UI Design Inspiration: Do You Think About Your Textures?


It’s a little over ten years since ‘flat design’ became the default and dominant design style – and with good reason. After all the glossy surfaces and shadows of ‘web 2.0’, we all needed design elements that remained crisp and legible in our newly responsive layouts.
However there is a danger that all this flat color design can start to look a bit ‘samey’. But rather than adding a new color or font, sometimes mixing in some extra texture can give your UI design the lift it needs. Let’s look at some killer examples.
Key Takeaways
- Textures can add depth and variety to UI designs, preventing them from appearing too flat or ‘samey’. Subtle textures, such as the paper grain used in Google’s “The A-Z of AI” project, can enhance a design without being overly noticeable to users.
- Traditional media textures, such as paint and pencil, can stand out in a digital design due to their organic, natural appearance. However, these can be complex to implement, as demonstrated by New Zealand agency Resn’s reproduction of a traditional Chinese water-color style for an AirBNB campaign.
- Retro textures can evoke a sense of nostalgia and familiarity. Hypebeast’s use of a “glowy TV scanline effect” in their design is reminiscent of 80s arcade games, creating a distinctive, retro feel.
- Using halftone and Ben Day dots can give a design a grungy, stippled look. This technique, originally a byproduct of the print process, can be used to add depth and texture to flat color illustrations, as seen on the website for the Japanese village of Misato, Shimane.
Adding Paper Grain
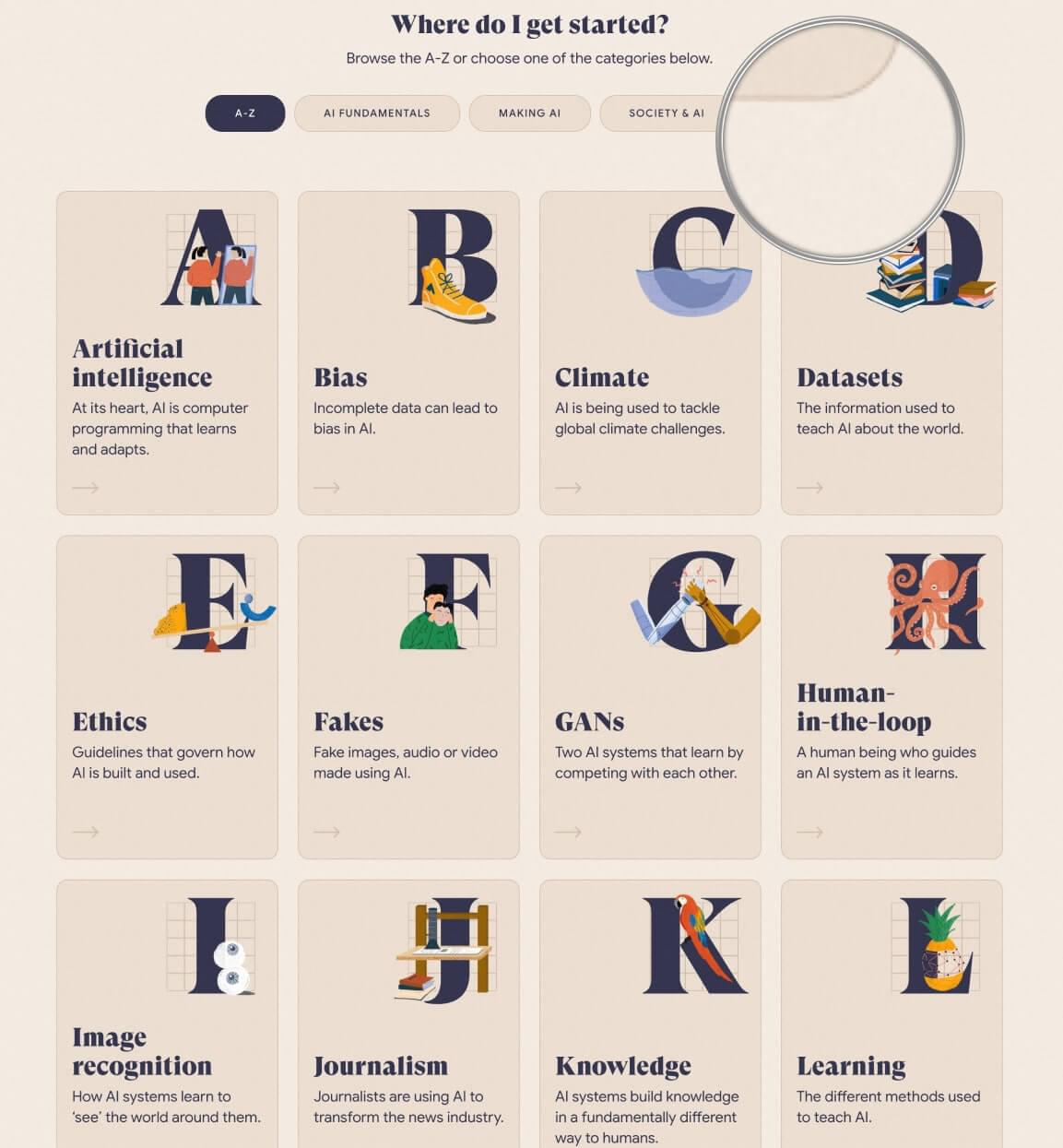
In 2019, Google released a cool side project called “The A-Z of AI”, which was designed to explain the basic concepts of Artificial Intelligence. The styling is modern and friendly, using broad panels of color, simple children’s book illustrations, and big, expressive serif typography.
But look closely at the flat color areas and you’ll notice a papery graininess. I magnified a small area in the image below, but you may need to examine the real thing to fully appreciate this texture. It’s so subtle I suspect most users don’t consciously notice it, but I think it supports the uncomplicated children’s book styling perfectly.

So, how did they get this effect?
I have to admit, I spent some time combing through the background-image CSS properties of all the large flat panel areas looking for a tiling graphic – but found nothing. It was puzzling.
It was only the next day that I had a little revelation. What if, rather than adding grain to each and every panel, they created a barely visible “grainy lens layer” that overlaid the entire site? Think of it like a Snapchat filter for graininess.
Bingo! I’d been looking in the wrong place.

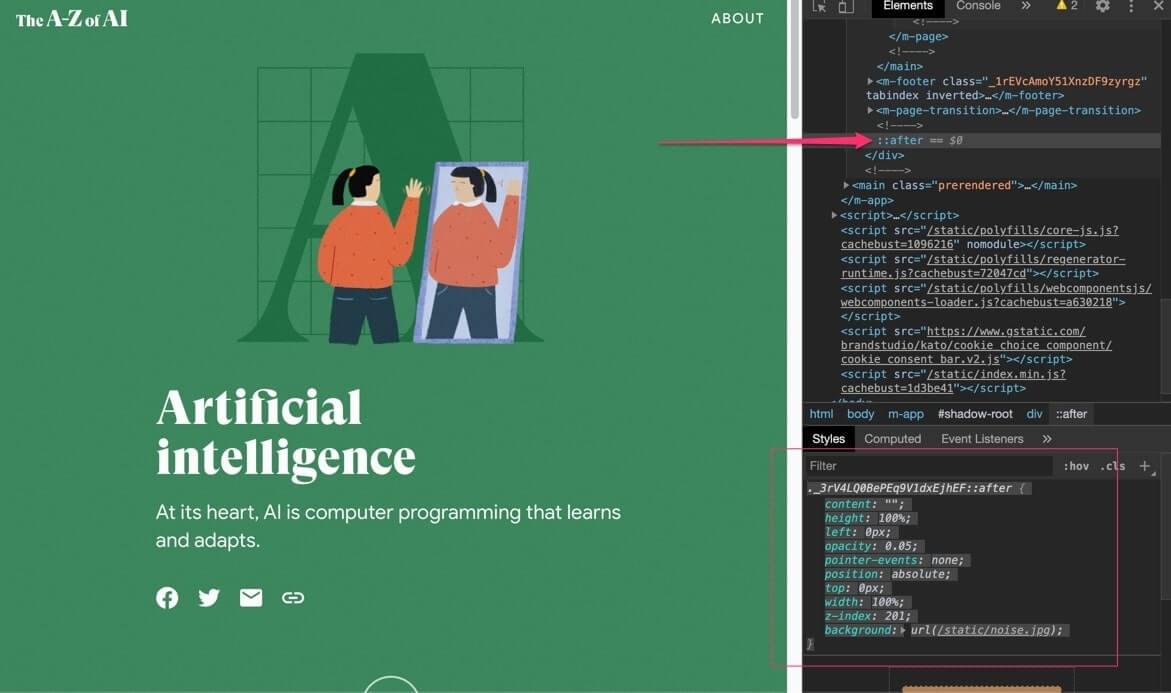
If you inspect the HTML, you’ll find an :after pseudo element with the attached CSS:
._3rV4LQ0BePEq9V1dxEjhEF::after {
background: url(/static/noise.jpg);
content: "";
height: 100%;
left: 0;
opacity: .05;
pointer-events: none;
position: absolute;
top: 0;
width: 100%;
z-index: 201;
}

