Keep up to date on current trends and technologies
HTML & CSS

How to Draw Cubic Bézier Curves on HTML5 SVGs
Craig Buckler

How to Translate from DOM to SVG Coordinates and Back Again
Craig Buckler

CSS with SVG: Real World Usage
Craig Buckler

Scalable Vector Graphics: Drawing Basics
Craig Buckler

How to Test Responsive Web Design Cross-Browser Compatibility
Craig Buckler

A Guide to HTML & CSS Forms (No Hacks!)
Daniel Schwarz

What Is SVG? Your Guide to SVG Files
Ivaylo Gerchev

30 Life-saving Tools for Front-end Developers
Maria Antonietta Perna

5 Projects to Help You Master Modern CSS
Craig Buckler

Rem in CSS: Understanding and Using rem Units
Adrian Sandu

How to Build Unique, Beautiful Websites with Tailwind CSS
Ivaylo Gerchev

How to Redesign Unsplash Using Styled Components
Akshay Kadam

5 Super CSS Grid Generators for Your Layouts
Maria Antonietta Perna

Code Challenge #2: 4 Tips for Higher Scores in CSSBattle.dev
Alex Walker

Code Challenge #2: The Test of Characters
Alex Walker

UI Code Challenge #1 – Heartbeats
Alex Walker

A Guide to the Pug HTML Template Preprocessor
James Hibbard

How to Migrate to Gulp.js 4.0
Craig Buckler

CSS Debugging and Optimization: Minification with CSSO
Tiffany Brown

CSS Debugging and Optimization: Browser-based Developer Tools
Tiffany Brown

CSS Debugging and Optimization: Code-quality Tools
Tiffany Brown

Creating Flexible Layouts with Flexbox
Tiffany Brown

Creating Layouts with CSS Grid
Tiffany Brown

Scroll Snap in CSS: Controlling Scroll Action
Tiffany Brown

How to Use 2D Transformation Functions in CSS
Tiffany Brown

How to Get Started with CSS Animation
Tiffany Brown

CSS Architecture: Block-Element-Modifier (BEM) & Atomic CSS
Tiffany Brown

Variables in CSS: Custom Properties
Tiffany Brown

How to Use Gulp.js to Automate Your CSS Tasks
Craig Buckler

Advanced CSS Theming with Custom Properties and JavaScript
Ahmed Bouchefra

Progressively Enhanced CSS Layouts: Floats to Flexbox & Grid
Diogo Souza

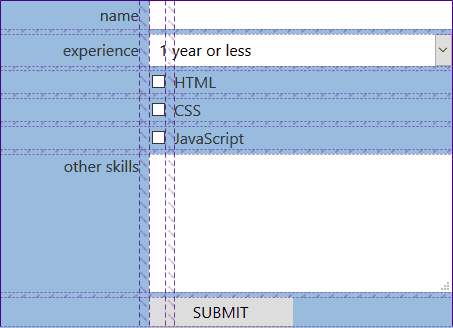
The Benefits of Using CSS Grid for Web Form Layout
Craig Buckler
Showing 96 of 432