About 10 years ago web animation was in big trouble. Adobe Flash was dying but there was still no obvious replacement. We needed a fast, easy-to-author, web-friendly format capable of staging larger-scale animated demos, cartoons, and banners.
Happily, in 2014 AirBnB offered us their solution – Lottie.JS.
Key Takeaways
-
Lottie.js Emergence as a Flash Alternative: About a decade ago, the web animation landscape was in flux due to the decline of Adobe Flash, lacking a clear successor for creating web-friendly animations. In 2014, AirBnB introduced Lottie.js, a vector-based animation format designed for fast, low-bandwidth animations that work seamlessly across multiple platforms like Web, iOS, Android, Windows, and React Native. Developed by AirBnB’s Salih Abdul-Karim, Lottie aimed to offer a scalable and efficient solution for animating vector graphics, positioned as an alternative to GIFs, MPEG, or CSS animations.
-
Advantages and Ecosystem of Lottie.js: Lottie.js stands out in the crowded field of web animation options due to its growing ecosystem of high-quality visual animation tools and the ability to produce smooth, fast, and scriptable animations. By leveraging JSON files for animation instructions, Lottie provides a streamlined workflow for creating animations that are both high in quality and efficient in performance, reminiscent of the combined authoring and deployment strengths of Adobe Flash.
-
Tools and Practical Use Cases for Creating Lottie Animations: Creating Lottie animations is accessible through various “Lottie-capable” animation tools, with considerations for both the quality of the animation tool and the ease of deploying Lottie code. From Adobe After Effects to Keyshape and LottieFiles, each tool offers unique features, pricing, and platform support, catering to different needs and expertise levels in animation. Keyshape, with its one-off pricing, represents a cost-effective solution for infrequent animators, while Flow offers a comprehensive package for regular animation work. LottieFiles enriches the ecosystem further by providing a community, marketplace, and simple editing utilities to support Lottie animation creation and sharing.
What is Lottie?
Lottie.js is an open-source, vector-based animation format created by AirBnB Experience and Motion Designer, Salih Abdul-Karim. The Lottie engine was designed to render fast, crisp, low-bandwidth vector animations identically on Web, iOS, Android, Windows and React Native.
In short, if you enjoy using SVG for your imagery, Lottie is a great way to animate those vector graphics. If you’re looking to replace GIFs, MPEG, or CSS animation with something lighter faster, and more scalable, Lottie may well be your best answer.
As Bashir Ahmed’s beautiful example demonstrates, Lottie can produce character-rich, lithe, fluid movement from tiny files – this animation is generated from a 54kb file.
At their most basic, Lottie animations like Bashir’s require just two files.
- The Lottie animation player (Lottie.js)
- The JSON animation instructions file
Why would I choose Lottie?
There are many ways to animate web vectors – from CSS animations to SVG’s SMIL to GreenSock, AnimeJS, and other JavaScript libraries.
However, Lottie has a killer ‘one-two punch’ of:
- a growing ecosystem of high-quality visual animation tools
- the ability to export smooth, fast, efficient, scriptable animations
For all its well-documented problems, Adobe Flash’s long success was based on combining a good authoring tool with easy cross-platform deployment. I think Lottie shares some of Flash’s advantages.
How do I create a Lottie Animation?
As Lottie files are nothing more than JSON text files, technically you could just code your animation straight into any IDE. In reality, you’ll want to select a ‘Lottie-capable’ animation tool. Here are my thoughts on the handful that I’ve tried and tested.
Lottie Tools Round-up
In my view there are two factors to consider when selecting a Lottie Animator:
- Is it a good animation tool?
- Is it easy to deploy your Lottie code?
I’ll cover these two areas separately for each tool.
Adobe After Effects

Ok, this is arguably a controversial take, given the Lottie format was built for After Effects, but I don’t believe AE is the best Lottie creation platform… for most people.
Firstly, it isn’t cheap. If you’re already paying a Creative Cloud subscription, the cost won’t be an issue. But if you’re NOT currently a CC subscriber, you will be biting off a new ongoing minimum charge of $US21/month.
Secondly, Lottie was conceived as a clever way to ‘hack’ After Effects into making web graphics. While After Effects is an incredibly powerful tool, it’s designed to produce everything from Hollywood special effects to movie title sequences to 3D game cut-scenes to big-budget TVCs. There’s a boatload of stuff you simply won’t need or want.
If you are already an ‘After Effects guru’, by all means, leverage your hard-won talents and make amazing stuff. Likewise, if you’re a Windows or Linux user, After Effects may still be your most viable option.
However, if you’re currently a Mac-based AE novice, there’s an argument that using After Effects to make Lottie animations is like water-skiing from an aircraft carrier.