This layer uses the grain image (noise.jpg) as a tiling background, and they’ve positioned it to cover the entire screen (width:100%, height: 100%, top:0, left:0, and z-index:201).
As we suspected, the opacity is set to almost transparent (opacity: .05), so that all that remains is a hint of uneven grain. The only potential gotcha with covering the screen with this “lens layer” (even if it’s transparent) is that it will block cursor access to all the links, inputs, and other user interactions below it.
Happily, this is easily solved by adding pointer-events: none, which makes this lens layer invisible to the user’s cursor.
I think this is a really useful technique. It delivers site-wide visual impact using no more than one tiny graphic and a dozen lines of CSS. That’s great bang for buck.
Paints, Pencils and Other Traditional Media
Computers are built to be precise and clean, and unlike most traditional media, digital colors don’t accidentally run or smudge or bleed or smear. This is great for keeping your desk clean, but it also means real, loose, organic, natural media like paint and pencils really stand out when you can find the right setting for them.

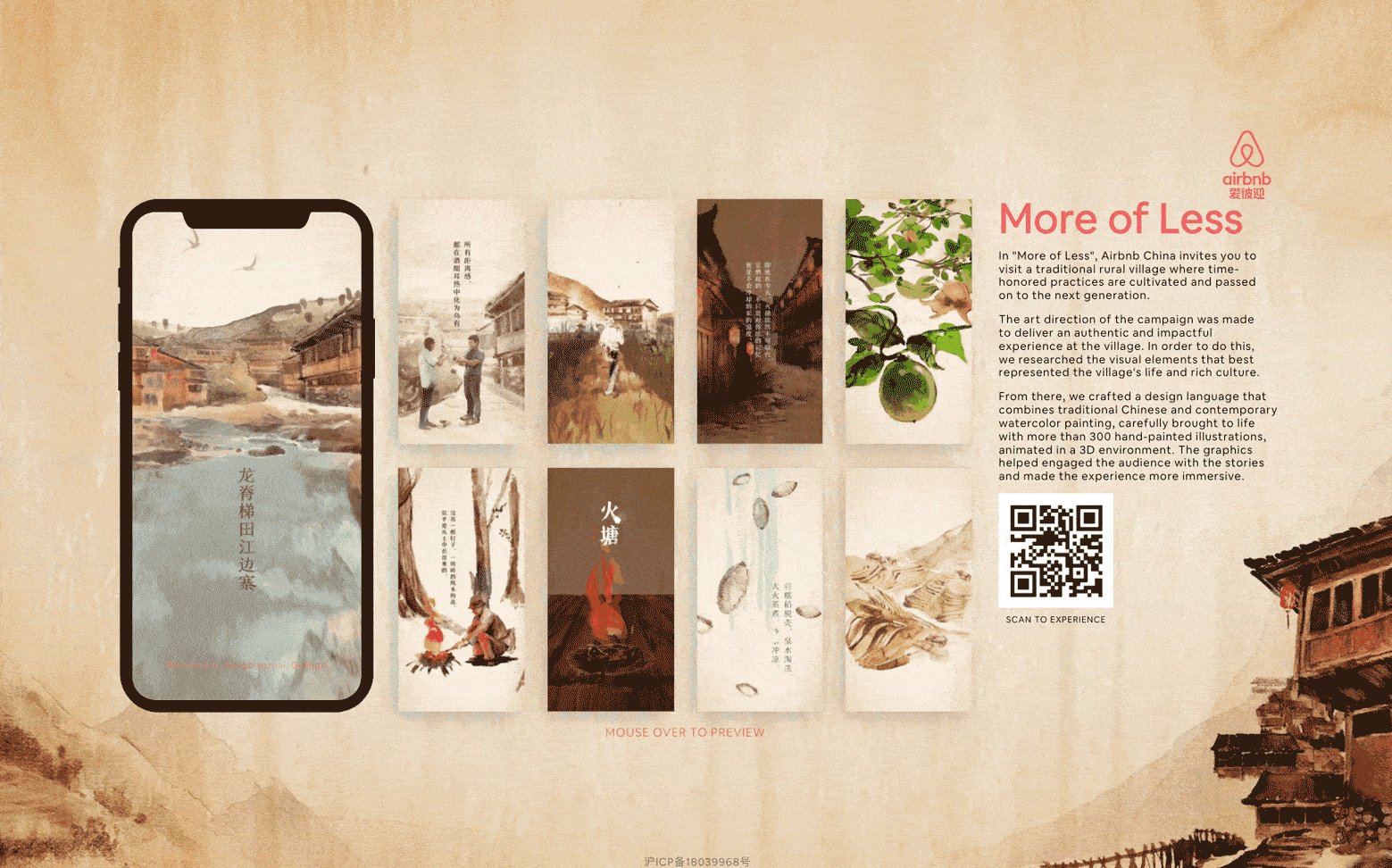
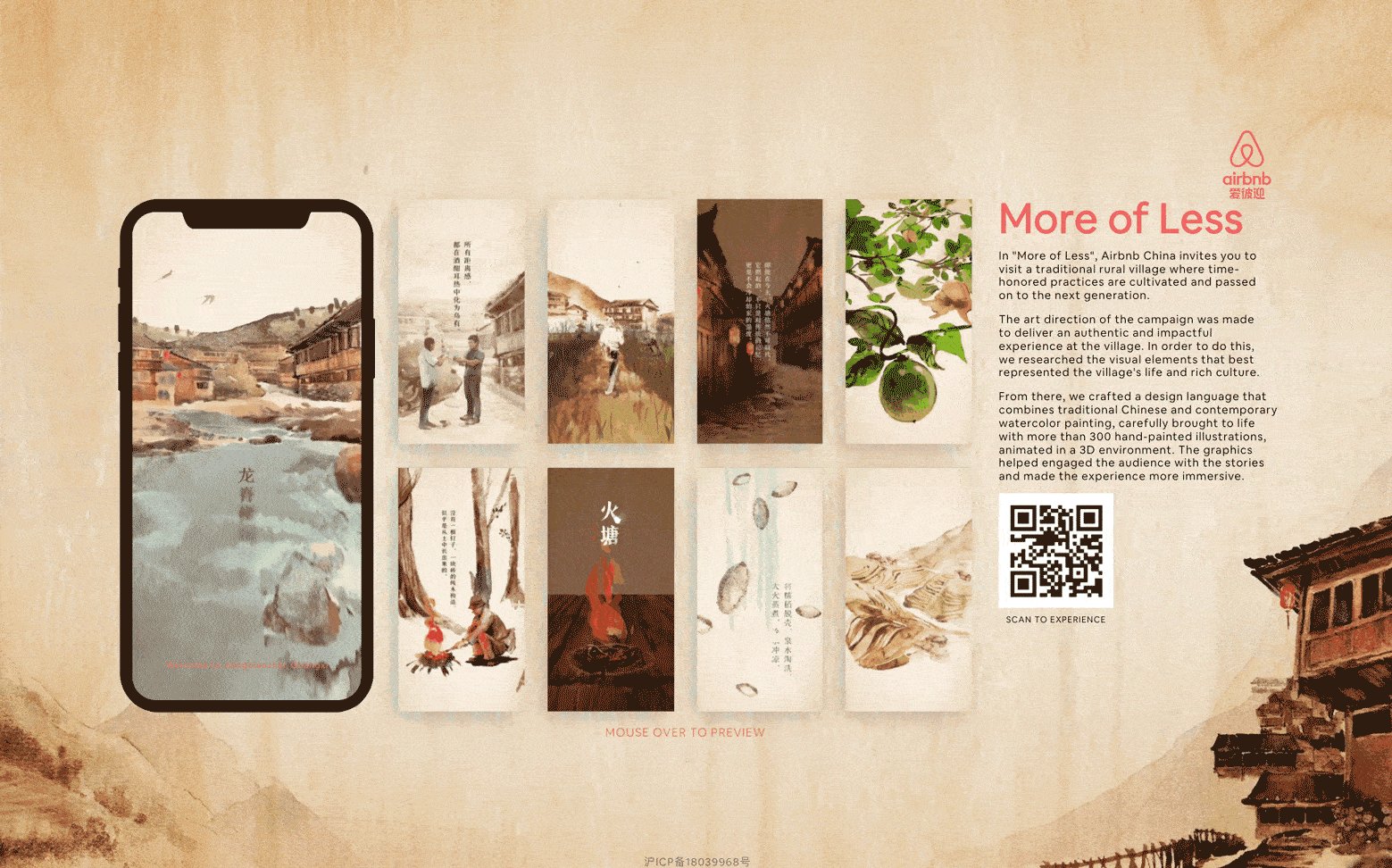
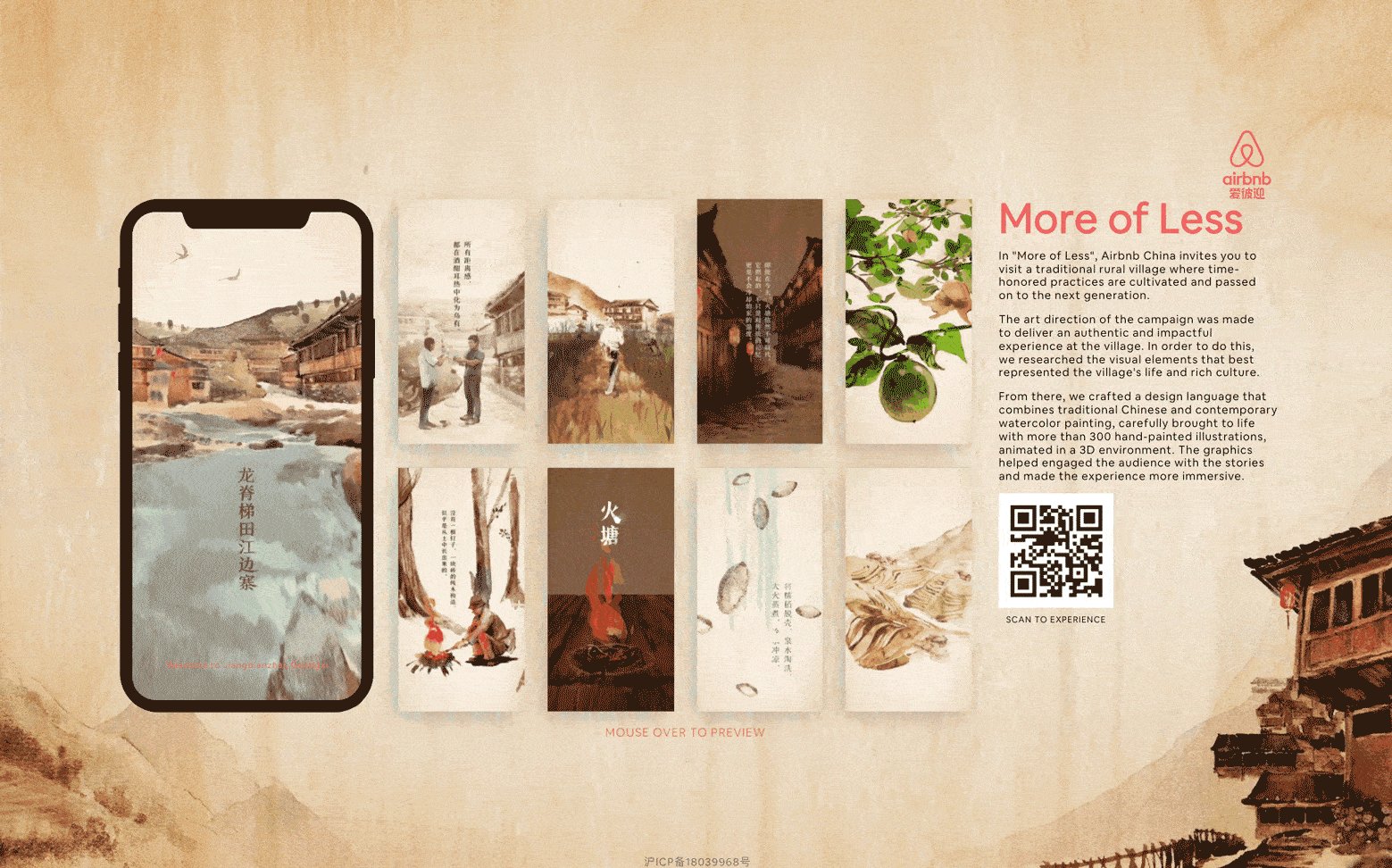
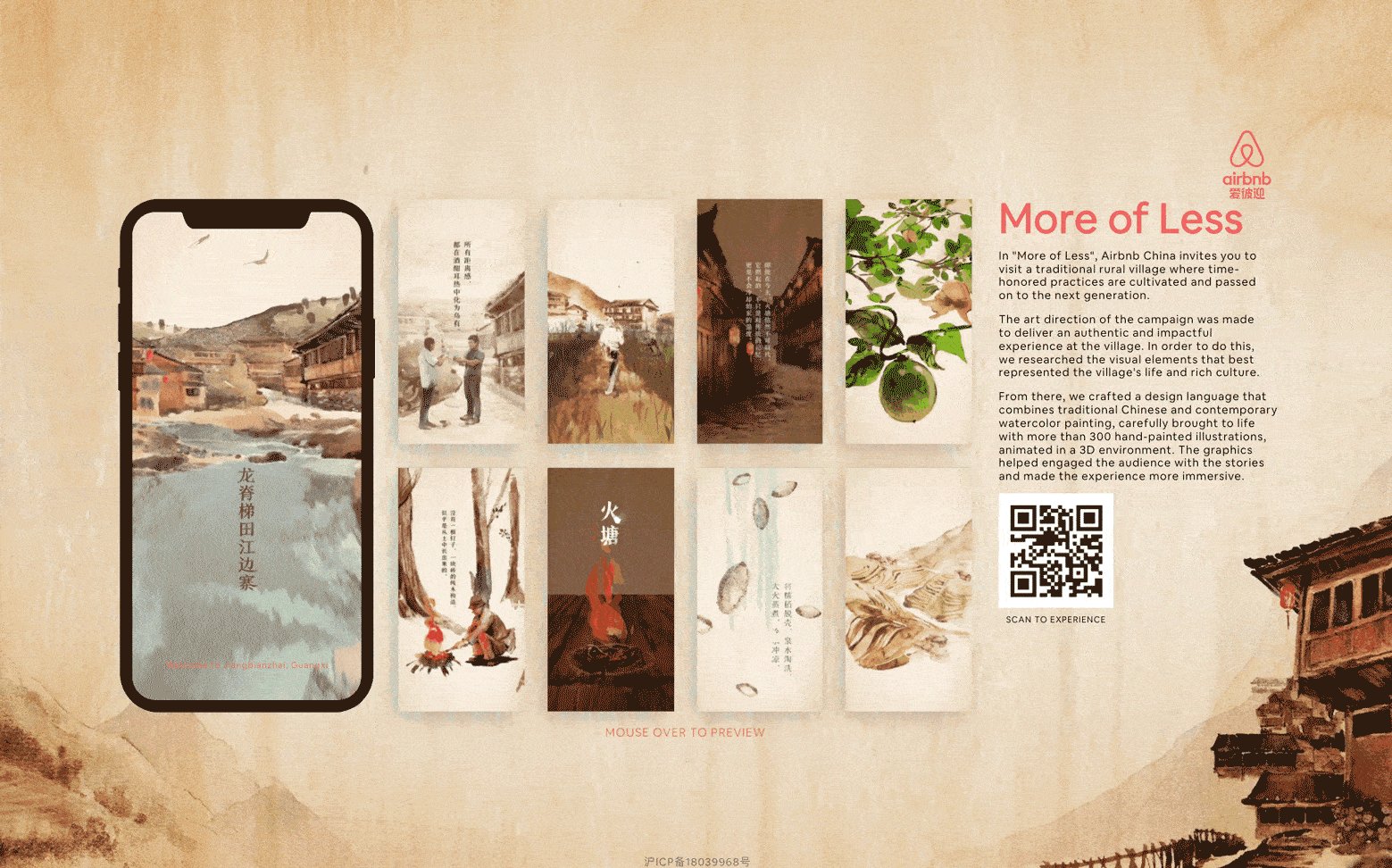
Although the application shown above has since expired, New Zealand agency Resn gave us a perfect recent example, authentically reproducing a traditional Chinese water-color style to promote AirBNB experiences in rural China.
This water-color styling soaked every pixel of the application, from dollying animation sequences to full-screen backgrounds, making it a huge undertaking.
Faded Memories
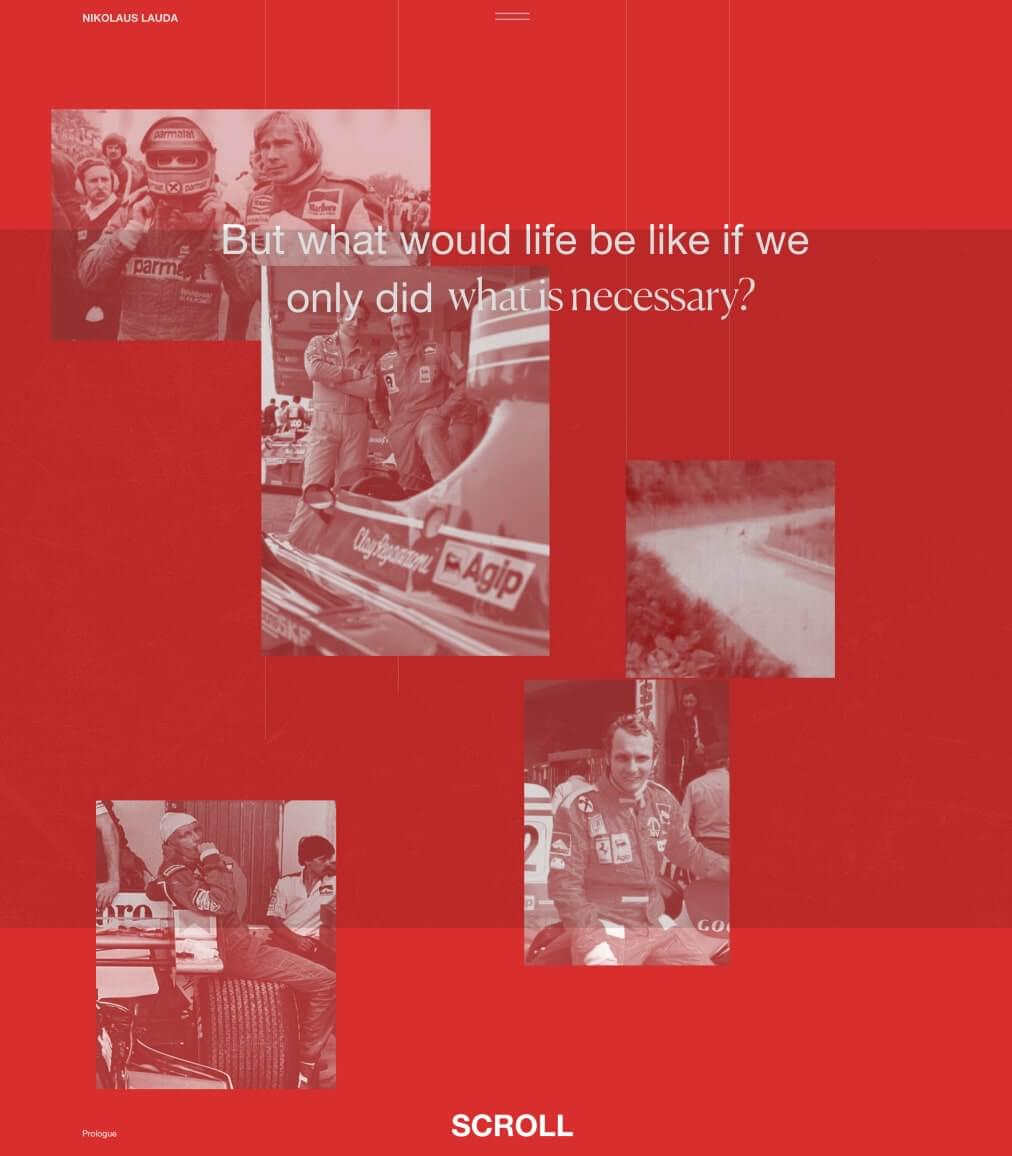
When Obys Agency paid digital tribute to Formula One ace Niki Lauda, their design approach leaned heavily into the mountains of fantastic archive photos and footage from Niki’s career.

