CSS Debugging and Optimization: Browser-based Developer Tools

The following introduction to CSS code-quality tools is an extract from Tiffany’s new book, CSS Master, 2nd Edition.
On your road to becoming a CSS master, you’ll need to know how to troubleshoot and optimize your CSS. How do you diagnose and fix rendering problems? How do you ensure that your CSS creates no performance lags for end users? And how do you ensure code quality?
Knowing which tools to use will help you ensure that your front end works well.
In this article, we’ll delve into the browser-based developer tools for Chrome, Safari, Firefox, and Microsoft Edge.
Key Takeaways
- Browser-based developer tools such as those offered by Chrome, Safari, Firefox, and Microsoft Edge are essential for CSS debugging and optimization. They allow developers to inspect elements, identify and fix rendering problems, and ensure code quality and performance.
- These tools can help identify cascade and inheritance problems, spot invalid properties and values, and debug responsive layouts. They also offer mobile emulation for testing how sites will look and behave on different devices.
- In addition to basic debugging, these tools can be used to optimize CSS by identifying unnecessary or redundant code, experimenting with different styles in real time, and analyzing performance to spot any parts of the CSS that are slowing down the site.
Browser-based Developer Tools
Most desktop browsers include an element inspector feature that you can use to troubleshoot your CSS. Start using this feature by right-clicking and selecting Inspect Element from the menu. Mac users can also inspect an element by clicking the element while pressing the Ctrl key. The image below indicates what you can expect to see in Firefox Developer Edition.
 The developer tools of Firefox Developer Edition
The developer tools of Firefox Developer Edition
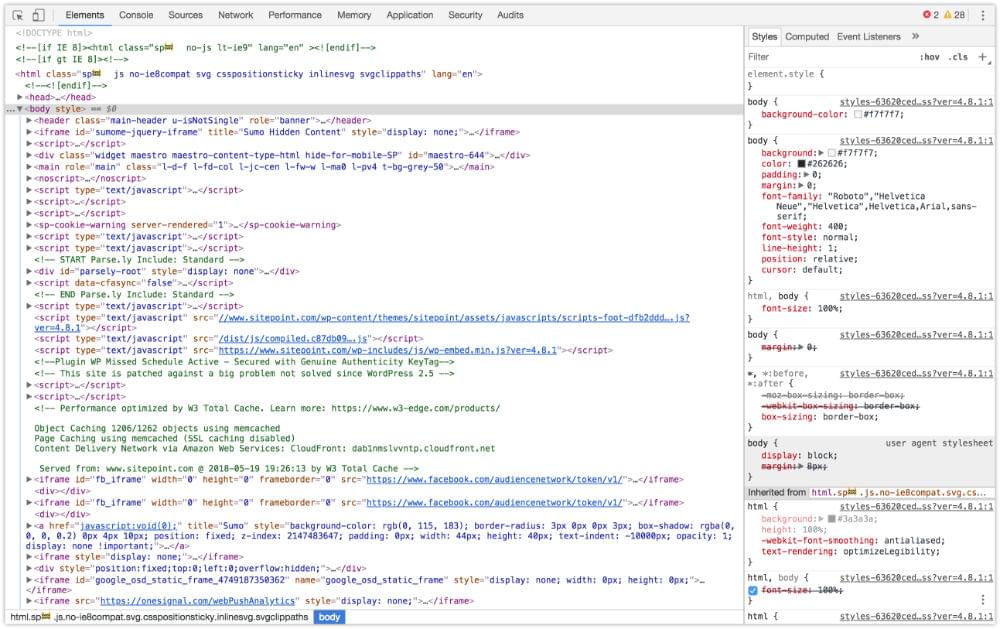
In Firefox, Chrome and Safari you can also press Ctrl + Shift + I (Windows/Linux) or Cmd + Option + I (macOS) to open the developer tools panel. The image below shows the Chrome developer tools.