Sure, you can do it, but there are easier ways.
| Cost: | US$20.99/mo |
|---|---|
| OS: | macOS, Windows, Linux |
| Link: | Adobe After Effects Download |
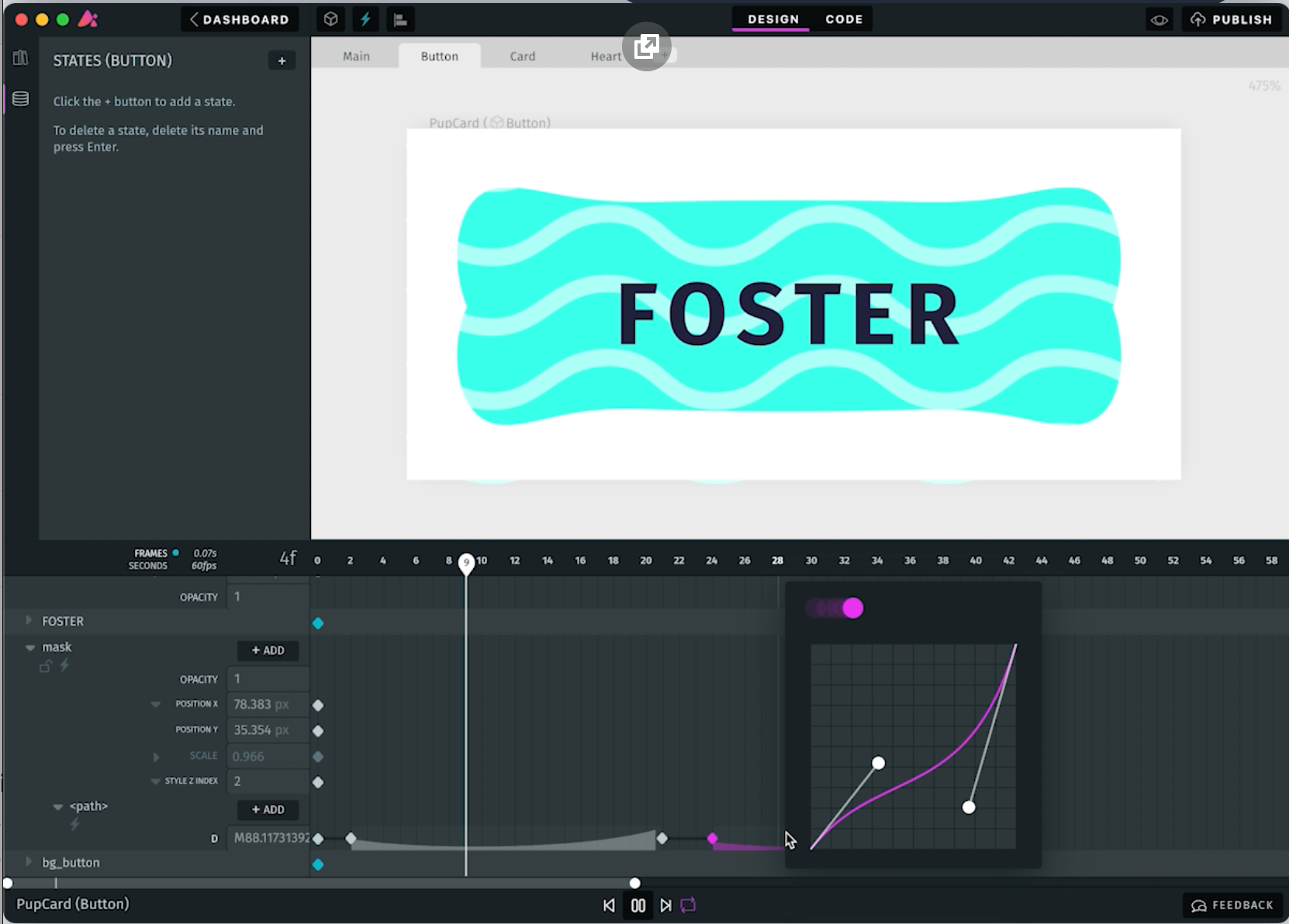
Haiku Animator
As I write this (2022), Haiku Animator appears to be a tragic victim of being the perfect product at the wrong time.
Animation Tools
Launched in 2018, Haiku was built from the ground up as an ideal blend of design and code. The animation tools were rich and powerful and the UI was fast and sensible.

