The 5 Best Design Handoff Tools

Key Takeaways
- Design handoff tools are essential for a smooth transition from UI design to development, helping to avoid visual and functional inaccuracies. Key features to look for include collaboration capabilities, version control, and integration with other tools.
- Figma is the most used design handoff tool, offering translation of design styles to CSS, Swift, and XML. It’s also popular for user interfaces, interactive prototypes, design systems, and version control.
- Zeplin, the highest-rated design handoff tool, supports more code languages than Figma and is cheaper. However, designs have to be created in another tool like Photoshop, Adobe XD, Sketch, or Figma before being imported into Zeplin.
- Other notable design handoff tools include InVision, Adobe XD, and Sketch. Each has its strengths and weaknesses, but all play a vital role in facilitating the design handoff process. The best choice depends on the specific needs of the design and development teams.
In this article, we’ll explore the current state of design handoff tools and the design process overall, and offer our pick of the five best design handoff tools on the market now.
Design handoff involves handing over a UI design to a developer who will code it up. Before “design handoff” was even a term, handing over designs was a complicated, frustrating, and often disastrous task. Way back when, Adobe Photoshop was the only tool available for designing user interfaces, and design handoff tools and/or features didn’t exist. Converting a design to code was referred to as “slicing a PSD”. Oh, the days.
Slicing a PSD (a Photoshop document) was the developer’s responsibility, which was very frustrating, because developers understandably didn’t want to work with design tools. Designers would manually document design specs to make things clearer, but this still resulted in visual/functional inconsistencies and heated discussions with developers. I’m still having nightmares. (If you’d like to share in my nightmares, here’s a nice collection of memes for you to explore.)
Design handoff today
Nowadays, there’s an abundance of UI tools sporting design handoff features and even tools that are wholly dedicated to handoff, and which help designers and developers translate design to code, house design files, maintain consistency between design elements, and facilitate good designer-developer collaboration.
Modernized designers and developers recognize the design handoff process as a key development process, whether building a design system or a product from scratch. In fact, UI design tools such as Figma offer handoff and design system features side by side.
What Do Design Handoff Tools Actually Do?
Handoff tools help:
- designers to ready their designs for inspection
- developers to inspect and translate designs to code
- designers and developers to collaborate and communicate
Without design handoff, developers are left with only one alternative: guessing. Guessing often results in visual and functional inaccuracies — such as the wrong colors being used or interactions behaving oddly. In turn, this impacts the user’s experience and sends designers into a nuclear meltdown.
Let’s take a look at five of the best design handoff tools.
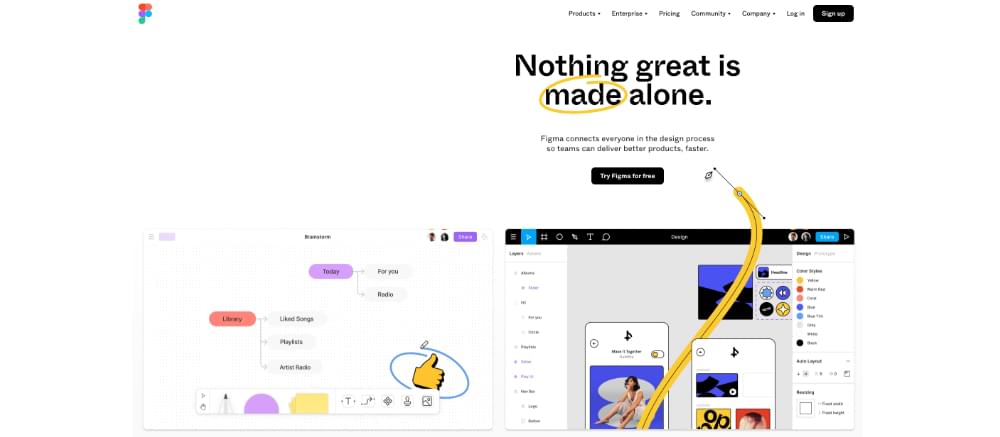
Figma (most used)
- Platforms: Web, macOS, Linux, Windows
- Pricing: $0/user/month, $12/user/month, $45/user/month
While not as advanced as Zeplin in terms of how many code languages are supported, Figma translates design styles to CSS (for web), Swift (for iOS/macOS/iPadOS), and XML (for Android). However, this should cover the majority of design handoffs anyway.
Alternative design handoff tools can be installed as Figma Plugins for when designs need to be translated to Sass, Less, Stylus, React Native code, and more.
Image assets can be exported or copied to the clipboard in SVG or PNG format, all at once or singularly, in any resolution.
If collaborators have something to say (or ask) about the design, they can communicate clearly and openly using contextual comments, which aids collaboration and ensures that everybody is on board with how the design should look, feel, and function.
Figma is not only the most used tool for design handoff, but also for user flows, user interfaces, interactive prototypes, design systems, and version control (according to the 2020 Design Tools Survey). While Zeplin is the highest-rated handoff tool due to the fact that it supports more code languages, Figma isn’t too far behind, as it’s multi-functional and facilitates a lot more than handoff.
All in all, I would choose Figma (as most teams do) until I needed to hand off designs using an unsupported code language, in which case Zeplin makes a more-than-ideal secondary option.

