When it comes to building interactive websites in the browser, there are few solutions as good as jQuery UI. jQuery UI is a free library built on top on jQuery which provides an abstraction for low level interaction, advanced effects, animation as well as themeable widgets. The current release is version 1.8.
This article will step you through the process of downloading and creating interactive web pages using jQuery UI 1.8.
Before You Begin
The jQuery UI library is made up of a number of components. A component encapsulates a specific piece of functionality that is unique to the UI library. Required components, known as the UI Core, are:
- Core – the core of jQuery UI, required for all interactions and widgets
- Widget – the widget factory, base for all widgets
- Mouse – the mouse widget, a base class for all interactions and widgets with heavy mouse interaction
- Position – a utility plugin for positioning elements relative to other elements
The components that allow the user to interact with the website are broken up into the following categories:
- Interactions – these add basic behaviors to any element and are used by many components such as the Draggable and Sortable components
- Widgets – full-featured UI Controls – each has a range of options and is fully themeable
- Effects – a rich effect API and ready to use effects
The full list of components that are available can be found here.
Downloading Instructions
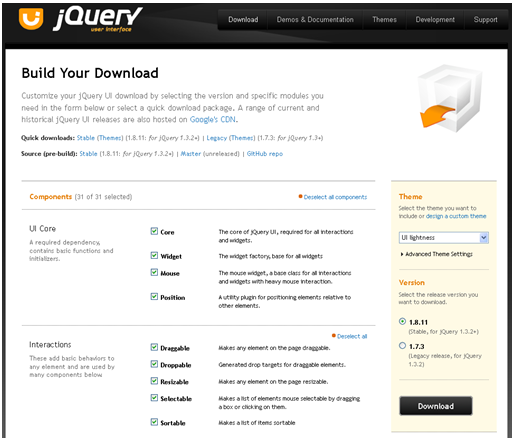
Downloading the jQuery UI library couldn’t be simpler. Simply visit http://jqueryui.com/download, select the components and click Download to start the download. Figure 1, “Downloading Your Components” displays this screen.
Figure 1. Downloading Your Components

For this article I’m downloading all of the components. Upon completion of the download, there’ll be one zip file with three folders that are included; css, development-bundle and js. For the examples in this article, you’ll only need to extract the css and js folders. All of the examples in this article use relative paths to these files.
What’s New in v1.8?
The current version of jQuery UI adds two new utilities, two new widgets, an upgraded widget factory and a more modular core. Some of the more visible changes are outlined below.
Autocomplete Widget
The Autocomplete widget makes any text input pop up a menu to assist the user in completing a text entry or search box, or provide suggestions and improvements to search criteria they’re entering. Autocomplete can be customized to work with various data sources. This is configured by specifying the source option. The data source can be an array of local data, such as an Array or Object, a URL which returns JSON data, or it can be retrieved from external data stores, such as a database, from the server via Ajax.
For the Autocomplete to work, you’ll need to reference the following JavaScript and CSS files in your page:
<link rel="stylesheet" href="../../themes/base/jquery.ui.all.css" />
<script type="text/javascript" src="../../jquery-1.5.1.js"></script>
<script type="text/javascript" src="../../ui/jquery.ui.core.js"></script>
<script type="text/javascript" src="../../ui/jquery.ui.widget.js"></script>
<script type="text/javascript" src="../../ui/jquery.ui.position.js"></script>
<script type="text/javascript" src="../../ui/jquery.ui.autocomplete.js"></script>The data source for this will be an array filled with programming languages. The array will be set as the source for the Autocomplete:
$(function () {
Autocomplete.Init();
});
var Autocomplete = function () {
var languages = [
"ActionScript", "AppleScript",
"Asp", "BASIC",
"C", "C++",
"Clojure", "COBOL",
"ColdFusion", "Erlang",
"Fortran", "Groovy",
"Haskell", "Java",
"JavaScript", "Lisp",
"Perl", "PHP",
"Python", "Ruby",
"Scala", "Scheme"
];
return {
Init: function () {
$("#tags").autocomplete({
source: languages
});
}
}
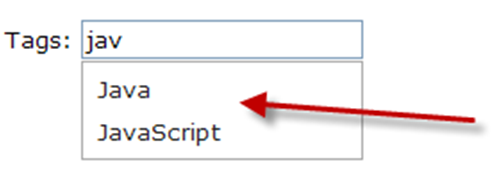
} ();Figure 2, “Autocomplete Results” displays the end result.
Figure 2. Autocomplete Results