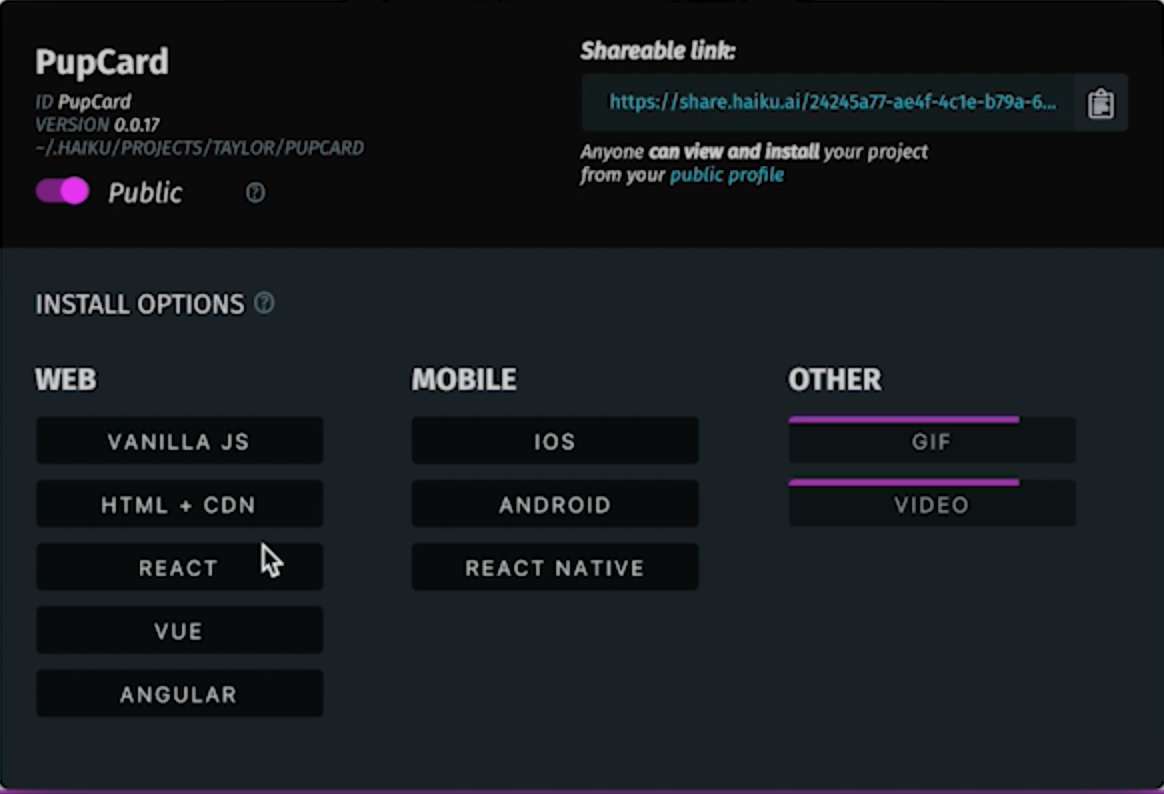
Export Options
However, for me it was Haiku’s export tools that really set it apart from anything else, offering ready-to-use code for React, React Native, iOS, Android, Vue, and Angular, as well as traditional GIF and Video.

Sadly, development on Haiku began to peter out some time in 2020 as the team pivoted to another product. They officially open-sourced the Haiku codebase in late 2021. Apparently, it still works if you go through the installation process, but the prospects for future development and support appear shaky.
In Summary…
I only mention Haiku here in the slim hope that it has been revived by the time you read this. It was an excellent product (I paid for it) and is sorely missed.
| Cost: | Free |
|---|---|
| OS: | macOS, Windows, Linux |
| Link: | Haiku Download |
Flow – (the ‘Why not?’ pick)
Flow is arguably the logical heir to Haiku’s legacy – a nicely featured animator that delivers neat, production-ready Lottie code for a range of popular web and mobile platforms.
Incidentally, it weighs in at a tidy 88Mb installed on my MacBook, which is handy for anyone with space limitations (that’s me). Unlike Haiku, there are currently no Windows or Linux options offered.
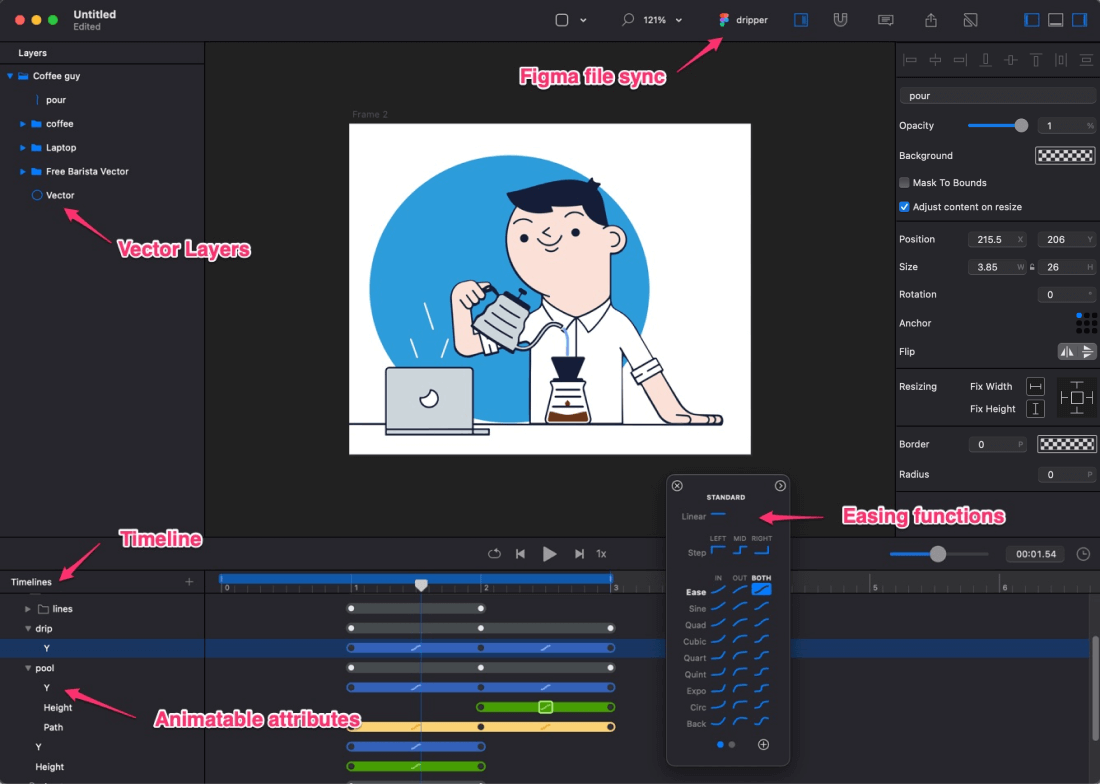
Animation Tools
Although Flow pitches strongly at Sketch users, it will work with practically any SVG file you provide. It was simple to import and sync my Figma files, and Flow even did a very creditable job at ‘smart auto-animating’ the tween states between two static SVG frames I gave it. It wasn’t a flawless import of what I had, but it was competent enough to be useful.
