Quick Tip: Removing the Background from an Image in Figma

For many years, Photoshop was the go-to tool for many image editing tasks such as removing the background from an image. But nowadays there are powerful new options for image editing. We can do a lot more with UI design tools like Figma now, including removing an image’s background. In this quick tip, we’ll show how to remove an image’s background using Figma.
To accomplish this, we’ll need to install a Figma plugin.
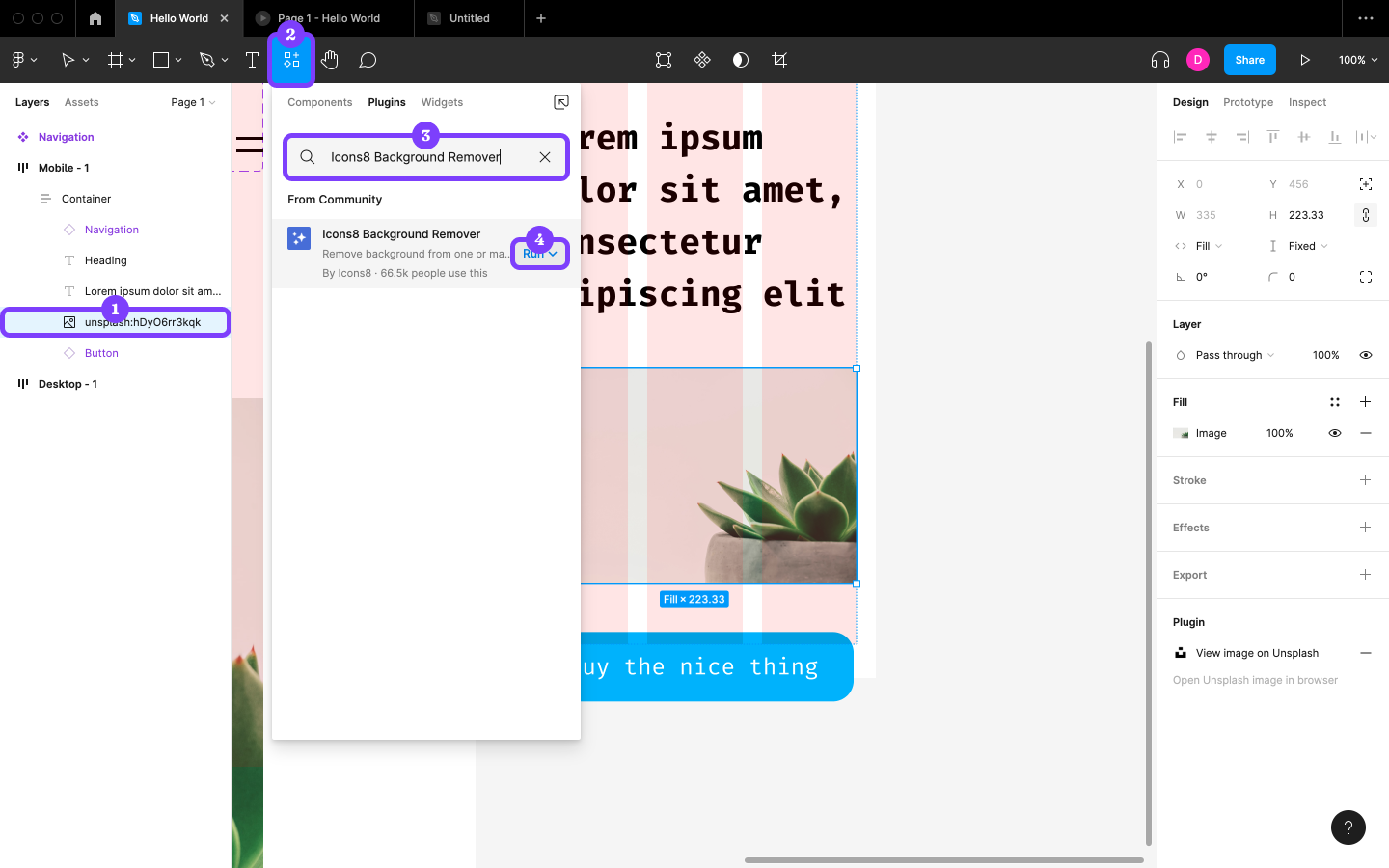
Select the image, click on the “Resources” icon in the horizontal toolbar, switch to the Plugins tab, do a search for “Icons8 Background Remover”, and then click on the Run button. Viola!