The gravelly red-sepia photos give the site a warm, slightly wistful feel. It can be tempting to follow the retro theme too far and perhaps mimic an old book or newspaper. Happily, Obys avoided this cliche by being able to showcase archive imagery within the kind of a dynamic web layout that’s simply not possible in a traditional book.
The Digital Retro Look

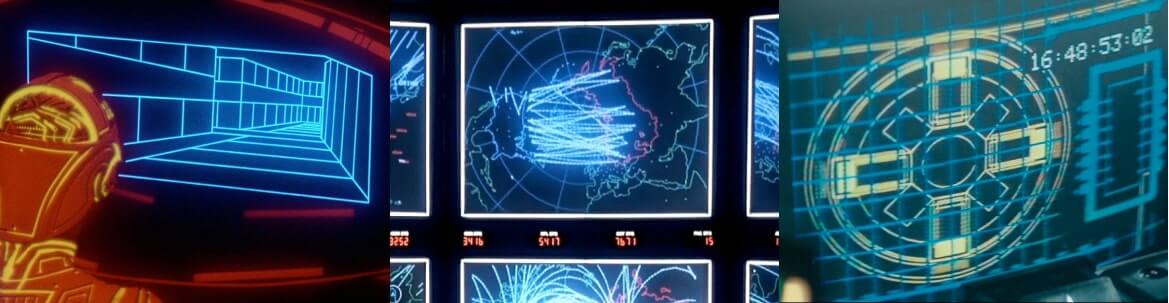
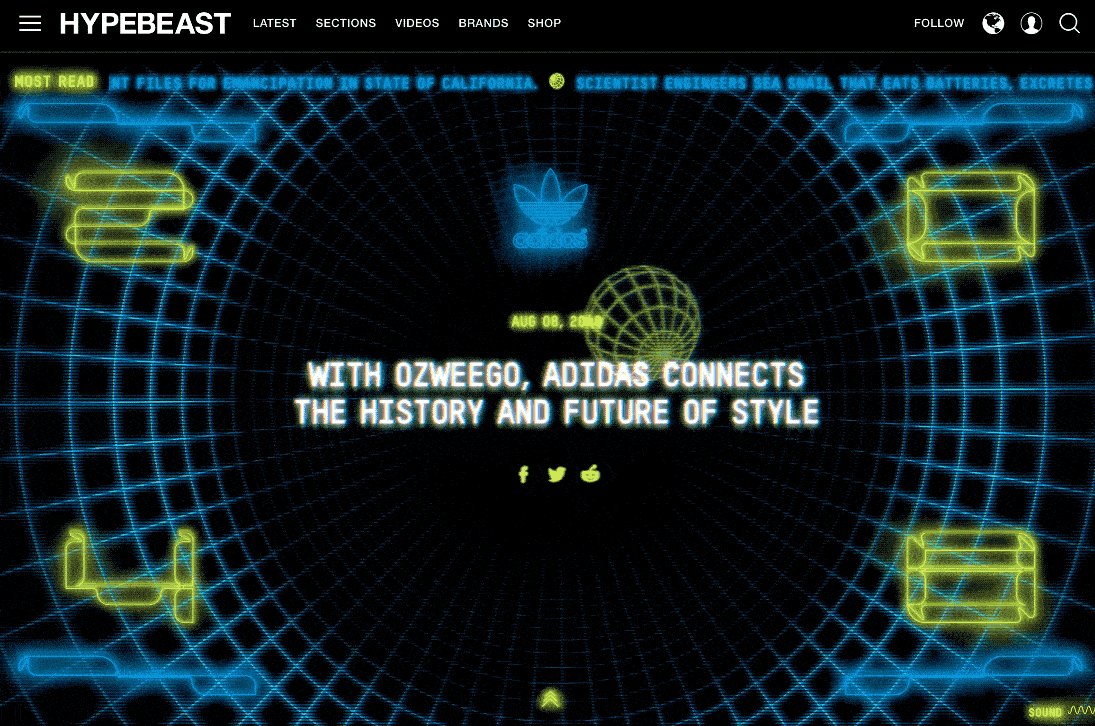
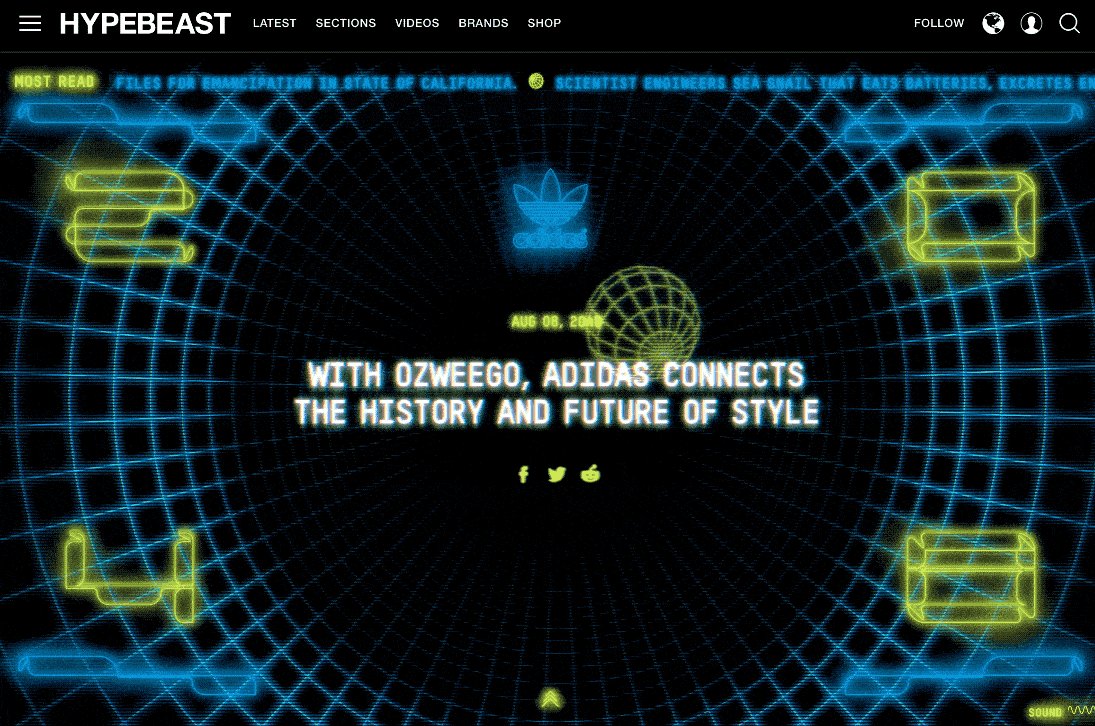
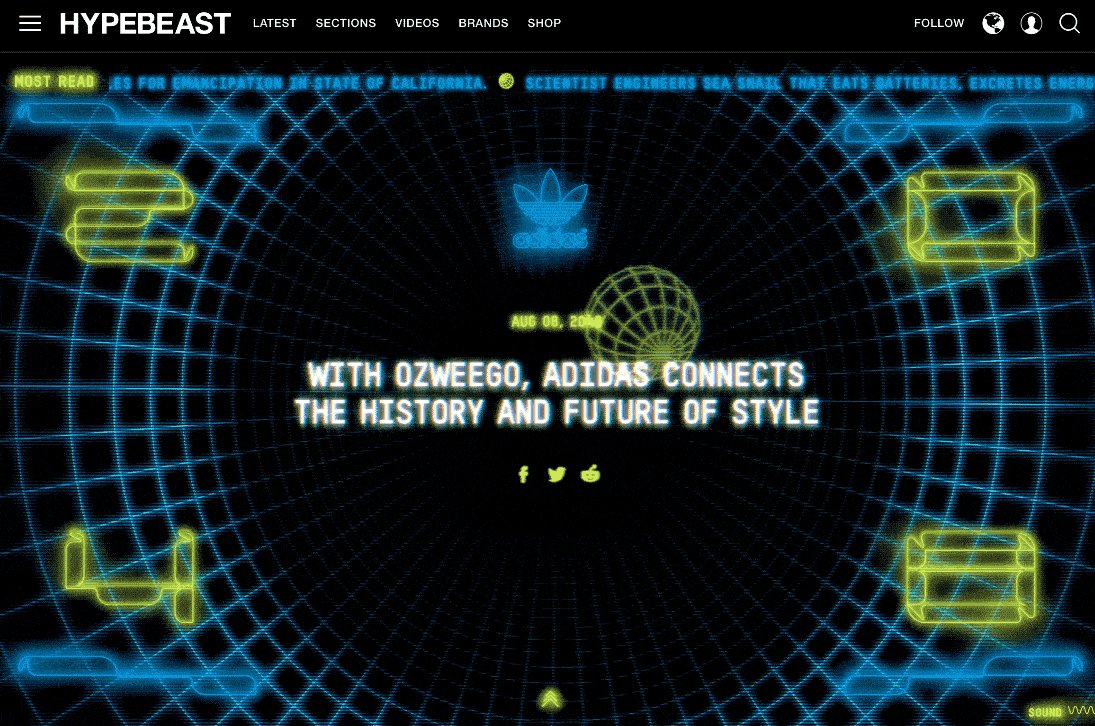
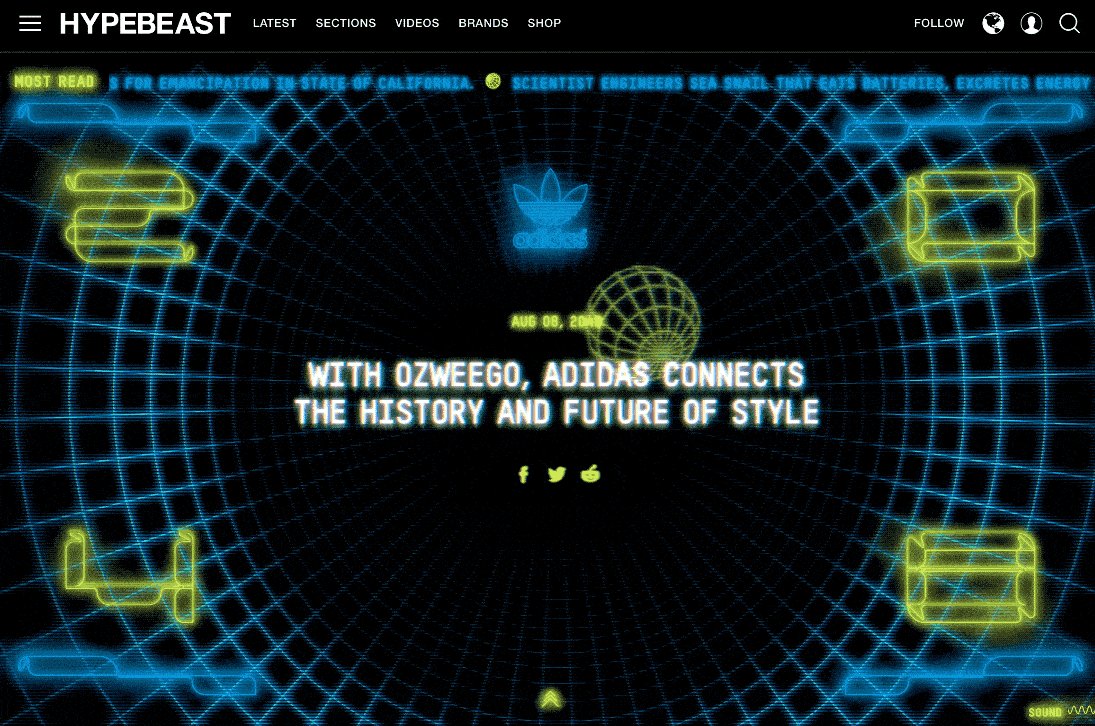
Of course, “retro” is never a specific moment in time, as much as a perspective, as Hypebeast demonstrates with their super-80s take on the retro theme. Their spinning vortex, two-color linework and glowing scanlines conjured up visions of Tron light cycles, WarGames command centers, and Blade Runner.

Although Hypebeast have used HTML5 canvas to render their animations, this “glowy TV scanline effect” would be perfectly suited to the lens layer technique we dissected earlier in the chapter.
Halftone and Ben Day Dots
If you’ve ever squinted closely at an old comic book, newspaper or magazine, you’ve probably noticed the pattern of dots creating the tone in images.
Technically, there are two types of dot patterns in print. Halftone screens use a plastic grid of tiny lenses that burn black dots onto the photographic film beneath them. More light creates bigger dots.
The first panel of the figure below shows a halftone sample from a 1964 Andy Warhol mural.