Flow doesn’t offer much in the way of built-in drawing/shape/text tools. Ultimately, this isn’t a big deal, since syncing between Flow and Figma/Sketch works very well, and this helps keeps the Flow animation UI sharp and uncluttered.

Code Export
Flow offers excellent Lottie export facilities, but you will need to select one of the two higher-end plans to access it:
- Free: Most animation tools
- Media: $99/yr – Add video export options (MP4, PNGs, GIF, etc)
- Code+: $199/yr – Most code export options (Lottie for Web, Animated SVG, HTML, etc)
- Pro: $299/yr – All video and code export options
The ‘Code+’ tier lets you export Lottie for Web, although, slightly disappointingly, you’ll need to upgrade to the top tier Pro user plan to get access to Lottie for iOS and Android. That may or may not matter be a dealbreaker for you.
In Summary…
Flow isn’t the cheapest option – in the ballpark of After Effects – but it’s not expensive if you animate regularly. It’s an attractive, slickly-designed tool perfectly suited to creating and deploying Lottie animations at a reasonable price.
| Cost: | US$199/Annual |
|---|---|
| OS: | macOS |
| Link: | Flow Download |
Keyshape
Keyshape is an excellent product with only two problems.
- It’s only available on macOS.
- It has a very plain, unimpressive, almost naive website.

I admit I had low expectations when I downloaded Keyshape. The website screams ‘animation toy for hobbyists’, rather than ‘serious pro animation tool’. The modest pricing ($29) backs up that idea. It can’t be good at that price, right?
To my surprise, Keyshape turned out to be much better than I expected. It’s actually VERY good!
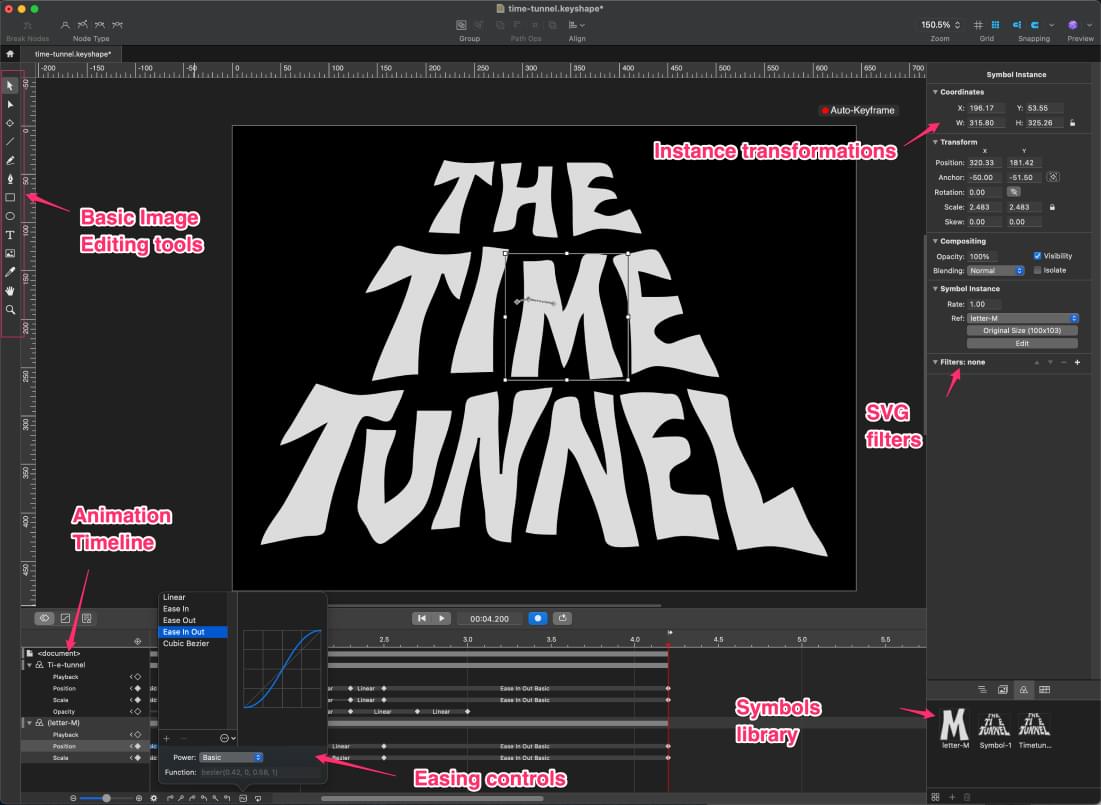
Animation tools

The Keyshape App install is a little under 100Mb on my Mac. The left side tool panel contains about a dozen basic vector editing tools – lines, rectangles, circles, text and the like. Though I suspect most of us would use Illustrator, Figma, or Sketch to create our vector artwork, it’s still useful to be able to make simple edits in your animator.
Keyshape lets you create base ‘symbols’ and then manipulate as many instances as you like.