 Chrome Developer Tools
Chrome Developer Tools
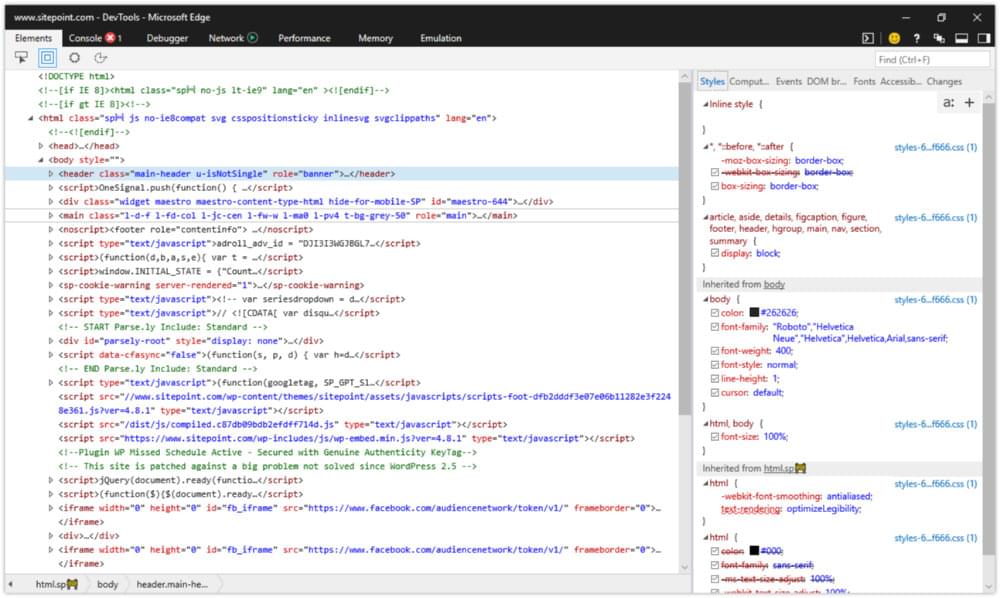
While in Microsoft Edge, open developer tools by pressing the F12 key, as seen in below.
 Microsoft Edge Developer Tools
Microsoft Edge Developer Tools
You can also open each browser’s developer tools using the application’s menu:
- Microsoft Edge: Tools > Developer Tools
- Firefox: Tools > Web Developer
- Chrome: View > Developer
- Safari: Develop > Show Web Inspector
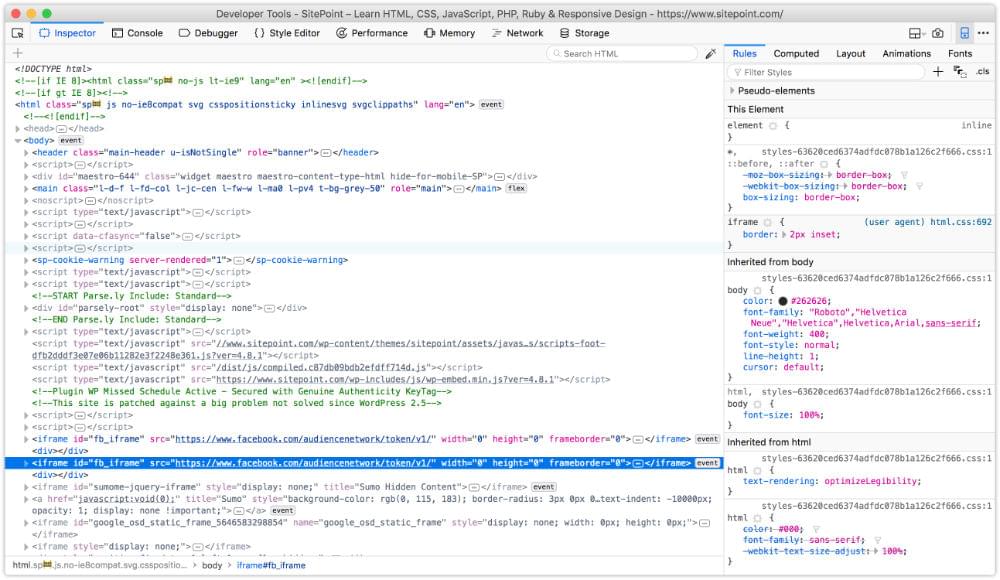
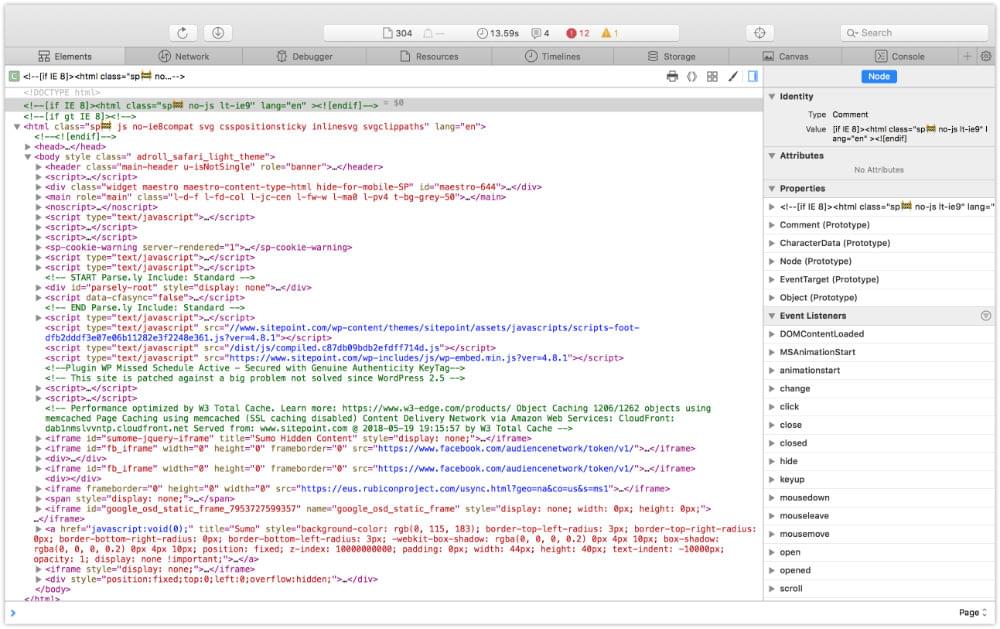
In Safari, you may have to enable the Develop menu first by going to Safari > Preferences… > Advanced and checking the box next to Show Develop menu in menu bar. The view for Safari developer tools is illustrated below.
 Safari 11 developer tools
Safari 11 developer tools
After opening the developer tools interface, you may then need to select the correct panel:
- Microsoft Edge: DOM Explorer
- Firefox: Inspector
- Chrome: Elements
- Safari: Elements
You’ll know you’re in the right place when you see HTML on one side of the panel, and CSS rules on the other.
Note: The markup you’ll see in the HTML panel is a representation of the DOM. It’s generated when the browser finishes parsing the document and may differ from your original markup. Using View Source reveals the original markup, but keep in mind that for JavaScript applications there may not be any markup to view.
Using the Styles Panel
Sometimes an element isn’t styled as expected. Maybe a typographical change failed to take, or there’s less padding around a paragraph than you wanted. You can determine which rules are affecting an element by using the Styles panel of the Web Inspector.
Browsers are fairly consistent in how they organize the Styles panel. Inline styles, if any, are typically listed first. These are styles set using the style attribute of HTML, whether by the CSS author or programmatically via scripting.
Inline styles are followed by a list of style rules applied via author stylesheets—those written by you or your colleagues. Styles in this list are grouped by media query and/or filename.
Authored style rules precede user agent styles. User agent styles are the browser’s default styles. They too have an impact on your site’s look and feel. (In Firefox, you may have to select the Show Browser Styles option in order to view user agent styles. You can find this setting in the Toolbox Options panel.)
Properties and values are grouped by selector. A checkbox sits next to each property, letting you toggle specific rules on and off. Clicking on a property or value allows you to change it, so you can avoid having to edit, save and reload.
