UI Code Challenge #1 – Heartbeats

Key Takeaways
- The UI Code Challenge #1, titled “Heartbeats”, invites participants to create a heart rate UI animation similar to those seen in movies, TV shows, and games. The challenge is open to multiple entries, and participants are free to use any web technology they prefer, as long as the solution can be presented as a CodePen.
- The winner of the challenge will be chosen based on code elegance and effectiveness, authenticity of the UI’s look and feel, and the cleverness or inventiveness of the solution. The winner will receive a $100 Amazon gift card, while runners-up will receive 2 Premium memberships and SitePoint t-shirts.
- The challenge also includes a FAQ section that provides guidance on customizing the heartbeat animation, applying the animation to other shapes, adding the animation to a website, troubleshooting animation issues, making the heartbeat more realistic, changing the color of the heart, adding sound to the animation, and using the animation in a commercial project. It also provides resources for learning more about CSS animations.
Do you ever find that the UI screens that we see in blockbuster movies, television, and games are so much more fun than the UIs we might build at work? Here’s your chance to code something fun and maybe even win a $100 Amazon Gift Card.

Starting from today, we’ve got 4 quick fortnightly UI coding challenges to test your skills and problem-solving abilities. You get the chance to show off your skills while maybe learning a trick or two from others. There is no single ‘correct’ way to tackle these challenges.
At the end of the week (next Wednesday) we’ll publish a post on the best solutions submitted and pick our all-around favorite for the prize. That winner will receive:
- The glory of being adjudged our favorite solution
- A $100 Amazon gift card
We’ll also give away 2 Premium memberships and some highly-sought-after SitePoint t-shirts to runners-up.
Let’s get the first challenge started!
Challenge #1: Create an ECG/EKG* Heart Rate UI Animation