The animation timeline runs along the bottom panel. Auto-Keyframing creates new keyframes any time you transform your artwork in the canvas view. Clicking on a ‘tweened’ section gives you access to different easing functions – including customizable cubic-beziers.
The righthand panel gives you fine control over any canvas object you select. As you might expect, that includes scale, skew, rotation, XY position and blending modes, but also lets you control SVG filters such as blur, drop shadow, contrast and hue.
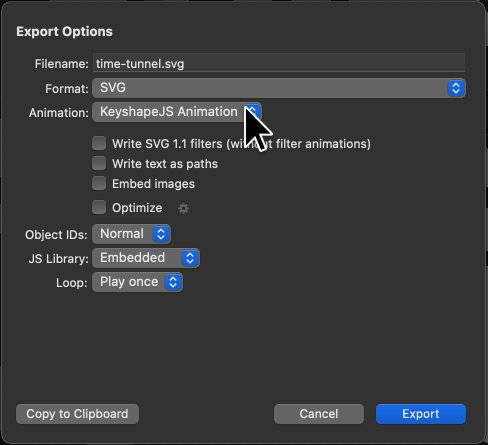
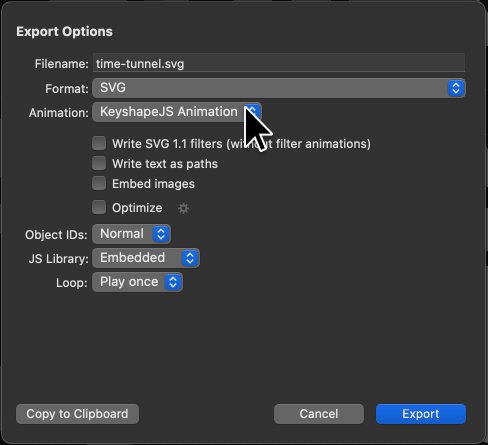
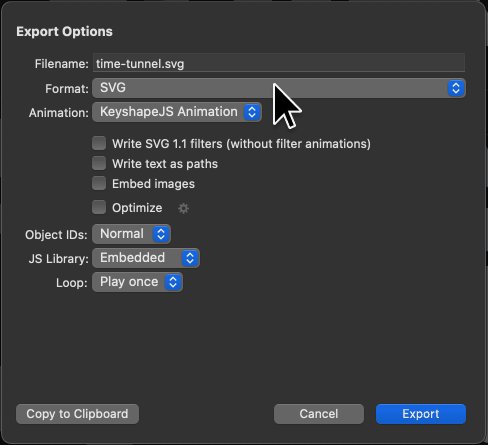
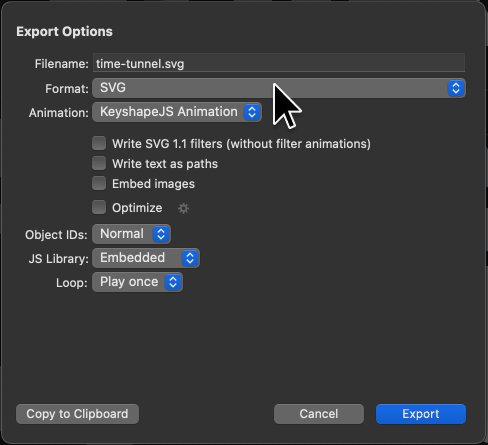
Export tools
Keyshape offers a range of export options including MPEG, GIF, SVG animation, CSS, sprite sheets, custom JS and even PNG image sequences.

Keep in mind that Lottie is not a default export option in Keyshape. You’ll need to install the free Lottie plugin for Keyshape to access this new superpower.
Is Keyshape missing anything?
Keyshape doesn’t offer any component export facilities for React, Node, Vue, or any of the other popular dev platforms, so you may need to solve that part yourself.
It doesn’t attempt to ‘smart auto-generate’ the tween states between imported SVG keyframes like Flow does.
But generally there wasn’t anything else glaringly obvious I missed when using Keyshape App.
In summary…
I enjoy animation in general and Lottie in particular, but the truth is, it’s not where I spend most of my work hours. I’d like to do more, but months go by when I might not touch an animation project. Do I really want another monthly subscription? Probably not.
For me, Keyshape seems like an amazing bargain for the power it delivers – even if it hide it well.
Keyshape Details
| Cost: | $29 one-off |
|---|---|
| OS: | MacOS |
| Link | Keyshape Download |
LottieFiles
Attempting to put a single label on Lottiefiles.com is no easy task because they offer a lot. This includes an active Lottie community, a Lottie asset marketplace, Lottie tutorials, and Lottie showcase, preview and hosting applications. It’s fair to say, they’ve gone all in on the future of Lottie.