Identifying Cascade and Inheritance Problems
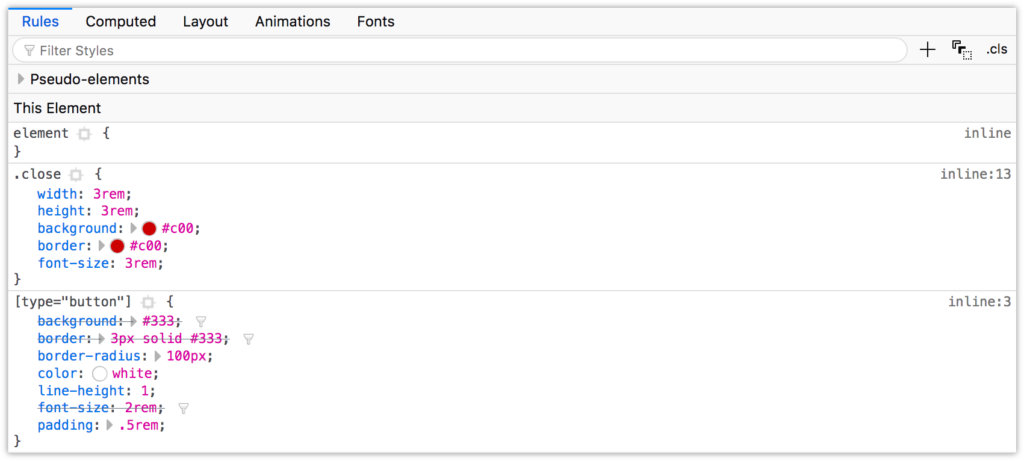
As you inspect styles, you may notice that some properties appear crossed out. These properties have been overridden either by a cascading rule, a conflicting rule, or a more specific selector, as depicted below.
 Identifying property and value pairs that have been superseded by another declaration
Identifying property and value pairs that have been superseded by another declaration
In the image above, the background, border, and font-size declarations of the [type=button] block are displayed with a line through them. These declarations were overridden by those in the .close block, which succeeds the [type=button] in our CSS.
Spotting Invalid Properties and Values
You can also use the element inspector to spot invalid or unsupported properties and property values. In Chromium-based browsers, invalid CSS rules both have a line through them and an adjacent warning icon, which can be seen below.
 Spotting an invalid CSS property value using Chrome
Spotting an invalid CSS property value using Chrome
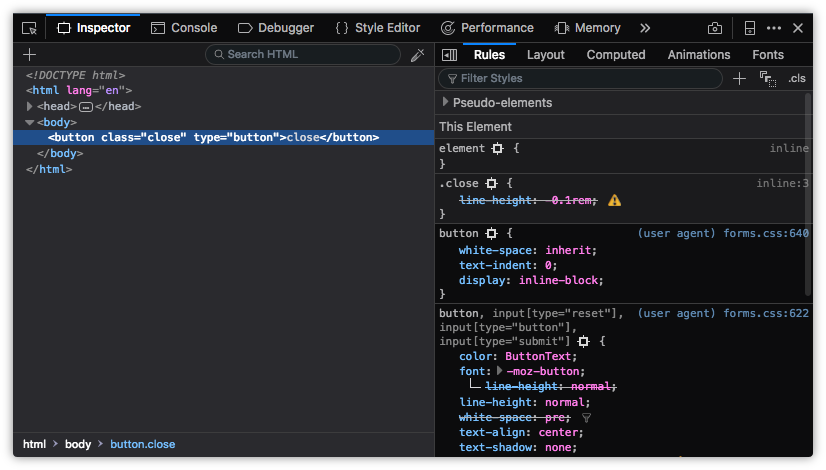
Firefox also strikes through invalid or unsupported properties and values. Firefox Developer Edition also uses a warning icon, as shown below. Standard Firefox displays errors similarly, but doesn’t include the warning icon.