Ben Day dots are slightly different. Comic books — like the Superman example shown above — typically take black linework art and drop in areas of flat, evenly-sized Ben Day dots to simulate extra ink colors. A grid of small red dots on a white paper base is a cheap way to get pink.
Although the grungy, stippled look of these techniques began as an unavoidable byproduct of the print process, eventually it became an artistic statement in its own right — and continues to be used that way today.
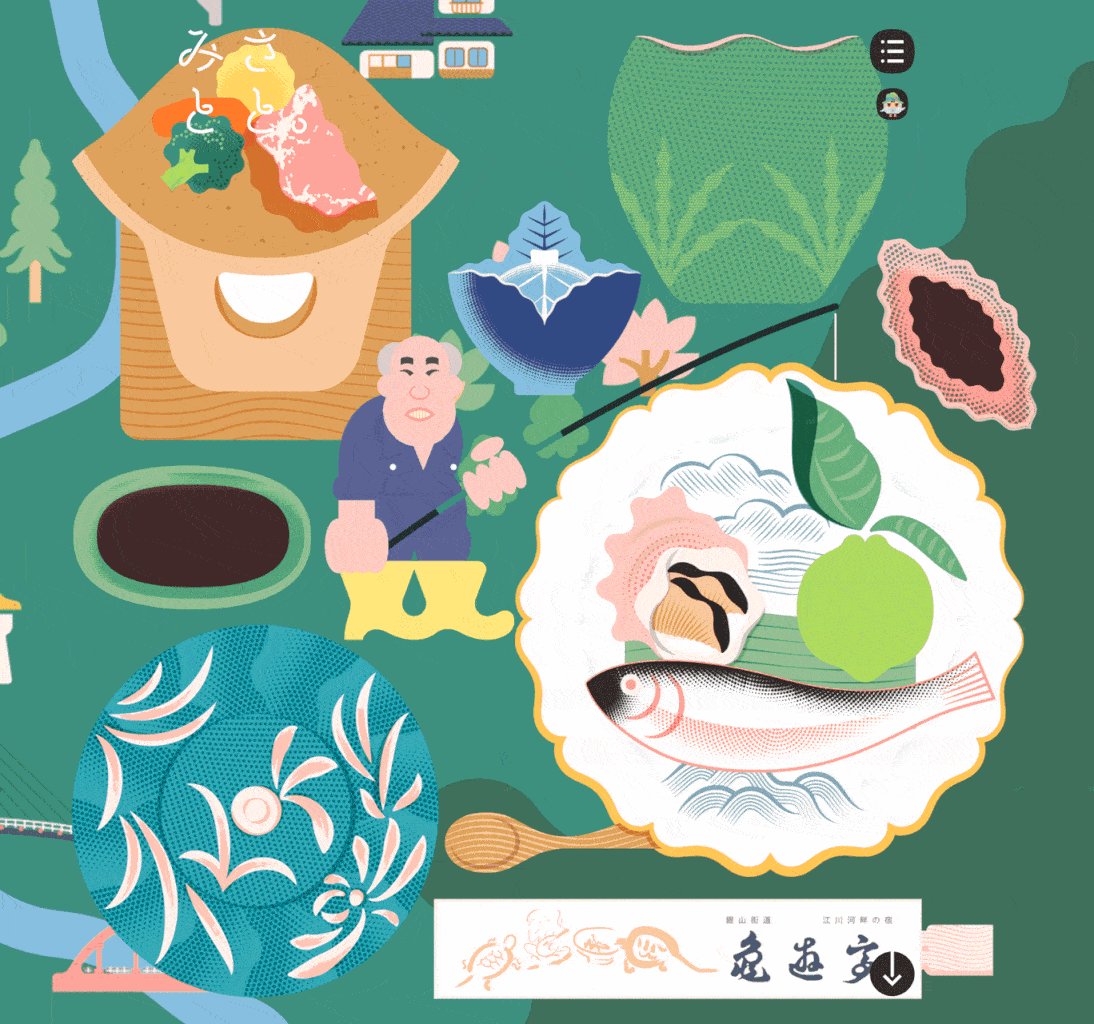
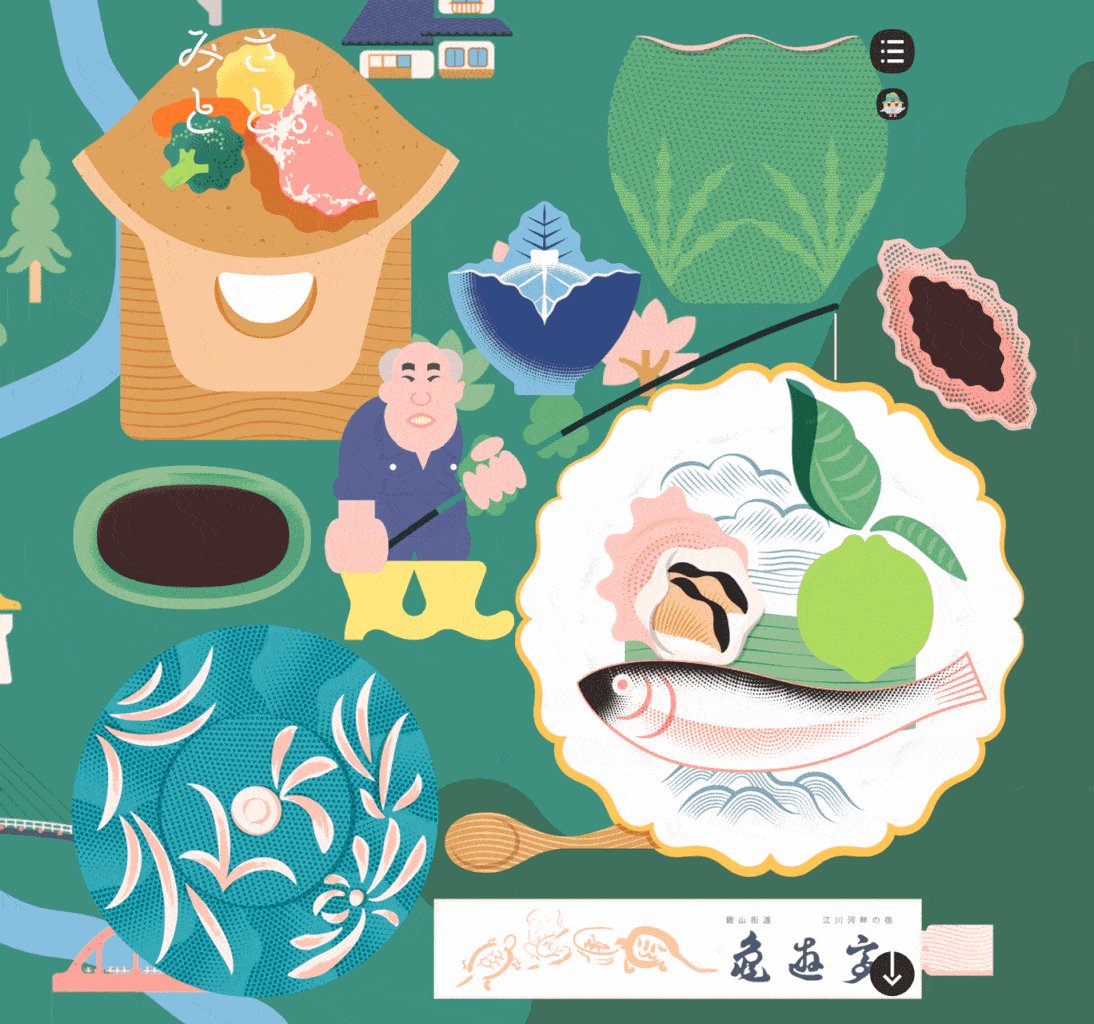
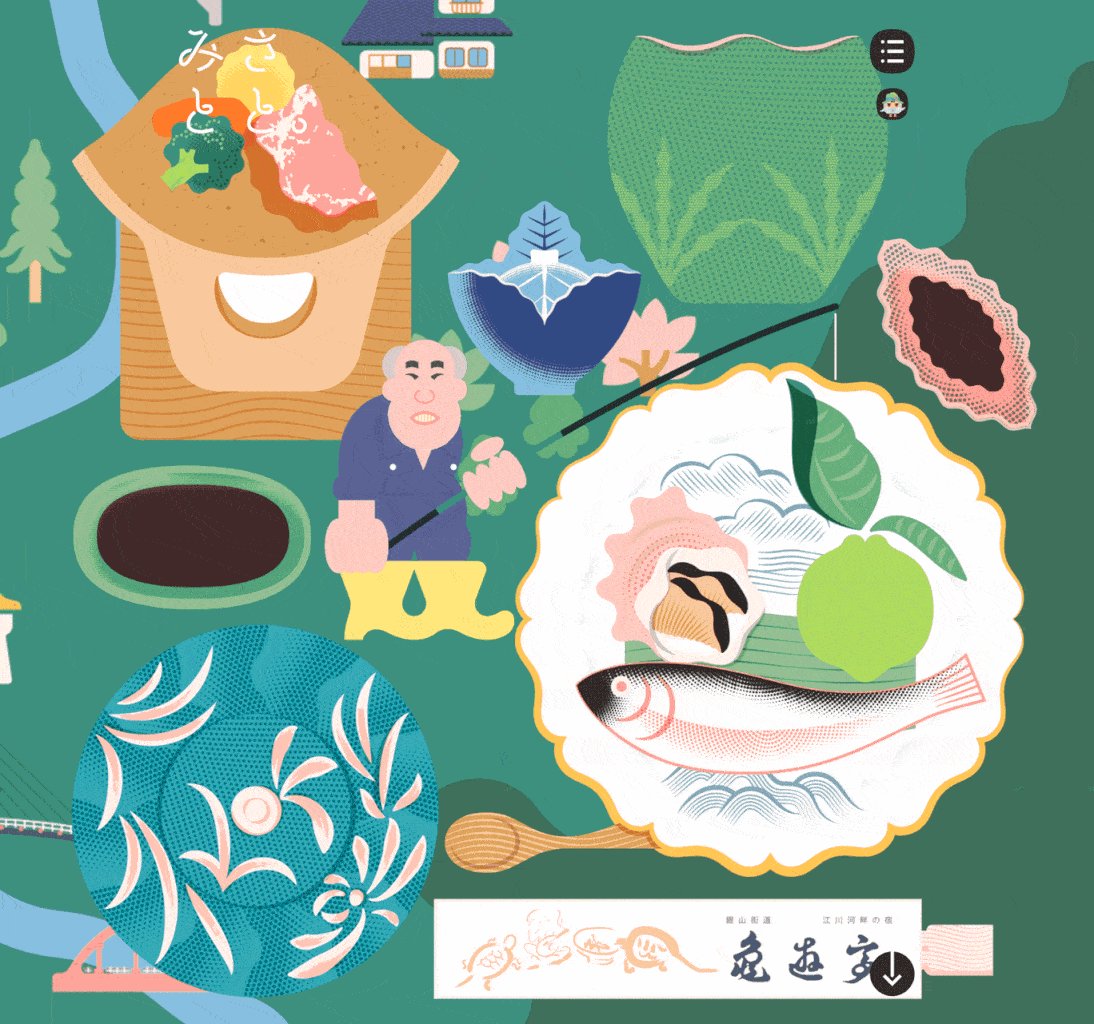
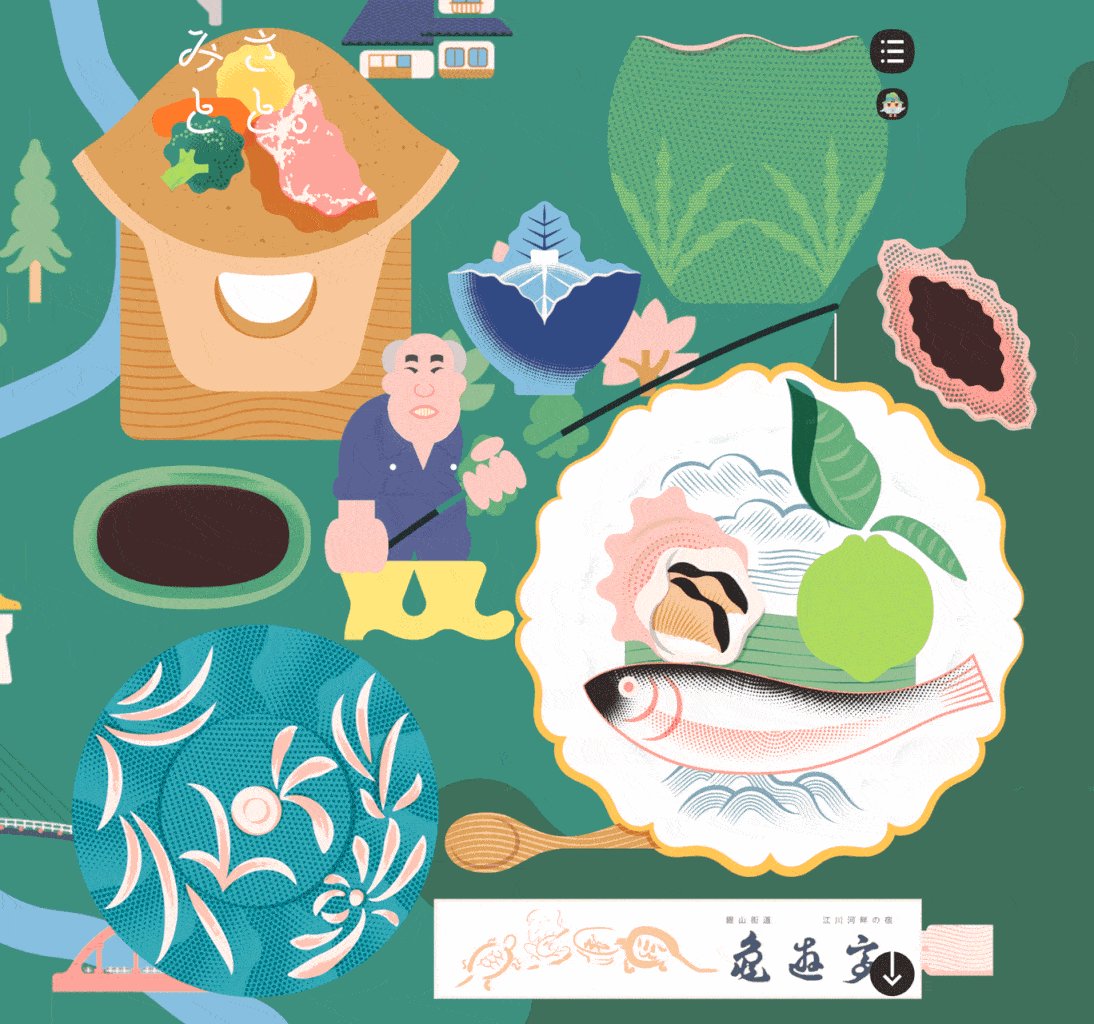
The small Japanese village of Misato, Shimane gives us my favorite recent example of this technique. Their site presents as an illustrated map that lets you take a virtual tour of the village. The illustrations are fun and mostly flat color but with some wonderful halftone flourishes, adding depth and texture.