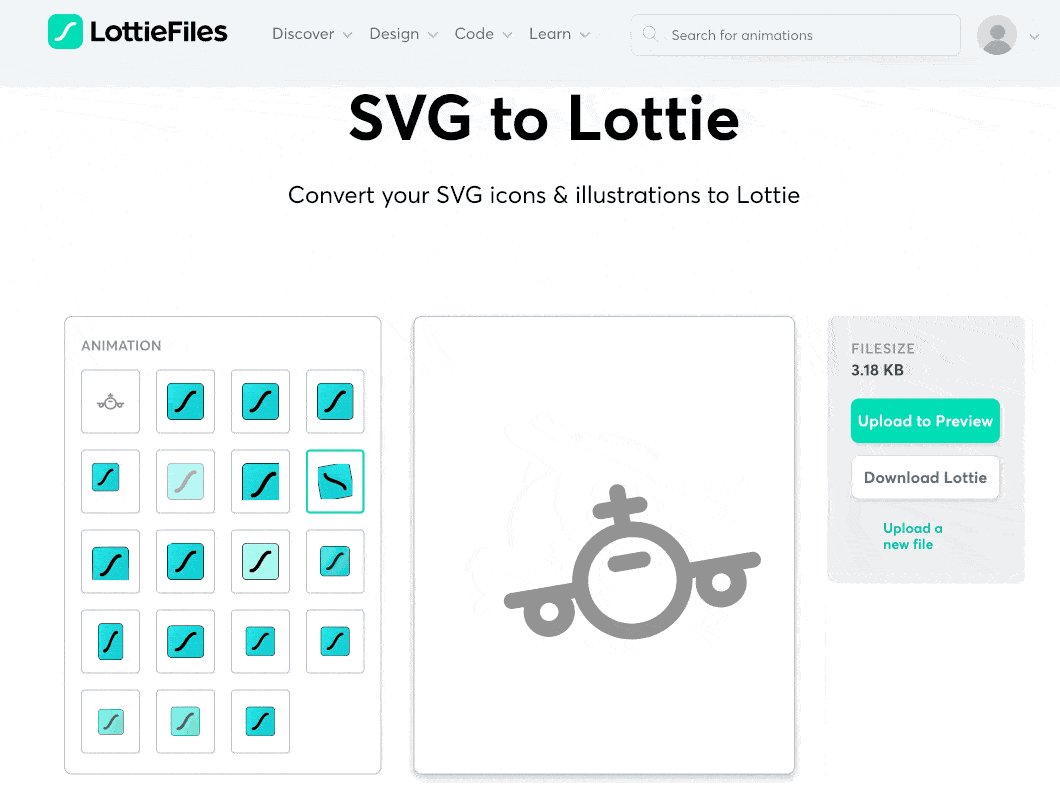
LottieFiles also offer a handful of simple Lottie editing utilities. These include:
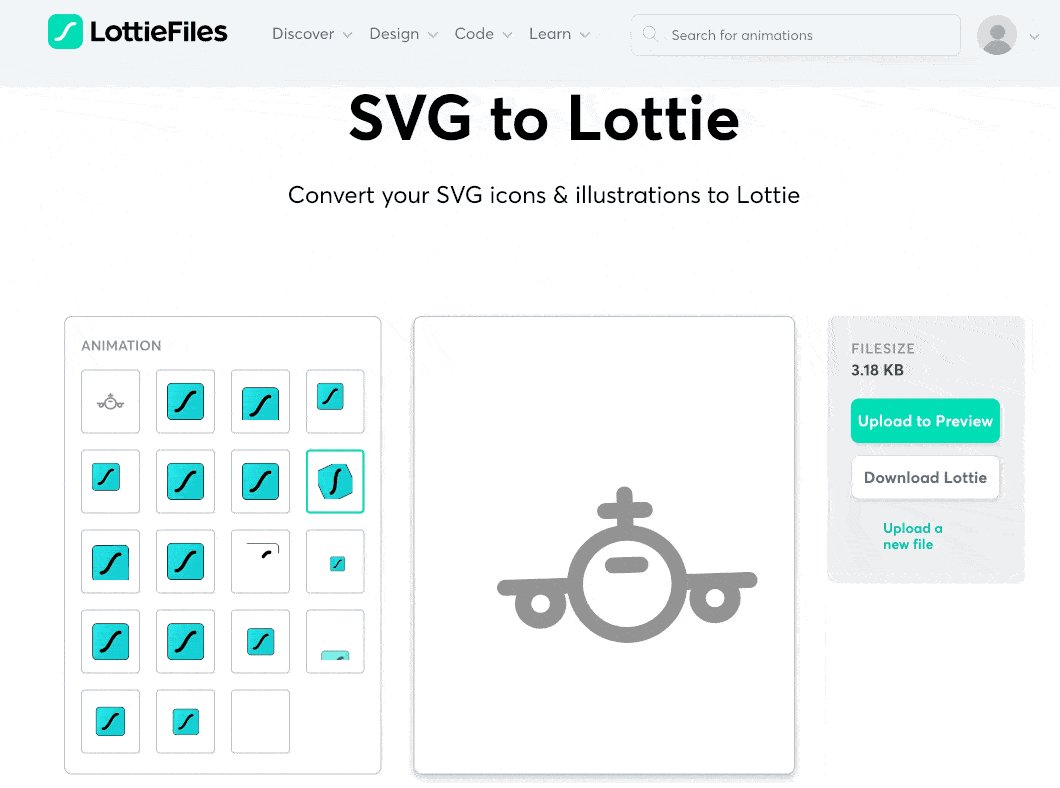