 How Firefox Developer Edition indicates invalid properties and values
How Firefox Developer Edition indicates invalid properties and values
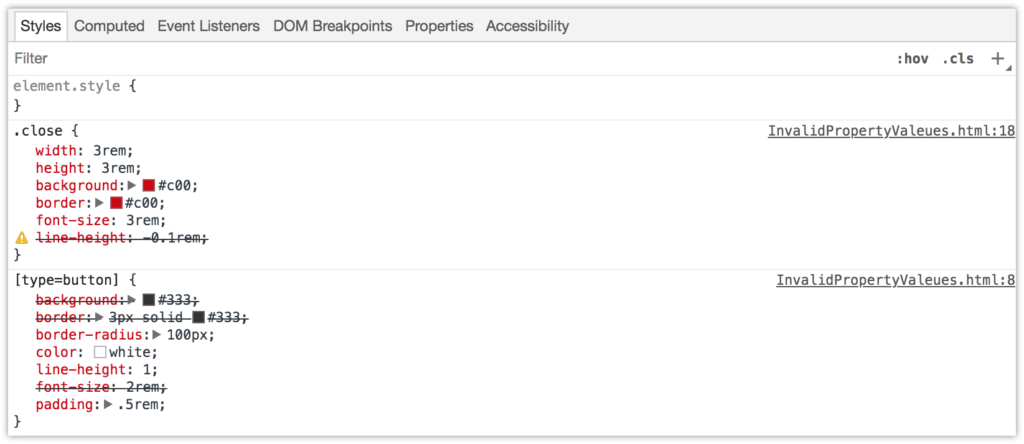
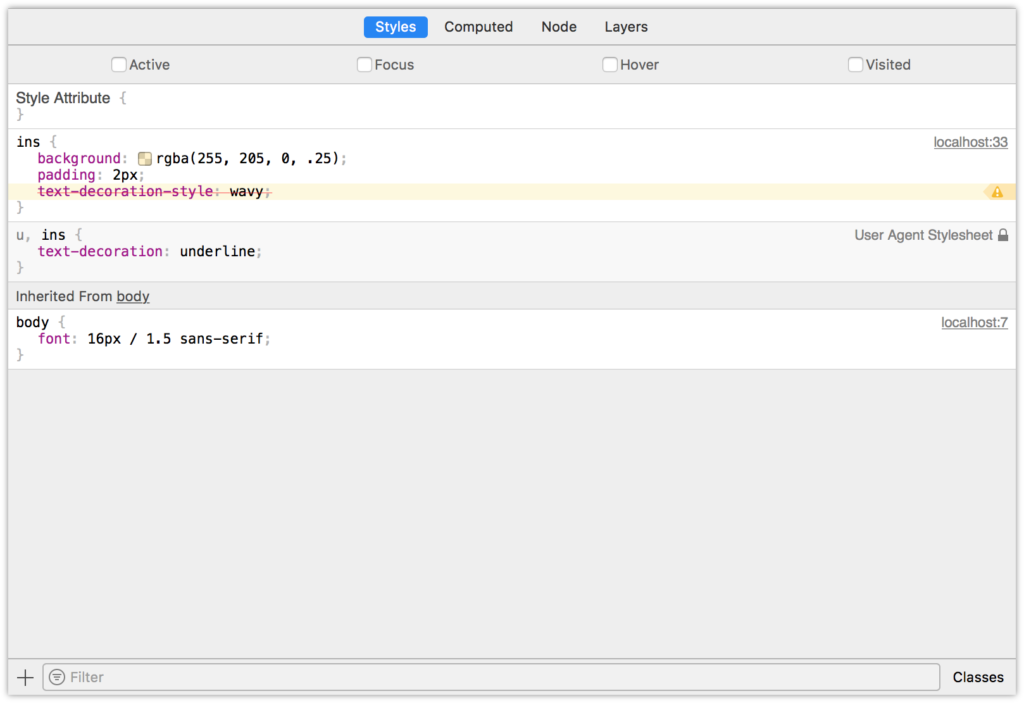
In the screenshot below, Safari strikes through unsupported rules with a red line, and highlights them with a yellow background and warning icon.
