Keep up to date on current trends and technologies
Design & UX

Meeting European Accessibility Act (EAA) Standards: A Developer’s Checklist
Ran Ronen

How to Conduct Accessibility Testing with Screen Readers
Ran Ronen

Accessibility Best Practices for Single Page Applications (SPAs)
Ran Ronen

Dev Hackathon: Reusable Creativity on Wix Studio
SitePoint Sponsors

How Top HR Agencies Build Trust Through Logo Designs
Evan Brown

15 Top Web Design Tools & Resources To Try in 2024
SitePoint Sponsors

7 Simple Rules for Better Data Visualization
Mariia Merkulova

Psychology and UX: Decoding the Science Behind User Clicks
Tanya Kumari

Web Design Trends to Watch in 2024
Juliet Ofoegbu

The Best Figma Plugins to Enhance Your Design Workflow in 2024
Dianne Pena

7 Free AI Logo Generators to Get Started
Zain Zaidi

20 Simple Ways to Style the HTML details Element
Ralph Mason

6 Ways the Progress Design System Kit Makes UI Design Fun
Camilo Reyes

How to Remove a Background in Photoshop: 7 Quick & Easy Methods
Amber Leigh Turner

6 Must-have Ecommerce Design Elements
Yash Bhatt

The Best Free Online Image Editors
Dianne Pena

10 Simple CSS and JavaScript Micro-interactions for Buttons
Oscar Jite-Orimiono

Quick Tip: Pull Data from an API into a Figma Layer
Daniel Schwarz

Quick Tip: Removing the Background from an Image in Figma
Daniel Schwarz

Creating a Custom Button Icon in Figma
Daniel Schwarz

5 Web Design Trends to Watch in 2023
SitePoint Sponsors

Getting Started with Lottie.js
Alex Walker

UI Design Inspiration: Do You Think About Your Textures?
Alex Walker

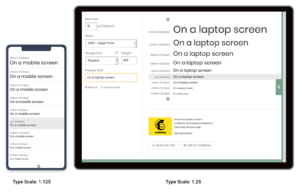
Web Typography: Establishing a Strong Typographic System
Alex Walker

6 Clever SVG Pattern Generators for Your Next UX Design
Alex Walker

How to Use Variables in CSS: CSS Custom Properties
Tiffany Brown

How to Create a Color Palette for Your Design System
SitePoint Team

The Best Figma Plugins to Create & Manage Design Systems
Joel Falconer

An Introduction to User Journey Maps
Stéphanie Walter

The Best Figma Plugins: 50+ Workflow Superchargers
George George

5 Upcoming Web Design Trends for 2022
SitePoint Sponsors

The 5 Best Design Handoff Tools
Daniel Schwarz
Showing 32 of 373