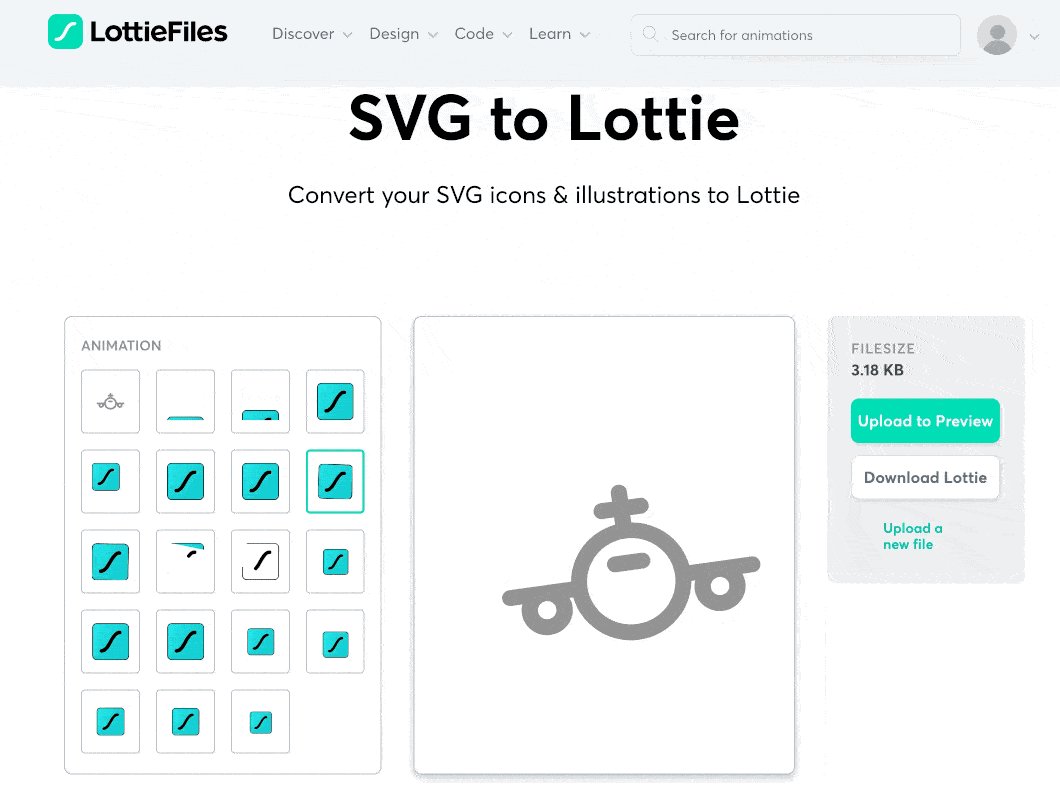
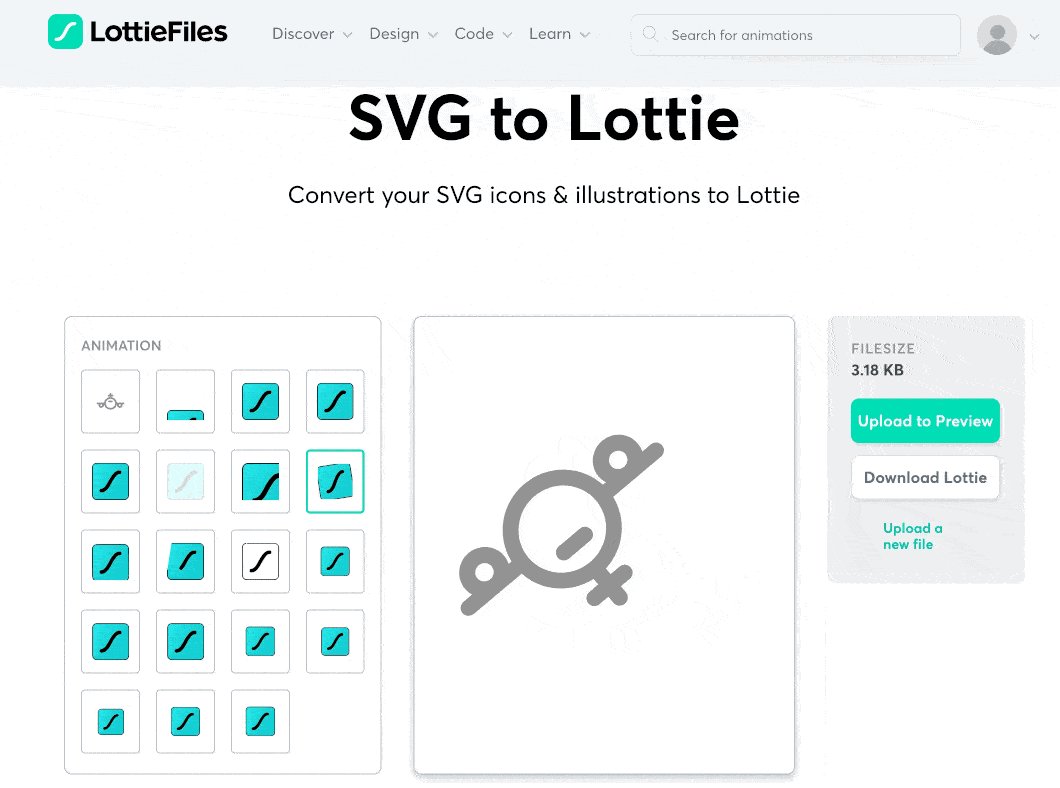
- SVG to Lottie tool: This allows you to drag-and-drop preset animations onto your uploaded SVG.