 An invalid CSS property value in Safari
An invalid CSS property value in Safari
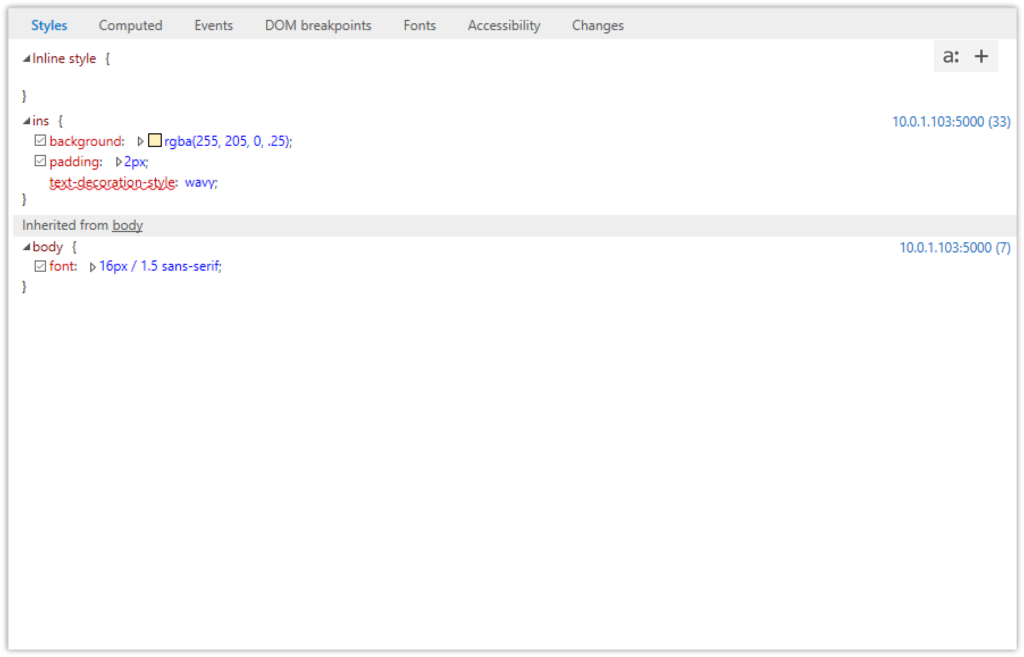
Microsoft Edge instead uses a wavy underline to indicate unsupported properties or values.
 An unsupported CSS property value in Microsoft Edge
An unsupported CSS property value in Microsoft Edge
When it comes to basic debugging and inheritance conflicts, whichever browser you choose doesn’t matter. Familiarize yourself with all of them, however, for those rare occasions when you need to diagnose a browser-specific issue.
Debugging Responsive Layouts
On-device testing is always best. During development, however, it’s helpful to simulate mobile devices with your desktop browser. All major desktop browsers include a mode for responsive debugging.
Chrome
Chrome offers a device toolbar feature as part of its developer toolkit. To use it, click the device icon (pictured below) in the upper-left corner, next to the Select an element icon.
Device mode lets you mimic several kinds of Android and iOS devices, including older devices such as the iPhone 5 and Galaxy S5. Device mode also includes a network throttling feature for approximating different network speeds, and the ability to simulate being offline.
Firefox
In Firefox, the equivalent mode is known as Responsive Design Mode. Its icon resembles early iPods. You’ll find it on the right side of the screen, in the developer tools panel, as shown below.
In responsive mode, you can toggle between portrait and landscape orientations, simulate touch events, and capture screenshots. Like Chrome, Firefox also allows developers to simulate slow connections via throttling.
Microsoft Edge
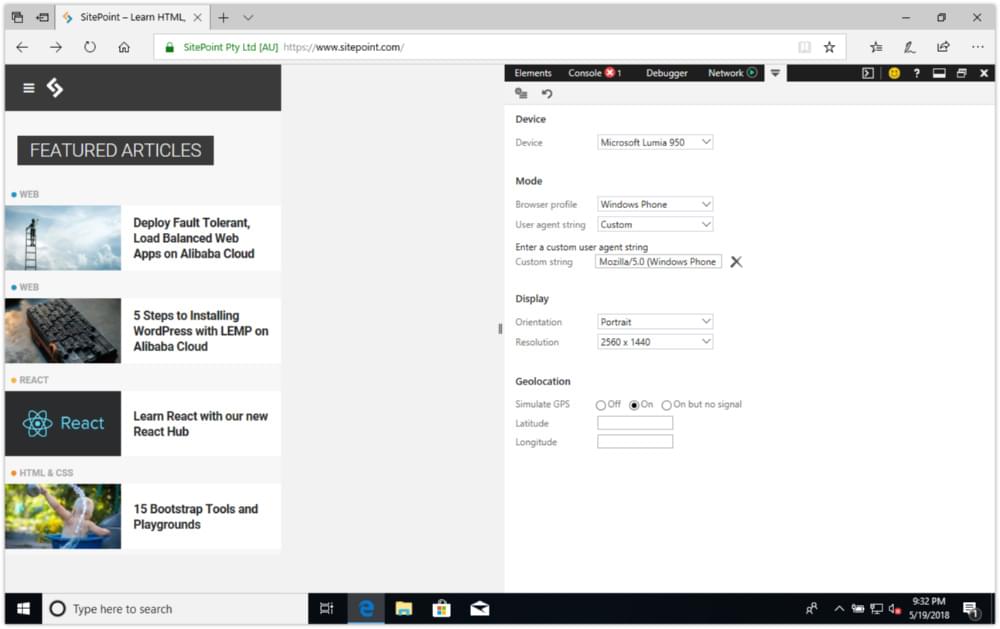
Microsoft Edge makes it possible to mimic Windows mobile devices—such as the Surface—with its Emulation tab. Select Windows Phone from the Browser profile menu, as shown below.