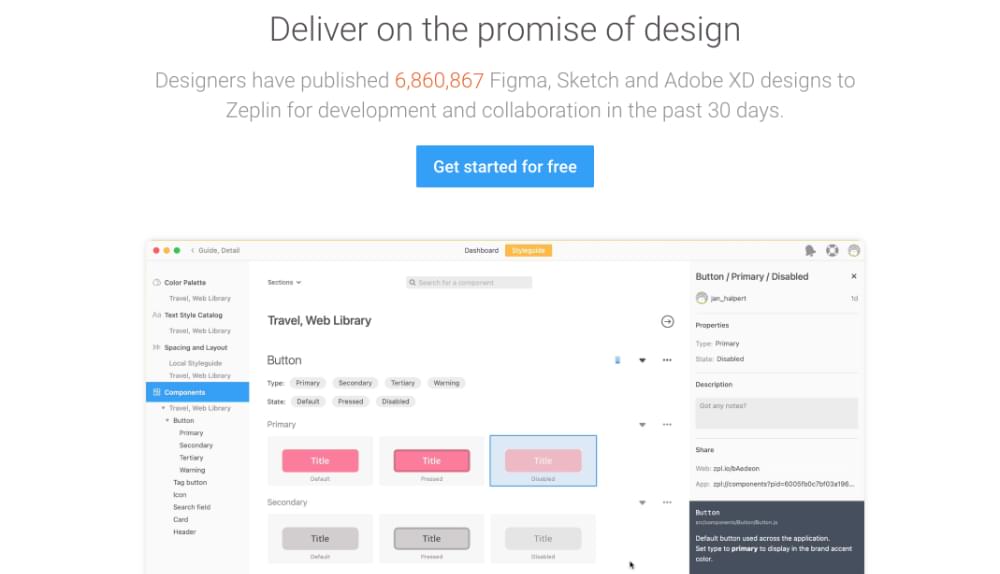
Zeplin (highest rated)
- Platforms: Web, macOS, Windows
- Import from: Sketch, Figma, Adobe XD, Photoshop
- Pricing: $0/user/month, $6/user/month, $12/user/month
Zeplin supports more code languages than Figma does (React Native, Sass, Less, Stylus, etc., in addition to the standard Swift, XML, and CSS). It’s also cheaper than Figma-like tools, though this is because Figma-like tools are multi-functional and cover much more of the UI design workflow. Zeplin is the highest-rated design handoff tool (according to the 2020 Design Tools Survey), so some designers tend to overlook this downside.
In order to use Zeplin, you’ll need to create designs using Photoshop, Adobe XD, Sketch, or Figma first, so it’s totally understandable that some designers would rather keep their UI design workflow contained to a single tool, and this is likely why Figma is used more often than Zeplin for handoff.
Functionality-wise, Zeplin does everything you’d expect a handoff tool to do (and does it fairly well). It exports image assets as a variety of formats and in various resolutions, translates design styles to code, and facilitates communication.

