“No real professional uses FrontPage.”
This is a common belief held by many “Internet professionals,” but is it really true?
Many FrontPage users face the overwhelming perception that if they use FrontPage, they can’t be a “real professional” — an attitude that I’ve always regarded as ludicrous. A “professional” can use FrontPage as one of the many weapons in his or her arsenal.
Make no mistake, though: FrontPage is a great application for newbies because it’s modeled after Microsoft Word, which is easy to use, and a program with which many, many people are familiar. So, when you open up FrontPage, you think “Hey, this is just like a Word Document! I can do this!”
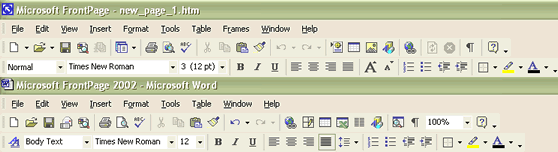
The controls of Word and FrontPage are strikingly similar. Here’s a screenshot that compares the two: FrontPage at the top, and Word at the bottom.

It’s like looking in a mirror!
FrontPage is commonly known as a WYSIWYG (What You See Is What You Get) editor. It’s a solid tool with a great deal of easy-to-use options and page elements that allow you to create a decent Website quickly and with minimal hassle. Sure, if you don’t have any design sense, you’re going to wind up with an ugly page — but that goes for every piece of design software you can buy. But FrontPage offers other functionality as well, including, for example, its very useful site management tools. We’ll talk about them a little later.
The Advantages
First I’d like to talk about a few of the small, neat things I see in FrontPage.
I really like the tabs that come up when you have more than one document open. In most of the other editors I’ve used, a new window is opened for each document, each taking up a little extra space on the Taskbar. But FrontPage’s single tab takes up the same amount of Taskbar space, no matter how many documents you have open. Plus, this makes it really easy to switch between documents. Take a look:

Another great advantage is the way FrontPage allows you to jump from the actual editor, to the HTML code (that you can edit by hand), and a preview of what the page would like if it were online. You don’t have to open up a new browser window to preview a page, unless you choose to. This is all very handy. To give you an idea of how easy it is to change between views, here’s the toolbar:
![]()
The load estimation tool is just another of those small but cool features that’s included in FrontPage. It estimates how long a page will take to load on a specific connection: as you choose different connection speeds, it will adjust the estimated download time based on your selection:

The Disadvantage
What’s the downside for FrontPage? The code it produces isn’t pretty, and won’t pass the standards for HTML/XHTML. This is, as you’d imagine, the major gripe most people have with FrontPage. However, the code works fine for most major and minor browsers out there at the moment.
If you happen to write your own code, you can turn code editing off so that FrontPage won’t touch it. If you want to get really technical (and I mean really), you can even set your own coding profile — FrontPage will then code the pages the way you tell it to.
An Added Bonus: Site Management
Included in FrontPage is a wealth of site management tools. These help you to plan and develop the structure of your Website, from navigation and subdirectories, to links and architecture. You can map an existing Website or create one from scratch.
You can even configure FrontPage to display Website traffic reports. Hate to FTP? FrontPage can be set to update a page on the Web automatically, right after you’ve changed it.
I really like the Reports feature.

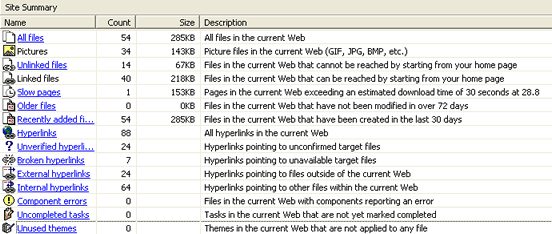
It supplies you with a wealth of valuable information. Here are a few examples of the reports (also in the screenshot):
- All files: Shows a list of all files on your server.
- Pictures: Shows all image files on your server.
- Unlinked files: Shows all files that exist on your server, and which are not linked to from your home page.
- Linked files: Displays the files on your server that can be reached from your home page.
- Slow pages: Pages on your server that take more than 30 seconds to load on a 28.8 connection.
- Older files: Shows the files on your server that haven’t been modified in over 72 days.
- Recently-added files: Shows the files on your server that have been created in the last 30 days.
- Hyperlinks: Shows all the hyperlinks on your Website.
…and several others!
The hyperlink reports are especially useful. They allow you to run checks on all the links on your site, so that you can easily find and fix the broken ones. This includes image links as well as regular Web links (URLs).
Rating: 4/5
Summing it up: Call me unprofessional if you will, but I find FrontPage useful (especially its Site Management tools). I acknowledge that the code that it produces isn’t standards-compliant, and this setback is reflected in my final rating. But I also think that, for the price, the FrontPage purchaser receives a solid package: indeed, FrontPage can be regarded as the poor man’s Dreamweaver. It’s awesome for the beginner, and it has tools and extra features that the more experienced, but cost-conscious designer can use as well. If you’re an experienced Web developer, FrontPage most certainly wouldn’t cut it as your “main program” — but it isn’t meant to be. It’s simply intended as yet another weapon in your development software arsenal.
Title: Microsoft FrontPage 2002
Publisher: Microsoft
Buy it at Amazon.com for US$146.99
 Patrick O'Keefe
Patrick O'KeefePatrick O’Keefe is an online community, product, and program leader, with more than 20 years of experience building safe, inclusive platforms and services that drive action, grow revenue, and increase retention. He previously contributed to various SitePoint books, served as a Mentor and Advisor on the SitePoint Forums, and co-hosted the SitePoint Podcast.



































































































