more active code development and plenty of interesting third-party goodies.
Countless big players on the Web are jumping on the jQuery bandwagon: IBM, Netflix, Google (which both uses and hosts the jQuery library), and even Microsoft, which now includes jQuery with its MVC framework. With such a vast range of large companies on side, it’s a safe bet that jQuery will be around for some time to come—so the time and effort you invest in learning it will be well worth your while!
jQuery’s popularity has also spawned a large and generous community that’s surprisingly helpful. No matter what your level of skill, you’ll find other developers patient enough to help you out and work through any issues you have. This caring and sharing spirit has also spread out to the wider Internet, blossoming into an encyclopedia of high quality tutorials, blog posts, and documentation.
Whenever you’re presented with a task or problem, it’s worth checking first to see if there’s a plugin that might suit your needs. That’s because almost any functionality you might require has likely already been turned into a plugin, and is available and ready for you to start using. Even if it turns out that you need to do some work yourself, the plugin repository is often the best place to steer you in the right direction.
Keeping Markup Clean
Separating script behavior from page presentation is best practice in the web development game—though it does present its share of challenges. jQuery makes it a cinch to completely rid your markup of inline scripting, thanks to its ability to easily hook elements on the page and attach code to them in a natural, CSS-like manner. jQuery lacks a mechanism for adding inline code, so this separation of concerns leads to leaner, cleaner, and more maintainable code. Hence, it’s easy to do things the right way, and almost impossible to do them the wrong way!
And jQuery isn’t limited to meddling with a page’s existing HTML—it can also add new page elements and document fragments via a collection of handy functions. There are functions to insert, append, and prepend new chunks of HTML anywhere on the page. You can even replace, remove, or clone existing elements—all functions that help you to progressively enhance your sites, thus providing a fully featured experience to users whose browsers allow it, and an acceptable experience to everyone else.
Widespread Adoption
If you care to put every JavaScript library you can think of into Google Trends, you’ll witness jQuery’s exponential rise to superstardom. It’s good to be in the in crowd when it comes to libraries, as popularity equates to more active code development and plenty of interesting third-party goodies.
Countless big players on the Web are jumping on the jQuery bandwagon: IBM, Netflix, Google (which both uses and hosts the jQuery library), and even Microsoft, which now includes jQuery with its MVC framework. With such a vast range of large companies on side, it’s a safe bet that jQuery will be around for some time to come—so the time and effort you invest in learning it will be well worth your while!
jQuery’s popularity has also spawned a large and generous community that’s surprisingly helpful. No matter what your level of skill, you’ll find other developers patient enough to help you out and work through any issues you have. This caring and sharing spirit has also spread out to the wider Internet, blossoming into an encyclopedia of high quality tutorials, blog posts, and documentation.
What’s the downside?
There barely is a downside! The main arguments against using any JavaScript library have always been speed and size: some say that using a library adds too much download bloat to pages, while others claim that libraries perform poorly compared with leaner custom code. Though these arguments are worth considering, their relevance is quickly fading. First, as far as size is concerned, jQuery is lightweight. The core jQuery library has always had a fairly small footprint—about 19KB for the basics, less than your average JPG image. Any extras your project needs (such as plugins or components from the jQuery UI library) can be added in a modular fashion—so you can easily count your bandwidth calories. Speed (like size) is becoming a decreasing concern as computer hardware specifications rise and browsers’ JavaScript engines grow faster and faster. Of course, this is far from implying that jQuery is slow—the jQuery team seem to be obsessed with speed! Every new release is faster than the last, so any benefit you might derive from rolling your own JavaScript is shrinking every day. When it comes to competing JavaScript libraries (and there are more than a handful out there), jQuery is the best at doing what jQuery does: manipulating the DOM, adding effects, and making Ajax requests. Still, many of the libraries out there are of excellent quality and excel in other areas, such as complex class-based programming. It’s always worth looking at the alternatives, but if the reasons we’ve outlined appeal to you, jQuery is probably the way to go. But enough talk: time for jQuery to put its money where its mouth is!Frequently Asked Questions about jQuery
What makes jQuery different from other JavaScript libraries?
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
How can I optimize my jQuery code for better performance?
There are several ways to optimize your jQuery code for better performance. Firstly, you can use ID selectors as they are the fastest. Secondly, you can cache your jQuery objects. Thirdly, you can use chaining to run multiple jQuery methods (commands) within a single statement. Lastly, you can use a CDN-hosted version of jQuery to take advantage of browser caching.
What are some beginner-friendly jQuery project ideas?
Some beginner-friendly jQuery project ideas include creating a simple image slider, a dynamic form validator, a weather app that fetches data from a weather API, a to-do list app, or a simple game like Tic Tac Toe.
How does jQuery work with HTML?
jQuery works with HTML by using the DOM (Document Object Model). The DOM is a tree-like representation of the content of a website. jQuery uses the DOM to find HTML elements and then manipulate those elements.
Why should I update jQuery in WordPress?
Updating jQuery in WordPress is important for several reasons. Firstly, it ensures that you have the latest features and improvements. Secondly, it provides you with the latest security updates, which can protect your site from potential threats. Lastly, it can improve the performance of your site.
How can I learn jQuery?
There are many resources available to learn jQuery. You can start with the official jQuery website, which provides a wealth of information and tutorials. There are also many online courses available on platforms like Udemy, Coursera, and Codecademy.
Is jQuery still relevant in 2021?
Yes, jQuery is still relevant in 2021. While it’s true that modern JavaScript and frameworks like React and Angular have gained popularity, jQuery is still widely used and is a valuable skill to have. It’s especially useful for quickly adding interactivity to a website.
What are the advantages of using jQuery?
jQuery offers several advantages. It simplifies and streamlines JavaScript programming. It’s lightweight and fast. It’s compatible with a wide range of browsers. It offers a wide range of plugins for tasks like form validation, AJAX handling, and animations.
Can I use jQuery with other JavaScript libraries?
Yes, jQuery can be used with other JavaScript libraries. It provides a no-conflict mode which allows it to work without interfering with other libraries.
How can I start using jQuery in my projects?
To start using jQuery in your projects, you first need to include the jQuery library in your HTML file. You can do this by downloading the jQuery file from the official website and linking to it in your HTML file, or by linking to a CDN-hosted version of jQuery. Once the library is included, you can start using jQuery functions in your JavaScript code.
Sporting a Masters in Information Technology and a lifetime of experience on the Web of Hard Knocks, Earle Castledine (aka Mr Speaker) holds an interest in everything computery. Raised in the wild by various 8-bit home computers, he settled in the Internet during the mid-nineties and has been living and working there ever since. As co-creator of the client-side opus TurnTubelist, as well as countless web-based experiments, Earle recognizes the Internet not as a lubricant for social change but as a vehicle for unleashing frivolous ECMAScript gadgets and interesting time-wasting technologies.



































































