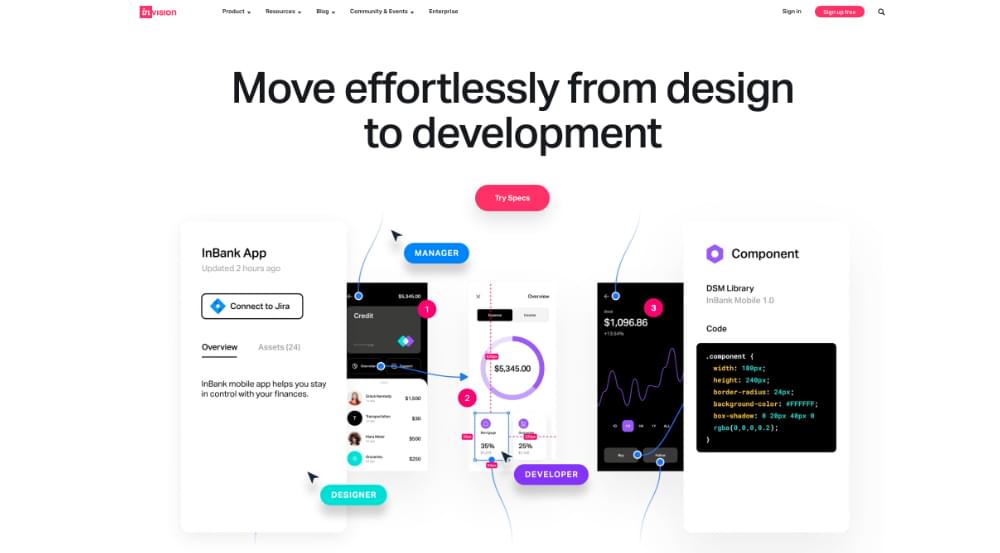
InVision
- Platforms: Web, macOS, Windows
- Pricing: $0/user/month, $7.95/user/month
InVision’s design handoff tool, Inspect, which works within Specs and Prototype (InVision’s design documentation tool and main web app respectively), is only one tool within InVision’s large (maybe too large) suite of design collaboration tools.
However, InVision Studio (InVision’s UI design tool) is where you’ll very likely be creating your designs before handing them off to developers. Studio is available to macOS and Windows users.
While the InVision suite will only set you back $7.95/user/month, which sounds like a sweet deal when compared to similar tools, InVision has been embroiled in negative feedback recently for overspending on the marketing of tools that haven’t quite lived up to the hype. The main criticism is that InVision tools sometimes feel half-baked and disconnected, even after a delayed launch. By contrast, Figma works as a singular app flawlessly.
Nonetheless, InVision is the third most used tool for design handoff and a still a commonly used tool overall. While it does seem to be on the decline, with solid competition eating at its slice of the market, it’s been quiet lately (hopefully busy listening to customers, so I wouldn’t write it off yet).
InVision’s Inspect tool can translate design styles to CSS, Less, Sass, SCSS, Stylus, Swift/Objective-C (Apple), and XML (Android), which is an impressive list. If you’re familiar with the InVision ecosystem, choosing Inspect for the design handoff process wouldn’t be a bad option, and it won’t break the bank.

Adobe XD
- Platforms: macOS, Windows
- Pricing: $0/user/month, $9.99/user/month, $22.99/user/month
So far, we’ve discussed design handoff tools (Zeplin), multi-functional UI design tools that include design handoff (Figma), and design suites with multiple semi-integrated tools including design handoff (InVision). Of these tools, Adobe XD is the most similar to Figma, being a multi-functional UI design tool too.
Adobe XD is a solid contender on this list, with no strong downsides. In fact, if you’re already familiar with the Adobe ecosystem, Adobe XD might be the best choice, especially if you have an Adobe Creative Cloud subscription already (in which case you might have access to Adobe XD).
If not, $9.99/month is still a fair deal, since it offers the same functionality as Figma for less money. However, since we’re talking about design handoff here, it’s worth noting that Adobe XD only translates styles to CSS. But it includes the usual features (format switching, asset exporting, content extraction).
All in all, if you only require design handoff to CSS and/or you’re familiar with the Adobe ecosystem already, Adobe XD is a decent choice. In these two cases, paying more to subscribe to Figma might be unnecessary.

Sketch
- Platforms: macOS
- Pricing: $9/user/month, $99/user/year
Along the lines of Figma and Adobe XD, Sketch is another multi-functional design tool that can facilitate most of the UI design workflow, including design handoff. Unfortunately, though, Sketch only supports translating design styles to CSS (like Adobe XD).
Another downside to Sketch is that its core app only supports Mac users, although, since design handoff works via a shareable URL, this shouldn’t be of any concern to developers (but something to consider if your team has multiple designers).
Overall, Sketch isn’t the best, but it’s not bad either. It remains in the top five because designers love its user experience.

