6 Ways the Progress Design System Kit Makes UI Design Fun

Key Takeaways
- Telerik’s Progress Design System is a unique end-to-end UI design solution that offers out-of-the-box themes, CSS-free customizations, and built-in collaboration, making it a standout choice for both developers and designers.
- The Progress Design System kit offers a unique approach to UI design, allowing teams to deliver consistent and intuitive user experiences. It includes the ThemeBuilder tool, which allows for easy, granular customizations without needing complex CSS, and offers seamless collaboration between team members.
- The Progress Design System also supports Figma, allowing designers to incorporate Sass/CSS variables and design tokens. Additionally, Telerik and Kendo UI provide detailed and interactive frontend documentation, making it a comprehensive solution for UI design needs.
In this article, we’ll feature Telerik’s Progress Design System, an end-to-end design language for creating simple, intuitive and beautiful experiences. We’ll discuss how the Progress Design System is a UI design solution that stands out from the crowd, and how this approach can position the component library as the basis for good UI.
We created this article in partnership with Telerik’s Progress Design System. Thank you for supporting the partners who make SitePoint possible.
Telerik’s Progress Design System
Telerik’s Kendo UI component libraries are very popular in the development community, and the demand for UI design is growing. The Progress Design System has a unique approach to UI styling, because it’s tailored for both developers and designers alike. This ensures that a development effort is able to deliver in a timely manner, without being bogged down with UI issues.
Progress is set apart from the competition via its unique approach that enhances team collaboration. This design system offers themes, tools, and documentation to support most design needs. A good guide for getting started is available in the Design System Introduction page.
Many users of Telerik and Kendo UI are back-end developers who don’t have time or the skill to handle advanced styling requirements. Designers also work with developers via tools to help them contribute to the design effort. Progress tackles both of these uses cases in a design and development effort.
About Design Systems
A design system generally helps a team deliver a consistent UI that’s user friendly and intuitive. This is what cements the look and feel of an application.
A key success of any application development effort, whether for internal or external use, is its ability to meet UI design requirements. If the UI isn’t consistent, pleasant, and intuitive, users won’t enjoy using it. the support burden and costs will also increase, because the UI experience is inconsistent or confusing.
If the UI isn’t best in class, the competition will outshine. A development team can create the most innovative application, but this is all for nothing when users don’t adopt the new UI.
The problem is time, resources, and talent. Developers must waste time to get the CSS just right, when they would rather be working on functionality and engineering. A development team may get mock-ups from a design team, a style guide, or even a full-blown design system. In any case, the perilous CSS work, and the back and forth between development and design, makes this whole effort daunting and sometimes even unrealistic. Even a well planned development project can quickly go sideways when team members have to redo any of the work.
Teams that don’t have any input from designers can also benefit from the Progress Design System. Full-stack developers often don’t have the design chops to build good UIs. Progress is aimed at helping achieve great UI design with minimal effort.
Progress has a unique approach to solving this problem, which is the Progress Design System kit.
Let’s talk about what this Design System has to offer.
Out-of-the-box Themes
The Kendo UI component libraries come with four professionally designed themes (Default, Material, Fluent, and Bootstrap). Developers and designers can choose any of these, and this will be automatically applied consistently across the project. This is the easiest path to a great UI if no customizations are needed.
- Default: neutral styling based on the Telerik and Kendo design system
- Bootstrap: matches the Bootstrap 5 styling
- Material: follows the Material Design Guidelines
- Fluent: implements the Microsoft Design System
The themes are a carefully crafted collections of visual attributes like colors, fonts, and spacing. The design systems available like Material, Bootstrap, and Fluent are widely popular and well known. Once you apply a theme, you achieve a consistent look without any further effort.