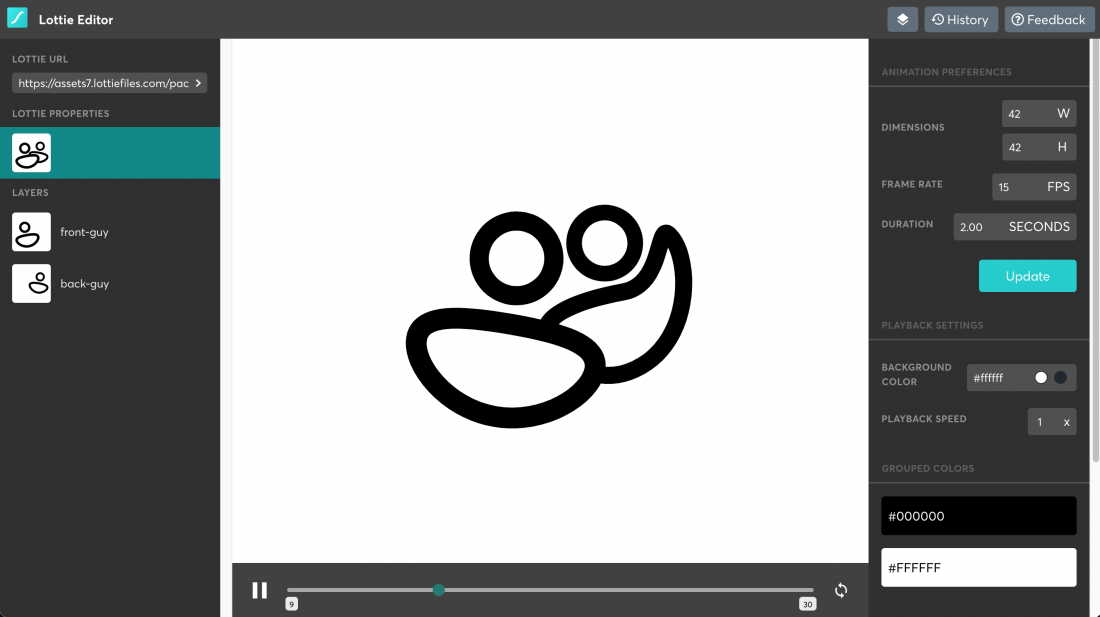
- Lottie Editor: A simple editor that lets you adjust timings and sizes on an any pre-existing Lottie file.
- A Customizable Web Player: Tweak any Lottie animation before embedding it on your site.

Let’s be frank: It would be difficult to create complex work from scratch using the LottieFiles tools, but there are more than enough useful resources there to make it worth your while.
| Cost: | Free |
|---|---|
| OS: | Web, MacOS, Windows, Linux |
| Link: | https://lottiefiles.com |
Notable mentions I haven’t tested
- Cavalry: I’m not going to pretend I’ve tested Cavalry – because I haven’t – but the functionality looks very good. There’s a free plan (I think that’s new) so there’s no reason not to try it.
- Synfig: Synfig is an open-source 2d animator. It has a great feature set, but the UI feels a little old and fusty next to modern apps like Flow, and Cavalry. But if you’re on tight budget, it’s hard to beat free.
- Lottielab: Lottielab will be a browser-based application that seems to be styling itself as ‘the Figma of Lottie animator’. The UI looks good. They’ve mentioned a $15-$25 monthly subscription price point. Unfortunately, I can’t review Lottielab as it has remained in strictly limited private beta for at least 12 months. I personally joined the beta waitlist in early September 2021 (10 months ago) and still only have access to the Lottielab Discord channel. We’ll see at some point in the future.
TLDR
If creating lightweight vector animation takes up a lot of your time, Flow may be the most focused and complete Lottie development tool available. It has a crisp workflow and the export options are as good or better than most competitors.
If you already know and like Adobe After Effects, use what you know.
In my case, I enjoy animation, but that is not where I expend most of my work hours. Months may pass when I don’t touch an animation project. Do I really want another monthly subscription? Probably… not.
For me, Keyshape (at $29) seems like an amazing bargain for the power it delivers – even if they obscure it well.
Related links:
- The Easiest Way to Animate WordPress Websites: BeBuilder + Lottie
- Fancy Web Animations Made Easy with GreenSock Plugins
- Animating the DOM with Anime.js
FAQs about Lottie.js
Lottie.js is a JavaScript library created by Airbnb that allows developers to easily embed and play Adobe After Effects animations in web and mobile applications using a lightweight JSON format called Bodymovin.
Lottie.js works by taking animations created in Adobe After Effects and exporting them to a JSON format using the Bodymovin plugin. The Lottie.js library then parses and renders these JSON files in real-time, making it simple to integrate high-quality animations into web and mobile applications.
Lottie.js simplifies the process of incorporating complex animations into web and mobile apps without the need for heavy GIFs or large video files. It provides high-quality, scalable, and interactive animations that can be easily controlled through JavaScript.
Lottie.js is versatile and can be used in various environments, including web browsers, React Native, and other web-based projects. It supports a wide range of platforms and frameworks.
Lottie.js animations are typically smaller in file size compared to traditional GIFs or videos, making them more bandwidth-friendly. However, it’s essential to optimize your After Effects animations for Lottie export to achieve optimal performance.