 SitePoint.com using Microsoft Edge’s device emulation mode
SitePoint.com using Microsoft Edge’s device emulation mode
In addition to mimicking orientation and resolution, emulation mode enables you to test geolocation features. However, you can’t use its emulation mode to simulate network conditions.
Safari
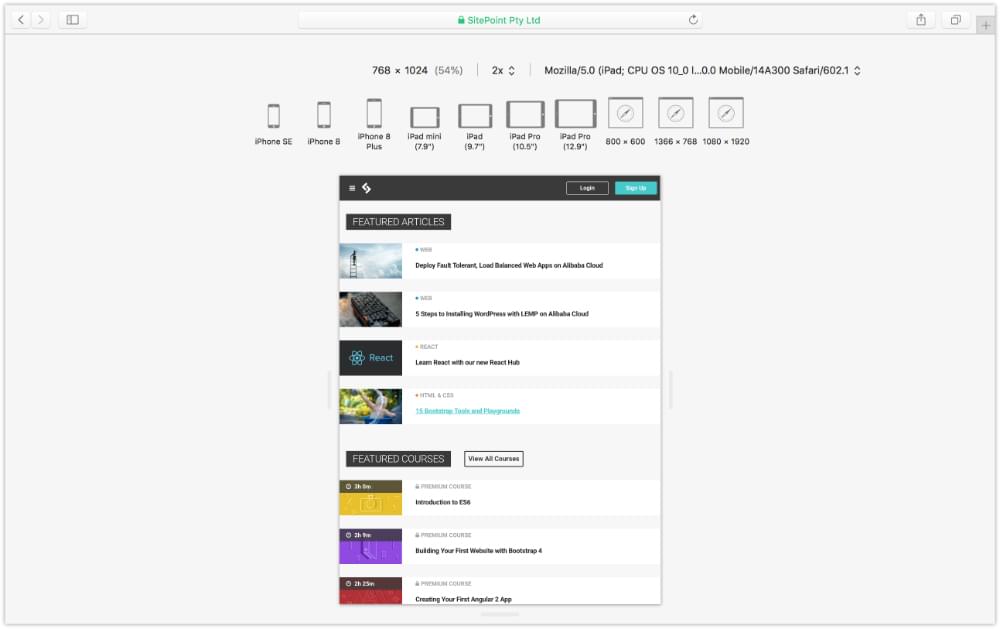
Safari’s Responsive Design Mode is in its developer toolkit. It’s similar to Emulation Mode in Firefox, but adds the ability to mimic iOS devices, as illustrated below.
 SitePoint.com as viewed using Safari’s responsive design mode
SitePoint.com as viewed using Safari’s responsive design mode
To enter Safari’s responsive design mode, select Develop > Enter Responsive Design Mode, or Cmd + Ctrl + R.
Tiffany’s book goes on to discuss debugging for UI responsiveness, covering reflows and repaints and other browser-based performance tools, such as working with each browser’s Timeline tool.
To read more on CSS debugging and optimization, check out Tiffany’s book, CSS Master, 2nd Edition.