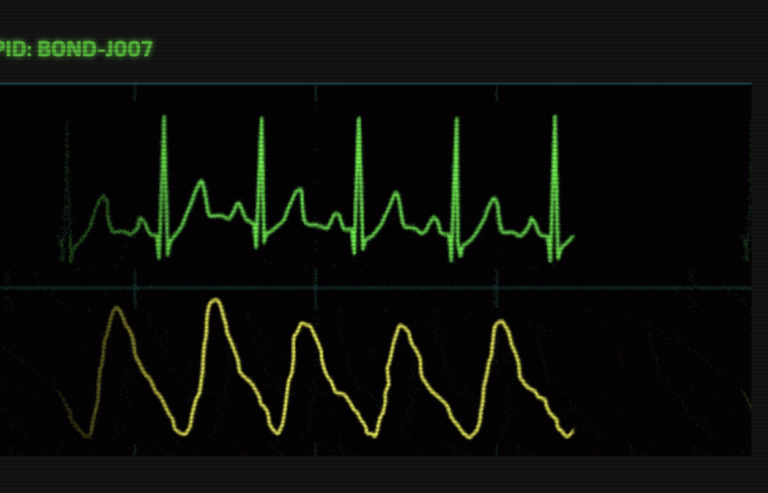
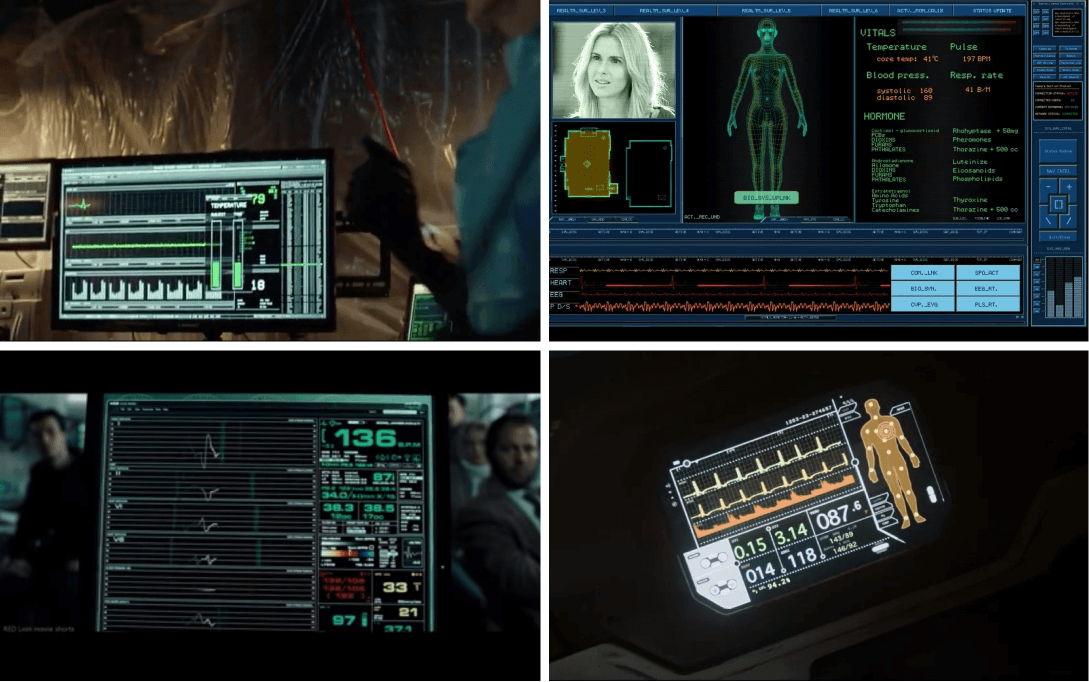
We’ve all seen this common movie, television, and games trope – the ‘real-time heart rate monitor/electrocardiograph’. Sometimes it’s a plot point in a contemporary medical drama (i.e. Grey’s Anatomy, ER, etc). More often we see it as cutting-edge technology for elite super-spies (e.g. James Bond or Mission Impossible) or the far-future bio-monitoring of sci-fi space-marines (e.g Aliens or Oblivion). Design teams spend thousands of hours crafting these FUIs (Future/Fantasy/Fictional User Interfaces) to look as authentic and believable as possible. Now it’s your turn.
The Task
Your task – should you choose to accept it – is to create an animated ECG/EKG bio-monitor display panel. You can use whatever technologies you like – as long as you can present your solution as a CodePen. That includes but isn’t limited to:
- HTML/CSS
- Canvas
- SVG
- WebGL
- D3
- Any other web technology
Generally, these UI screens are shown in ‘dark mode’ and dominated by at least one (but often more) left-to-right-looping graph lines tracing out a heart rate. Feel free to expand the UI to include other cool elements (core temperature, blood pressure, etc), but the squiggly, beating graph line/s is the core element we’re interested in.
In the CodePen below, I’ve dropped in a temporary animated GIF as a rough visual guide, but please take your inspiration from whatever movies, TV shows, or games you like.
Fork this Codepen to Start
See the Pen
Machine that goes Ping! by SitePoint (@SitePoint)
on CodePen.
Things to keep in mind…
- Humans are NOT perfect clockwork machines – we need your line to show authentic organic, random-looking variation.
- Typically the line is written to screen sharp but then fades to black before being overwritten on the next pass.
- No GIF animation, video or After Effects – we’re looking for a code solution.
- Solutions should be a fork of the CodePen above (so we can keep track of solutions). Feel free to add/change/remove whatever you like from the fork.
How do I enter?
Easy. Just post a link to your CodePen.io fork in the comments below with a short explanation of what you did and why. If you’ve got more than one idea, you can enter more than once. For simplicity, don’t enter more than one variation on the same idea.
How will you pick the winner?
We’ll be picking the winner based on three criteria:
- Code elegance and effectiveness: Fewer files is better. Fewer characters is better. Simplicity and code readability is rated highly.
- Look and feel: The more ‘movie authentic’ your UI looks the better
- Cleverness/inventiveness: This is pure X-factor stuff we haven’t thought of. Scriptability, audio, 3D, whatever…
There’s no pure mathematical formula for picking the winner, so it will come down to what Kishen, Joel and I agree on.
When will you judge it?
The Challenge opens for entries on Wednesday 5th June at 9:00 am PST and closes a week later (Wednesday 12th June 9:00 am PST).
Best of luck. We’re looking forward to what you can come up with.
Post your entry here
(* ECG/EKG: Electrocardiography)
Frequently Asked Questions (FAQs) about UI Code Challenge: Heartbeats
How Can I Customize the Heartbeat Animation?
Customizing the heartbeat animation is quite simple. You can adjust the animation duration, delay, and iteration count in the CSS code. For instance, if you want to speed up the heartbeat, you can reduce the animation duration. If you want the heartbeat to occur less frequently, you can increase the delay. The iteration count determines how many times the animation will repeat. You can set it to “infinite” for a continuous heartbeat.
Can I Use This Animation on Other Shapes?
Yes, you can apply this animation to other shapes. The key is to adjust the “transform” property in the CSS code to match the shape you’re animating. For example, if you’re animating a square, you might want to adjust the scale or rotation.
How Can I Add This Animation to My Website?
To add this animation to your website, you need to include the CSS and HTML code in your website’s code. The HTML code goes in the body of your webpage, while the CSS code goes in the head section or in an external CSS file. Make sure to link the CSS file to your HTML file if you’re using an external file.
Why Isn’t My Animation Working?
If your animation isn’t working, there could be several reasons. First, check your code for any syntax errors. Make sure you’ve included all necessary brackets and semicolons. Second, ensure that your browser supports CSS animations. Most modern browsers do, but older versions may not. Finally, check that you’ve correctly linked your CSS and HTML files if you’re using an external CSS file.
Can I Use This Animation on Mobile Devices?
Yes, this animation should work on mobile devices as long as the browser supports CSS animations. However, keep in mind that animations can be resource-intensive and may not perform as well on older or less powerful devices.
How Can I Make the Heartbeat More Realistic?
To make the heartbeat more realistic, you can adjust the animation timing function. The “ease-in-out” function used in the example creates a smooth, gradual animation. For a more realistic heartbeat, you might want to use a “steps” function to create a sudden, jerky movement.
Can I Change the Color of the Heart?
Yes, you can change the color of the heart by adjusting the “background-color” property in the CSS code. You can use any valid CSS color value, such as a named color, a hexadecimal color, or an RGB color.
How Can I Add Sound to the Animation?
Adding sound to the animation requires a bit more work. You’ll need to use JavaScript or a library like jQuery to play a sound file each time the animation iterates. There are many online tutorials and resources available to help you with this.
Can I Use This Animation in a Commercial Project?
Yes, you can use this animation in a commercial project. However, it’s always a good idea to check the licensing terms of any code you use to make sure you’re in compliance.
How Can I Learn More About CSS Animations?
There are many resources available to learn more about CSS animations. Websites like MDN Web Docs, CSS-Tricks, and W3Schools offer comprehensive guides and tutorials. You can also find many video tutorials on YouTube. Practice is key when learning any new coding skill, so don’t be afraid to experiment and try creating your own animations.
Alex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.
Published in
·CMS & Frameworks·Development Environment·Patterns & Practices·PHP·Programming·Web·August 7, 2014