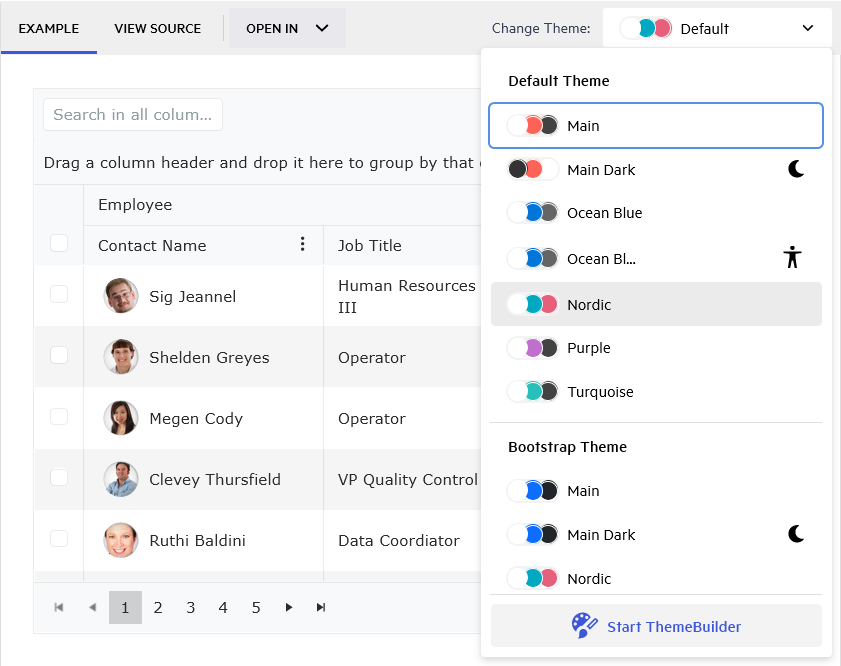
There are hundreds of demos on Telerik’s website. Be sure to change the theme and color palette to see these themes for yourself. For example, check out the grid component and the out-of-the-box options that are available.

CSS-free Customizations (Basic or Advanced)
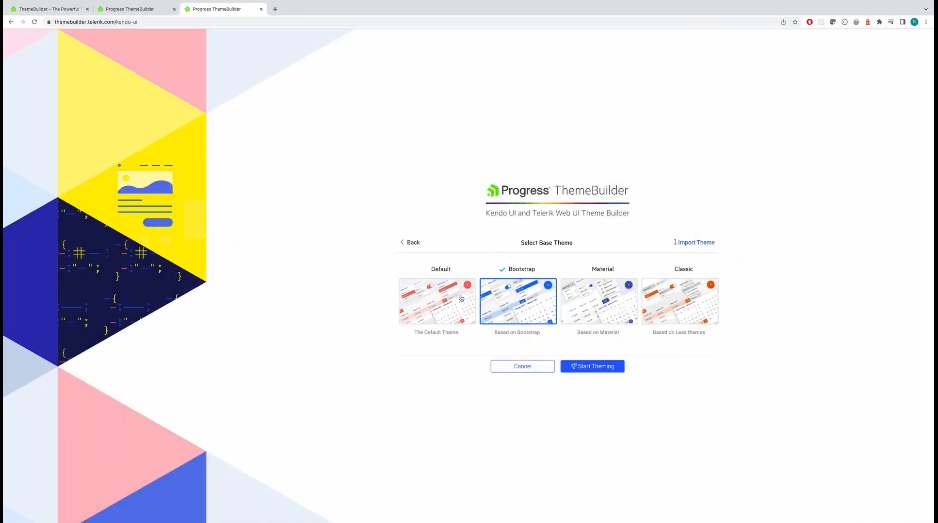
The ThemeBuilder is a very powerful design tool that helps developers and designers make either global or granular customizations without the need to write complex CSS.
There’s almost no learning curve with the ThemeBuilder, because it’s a visual tool. You can style every element of your Telerik and Kendo UI component, from the high-impact primary color to the smallest detail.