There are a number of different options that are available to you that allow you to configure the behavior of the Autocomplete widget. The main ones are:
disabled – allows you to either enable or disable the Autocomplete:
$("#tags").autocomplete({
source: languages,
disabled: true
});delay – the delay in milliseconds the Autocomplete waits after a keystroke before activating itself:
$("#tags").autocomplete({
source: languages,
delay: 3000
});minLength – the mininum number of characters a user has to type before the Autocomplete activates itself:
$("#tags").autocomplete({
source: languages,
minLength: 2
});source – the data source to use for the Autocomplete. Data sources include a URL that returns JSON data, a local object or JSON data returned via Ajax. The following examples uses the free GeoNames database to remotely return results of a city:
$("#tags").autocomplete({
minLength: 2,
source: function (request, response) {
$.ajax({
url: "http://ws.geonames.org/searchJSON",
dataType: "jsonp",
data: {
featureClass: "P",
style: "full",
maxRows: 5,
name_startsWith: request.term
},
success: function (data) {
response($.map(data.geonames, function (item) {
return {
label: item.name + (item.adminName1 ? ", " +
item.adminName1 : "") + ", " + item.countryName,
value: item.name
}
}));
}
});
}Button Widget
The Button widget creates a themable button from any element on a page. Traditionally buttons had an input type of submit, reset, image or button, but progressively developers are creating from elements such as anchor tags. The Button widget makes this an attractive alternative for developers who want new styles to their website.
For the Button widget to work, you’ll need to reference the following JavaScript and CSS files in your page:
<link rel="stylesheet" href="../../themes/base/jquery.ui.all.css" />
<script type="text/javascript" src="../../jquery-1.5.1.js"></script>
<script type="text/javascript" src="../../ui/jquery.ui.core.js"></script>
<script type="text/javascript" src="../../ui/jquery.ui.widget.js"></script>
<script type="text/javascript" src="../../ui/jquery.ui.button.js"></script>To transform an anchor element, you find the anchor and attach the Button widget to it. Like this:
var anchor = $("a").button();
anchor.click(function () {
alert('Hello');
});
<a href="#">My Anchor</a>Figure 3, “Anchor as a Button” displays the end result:
Figure 3. Anchor as a Button

Attached to the anchor is a click event. You can pass in an anonymous function or a named function. The Button widget can also transform radio buttons. To transform radio buttons, call the buttonset function to do the work for you:
$("#radio").buttonset();
<div id="radio">
<input type="radio" id="radio1" name="radio" /><label for="radio1">First</label>
<input type="radio" id="radio2" name="radio" /><label for="radio2">Second</label>
<input type="radio" id="radio3" name="radio" /><label for="radio3">Third</label>
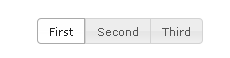
</div>Figure 4, “Radio Buttons Transformed” displays the end result:
Figure 4. Radio Buttons Transformed

These are still radio buttons under the hood, so only one can be selected at anytime. Check boxes can be transformed too by calling buttonset:
$("#format").buttonset();
<div id="format">
<input type="checkbox" id="check1" /><label for="check1">One</label>
<input type="checkbox" id="check2" /><label for="check2">Two</label>
<input type="checkbox" id="check3" /><label for="check3">Three</label>
</div>Figure 5, “Check Boxes Transformed” displays the end result:
Figure 5. Check Boxes Transformed

To find the checked elements, use regular jQuery:
$("#format input:checked").length;What’s Changed in v1.8?
The current version of jQuery UI has also made updates to the core library. Some of the more visible changes are outlined below:
jQuery UI Core is 71% smaller
The jQuery UI core has been reduced by 71%. What this means to the developer is smaller payloads transferred to the client. This will create an immediate increase in the website’s performance.
jQuery 1.5.1 Library
At the time of its release, jQuery UI shipped the latest version of jQuery which is 1.5.1. This is not entirely clear when you visit the jQuery UI blog as it mentions an older jQuery version as being included.
Bug Fixes
As with any release, a large chunk of the release is dedicated to bug fixes. The list of bug fixes is numerous and too large for this article. A detailed report of all the bug fixes can be found here.
Summary
The jQuery team has worked hard on the jQuery UI library. We’ve covered some of the new widgets and enhancements in this article. What wasn’t covered was all of the other goodies that already exist in the jQuery UI library, such as the Dialog and Datepicker widget, as well as the Slider and Tabs widget. This library is chockablock full of goodness.
If you’re beginning a greenfield project, or even inheriting a brownfield project, and you need to inject some brilliance in to your webpages, the jQuery UI library is for you.
Malcolm Sheridan is a Microsoft awarded MVP in ASP.NET, ASPInsider, Telerik Insider and a regular presenter at conferences and user groups throughout Australia and New Zealand. Follow him on twitter @malcolmsheridan.



































































