Five More Design Handoff Tools
While the following design handoff tools aren’t as widely used as the aforementioned suggestions, the following design handoff tools are worth investigating if the top five aren’t suitable for you or your team. Also, a couple of the following tools (UXPin and Marvel) belong to a larger tooling ecosystem, and it’s better to contain workflows within a single ecosystem. (That is, if you’re using UXPin or Marvel already, it’s a good idea to use it for handoff too.)
Conclusion
Judging from the design handoff tools on this list (ranked by number of users) it’s clear that designers would rather contain their UI design workflow to a single ecosystem — or even better, a single tool (the only dedicated design handoff tool within the “top five” is Zeplin). Customers aren’t averse to paying more too.
Personally, I agree with this. Paying more for Figma, which covers the entire UI design workflow (design handoff included) not only within a single ecosystem but a single tool/interface, is certainly worth it. That said, I’d be okay with having to sync designs to Zeplin, as it offers a strong user experience.
However, the other handoff tools do have their benefits too. Ultimately, design and development teams should be looking for something that smooths designer–developer collaboration, so it’s worth trying out two or three options to see what works best for you and the other stakeholders involved in designer–developer handoff.
Want to learn UX from the ground up? Get an entire collection of UX design books covering fundamentals, projects, tips and tools and more with SitePoint Premium. Join now for just $6/month.
Frequently Asked Questions (FAQs) about Design Handoff Tools
What are the key features to look for in a design handoff tool?
When choosing a design handoff tool, consider features such as collaboration capabilities, version control, and integration with other tools. Collaboration features allow designers and developers to work together seamlessly, while version control ensures that everyone is working on the most recent version of the design. Integration with other tools, such as project management software, can streamline the design process and improve efficiency.
How does Figma compare to Zeplin as a design handoff tool?
Both Figma and Zeplin are popular design handoff tools, but they have some key differences. Figma is known for its robust design features and real-time collaboration capabilities, making it a great choice for teams that need to work together closely on designs. Zeplin, on the other hand, is more focused on the handoff process, with features that make it easy to turn designs into code.
Can design handoff tools improve the workflow between designers and developers?
Yes, design handoff tools can significantly improve the workflow between designers and developers. They provide a common platform where both parties can collaborate, share ideas, and make changes in real-time. This can reduce misunderstandings and miscommunications, speeding up the design process and improving the final product.
Are there any free design handoff tools available?
Yes, there are several free design handoff tools available, such as InVision and Marvel. However, these tools often have limitations compared to their paid counterparts. For example, they may have fewer features, less storage space, or restrictions on the number of projects or collaborators.
How do design handoff tools handle version control?
Most design handoff tools have built-in version control systems. These systems track changes to the design and allow users to revert to previous versions if necessary. This ensures that everyone is always working on the most recent version of the design and prevents work from being lost or overwritten.
Can design handoff tools integrate with other software?
Yes, many design handoff tools can integrate with other software. This can include project management tools, communication platforms, and coding environments. These integrations can streamline the design process and make it easier for teams to collaborate.
What is the learning curve like for design handoff tools?
The learning curve for design handoff tools can vary depending on the tool and the user’s previous experience with similar software. However, most tools are designed to be user-friendly and offer tutorials and support to help new users get started.
How can design handoff tools improve communication between designers and developers?
Design handoff tools can improve communication by providing a shared platform where designers and developers can collaborate. They can leave comments, make changes, and track progress in real-time, reducing the risk of miscommunication and ensuring that everyone is on the same page.
Can design handoff tools help with project management?
Yes, many design handoff tools have project management features built-in. These can include task tracking, deadline setting, and progress reporting. These features can help keep the design process organized and ensure that everyone is working towards the same goals.
Are design handoff tools suitable for remote teams?
Yes, design handoff tools are ideal for remote teams. They allow team members to collaborate and communicate in real-time, regardless of their location. This can make the design process more efficient and ensure that everyone is working together effectively.
Previously, design blog editor at Toptal and SitePoint. Now Daniel advocates for better UX design alongside industry leaders such as Adobe, InVision, Marvel, Wix, Net Magazine, LogRocket, CSS-Tricks, and more.
Published in
·Animation·Canvas & SVG·Design·Design & UX·Entrepreneur·HTML & CSS·Illustration·Review·Software·September 22, 2014

Published in
·Animation·Canvas & SVG·Design·Design & UX·HTML & CSS·HTML5·Illustration·Resources·Software·June 7, 2016