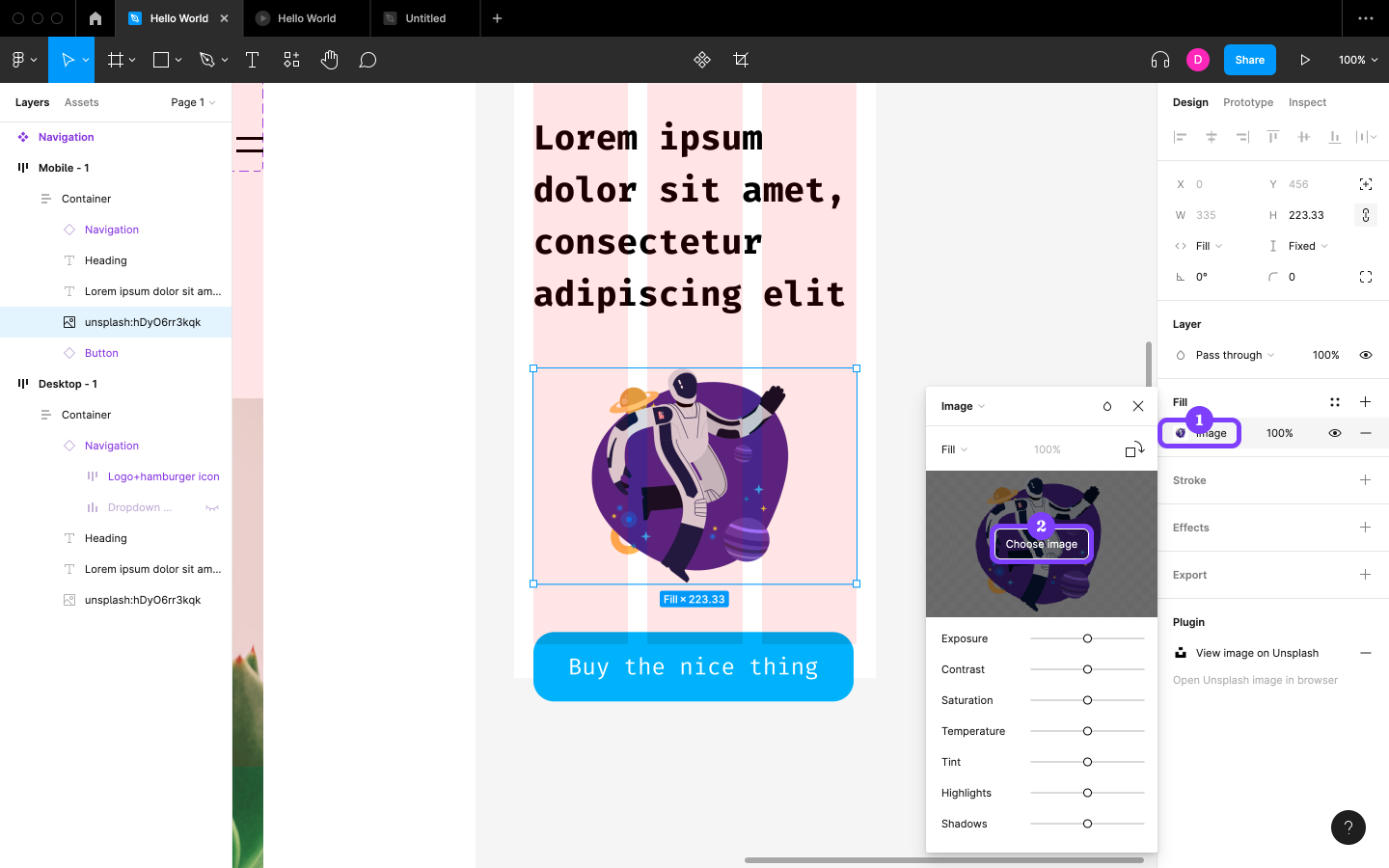
If the image isn’t suitable for background removal, change its Fill to that of a new image by clicking on the Choose image button. If we need to edit the image (such as changing how it fits into the bounding box, or rotating it, or fine-tuning its exposure), we can also do that from here.