Developers can focus on rich functionality while designers can create beautiful experiences that delight users. CSS is hard, and it’s a skill set that’s best left to hardened professionals.
You can set global properties such as color, border radius, and typography in a few clicks, or you can go into advanced mode and make customizations down to the atomic level. The ThemeBuilder is a web application that allows you to style components with ease.
Once a designer nails down the project design, they’re able to share their customizations with just a few clicks.
You can check out ThemeBuilder via a 7-day free trial.

Collaboration Built In
The ThemeBuilder is a cloud app that stores projects securely in your account. When team members need to contribute, all they need to do is log in and open the project. There’s no need to share files manually or via source control. This allows designers to collaborate and share ideas with developers seamlessly.
ThemeBuilder is accessible to both designers and developers. This puts the tool at the center of all UI customizations and minimizes silos between team members.
Additionally, managers can set permissions to each project for additional team control. The team can simply focus on getting the job done without being buried by a bunch of irrelevant projects.
DIY for Designers
Generally, designers lose track of the project once they hand their design over to a developer. This can mean a number of round trips between the designer and the developer as the application is refined.
ThemeBuilder is code-free and easily accessible, so designers can log in and update the actual design themselves without any back and forth. Developers can also be granted access to the tool, so they can stay up to date with the latest designs available. The tool helps the development project gain momentum, so the team can tackle challenging UI design issues with relative ease.
As Telerik and Kendo UI evolve, designers are able to keep up with the latest component features via automatic updates. This seamlessly adjusts your styles to match the updated HTML, ensuring a consistent experience and exciting new component features.
Figma Support
Designers can incorporate Sass/CSS variables from Figma into ThemeBuilder. Design tokens like colors, typography, and effects can also be imported.
The ThemeBuilder plugin for Figma can export the following from Figma:
- Styles such as colors, typographies, and effects: these are Sass or CSS tokens
- Custom SVG icons: these are exported and converted to icon fonts
To install the plugin for Figma, all you need is a Figma account as a prerequisite. Then, find the Progress ThemeBuilder plugin for Figma (available via Figma’s Community page) and click Install.
To further enhance the designer–developer handoff, Telerik and Kendo UI support Figma in two ways:
- Figma UI kits: Progress provides Figma UI kits that represent every component in the library. Designers can make pixel-perfect designs of what they think the final product should look like.
- Import design tokens in ThemeBuilder: Developers can get design tokens straight from Figma to further streamline the designer–developer handoff.
The Progress Design System is built with both designers and developers in mind to minimize unexpected delays in delivering a project.
Detailed and Interactive Frontend Documentation
Telerik and Kendo UI have best-in-class documentation. It’s detailed, comprehensive, and interactive. Developers and designers can read about the Progress design system in general, and can also learn about the markup, styling, and configuration options for each component.