DIY Halftones
There are dozens of Photoshop filters that will mimic the halftone process on your images. They’re… fine, but if we’re going to flush image detail out of a photo by converting it to a halftone, it makes sense to convert it into a vector graphic – ideally an SVG. For this, I can happily recommend HalftonePro.

HalftonePro lets you upload any bitmap and apply a raft of halftone settings, including:
- grid scale
- grid pattern (circle, square, triangle, etc.)
- dot shape (circle, square, triangle, etc.)
- contrast
- color output
My quick tips for producing good SVG halftones are:
- Not all images are suited to this style. Bold, high-contrast images are generally more successful.
- File sizes can get big and unruly if you select a very fine grid. Embrace the grunginess.
- Use the presets to begin with to help you get a feel for what works.
- Use something like Jake Archibald’s SVG Optimizer to squeeze your file down.

Bear in mind that HalftonePro isn’t free. It’s currently a $15 outlay, but note that this is a one-time payment for lifetime membership — in a world full of monthly or yearly subscription plans. I paid for it and still think it’s good value.
Hidden Grain
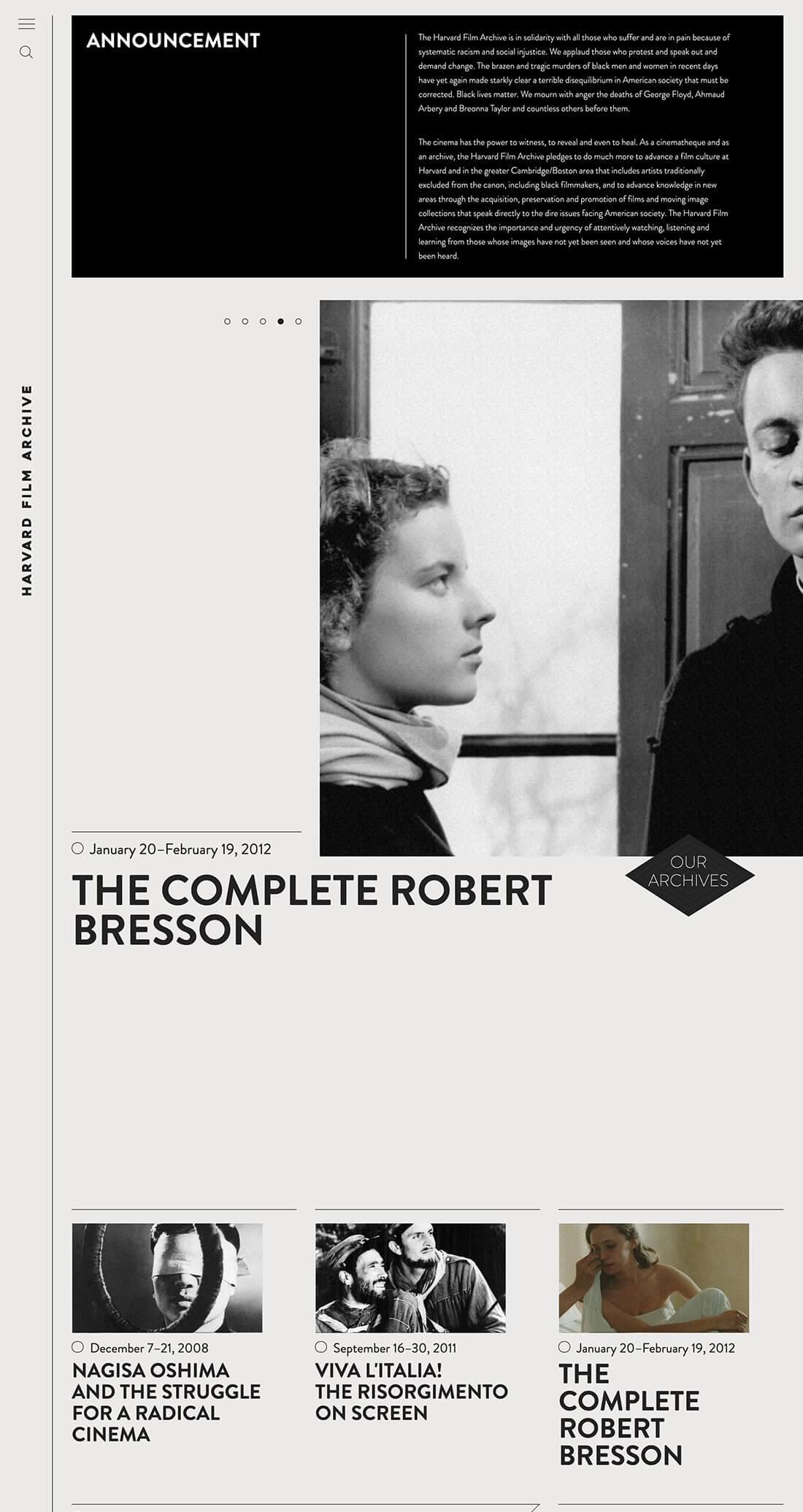
Perhaps the sneakiest use of texture I’ve seen recently is displayed on the Harvard Film Archive. Open the site and you may think, “What texture? This site is as flat color as they come.”

However, pay close attention to the images and you’ll begin to notice a humming energy there – something not unlike the flickering of celluloid. The front-end designers have added a subtle, animated film grain across the surface of all images. (Note, however, that the effect is absent from the mobile view on my phone.) I suspect very few users consciously notice it, but I’d argue that it definitely makes these still photographs feel like film stills.
How do they do it?

For those interested in the technical detail, the developers use JavaScript to create an HTML5 canvas layer on top of each image. Each canvas plays an almost transparent random noise animation. As ingenious as it is, the complexity of this idea only makes me admire the simplicity of the earlier Google AI paper texture more.
Starting Your Own Textural Trends
As we’ve seen above, texture can have a big impact on how people perceive your design. Staying on top of current web design trends is essential for creating effective contemporary designs, but having a knowledge of past modes that occurred outside the ethereal history of the Internet will help you to establish your own style and original designs.
Ultimately, the image that your clients are trying to establish, and the communication goals they’ve set, should be the determining factors in how much and what types of texture you apply.
Extract from ‘The Principles of Beautiful Web Design, 4th Ed‘.
Frequently Asked Questions on UI Design and Textures
What is the importance of texture in UI design?
Texture in UI design is a crucial element that adds depth and detail to the overall design. It can be used to differentiate between different elements on the screen, making it easier for users to interact with the interface. Texture can also be used to create a specific mood or atmosphere, enhancing the user experience. For instance, a rough texture might be used to convey a rugged, outdoorsy feel, while a smooth texture might be used to convey a sleek, modern feel.
How can I effectively use texture in my UI design?
To effectively use texture in your UI design, you need to consider the overall design aesthetic and the message you want to convey. Texture should be used to enhance the design, not distract from it. It’s also important to consider the usability of the design. Too much texture can make the interface difficult to navigate, so it’s important to strike a balance. Experiment with different textures and see what works best for your design.
What are some common mistakes to avoid when using texture in UI design?
Some common mistakes to avoid when using texture in UI design include overusing texture, using texture that doesn’t fit with the overall design aesthetic, and using texture that makes the interface difficult to navigate. It’s also important to consider the impact of texture on load times. High-resolution textures can slow down load times, which can negatively impact the user experience.
Can you provide some examples of effective use of texture in UI design?
There are many great examples of effective use of texture in UI design. For instance, the use of a subtle wood grain texture in the background of a website can create a warm, inviting feel. Or, the use of a rough, gritty texture can create a rugged, outdoorsy feel. The key is to use texture in a way that enhances the overall design and improves the user experience.
How can I find inspiration for using texture in my UI design?
There are many resources available for finding inspiration for using texture in your UI design. Websites like Dribbble and CollectUI showcase a wide variety of UI designs, many of which incorporate texture in creative and effective ways. You can also find inspiration in the world around you. Look at the textures in nature, in architecture, in fashion, and more.
What are some resources for finding textures to use in my UI design?
There are many resources available for finding textures to use in your UI design. Websites like Textures.com offer a wide variety of high-quality textures that you can download and use in your designs. You can also create your own textures using tools like Photoshop.
How can I test the effectiveness of the textures I use in my UI design?
Testing the effectiveness of the textures you use in your UI design can be done through user testing. This involves getting feedback from users on the usability and aesthetics of your design. You can also use analytics tools to track how users interact with your design, which can provide insights into the effectiveness of your textures.
How can I learn more about using texture in UI design?
There are many resources available for learning more about using texture in UI design. Websites like SitePoint offer articles and tutorials on the topic. You can also find books and online courses on UI design that cover the use of texture.
Can texture affect the load time of my UI design?
Yes, texture can affect the load time of your UI design. High-resolution textures can slow down load times, which can negatively impact the user experience. It’s important to optimize your textures to ensure they load quickly.
Can I use texture in both web and mobile UI design?
Yes, texture can be used in both web and mobile UI design. However, it’s important to consider the differences between the two platforms. Mobile devices have smaller screens and often slower internet connections, so it’s important to use texture in a way that enhances the design without negatively impacting usability or load times.
Alex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.

Published in
·Accessibility·Canvas & SVG·Design·Design & UX·HTML & CSS·Illustration·Performance·UI Design·Usability·UX·Web Fonts·August 19, 2015

Published in
·Canvas & SVG·Design·Design & UX·HTML & CSS·Illustration·Sketch·UI Design·Web·October 10, 2016

Published in
·Animation·Design·Design & UX·HTML & CSS·Illustration·UI Design·Usability·UX·January 10, 2017

Published in
·Design·Design & UX·HTML & CSS·Photoshop·Prototypes & Mockups·Review·Sketch·Software·Technology·UI Design·UX·Web·March 11, 2019

Published in
·Canvas & SVG·Design·Design & UX·HTML & CSS·Illustration·Performance·Sketch·UI Design·July 4, 2017