This article is a short extract from The Designer’s Guide to Figma, available on SitePoint Premium.
Frequently Asked Questions (FAQs) about Removing Background in Figma
How Can I Use Figma to Remove Background from an Image?
Figma is a versatile design tool that allows you to remove the background from an image. To do this, you need to install a plugin called “Remove BG”. Once installed, select the image you want to edit, go to the plugin section, and select “Remove BG”. The plugin will automatically remove the background from your image. Remember to save your changes before exiting.
Is the “Remove BG” Plugin in Figma Free to Use?
The “Remove BG” plugin in Figma is free to use. However, it offers a premium version that provides additional features such as higher resolution outputs and priority support. The free version is sufficient for most basic background removal tasks.
Can I Use Figma to Edit the Removed Background Image?
Yes, Figma allows you to edit the image after removing the background. You can add a new background, apply filters, adjust the brightness and contrast, and much more. This makes Figma a comprehensive tool for image editing and design.
What is the Quality of the Image After Removing the Background in Figma?
The quality of the image after removing the background in Figma largely depends on the original image quality. However, the “Remove BG” plugin is designed to maintain the image quality as much as possible during the background removal process.
Can I Use Figma to Remove Background from a Batch of Images?
Currently, Figma does not support batch processing for background removal. You have to remove the background from each image individually. However, the process is straightforward and quick, so it won’t take much time even for multiple images.
Is Figma Suitable for Professional Graphic Design?
Absolutely. Figma is a powerful design tool used by professionals worldwide. It offers a wide range of features, including background removal, that can help you create high-quality designs.
How Can I Improve My Skills in Figma?
There are many resources available online to help you improve your skills in Figma. You can find tutorials, guides, and courses on websites like SitePoint, Interaction Design Foundation, and CareerFoundry.
Can I Use Figma on Different Operating Systems?
Yes, Figma is a web-based tool, which means you can use it on any operating system that supports a modern web browser. There are also dedicated apps for Windows and macOS.
What are the Alternatives to Figma for Background Removal?
There are many alternatives to Figma for background removal, including Adobe Photoshop, GIMP, and online tools like remove.bg. However, each tool has its own strengths and weaknesses, so the best choice depends on your specific needs.
How Can I Get Help If I Encounter Problems in Figma?
If you encounter problems while using Figma, you can seek help from the Figma community. There are many forums and discussion groups where you can ask questions and get answers from experienced users. You can also contact Figma’s support team for technical issues.
Previously, design blog editor at Toptal and SitePoint. Now Daniel advocates for better UX design alongside industry leaders such as Adobe, InVision, Marvel, Wix, Net Magazine, LogRocket, CSS-Tricks, and more.

Published in
·Design·Design & UX·Prototypes & Mockups·Statistics and Analysis·Typography·UI Design·Usability·UX·November 1, 2016

Published in
·CSS·Design·Design & UX·HTML & CSS·Resources·Typography·UI Design·Web Fonts·June 9, 2016

Published in
·Design·Design & UX·Statistics and Analysis·UI Design·Usability·UX·Web·September 1, 2016