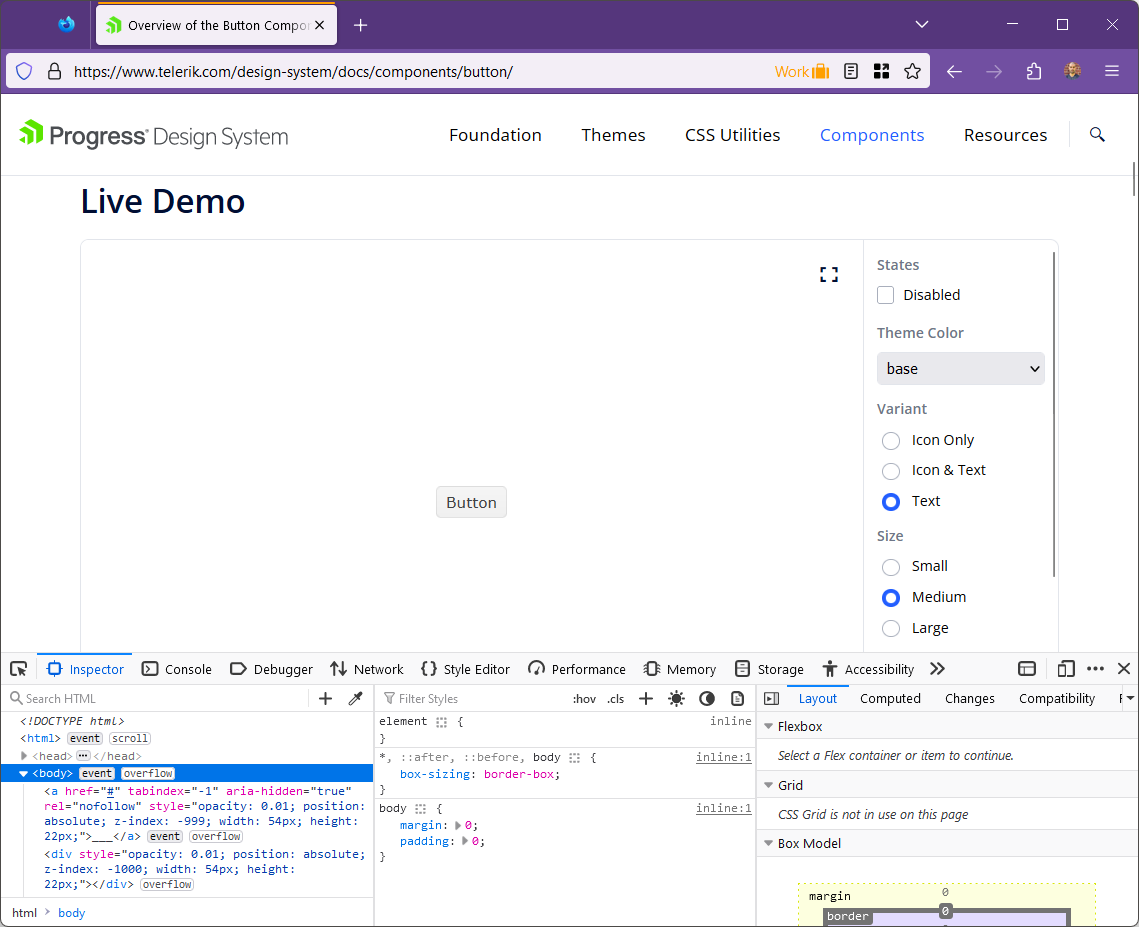
For example, a developer can visit the docs, set some properties, and inspect the markup. For a quick look at the docs, check out the documentation available for the button component.

One specific example is the autocomplete component documentation built in React. Developers can quickly assess the markup and what props are available. They can also pick between JavaScript or TypeScript as the markup language.
If React isn’t your tool of choice, there are other options available, such as Angular, Blazor, jQuery, and Vue. The documentation is comprehensive, so you’ll get support no matter which tool you pick.
This technique can greatly enhance the development of backend systems — such as APIs that must integrate with the UI design. For example, a backend developer can inspect the design and begin to imagine what the domain data model might look like. With a clear vision of the domain, a developer can quickly begin to flesh out other parts of the solution like DTOs, backend storage, and caching.
Note: Telerik and Kendo UI are still working on the documentation and as of this writing not all components are covered. The hope is to reach that point by 2024.
Change the Way You Work
Telerik and Kendo UI have been trusted by developers for great UI experiences for decades. As UI styling demands continue to evolve, so does the Progress Design System and its tools. Today, Progress has reached a point where designers and developers have a unique styling solution that stands out from the competition. Whether you need something out of the box or a truly unique custom design, this path gives you the easiest way to truly delight customers.
Husband, father, and software engineer from Houston, Texas. Passionate about JavaScript and cyber-ing all the things.

Published in
·Animation·Design·Design & UX·HTML & CSS·Illustration·UI Design·Usability·UX·January 10, 2017