Related articles:
- CSS Debugging and Optimization: Code-quality Tools
- CSS Debugging and Optimization: Minification with CSSO
Frequently Asked Questions (FAQs) on CSS Debugging and Optimization
What are the best browser-based developer tools for CSS debugging and optimization?
There are several browser-based developer tools that are highly effective for CSS debugging and optimization. Google Chrome Developer Tools is one of the most popular due to its comprehensive features and user-friendly interface. It allows you to inspect and modify HTML in real time, analyze network activity, and debug JavaScript. Firefox Developer Tools is another excellent option, offering similar features to Chrome but with a few unique additions like a CSS Grid inspector. Safari’s Web Inspector and Microsoft Edge’s Developer Tools are also worth considering, especially for testing cross-browser compatibility.
How can I use browser-based developer tools to optimize my CSS?
Browser-based developer tools provide several ways to optimize your CSS. You can use them to inspect your CSS and identify any unnecessary or redundant code. They also allow you to experiment with different styles and see the results in real time, which can help you find the most efficient solutions. Additionally, these tools often include performance analysis features that can help you identify any parts of your CSS that are slowing down your site.
What are some common CSS debugging issues and how can I solve them?
Common CSS debugging issues include specificity conflicts, inheritance problems, and layout issues. Specificity conflicts occur when multiple selectors apply to the same element and the browser has to decide which one takes precedence. You can solve this by using more specific selectors or the !important rule. Inheritance problems happen when styles are unexpectedly passed down from parent elements to children. You can prevent this by using more specific selectors or resetting styles for certain elements. Layout issues can be caused by a variety of factors, but they can often be solved by using developer tools to inspect the affected elements and experiment with different solutions.
How can I use developer tools to debug CSS on mobile devices?
Most browser-based developer tools offer some form of mobile emulation, which allows you to simulate how your site will look and behave on different mobile devices. This can be incredibly useful for debugging CSS issues that only occur on mobile. You can also use remote debugging features to connect your desktop browser to a mobile device and debug your CSS in real time.
What are some best practices for CSS optimization?
Some best practices for CSS optimization include minimizing the use of expensive CSS properties, reducing the complexity of your selectors, and minimizing the amount of CSS you use overall. You should also aim to write reusable CSS to avoid unnecessary repetition, and consider using a CSS preprocessor to help manage and optimize your code.
How can I ensure my CSS is cross-browser compatible?
Ensuring cross-browser compatibility can be one of the most challenging aspects of CSS optimization. It’s important to test your CSS in multiple browsers and use developer tools to identify and fix any issues. You can also use CSS resets or normalization stylesheets to help ensure consistency across different browsers.
What are some advanced techniques for CSS debugging and optimization?
Advanced techniques for CSS debugging and optimization include using CSS preprocessors like Sass or Less, which provide powerful tools for managing and optimizing your CSS. You can also use JavaScript to dynamically modify your CSS and solve complex layout issues. Additionally, you can use CSS animations and transitions to create complex visual effects without relying on JavaScript.
How can I learn more about CSS debugging and optimization?
There are many resources available online to help you learn more about CSS debugging and optimization. Websites like MDN Web Docs, CSS-Tricks, and Smashing Magazine offer in-depth guides and tutorials on a wide range of CSS topics. You can also find many video tutorials on sites like YouTube and Udemy.
Can I use developer tools to debug CSS animations and transitions?
Yes, most browser-based developer tools provide features for debugging CSS animations and transitions. You can use them to inspect the animation properties of an element, control the playback of animations, and visualize how animations are progressing.
What are some common mistakes to avoid when debugging and optimizing CSS?
Some common mistakes to avoid when debugging and optimizing CSS include not testing your CSS in multiple browsers, using overly complex selectors, and relying too heavily on !important rules. It’s also important to avoid using too much CSS, as this can slow down your site and make your code harder to manage.
Tiffany B. Brown is a freelance web developer and technical writer based in Los Angeles. Brown offers web development and consulting services to larger agencies and small businesses. A former member of the Opera Software developer relations team, Brown is also co-author of SitePoint's JumpStart HTML5 book. She sporadically writes about web development technology on her blog. You can follow her on Twitter at @webinista.